30+ Stylish PowerPoint Color Schemes 2024
Color is an element that can make or break a design, and that rule holds true for presentation design as well. Choosing the right PowerPoint color scheme is super important.
But there’s one extra thing to consider – where your presentation will be given. A PowerPoint presentation can look quite different on a computer or tablet versus on a projected screen.
When it comes to selecting a PowerPoint color scheme, this is an important consideration. We’ve rounded nearly stylish PowerPoint color schemes as inspiration. While darker color schemes might look great close-up on screens, opt for lighter backgrounds (for enhanced readability) for projected presentations.
Note: The last color in each scheme is for the slide background.

2 Million+ PowerPoint Templates, Themes, Graphics + More
Download thousands of PowerPoint templates, and many other design elements, with a monthly Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 presentation templates, fonts, photos, graphics, and more.

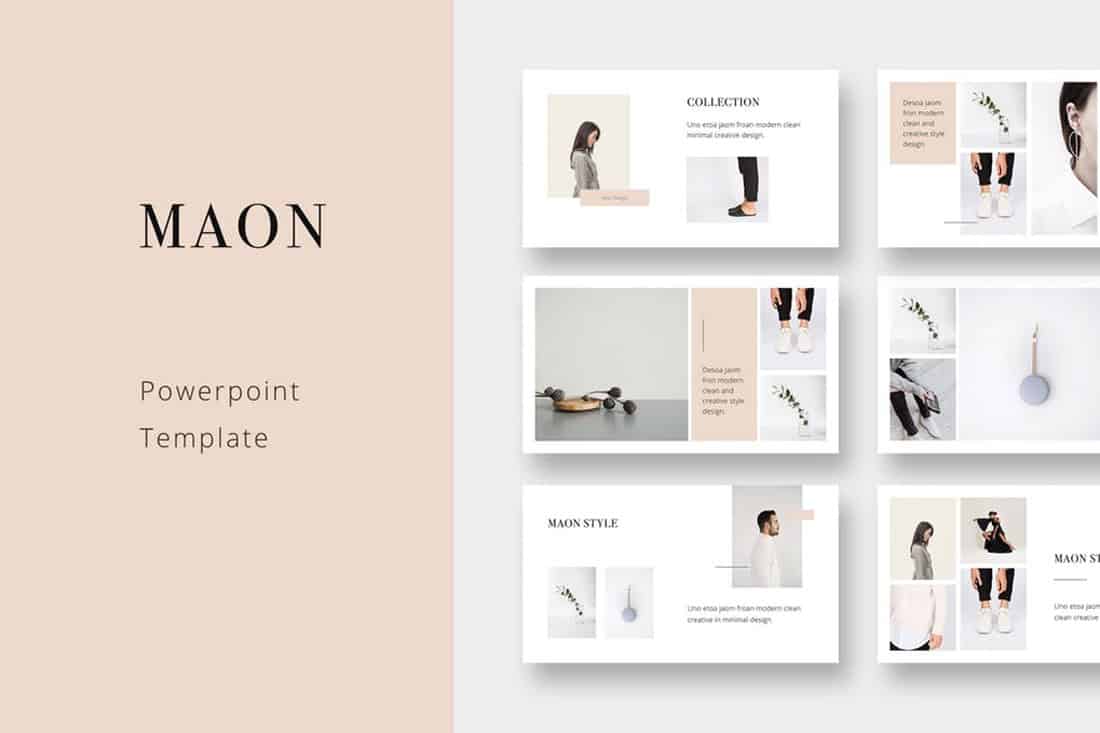
Maximus Template

Minimal PPT Templates
Clean & clear.

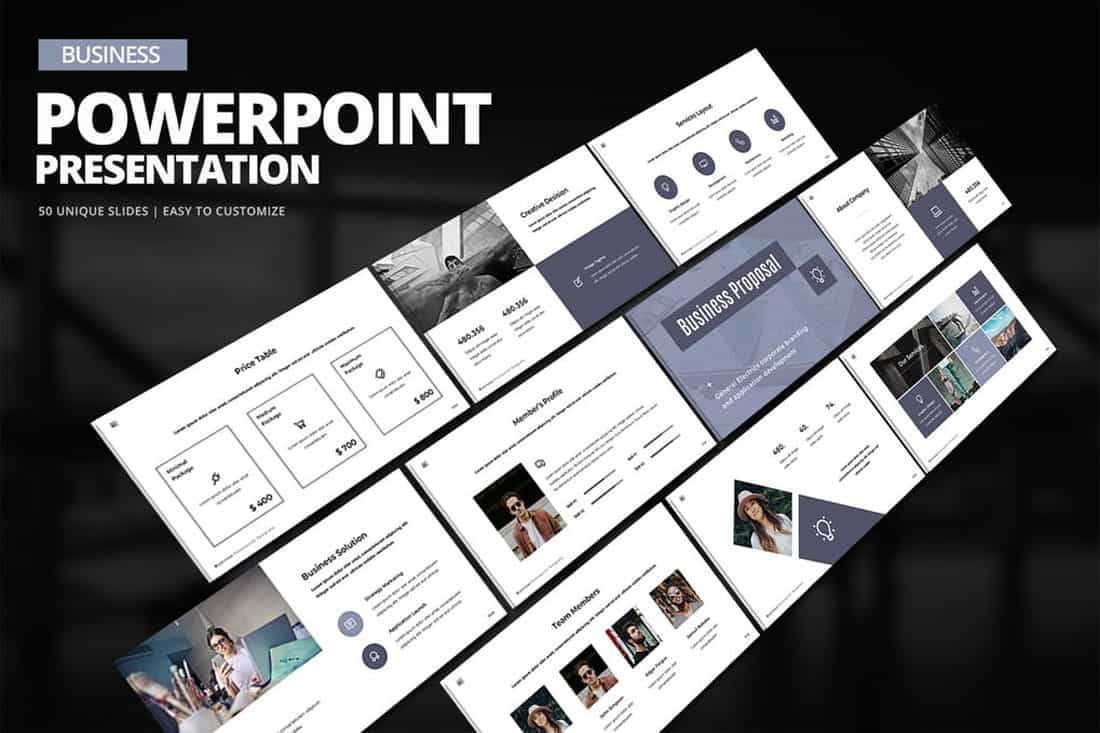
Business PPT Templates
Corporate & pro.

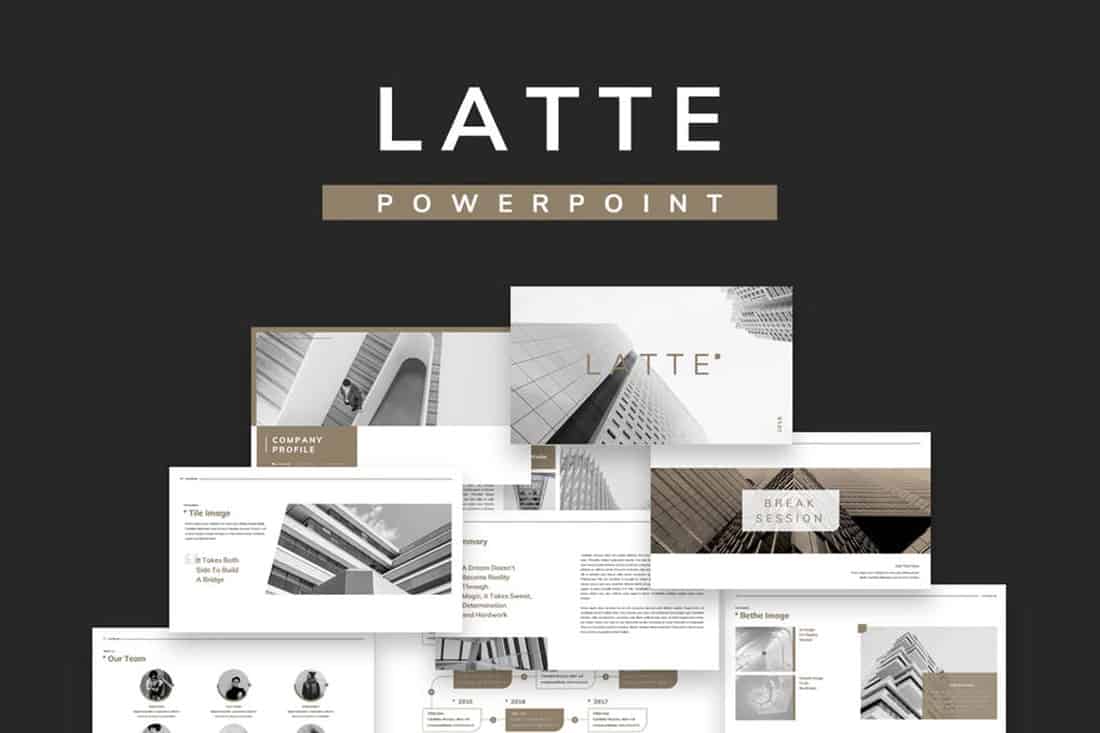
Mystify Presentation

Modern PPT Templates
New & innovative.
Explore PowerPoint Templates
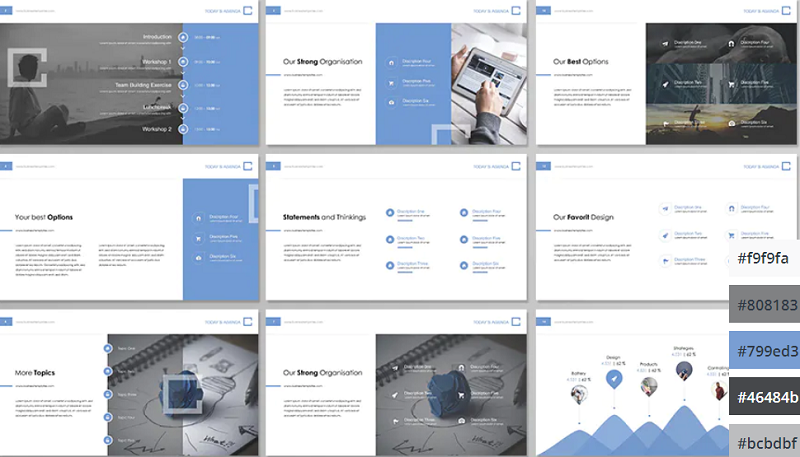
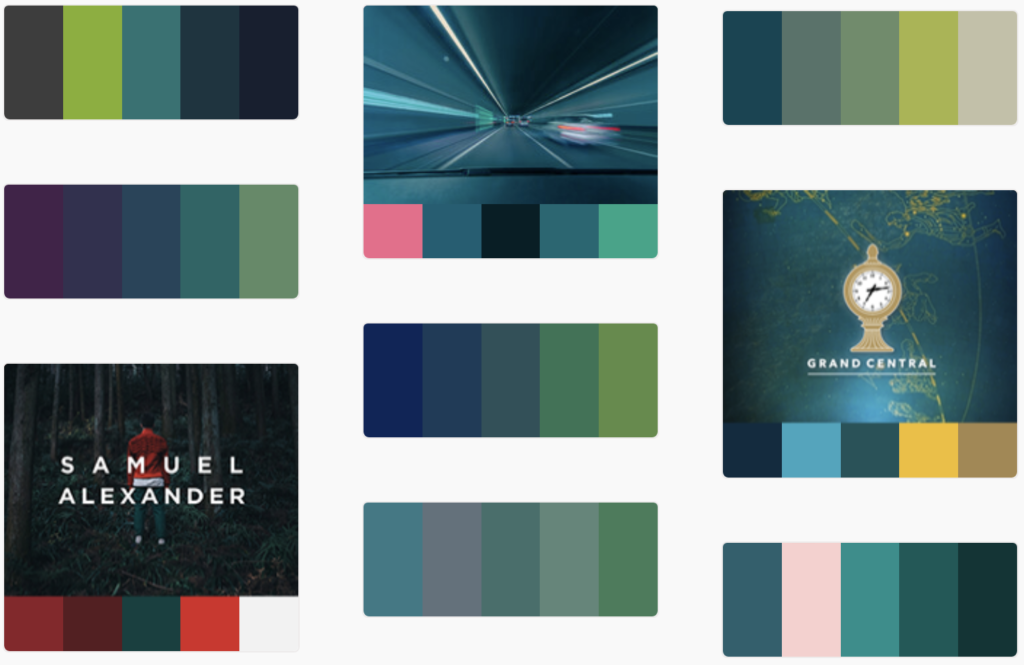
1. Blue, Gray Green & Orange

With a bright overall scheme that’s easy on the eyes, this color scheme can help you create a modern PowerPoint presentation that’s readable and friendly. You can even tweak the colors somewhat to better work with your brand, if necessary.
The best thing about this color palette is that it lends itself to plenty of different presentation styles and applications.
2. Violet Gradient

Using the first two colors noted above, you can create a dark-to-light monotone gradient that can make for a modern PowerPoint design style.
Take this concept and expand it to any other colors you like for your spin on this modern color scheme.
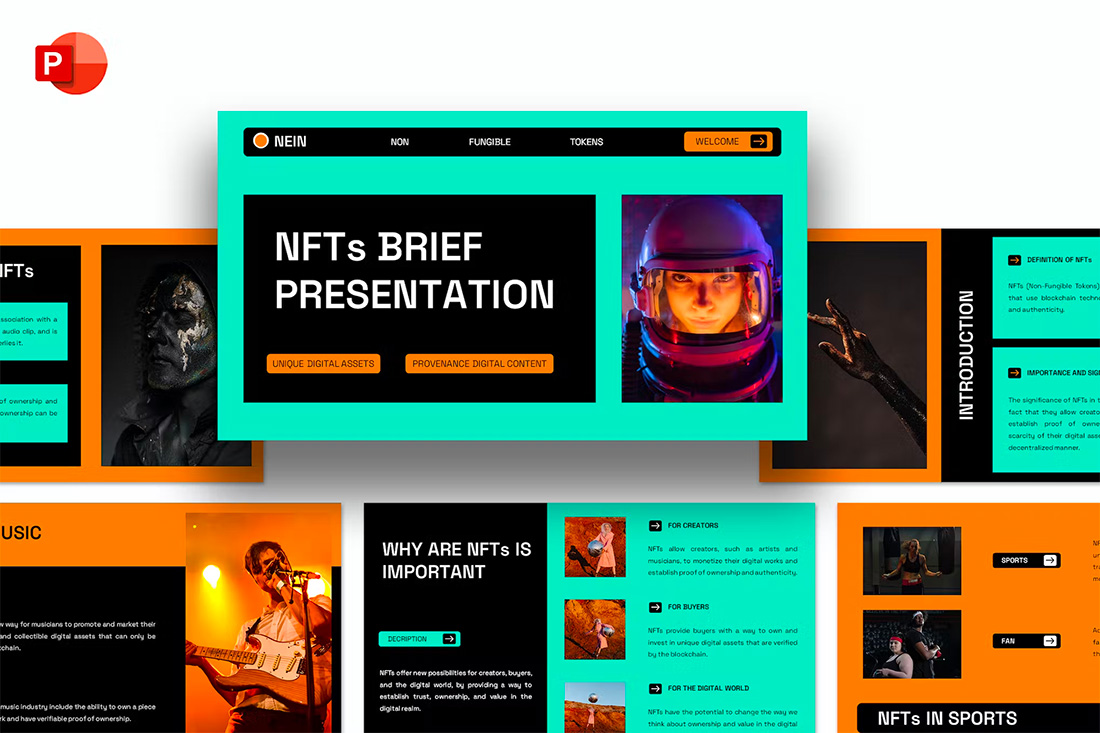
3. Mint and Orange

On paper, these colors don’t seem to blend all that well, but with the right application min and orange on a black background can work.
Use a pair of colors like this for presentations where you are trying to make a bold statement or impact. This concept is often great for trendy topics or ideas that are a little unconventional.
4. Bright Blue and Light

The brighter, the better! Bright blue color schemes are a major trend in PowerPoint design … and for good reason. The color combination creates a bright, light feel with easy readability. Those are two things that pretty much everyone wants in a presentation template design.
The other thing that’s great about a color scheme like this – which focuses on one color – is that it matches practically everything else in the design with ease. It’s great for image-heavy presentations or those where text elements are a key focal point.
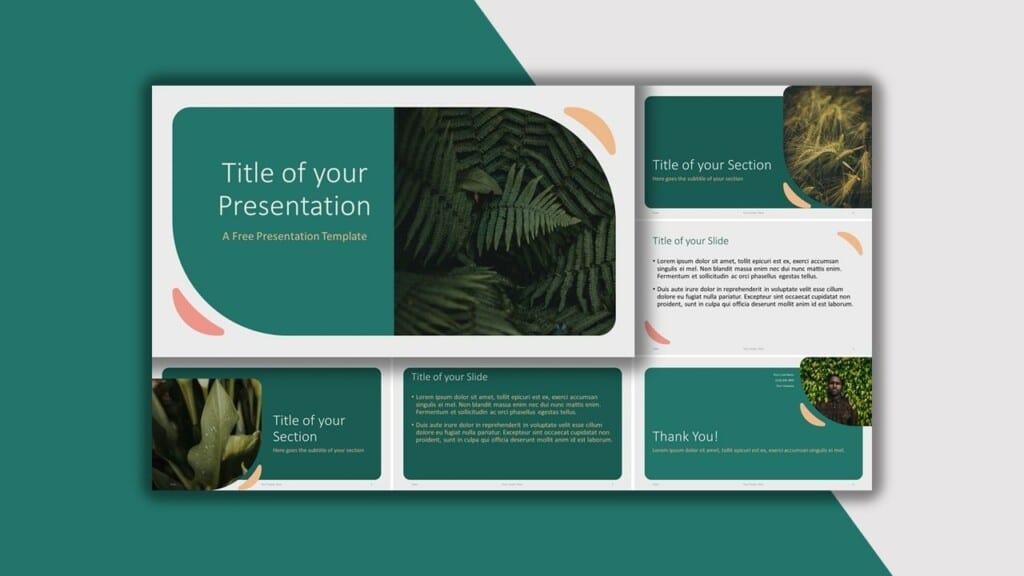
5. Teal and Lime

Two colors that you might not expect to see paired create a classy combo that’s interesting and engaging. Both teal and lime are considered “new neutrals” and work with a variety of colors easily. (What’s somewhat unexpected is putting them together.)
What’s great about this PowerPoint color scheme is that the extra interest from the hues can help generate extra attention for slides. The template in the example also mixes and matches teal and green primary color blocks to keep it interesting from slide to slide.
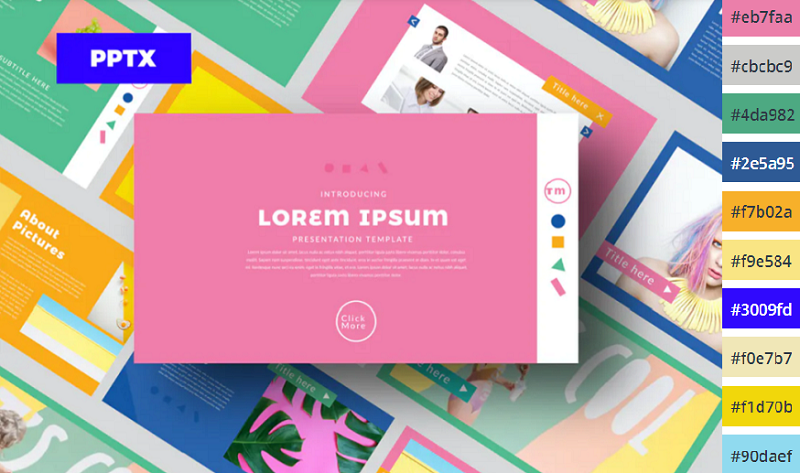
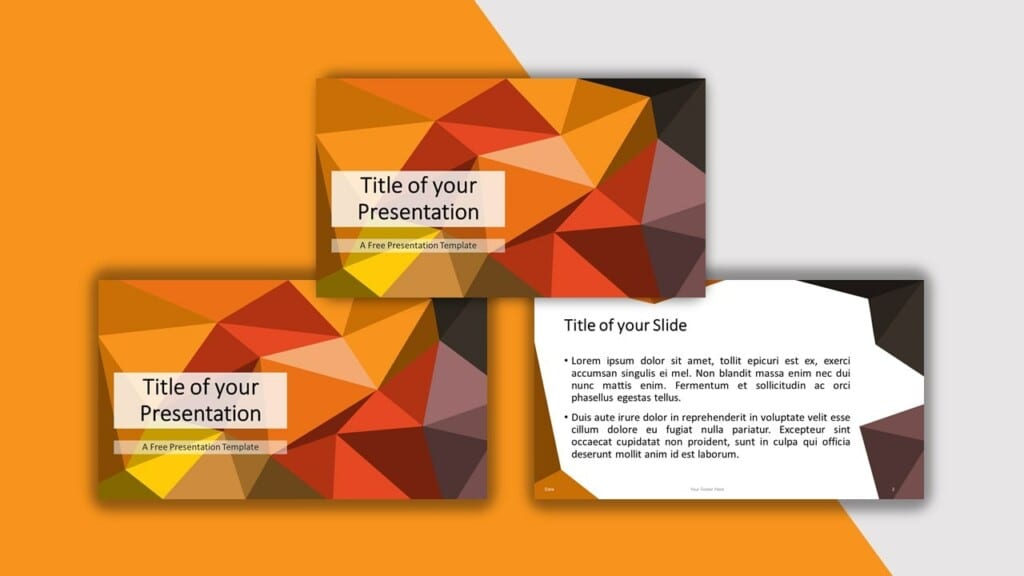
6. Colorful Gradients

Gradients are a color trend that just keeps reinventing and resurfacing. In the latest iteration, gradients are bright with a lot of color. Designers are working across the color wheel for gradients that have more of a rainbow effect throughout the design, even if individual gradients are more subtle.
What you are likely to see is a variety of different gradients throughout a project with different colors, but maybe a dominant color to carry the theme. Use this for presentation designs that are meant to be more fun, lighter, and highly engaging.
7. Light Blue Minimal

This color scheme with light blue and a minimal aesthetic is super trendy and so easy to read. You can add a lot of style with a black-and-white style for images or a deep blue accent for header text.
While a pale blue is ideal here, you could also consider experimenting with other pastels and the same overall theme for a modern presentation design.
8. Bright with Dark Background

The combination of bright colors on a dark background can be fun and quite different from the traditional PowerPoint color schemes that are often on white or light backgrounds. This design style for a presentation is bold and engaging but can be a challenge if you aren’t comfortable with that much color.
When you use a style like this, it is important to think about the presentation environment to ensure that everything will look as intended. A design like this, for example, can work well on screens, but not as well on a projector or in a large room.
9. Navy and Orange

The navy and orange color combination is stylish and classic for presentation design. To add a fresh touch consider some of the effects such as the template above, with color blocking and overlays to add extra interest.
What makes this color combination pop is the element of contrast between a dark and a bright pair. The navy here is almost a neutral hue and works with almost any other design element.
10. Dark and Light Green

A modern take on a monotone color scheme involves using two similar colors that aren’t exactly tints and tones of one another. This pairing of dark green and light (almost minty) green does precisely that.
What’s nice about this color scheme is that the colors can be used almost interchangeably as primary elements or accents. It provides a lot of flexibility in the presentation design.
11. Bright Crystal Blue

Blue presentation color schemes will always be in style. The only thing that changes is the variance of the hue. This pair of blues – a bright crystal blue with a darker teal – works in almost the same way as the pair of greens above.
What’s nice about this color palette though is that the dark color is the accent here. That’s a modern twist on color design for presentations.
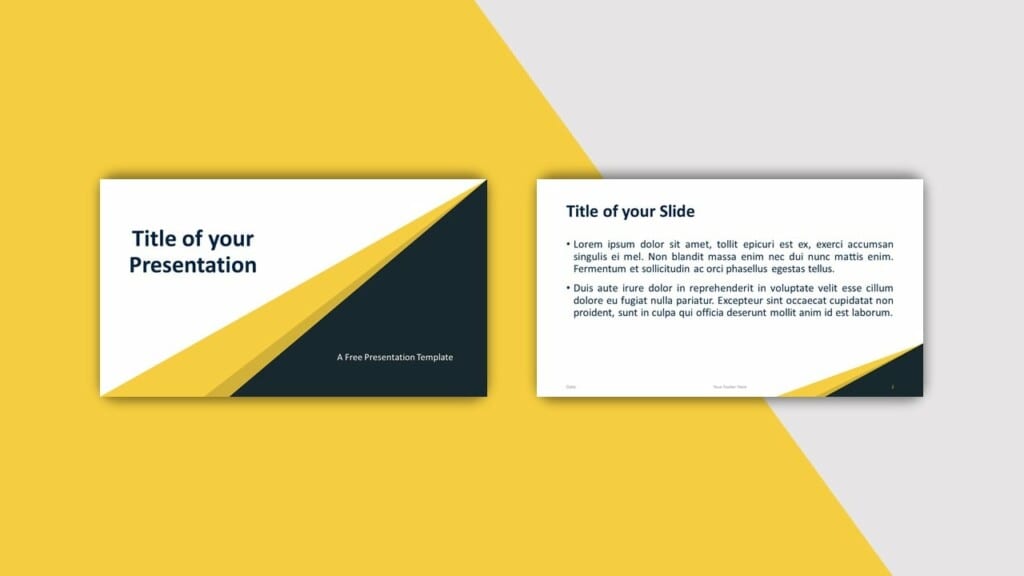
12. Blue and Yellow

Blue and yellow are classic pairings and can make for a striking presentation color combination. With a bright white background, these hues stand out in a major way.
What works here is the element of contrast. A darker blue with a brighter yellow creates an almost yin and yang effect with color. The only real caution is to take care with yellow on a white or light background with fonts or other light elements.

Teal is a personality-packed color choice. If you are looking for a bold statement with a PowerPoint template, start here.
While the above color scheme also includes a hint of yellow for accents, the teal color option is strong enough to stand alone. You could consider a tint or tone for a mono-look. It also pairs amazingly well with black-and-white images.
Teal is a fun color option that will provide a lot of practical use with your slide deck.
14. Bright Coral

This color scheme is one of those that you will either love or hate. The bright coral color is powerful and generates an immediate reaction.
It’s also quite trendy and will stand out from many of the other more bland PowerPoint colors that you may encounter. This is a great option for a startup that wants to present with a bang or a brand that has a similar color in its palette. It may not work so well for more traditional brands or those that are more conservative with their slide designs.
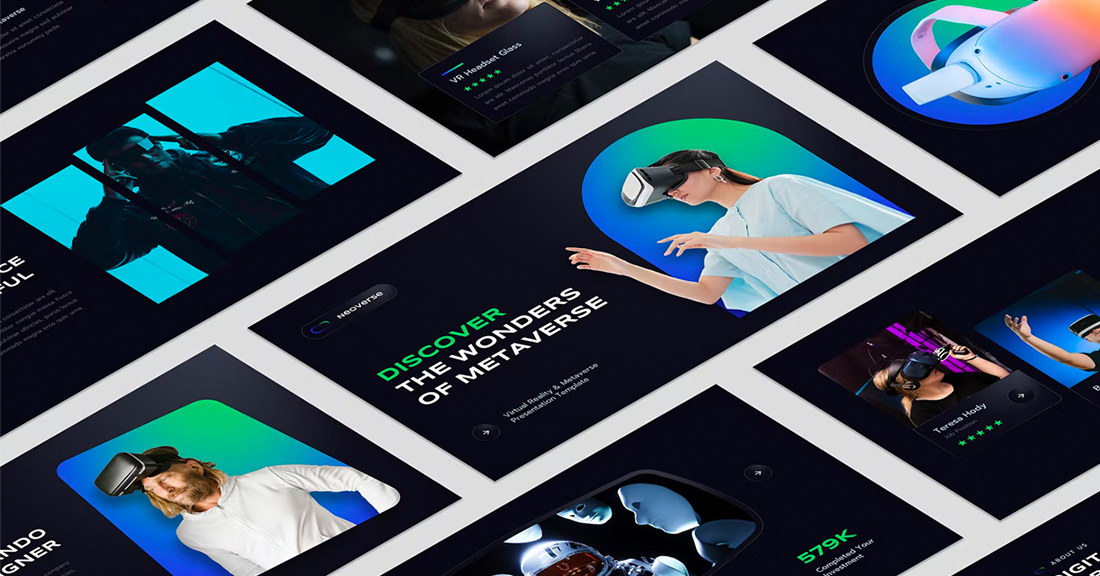
15. Dark Mode Colors

A dark mode color scheme might be the biggest trend in all of design right now, and that also applies to presentation design.
This purple and emerald color paired with black with white text looks amazing. It is sleek, modern, and has high visual appeal without having to use a lot of images.
This works best for digital presentations when you don’t have concerns about room lighting to worry about.
If you aren’t ready to jump into dark mode on your own, the Harber template above is a great start with nice color, gradients, and interesting shapes throughout the slide types.
16. Navy and Lime

A navy and lime combination is a modern take on colorful neutrals that are anything but boring.
These colors have a nice balance with a white or light background and are fairly easy to use. With so many brands already using blue in their base color palette, this is an option that works and is an extension of existing elements for many brands. (Use your blue and add the lime to it.)
Also, with this color combination, the idea of a minimal overall slide structure is nice so that the power of the colors and impact comes through. They work beside images in full color or black and white.
17. Modern Blue

When you aren’t planning to use brand colors – or maybe as a startup or independent contractor so you don’t have them yet – a modern color combination can add the right flair to a PowerPoint presentation.
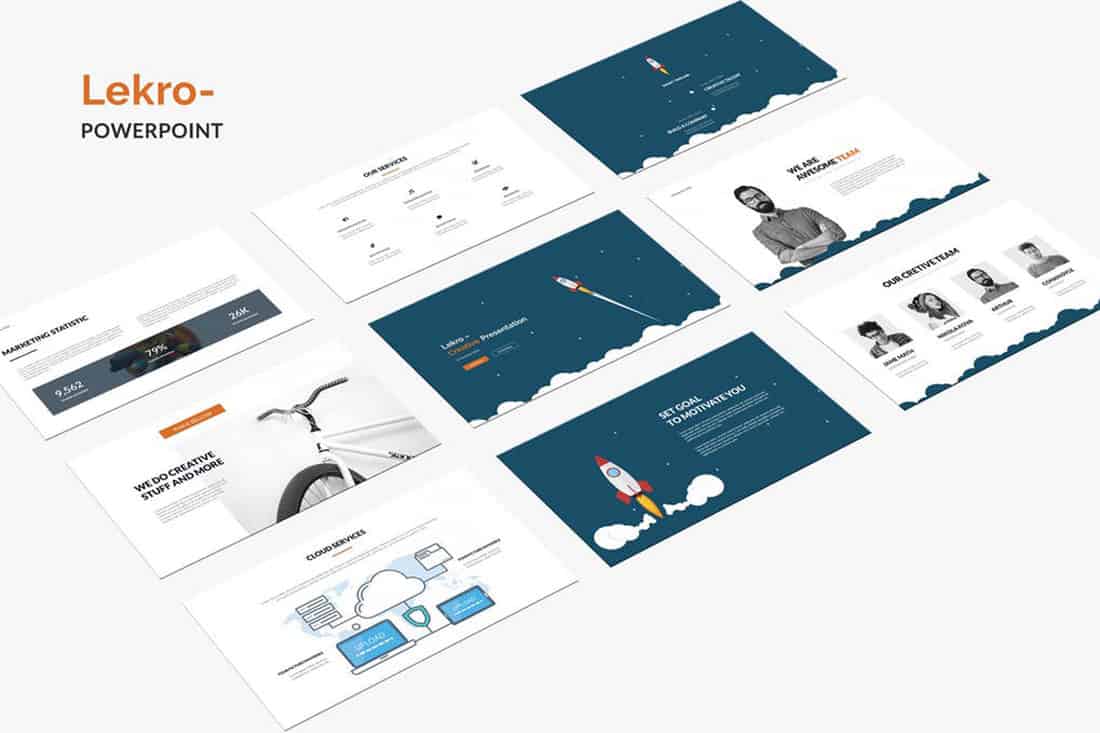
The bright grayish-blue in the Lekro PowerPoint template – you can find it here – adds the right amount of color without overwhelming the content. Plus, subtle orange accents help guide the eye throughout this PowerPoint color scheme. https://elements.envato.com/lekro-powerpoint-presentation-67YW3M
18. Blackish and Yellow

While at first pass, black and yellow might seem like a harsh color combination, it can set the tone for a project that should emanate strength. This PowerPoint color scheme softens the harshness of the duo with a blackish color, that’s grayer and has a softer feel.
Pair this combo on a light background or with black and white images for a stylish, mod look.
19. Orange and White

A bright color can soften the harshness of a stark PowerPoint design. Especially when used for larger portions of the content area, such as background swatches or to help accent particular elements.
The Sprint template makes great use of color with a simple palette – orange and white with black text – but has slide ideas that incorporate the color throughout for something with a more “designed” look to it. (And if you aren’t a fan of the orange, change the color for use with this template to keep the modern feel.)

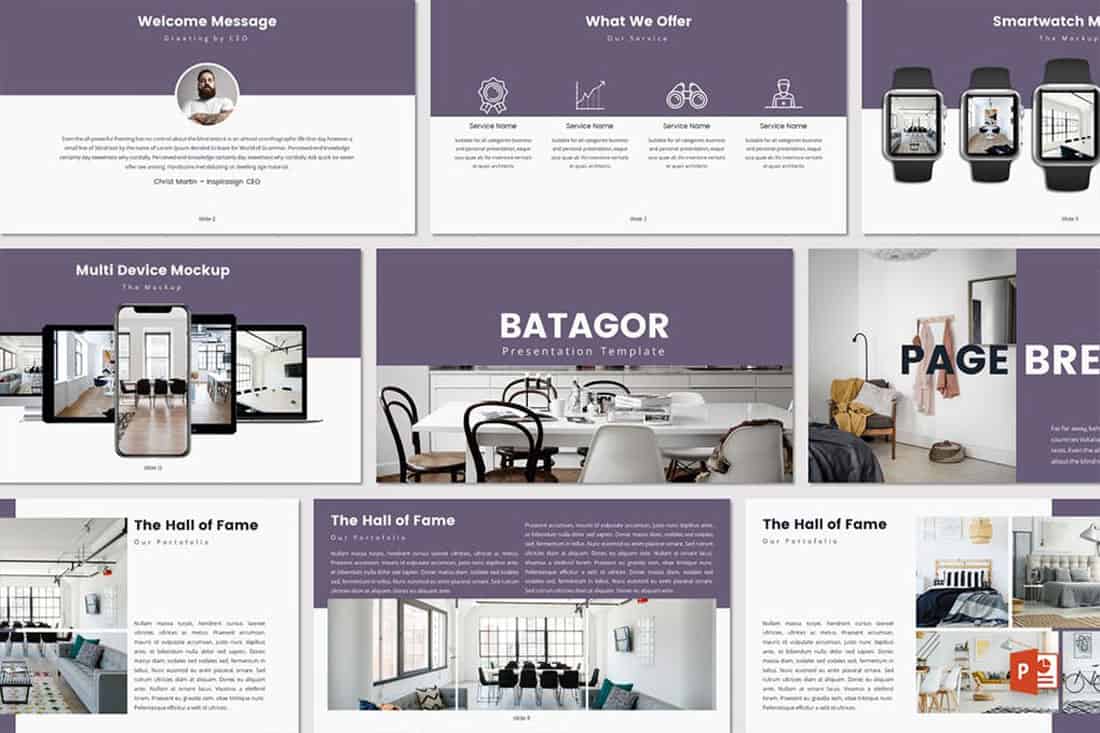
Purple presentations are in. The color, which was once avoided by many in design projects, has flourished with recent color trends.
Because more funky, bright colors are popular, a presentation with a purple focus can be acceptable for a variety of uses. The use in Batagor template has a modern design with a deep header in the featured color, which works best with images that aren’t incredibly bold in terms of color.
21. Blue-Green Gradients

Another trending item in color is the use of gradients. This trend can be applied to PowerPOint presentations as well.
Use a blue-to-green gradient for a soft and harmonious color scheme that won’t get in the way of content. Use each hue alone for accents and informational divots throughout the presentation design.
22. Black and White

Minimalism is a design trend that never goes away. A black-and-white (or gray) presentation screams class and sophistication.
It can also be easy to work with when you don’t want the color to get in the way of your message. And if a design can stand alone without color, you know it works.
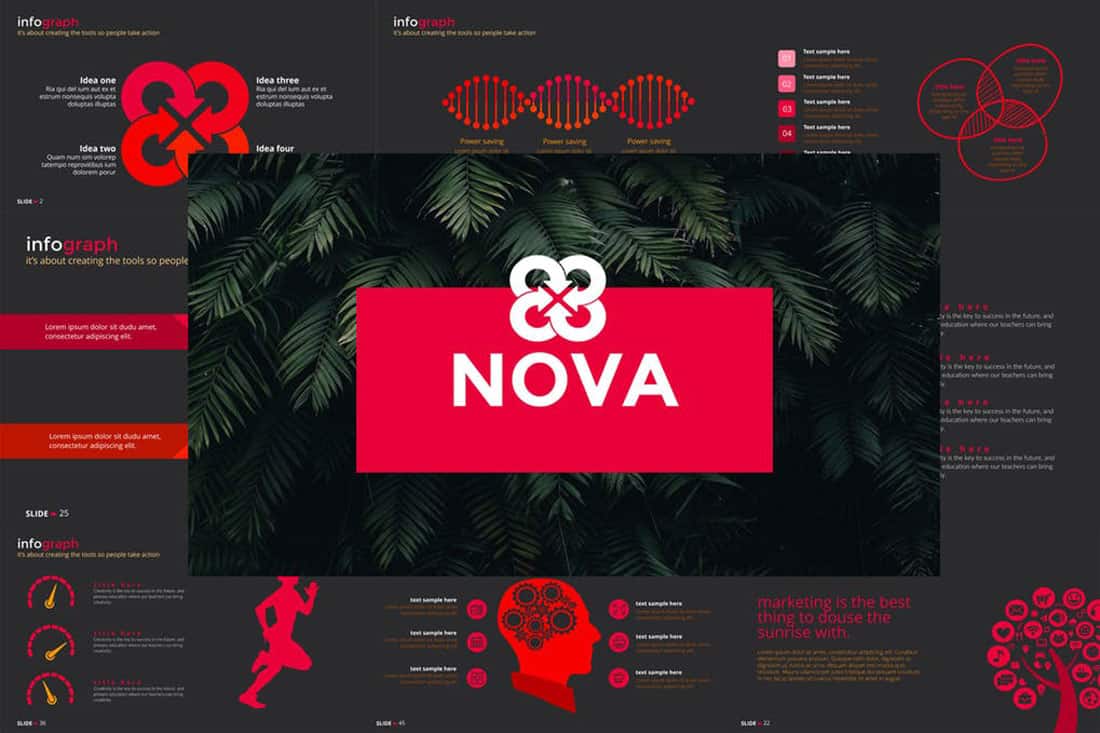
23. Reds and Black

If you are designing a presentation for viewing on screens, such as desktops or tablets, a dark background with bright color accents and white text can work well. (This combination gets a lot trickier on projector displays.)
While reverse text and red aren’t always recommended, you can see from the Nova template that they can be a stunning combination. But note, this modern color scheme is best for specific content and audiences.
24. Blue and Pink

This color scheme is a spin on Pantone’s colors of the year from 2016. https://designshack.net/articles/graphics/how-to-use-the-pantone-color-of-the-year-in-design-projects/ The brighter, bolder versions of rose quartz and serenity and fun and sophisticated.
The unexpected combo sets the tone with a strong, trustworthy blue and adds softness with the paler pink. The colors work equally well with white or darker backgrounds.
25. Blue and Green

Blue and green accents can help a black or white background come to life in a presentation template. The colors here can work with either background style, based on how you plan to display your presentation.
What’s nice about these colors is that they are pretty neutral – since both are found in nature – and can be used with ease for design or text elements in a PowerPoint color scheme.
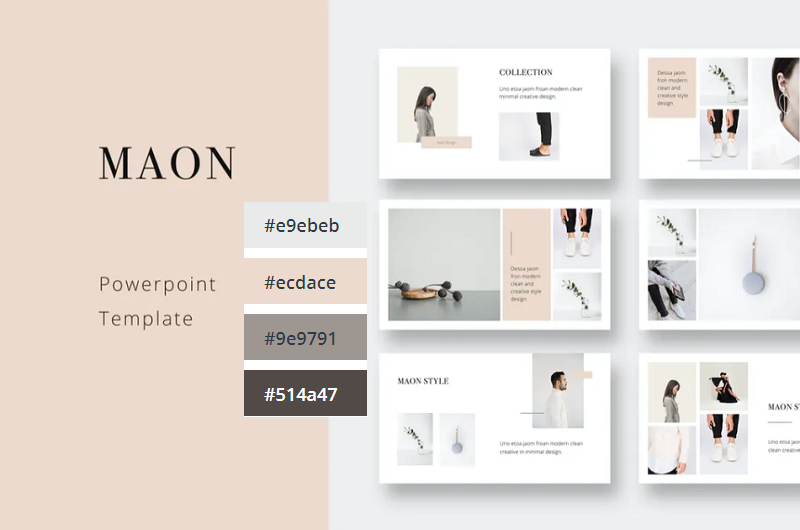
26. Beige and Gray

If you are looking for a softer color palette, consider beige and gray. These hues can work well on screens or projected, making them a versatile option.
The nice thing about such a neutral palette is that it gives content plenty of room, so that will be the true focus of the presentation.
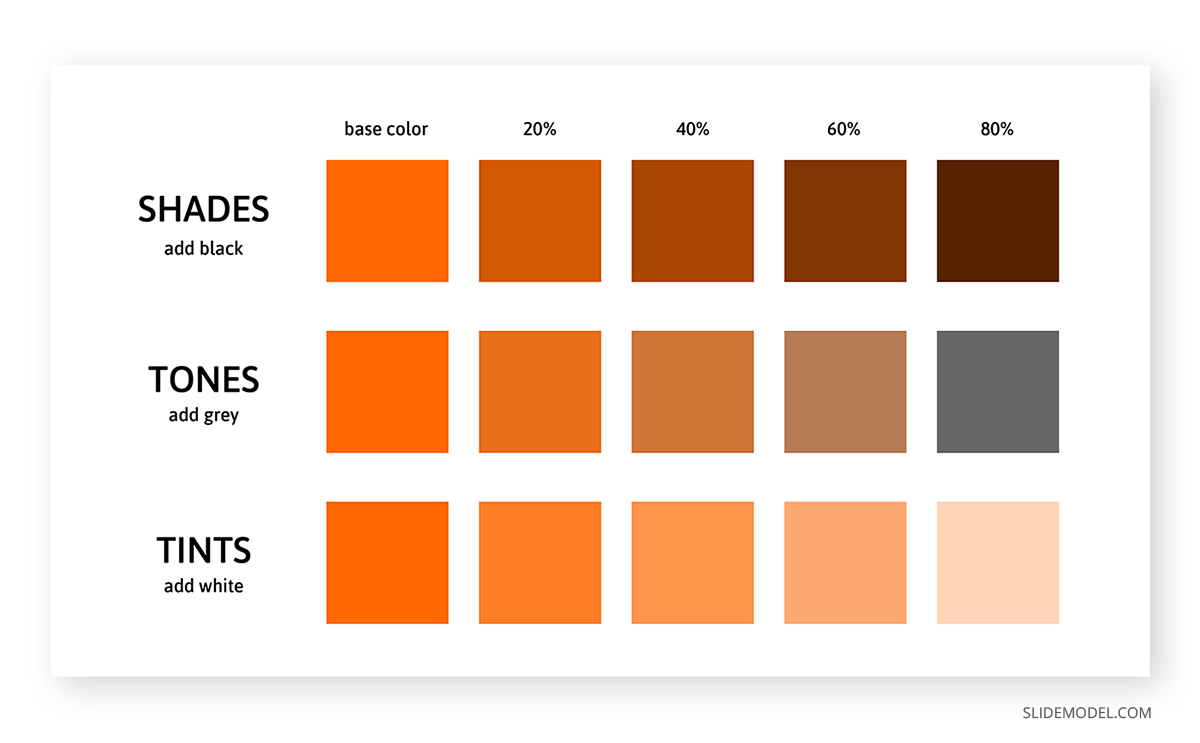
27. Tints and Tones

While the purplish blue-gray in the Business PowerPoint Presentation template is stunning, it represents a greater trend in presentation design. Pick a color – maybe your dominant brand color – and use tints and tones for the presentation color scheme.
By mixing the color with white or black and gray, you’ll end up with a stunning set of color variations that match your messaging.
28. Bold Rainbow

While most of the color schemes featured here only include a color or two, bright color schemes with wider color variations are trending.
This distinct “rainbow style” can be somewhat difficult to use without rules for each color. Proceed with caution.
29. Bright Neutrals

Lime green is the brightest “neutral” you might ever use. A fun palette that’s versatile can be a solid foundation for a color palette.
It works exceptionally well in the Rouka PowerPoint template thanks to a pairing with a subtle gray background. Using a light, but not white, background can be great for screens and projected presentations because it takes away some of the harshness of a white background. The subtle coloring is easier on the eyes for reading and viewing.
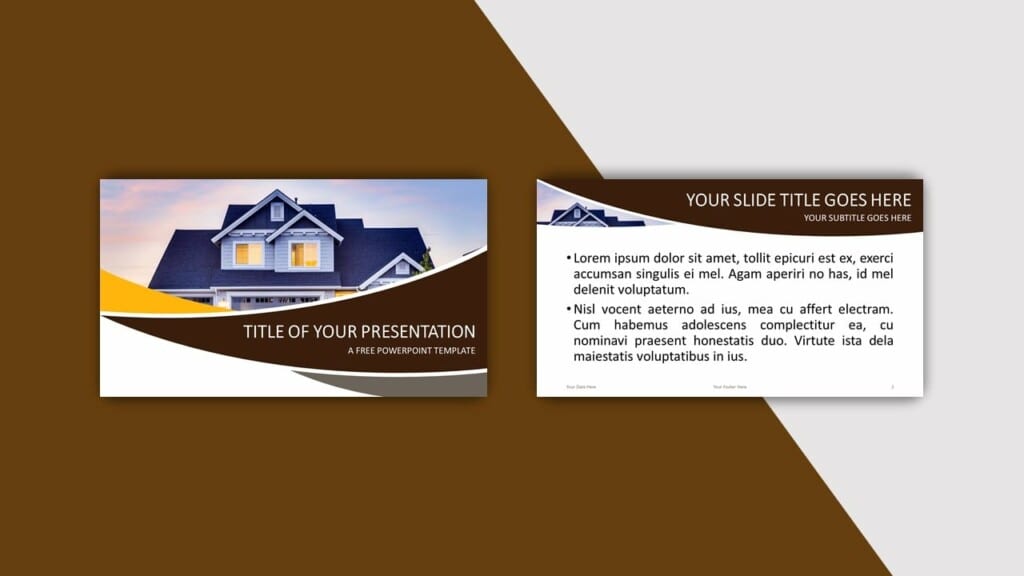
30. Rich Browns

Browns aren’t often what comes to mind when thinking of building a color scheme, but rich browns can be a modern option.
Pair a neutral beige-brown with a darker color for an interesting contrast that works with almost any style of content.
31. Mint Green

Go super trendy with a modern and streamlined palette of mint green and gray on white. While this combination can have a minimal feel, it also adds a touch of funkiness to the design.
Add another hint of color – think orange – for extra accents.
32. Dark Gray and Blue

It doesn’t get more classy than a combination of grays and blues. This new take on a classic color scheme adds another brighter blue as well to pick up on modern trends.
Just be careful with text using a dark background such as this one. White is probably your best option for typography (and look for a font with thicker strokes!)

By Matt Moran January 3, 2024
22 Best PowerPoint Color Schemes to Make Your Presentation Stand Out in 2024
There’s nothing worse than an amateur PowerPoint presentation. If you’re going into a business meeting or sales pitch, your presentation slides should look as professional as you do. That’s why choosing the right color scheme is so important.
In this post, we’ll be sharing a roundup of 22 of the best PowerPoint color schemes you can use to make your presentation look the part.
All the color schemes on this list have been incorporated into templates created by professional designers, so they’re super-stylish and guaranteed to make your slides stand out.
Whether you’re an educator looking for a color scheme that will keep your students engaged, or a business professional who wants to make an impact in your next meeting, you’re sure to find something suitable below.
Tips for Choosing the Best PowerPoint Color Schemes
Before we jump into the roundup, let’s talk about how to choose the right color scheme for your needs. Here are a few things to bear in mind when you’re comparing your options.
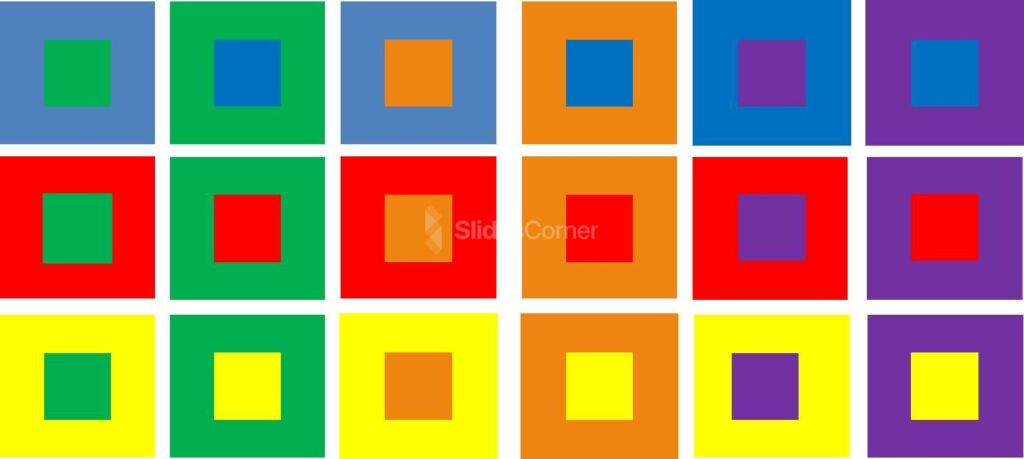
1. Use High Contrast Colors
When it comes to color, contrast is the number one most important consideration. Text, icons, and other important graphics on your slides need to be highly readable, so you need to make sure to use high contrast colors for these elements.
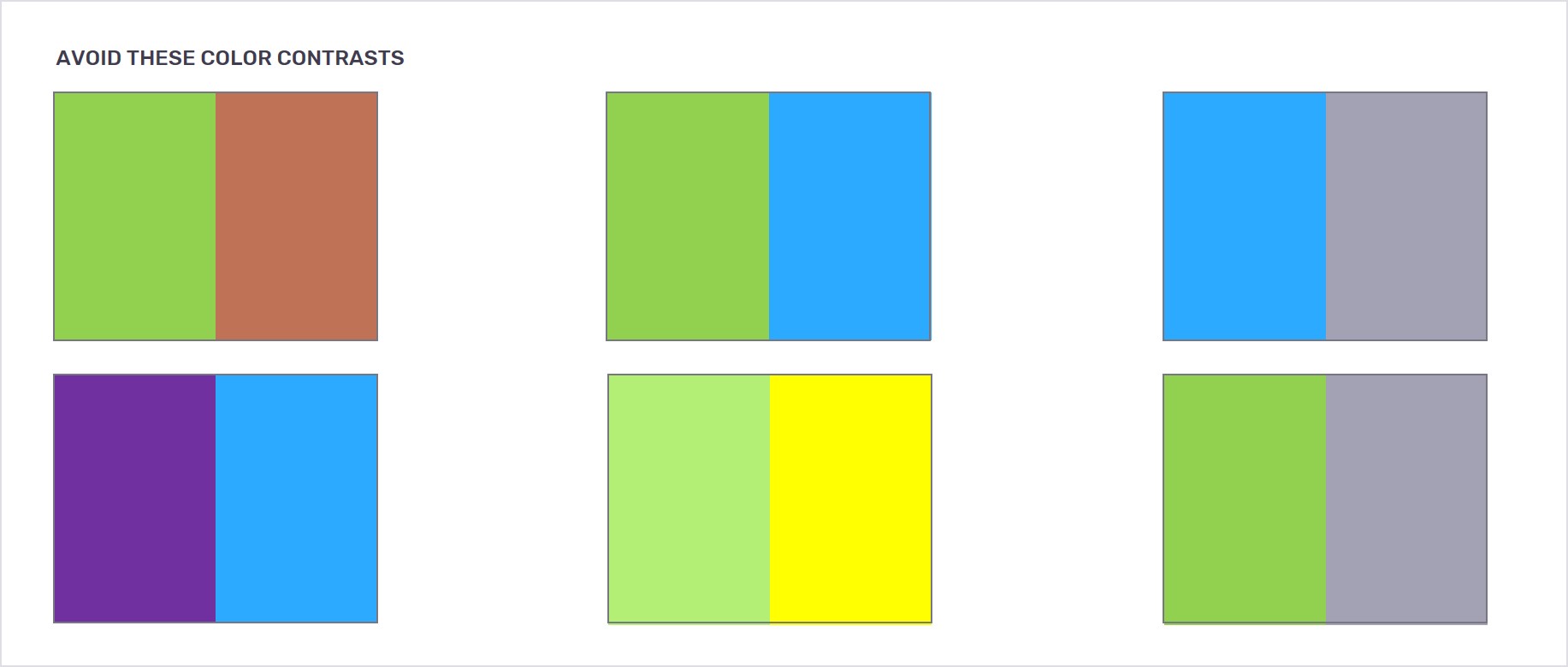
In other words, use a color with a significantly different tone/brightness from your background. Certain colors are inherently lighter/darker than others. For example, blue is much darker than yellow. As such, these colors tend to pair well together.
I’d also recommend never combining warm and cold colors, like bright red on bright blue or vice versa. This is because human eyes have trouble distinguishing interactions between the different wavelengths, which causes eye fatigue.
2. Consider Color Associations (Psychology)
People have certain subconscious associations with different colors. For example, people associate blue with trust, calmness, and reliability, which makes it a safe choice for business presentations.
Green is associated with nature, peace, and organic products, which might make it a good choice if you’re working on a sales pitch for an eco-friendly product.
Black evokes sophistication, seriousness, evil, and mystery, so it can work just as well for spooky Halloween lesson PowerPoints as for high-end fashion brand presentations.
Try to choose a color scheme that fits the kind of associations you want to make. If you’re working on a brand PowerPoint presentation, a safe bet is to stick with your brand colors.
3. Always Use Gradients
In nature, colors rarely appear in solid blocks – they transition gradually from one hue to the next and blend into each other.
Because we’re used to seeing colors naturally act this way, you should try to do the same in your PowerPoint presentations by blending colors into each other using gradients. Blocks of solid color can look amateurish.
The good news is that all the templates on this list are designed by professionals who understand this and therefore use natural color gradients to create a professional look.
4. Choose the Right Color Scheme for Your Screen Type
Finally, don’t forget to consider the screen you plan on showcasing your PowerPoint presentation on. Darker color schemes will look good on close-up screens like tablets and desktops. However, lighter colors work better for projections as they tend to be more readable.
In particular, never use red text if you’re projecting your presentation onto an external screen, as if any kind of unwanted ambient light/glare hits the screen, the color will wash out. In fact, it’s best to avoid any brightly colored text if you’re using a projector.
22 Best PowerPoint Color Schemes
Alright, let’s jump into the list. Below, we’ve listed our top 22 favorite PowerPoint templates with awesome color schemes.
1. Shades of Grey and Yellow – Our Top Pick

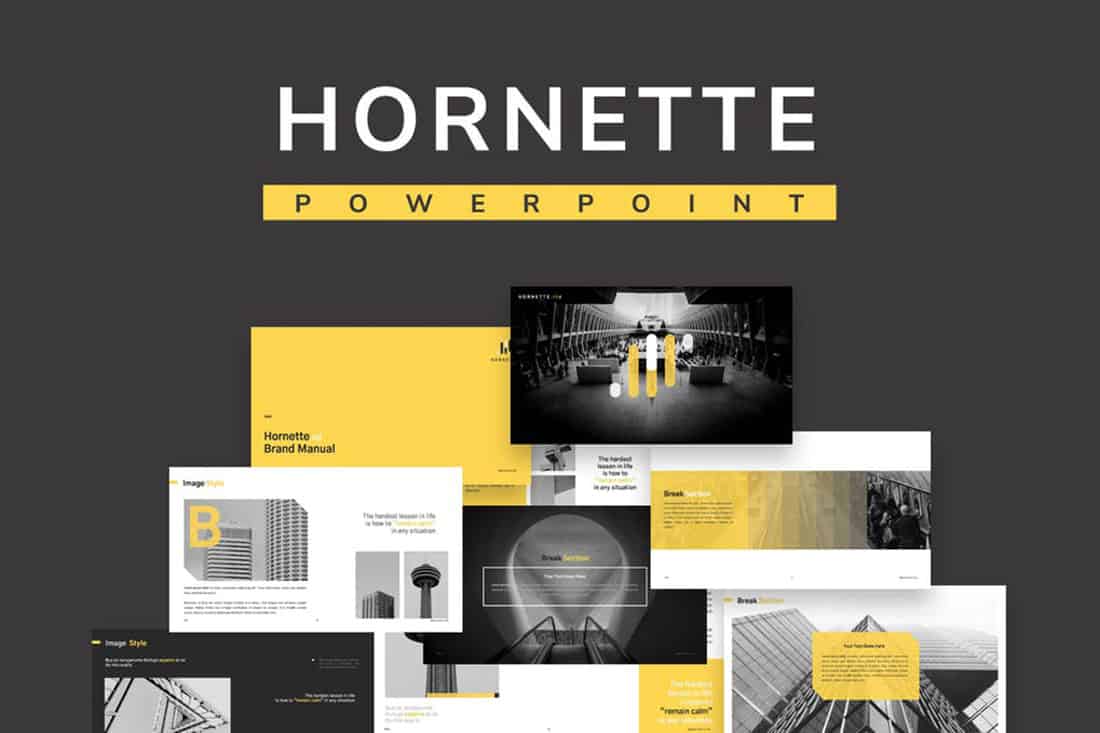
If you’re looking for a darker color scheme to use for a business presentation, you can’t go wrong with the Hornette template. Darker shades of grey and black strike a serious tone that befits a corporate environment, which is offset by bold yellow highlights.
We like how the high contrast between the darker shades and the bold yellow can be used to direct the readers’ gaze to the most important elements on the page and make key messages stand out.
The template itself includes 50 slides, including a gallery and portfolio slide, and features creative layouts and useful graphics. All graphics can be resized and edited.
2. Teal and White

Teal is a color that blends blue’s dependability with green’s optimism and healing properties. The result is a calming, balanced color that’s packed with personality.
This multipurpose PowerPoint template uses teal alongside plenty of whitespaces and is perfect for business and personal presentations. All elements are fully editable, and if teal and white isn’t your style, you can pick another of the 5 included premade color schemes included.
3. Shades of Black

Dark themes are very on-trend right now. If you want to add a touch of sophistication to your presentation or strike a serious tone, you can’t go wrong with this Halbert PowerPoint template.
The all-black color scheme looks slick and elegant, and the white text is highly readable. This template works best when you don’t have to worry about room lighting, and might be a good fit for fashion presentations.
4. Color Fun

If you want something a little more upbeat, try this Color Fun PowerPoint template. It uses a wide color palette, which can help provide enough variety to better organize the different sections and elements on your slides.
It’s bright, upbeat, and sets a positive tone – without being too overwhelming. The designer has toned down the colors just enough that they’re not distracting and won’t cause eye fatigue.
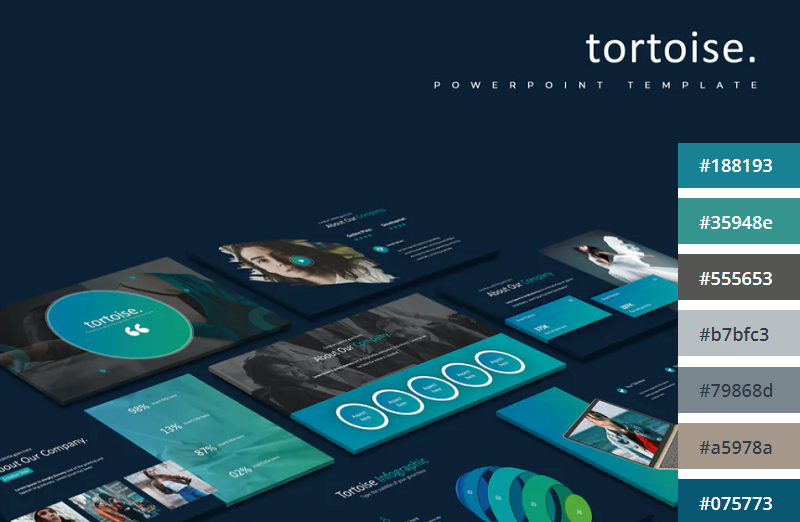
5. Monochromatic Blue

This Tortoise PPT template uses a mix of light and darker blues to create a stylish, professional look. The download includes 150 slides in total, split into 5 colors (30 slides per variation). All graphics included are fully editable and resizable in PowerPoint.
6. Minimalist Light Colors

Bold and bright colors can work well but sometimes, it’s best to keep things simple. This clean and modern PowerPoint presentation follows the principle of minimalism, with very light shades like beige and pale green. It comes in a 1920x1080p format and includes a bunch of awesome icons and graphic elements that are fully vector editable.
7. Orange Burst

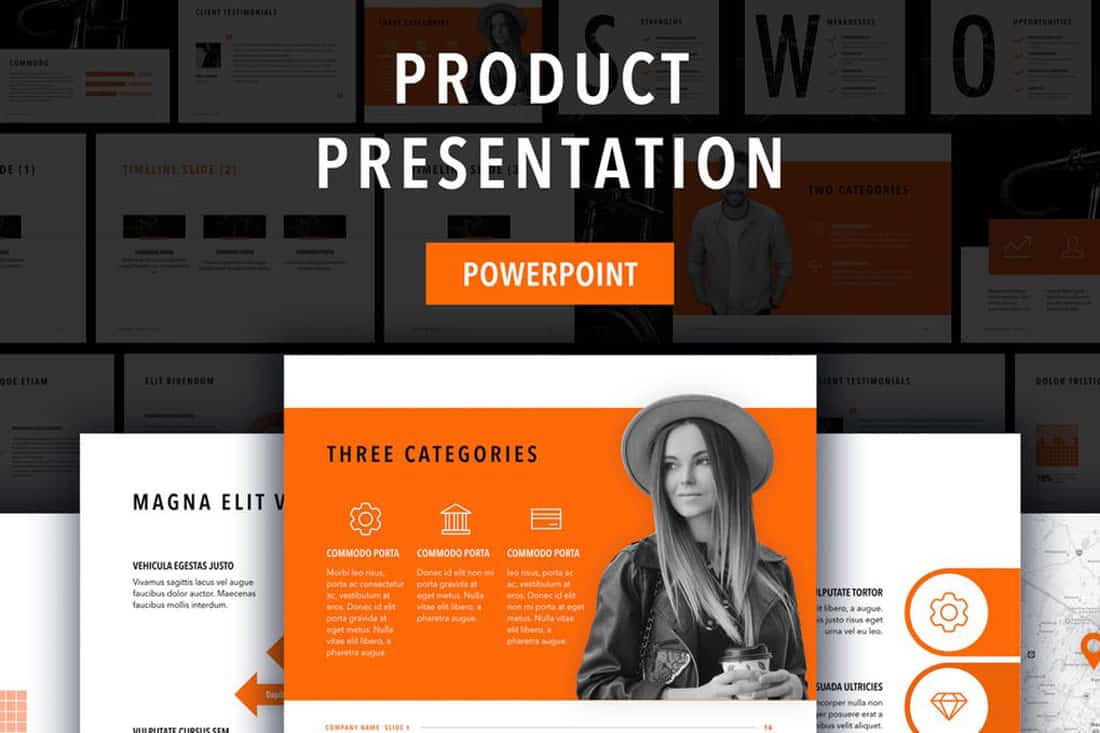
Orange is the most vibrant color in the color spectrum. It’s full of energy and life, so it’s perfect when you want to really get your audience excited about the contents of your presentation. This PowerPoint template from aqrstudio uses orange gradients alongside circular icons and graphics.
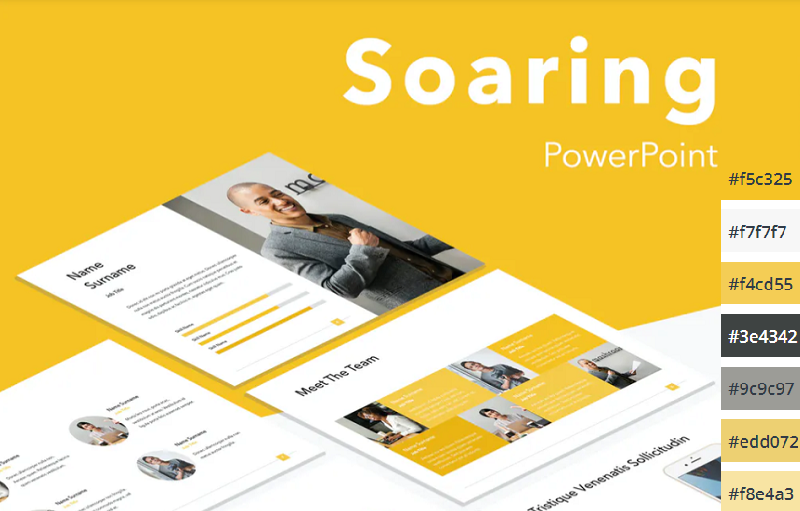
8. Yellows and Whites

If you’re looking for a yellow template, check out Soaring by Jumsoft. It features an energetic, professional design and includes 20 master slides in the standard 4:3 side, as well as charts, diagrams, tables, and other awesome visual elements. You can choose the layout that’s most suitable for your content and customize more or less everything in MS PowerPoint.

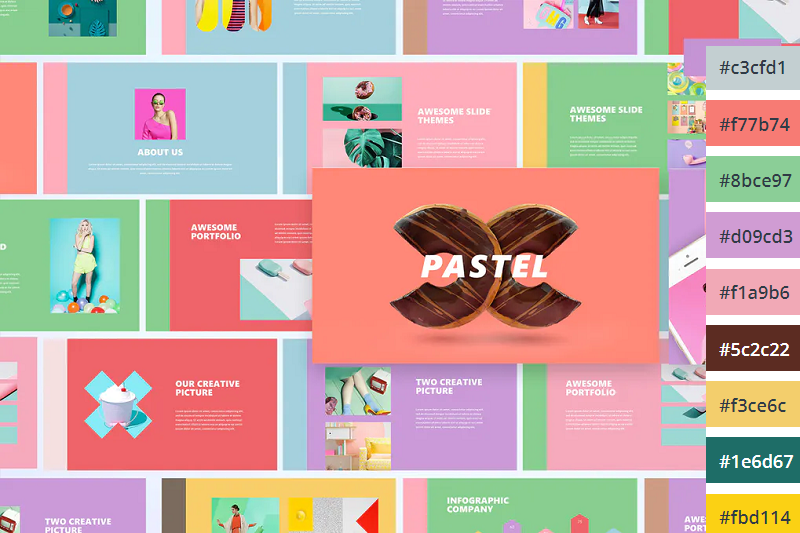
Pastels are the color trend of the year. These lighter, softer shades of colors have been embraced by younger generations like Millennials and Gen Z and have rapidly become associated with self-care for their ‘calming effect’. If you want to incorporate them into your PowerPoint color scheme, check out this pastel template by UnicodeID.
10. Organic Greens

Working on a food-related presentation for a culinary business? Or perhaps you’re putting together a pitch deck on an environmental topic? Either way, this organic green PowerPoint template has the perfect color scheme for you. It’s ideal for health and nature-related slides.
11. Bold Red and Black

The NOVA PowerPoint template by Artmonk uses a stunning red-on-black color scheme. It’s a bold color combination that packs a punch, so it’s great for presentations in which you’re trying to break the mold and make a statement. It’ll look great on screens but might not show up well on projector displays due to the dark background.
12. Bright Multicolor

Here’s another awesome multi-colored palette that’s upbeat and fun. Wide color palettes like this are great for large slide decks as they give you a lot of options to choose from. I can see this one working really well for creative agencies and personal portfolios.
13. Lime and Dark Blue

Blue and yellow is a classic combination. This lime and dark blue template offers a new twist on that classic combo to make it a little more exciting. If you already use dark blue as part of your brand color palette, this is a great template to use.
14. Pretty Pink

The Pretty Pink color scheme is perfect for creating feminine and youthful PowerPoint presentations. This would be perfect for female-oriented business products, or presentations about beauty, pop culture, and more.

Teal is the perfect color scheme for exuding wealth and intelligence. In color psychology, green connotes wealth and money, whilst blue evokes intelligence. Teal is the perfect blend of the two colors, which makes it a great choice for financial presentations and documentation.
16. Dark with Splashes of Color

If you want a luxurious and ultra-modern color scheme, Black with splashes of color is just the ticket. The black creates a sleek and professional feel, whilst the bold and colorful highlights make the key information in your presentation pop.

Coral is a bold and vivid color scheme perfect for making an impact on your presentations. This PowerPoint template utilizes coral as the background of each slide which helps the text and other visuals to really stand out.
18. Classic Blue and White

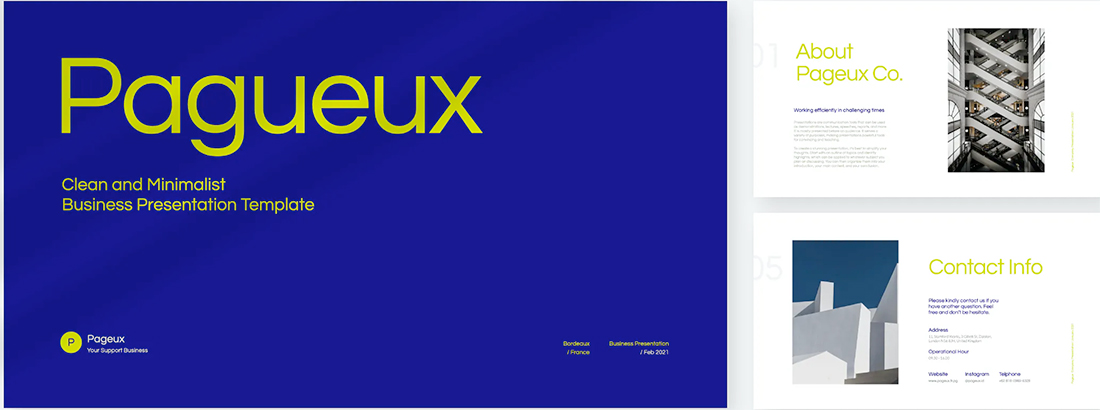
If you’re looking for a clean, modern, and professional color scheme for your PowerPoint presentations, you can’t go wrong with classic blue. The color scheme evokes professionalism and technological prowess and is perfect for tech businesses and startups. The Contact PowerPoint from Envato Elements is a great example of how this color scheme can be used.
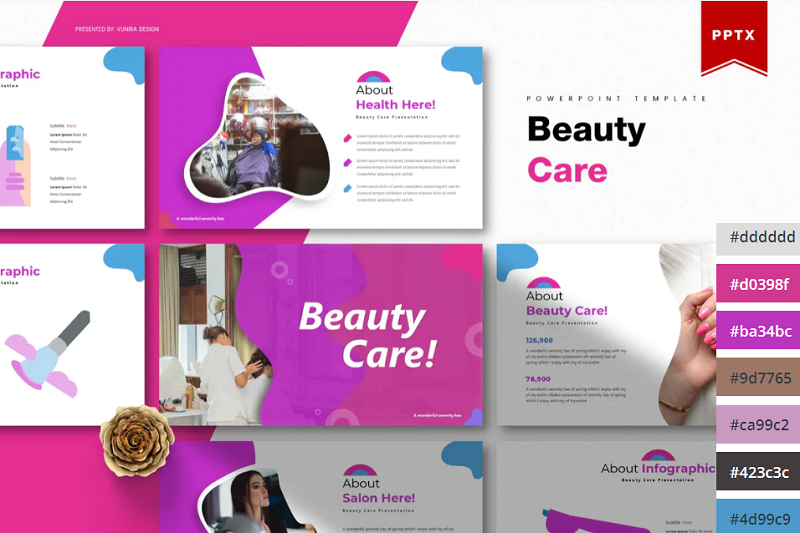
19. Pinks and Purples

Pinks and Purples is a vibrant and feminine color scheme that would work perfectly for beauty brands and retail stores. The colors are bold and inviting and have a luxurious feel. This Beauty Care template from Envato Elements utilizes this color scheme as well as unique shapes to make for a visually interesting presentation.
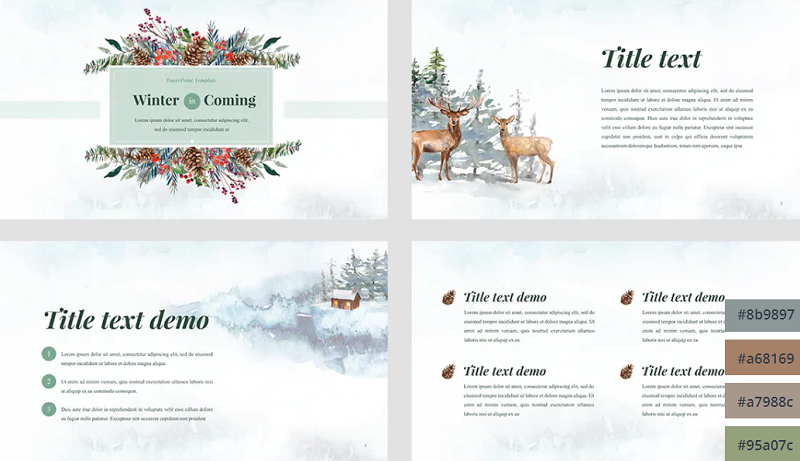
20. Winter Watercolors

Winter Watercolors is a great color scheme for festive presentations. The muted, blue, and green cold tones are easy on the eye and evoke a homily feeling. This would be perfect for creating slideshows for Christmas parties or other winter-themed events.
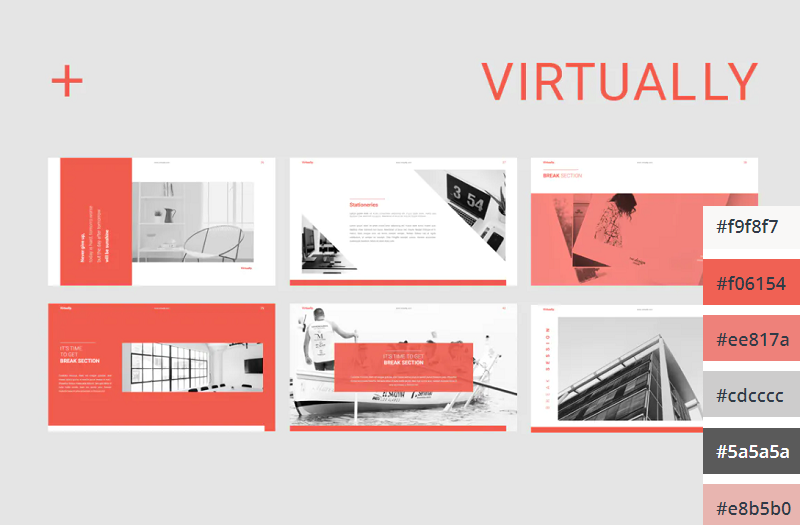
21. Coral Highlights

Unlike the last coral color scheme we looked at, which used a coral background with white text, this template uses mostly white slide backgrounds. Coral is used much more sparingly to highlight key elements on the slide. This gives the PowerPoint a more relaxed and feminine touch.
22. Primary Colors

This Primary Colors color scheme is perfect for adding a vibrant touch to your presentations. This color scheme is a modern take on the classic colors of red, yellow and blue, and would be perfect for creating fun and engaging business presentations.
Related Posts
Reader interactions, droppin' design bombs every week 5,751 subscriber so far.
You have successfully joined our subscriber list.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
- Slidesgo School
- Presentation Tips
How to Choose the Best Colors for Your Presentations

Choosing colors for your slides is one of the most crucial decisions to make even before starting to work on your Google Slides or PowerPoint presentation. Basically, colors can help you communicate your message more effectively, and they can evoke many different feelings or emotions on your audience. Keep reading to find out how to choose the best colors for your presentation.
Color Psychology
Color temperature, neutral colors, some tips on how to combine colors for your presentation.
It is quite important to know how your audience perceives colors and how these are related to the topic you are talking about. For example, red can convey a sense of danger, but also love, depending on the context. These are some common connotations that colors have on humans:
- Red : Evokes passion and strength. It’s an energetic and intense color that represents power and determination. It’s usually present on brands related to beverages, gaming and the automotive industry.
- Blue : Conveys a sense of security, confidence, responsibility and calmness. It is the most representative color in the healthcare and finance industries.
- Yellow : This is the color of light. It is a stimulating color that conveys energy, awakes awareness and inspires creativity. You will surely find yellow in the food industry.
- Green : Undeniably, the color of nature, life and peace. This color conveys a sense of growth, balance and stability like no other. It is quite popular among big companies, especially in the energy and tech industries.
- White : It is considered the color of purity and innocence. When it comes to evoking simplicity, optimism and integrity, white is second to none. You will find it for sure in the healthcare industry, and it is making its way in the fashion industry too.
- Black : Even though black is associated with seriousness, it can also convey elegance and courage. Fashion brands and luxury products make good use this color.
Take note of these hints and try to choose the color that best suits your message. For example, in this template we used bright and vibrant colors, since it is an education-themed presentation intended for a very young audience:
Click here to download this template
Colors can be grouped based on their temperature , which can be determined by comparing any given color in the visible spectrum with the light that a black body would emit when heated at a specified temperature. So, according to their temperature, there are two groups of colors:
- Warm colors: These range from red and orange to yellow. If you click on the footer below, you will be able to download one of our templates containing a palette full of warm colors:
- Cool colors: These range from green and blue to violet. Again, click on the footer below to download a template that contains cool colors:
Mainly, warm colors convey energy and optimism—it is like giving a warm reception to your audience. On the other hand, cool colors are associated with serenity and confidence, just what you need to have a peaceful time.
White, black and all shades of gray are not considered neither warm nor cool. In fact, we could say colors such as creme, beige, brown and others with a high amount of gray are also neutral. These colors do not influence others and can actually be combined with almost any color. As for their meaning, elegance and solemnity are pretty much guaranteed, as well as harmony. When combining neutral colors, oftentimes a bright color is used as a contrast to highlight certain elements and bring them to the front. Click on the footer below to see an example of a presentation with neutral colors:
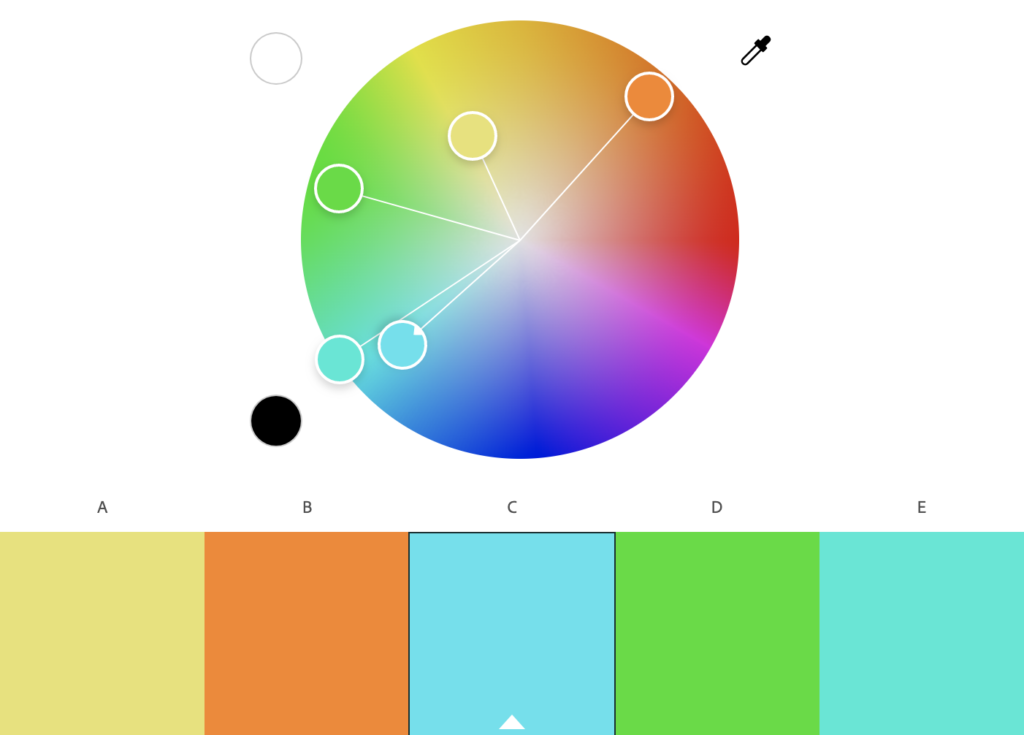
To achieve a nice color harmony and make the most of it, it is best if you take into account the color wheel, as well as the concepts of hue, saturation and brightness.
- Hue is basically what differentiates a color from any other. Thanks to the hue, you can visually tell apart red from blue, for example.
- Brightness defines how light or dark a hue is, and measures its capacity to reflect white light.
- Saturation refers to how pure a hue is. A saturated color appears more vivid, whereas a desaturated color looks duller.
With this information, you can make several different combinations:
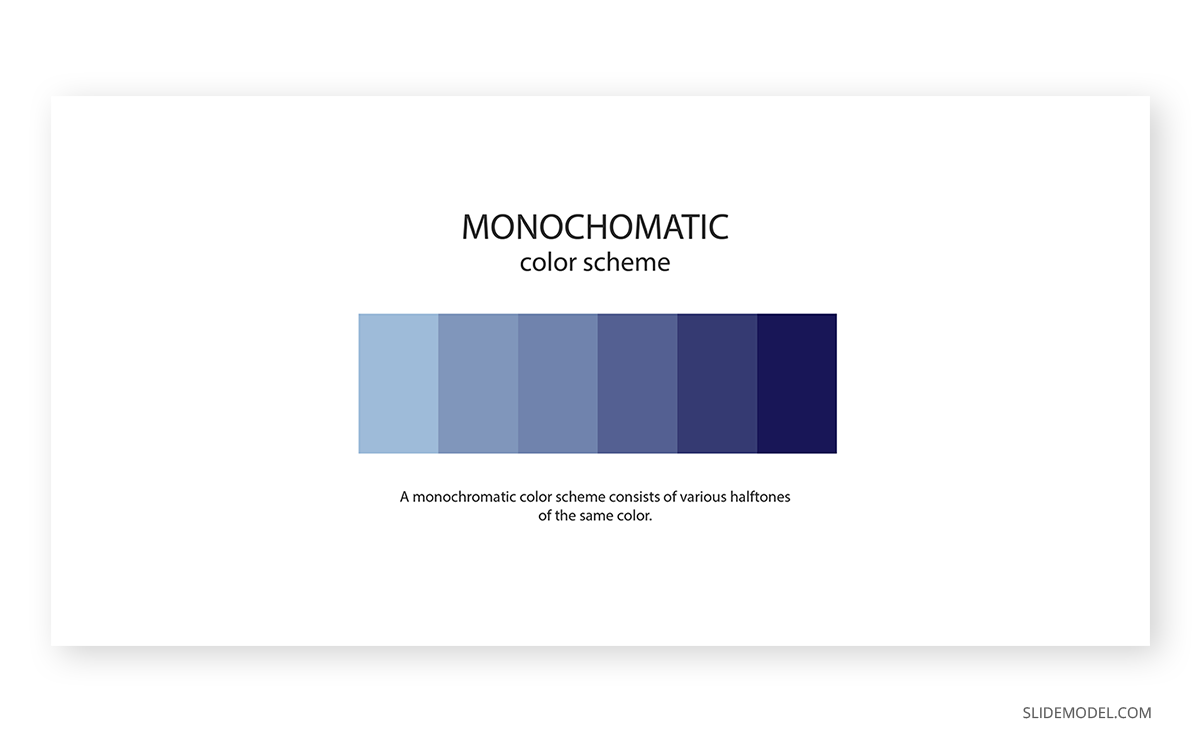
- Monochromatic Color Scheme: These contain different shades of a single color. Click on the footer to see one of our monochromatic templates based on red.
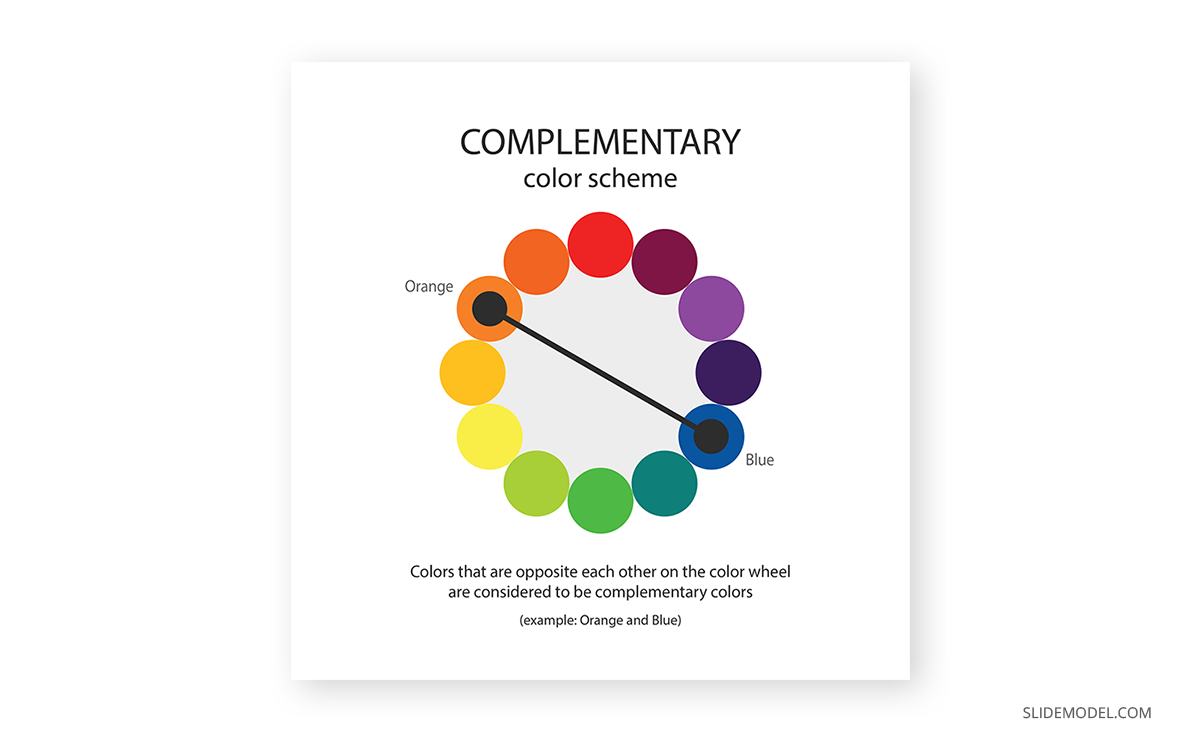
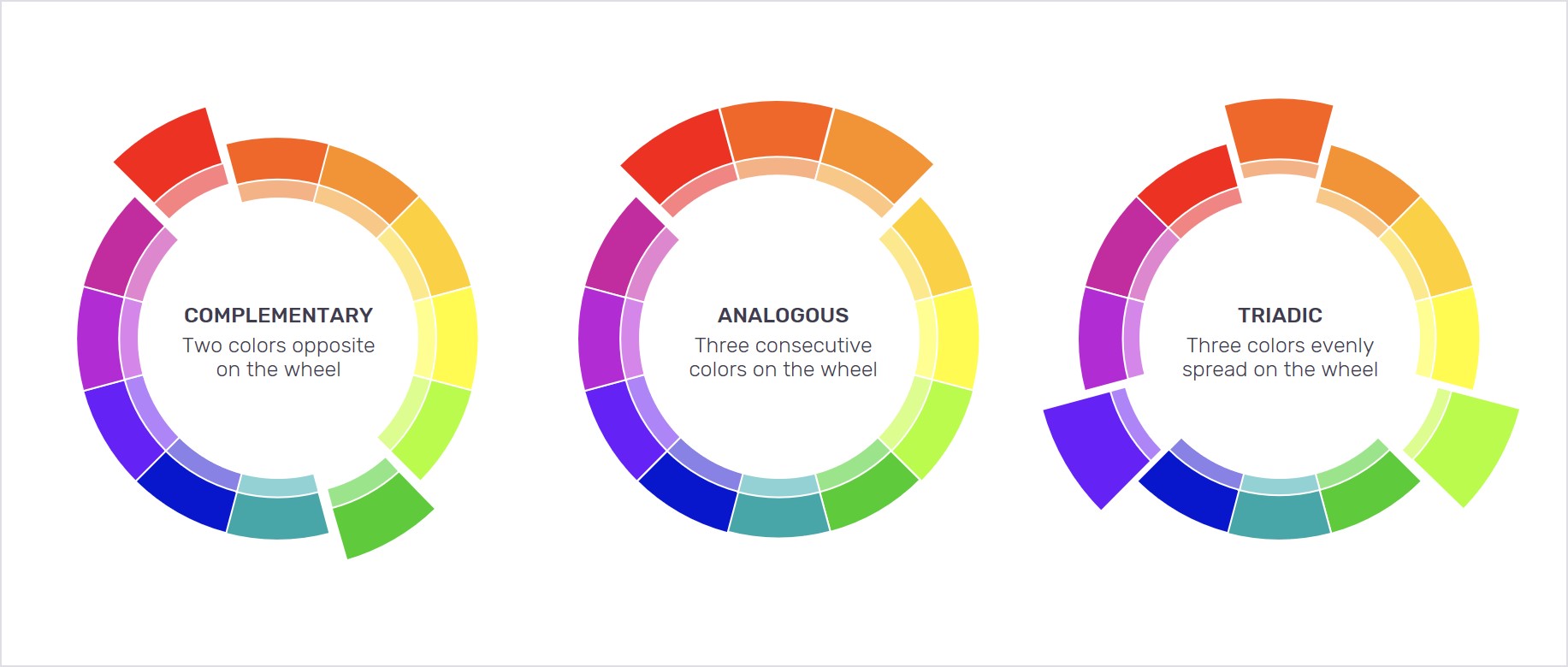
- Complementary Color Scheme: These are composed of a pair of opposing colors on the color wheel. If you click on the footer below, you will be able to download a presentation template with this scheme.
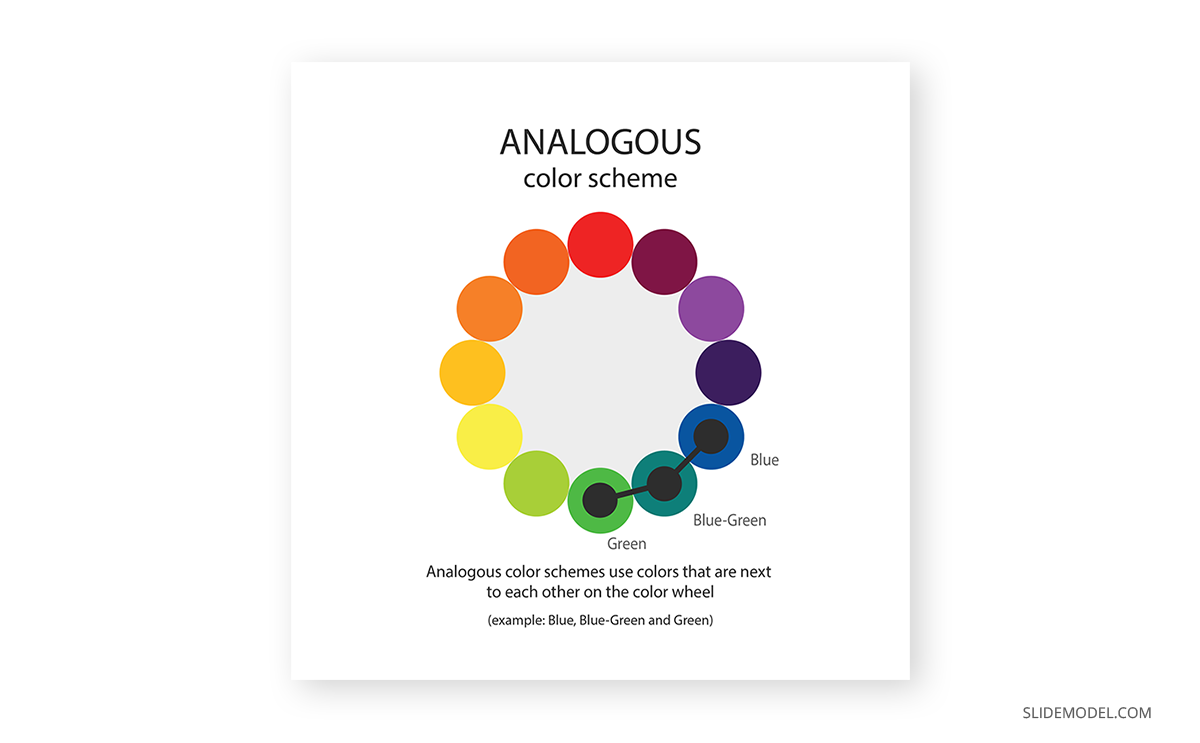
Analogous Color Scheme: This scheme includes colors that are adjacent to each other on the color wheel. Click on the footer to see an example of this scheme applied to a presentation:
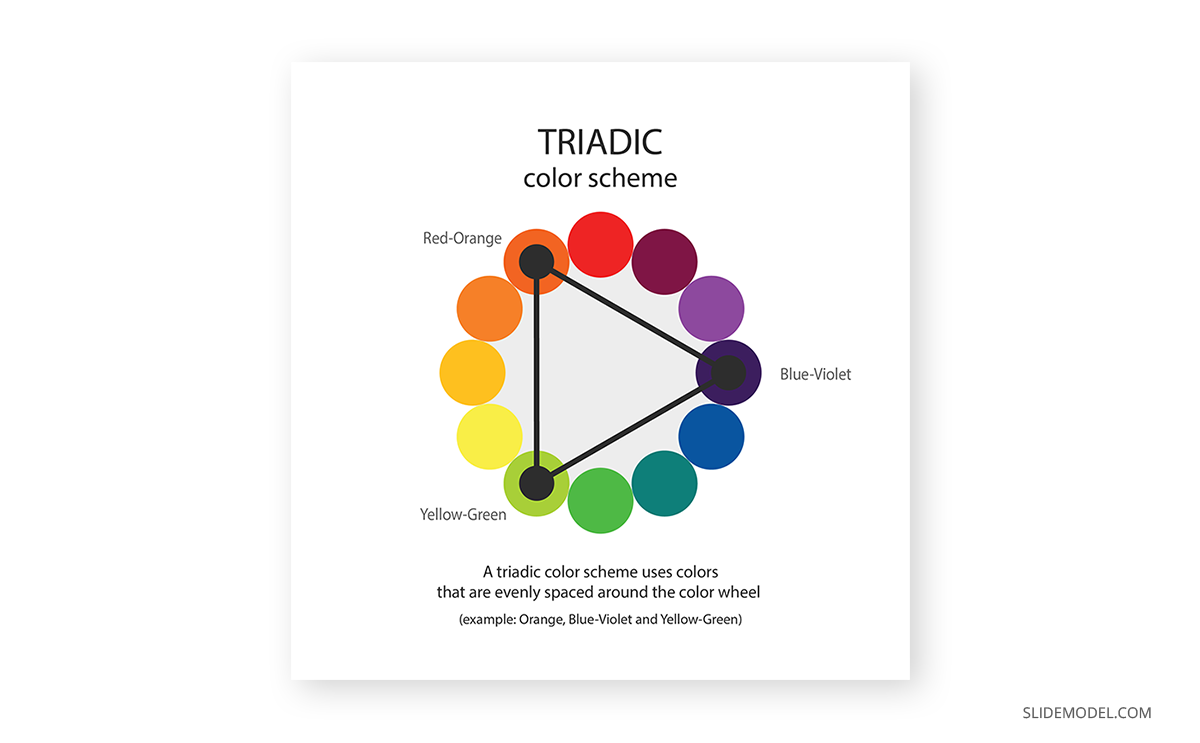
Triadic Color Scheme: This uses three colors equally spaced on the color wheel. Click on the footer to download a presentation that makes use of the triadic color scheme.
In order to get the best combination, you will need to consider how many colors you will use in each slide and how you will manage the contrast between them. These should also be suitable for your intended message or your brand. Finally, try not to overuse very intense colors—use them only for emphasis. Keep everything consistent by applying the same color to each instance of an element within your presentation (for example, use the same color in all the titles). Include illustrations or pictures that work well with the chosen palette. If you need to apply filters to the pictures, you can refer to our “ How to Apply Filters to the Pictures in Google Slides ” tutorial, or its PowerPoint equivalent. Some of our templates include color variants, making it so much easier for you to adapt them to your topic and/or brand. Just click one of the options that you will find below “Themes” on the right side of the screen.
Selecting color variants

Do you find this article useful?
Related tutorials.

How to print PowerPoint notes
Crafting an impactful PowerPoint slideshow and delivering a captivating presentation are distinct skills. The first focuses on designing appealing visuals to convey a clear message, while the second involves employing effective presentation techniques to ensure the audience grasps the idea. The content of this article will help you with the latter part of this process, guiding future presenters on how to print PowerPoint with speaker notes to enhance your presentations success and effectiveness.

Discover Our Online Presentation Software for Free
We have great news for you today! If you’ve been a Slidesgo fan for years (or months, or weeks, or days, or mere hours, we welcome everyone!), you’ll probably know for now that our templates are available mostly in two formats: for use in Google Slides and PowerPoint.Google Slides is a free tool, since you only need a Google account in order to use it. PowerPoint, on the other hand, is part of the Microsoft Office suite, so it’s not a free program, but that didn’t stop it from being one of the most popular options in the world!What if we...

Webinar: Presentation Audit
With more than 15,000 templates released on Slidesgo and a user base composed of millions of people, we estimate that the total number of presentations created adds up to… um, a lot! Our team of professional designers work very hard to provide you with editable slides so that the only thing you need to do is, well, customize the elements to your liking. Starting from any given template, the results may vary a lot depending on the person who edited the contents.Have you ever wondered “Is my presentation good enough?” and wished that an expert on presentations looked at your template...

How to Change Slides Orientation in Google Slides
A change of perspective is always good! Do you want your public to look at your slides in a new way? Changing slides orientation will do the work. In this tutorial you’re going to learn how to go from horizontal slides, to vertical ones (and vice versa!).
Home Blog Design Color Theory for Presentations: A Detailed Guide for Non-Designers
Color Theory for Presentations: A Detailed Guide for Non-Designers
Color theory is a common conversation topic for graphic designers as its rules guide every aspect of a quality-crafted project. We can ask ourselves then: does color theory apply to presentation design? The short answer is: definitely yes.
To elevate the impact that your presentations can have, we designed this guide, intended to help people who are not necessarily knowledgeable in graphic design. We will cover in detail what color theory is, how different color schemes make a psychological effect on your target audience, recommended color schemes and pairings, and accessibility rules. Also, you can find two step-by-step examples in the final section on how to craft high-quality presentations by following these rules.

Table of Contents
Color properties and models
- On primary, Secondary, and Tertiary colors
Color temperature
Why do we use color theory, monochromatic, complementary, rectangle or tetradic, split complement, accessibility rules for color theory, black: luxurious, sexy & powerful, white: fresh and clean, silver: innovation and modernity, red: power, action & confidence, blue: trustworthiness, stability & safety, yellow: happiness, energy & attention, green: money, health, nature & luck, purple: wisdom, creativity & ambition, brown: strength, security & isolation, orange: uplifting, attention & energy, pink: girly and romance, case study 1: creating a presentation with contrasting values, case study 2: create a presentation for eco-friendly purposes, case study 3: create a vibrant presentation to engage your audience, final tips for proper usage of color theory in presentation design, what is color theory.
We can resume color theory as guidance on color mixing and combinations for achieving harmonious results, but to truly understand color theory, we must understand the concept of color itself.
The initial findings and research on color date back to ancient Greece , where Aristotle understood colors as “a mixture of light and darkness,” but discordances were seen in the way the human eye was able to perceive the phenomenon of color. Demokritos understood colors as the energy emitted from self-radiating objects but could not be extracted for artistic purposes. For philosophers like Plato, color was perceived after the rays emitted by the self-radiating objects collided with “pure rays” placed in the human eyes by the gods. Therefore the perception of “color” mainly depended on the properties of those rays (size, strength, and speed).
Even if we can criticize such simplistic approaches to color perception these days, the truth is those definitions aren’t that far from contemporary concepts. The color theory formalization process started with the findings of Leone Battista Alberti, referring to the mixture of colors as an infinite process in which other hues are created, but recognized only four true colors: red, blue, green, and grey. For Alberti, white and black were alterations in different colors.
The works of Leonardo da Vinci were geared toward the interaction of light and shade, where white represented the light and black the absence of color. This formulation was adequately analyzed by Sir Isaac Newton in 1666 when he observed that white light was composed of the entire spectrum of colors present in the rainbow. His experiment, made using two prisms, proved that light lacked any proper color on its own, but “color” was a human perception of the range of energies emitted when light fulfilled these three premises:
- It had a medium for propagation: air, water, etc.
- It involved interacting with at least two elements: an object and light.
- It had a spectator whose rational interpretation was able to “decode” the energy into a “color.”
The direct consequence of Newton’s findings is the method by which we can analyze a color’s properties.
- Hue : How is the color perceived (if it is blue, red, yellow, etc.).
- Saturation : Also known as Intensity, it refers to how vivid color is. The more saturation it has, the stronger the color it will be. The lower the saturation value is, the more grayish the color would look.
- Value : Speaks of the amount of light present in color. Colors with considerable amounts of light are referred to as Tints , whereas colors lacking light are known as Shades .

Thanks to these properties, colors can be classified according to their interaction with each other in two big models:
- Additive color model : This is where RGB comes from. Red, Green, and Blue make the primary colors as they are the colors available in the photoreceptors of the human eyes. Since white is conceived as the combination of red, green, and blue in equal parts, any ratio alteration creates the different colors we can perceive. Hence, black is defined as the removal of the three primary colors. This theory was conceived by James Clerk Maxwell and is fundamental for any kind of visual media.
- Subtractive color model: This model refers to CYMK, the acronym being Cyan, Yellow, Magenta, and Black. It is called subtractive as the concept behind it is purely physics-based. If we take the light spectrum and mix it with pigments, certain pigments absorb part of the light spectrum before letting the light bounce. Therefore, light waves are “subtracted” from the original light source when the color reaches the viewer’s eye. For instance, white objects lack pigments; that’s why the full spectrum reaches the object and can be perceived as white. As you add more pigments, you subtract more light waves from the light source, getting to the point where an object is perceived as black (hence why the letter K is in the acronym).
Now, these two different color perception models are applied in various mediums. As mentioned above, the RGB color range from the additive color model is used in visual media, such as computers and television. Up to 16.7 million colors can be created from this model, and the methodology for this is by mixing each channel (red, green, and blue) in a range from 0 (least saturated) to 255 (most saturated).
The CYMK color range from the subtractive color model is used for print media in a broad range of options: paper, textile, dyes, ink, etc. Unlike the RGB mode, CMYK is heavily restricted to an estimated 16k possible colors. Since CMYK is based on pigments, the conformation of each color is expressed in percentages for each tint.
On Primary, Secondary, and Tertiary Colors
We have approached a great deal of information, but what about what the teacher told us about “primary” and “secondary” colors in school? Well, let’s blame artists for this.
During the 18th century, discussions about color vision came to the convention that all elements were made out of three primary colors: red, yellow, and blue. This was due to the belief that these three tints could mix all the other colors perceived by the human eye. The RYB model distinct red, yellow and blue as the primary colors , where the mixture of these hues produces the secondary colors : orange, green, and violet.
Tertiary colors result from mixing a primary and a secondary color but include a higher ratio of the primary color. By doing that, you end up with these colors:
- Blue-green (Teal) = Blue + Green
- Yellow-green (Chartreuse) = Yellow + Green
- Red-orange (Vermilion) = Red + Orange
- Red-purple (Magenta) = Red + Purple
- Blue-purple (Violet) = Blue + Purple
- Yellow-orange (Amber) = Yellow + Orange
Although lighting professionals typically coin this concept, the truth is we can classify colors by their “temperature.” For artists and any kind of visual/printed medium, color temperature is a relative concept that relates to how cold or warm a color is perceived and the psychological effects linked to it.
Why is the color temperature a relative concept? Simple, it’s strictly related to the color in proximity to it. For example, if we take a wine color sample (red-violet) and put it close to a blue-colored object, the wine color will be perceived as warmer . On the other hand, if we take that same sample and place it next to a red thing, the wine color is observed as cooler due to the presence of blue pigment.
As a convention, colors can be classified according to their temperature as:
- Warm colors : Red, yellow, and orange hues
- Cool colors : Blue, blue-green, and violet hues
Some colors are “in-between” as they can both be warm or cold. Examples of these are pink, green, and gray.
In a later section, we will analyze the impact color temperature has on psychology and its usage for transmitting emotions in a message.
As in any discipline, we need a framework to provide quality results. Color theory is the consequence of centuries of research made by thinkers, scientists, and artists about the behavior of color and the human psyche.
This framework ensures we work under visually harmonic results for the desired outcome. Correct usage of color theory can elevate a design to its maximum potential. Although, we should consider that design is not the ultimate reason why the research on color and its theorization happened in the first place. In 1879 Odgen Rod published Modern Chromatics , the first scientifical publication made by a physicist about color theory taking notions from Jack Clerk Maxwell’s postulates. His work inspired the creation of a color standardization system, resumed in the 1912 book Color Standards and Color Nomenclature by Robert Ridgway.
In a different line of research, color representation was an idea often revisited during the 18th and 19th centuries. 3D shapes displayed the different hues, shades, and tints: spheres, pyramids, and cones. Eventually, the method was inefficient for any respectable academic or professional work. It was by the hand of professor Albert Munsell (creator of the Munsell Color System, still used to date) that a proper relationship between hue, saturation, and value was established. His discoveries involved a rigorous methodology in which the three color properties were expressed in percentages as a “rational way to describe color” – contrasting with the traditional (and misleading) color naming system.
Munsell’s first findings were published in his 1905 Color Atlas , improved later in the 1929 Munsell Book of Color . The impact of Munsell’s research was that his system was almost instantly adopted by the United States Department of Agriculture (USDA) for soil research and later on by the American National Standards Institute (ANSI) for the standardization of skin and hair colors in forensic pathology. Other known usages of Munsell’s system include dental restoration practices (for defining dental pieces’ tint) or comparing digital media to human color vision.
A final application of color theory and the one that mainly involves us in crafting presentations came from the findings of art theorist and artist Wassily Kandinsky . He established the nexus between colors and the effect on human behavior – a study that later evolved into the discipline of Color Psychology . His perception of the spirituality found in art is heavily used to date in marketing as specific colors were able to alter the mood of the audience. We will elaborate on this topic in a later section of this guide.
Types of Color Schemes
In this section, we will explain in detail each of the color schemes. Consider this article on color mixing for presentations as complementary information about tips for how to balance the color ratio and how to select a scheme.

A monochromatic color scheme applies a single color with variations in shades and tints. This kind of scheme is often found in house paint palettes, and the overall effect is consistency.
Whereas it lacks contrast to make it look “vibrant,” the monochromatic scheme is one of the preferred choices of many designers as simply you cannot go wrong with it. It takes the decision of color matching out of the scene, and you can play with different shades and tints of the same hue to make transitions, highlight an element, etc.

The analogous color scheme works with a pairing of the main color and the two directly next to it in the color wheel. One example we can take is an analogous scheme of blue with blue-green and green.
Overall, it is a color scheme that can be applied in most scenarios without harsh dynamic range impact. Its expected usage is for logos or branding, looking for a harmonic result in which the different colors blend together to convey a message.

If you want to create an impactful contrast, this is your color scheme. The complementary color scheme uses two colors directly across the color wheel. Any other tints or shades relevant to those two colors can also be used.
And here’s why color theory is critical when approaching a presentation design. How would you actually use the colors in this complementary color scheme? 50/50? If that’s your initial guess, you are awfully wrong.
To preserve harmony in the composition, the advisable route is to consider one color as the predominant and the second contrasting color as the accent . The different tints and shades can be used in similar proportions, always as subordinates of those two.
The complementary color scheme is ideal for graphs, charts, and infographics. Its striking contrast makes elements outstand; thus, it’s advisable not to overload the balance between predominant and accent. One part can be colored in the accent color, then tints and shades of that color make the different points of the graph. The predominant color becomes the background for that presentation.

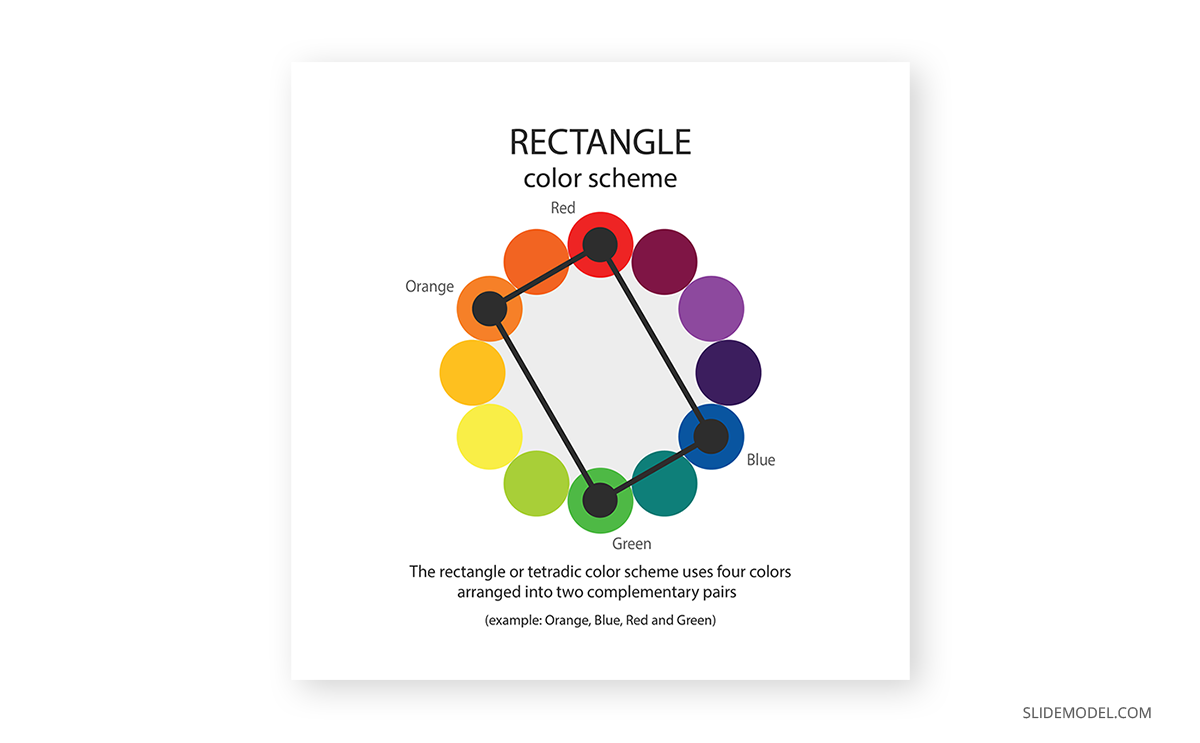
The tetradic color scheme defines a rectangle area where the four corners are the selected colors for the palette. It is one of the schemes that oughts to be used with extreme caution.
As a result of this selection process, we end up with two bold tones, and two muted ones, which are secondary colors related to the first ones. To apply the rectangle color scheme, start by making one color dominant . Balance the rest of the colors as subtle accents for different sections. To avoid its overwhelming effect, you can use either black or white (depending on your selection of colors) to tone down the color explosion.
Mobile development is a fine example of applying a tetradic color scheme, where we can see menus with cards in different colors. Keep a close eye on it; you will subtly find the other three tones in each card. Companies like Google or Microsoft use tetradic schemes for their logos, as it boosts the idea of diversity and openness.

The triadic color scheme is trendy in flyers design and is also known to produce the best colors for presentations. Since all colors are equally distant in the color wheel, you get a high contrast composition; however, the best part of this color scheme is to play with the softer tints each color has as it gets closer to white.
Say you pick blue-violet as the dominant color. Yellow-green will be the color to contrast that blue-violet for a balanced look (red-orange if your take was to make it highly vibrant), so you can use either 100% yellow-green or a softer tint of it for different parts of your design. Then, the red-orange becomes a hue to add dynamism to the composition in attention-grabbing details.

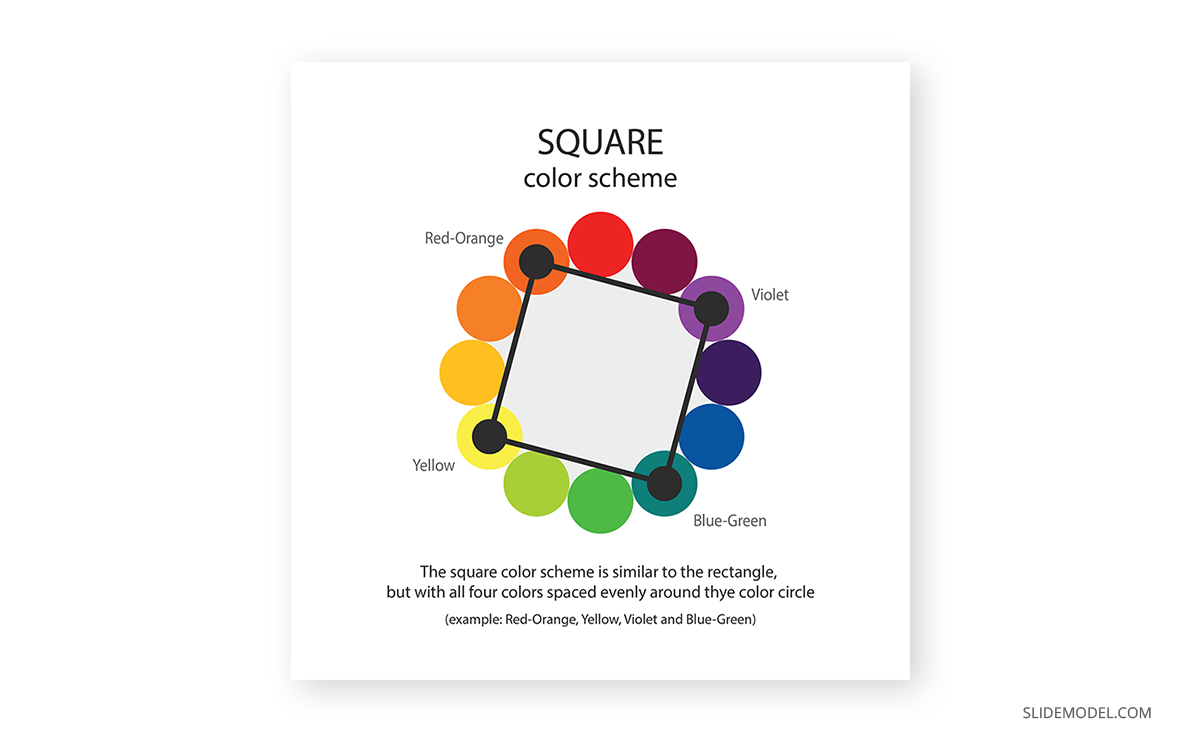
The square color scheme is a bolder version of the rectangle color scheme. Coining the idea of even spaces between colors, you end up with dramatic changes in hues while preserving one primary color, which is one of the reasons why web designers often pick this color scheme.
For correctly applying this scheme, we suggest you pick the darkest hue as the dominant color , then gradually introduce the others using the 60-30-10 rule for a balanced composition. Using white or black as the predominant color is an alternative, whereas the others picked by the square color scheme make the composition pop.

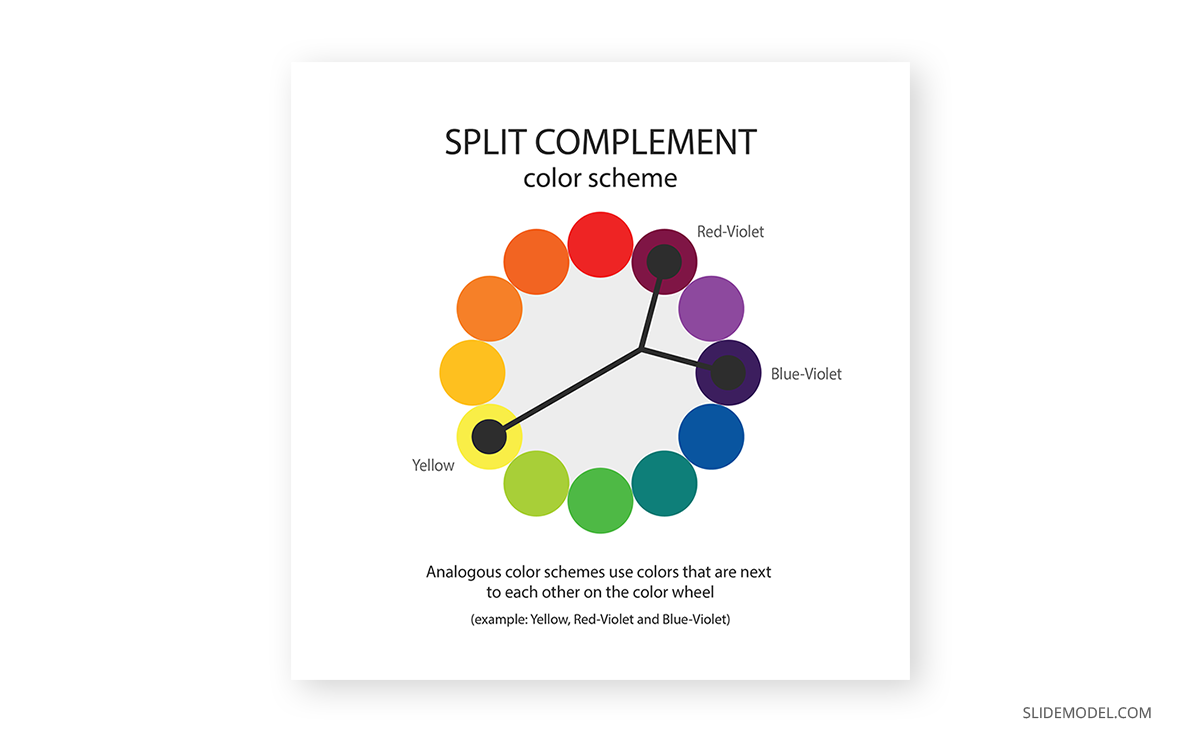
Finally, we have the Split Complement or Split Complementary color scheme, which resembles a tree structure. This scheme picks a primary color. Instead of selecting its direct complementary, it opts for a split in which the two colors are chosen on each side of the complementary color.
This kind of scheme is ideal for infographics and presentations since you balance the high contrast of the Complementary scheme with two subtler but intense colors. The second reason why so many users are fans of this scheme is that it keeps a proper balance between warm and cool colors.
Let’s assume red-violet is going to act as the base color . Then blue-violet can be used to enforce some shadow areas and yellow to bring life to the composition in a striking way. Since the contrast can be overwhelming, be mindful about the dosage of color you apply, and mostly: choose the base color with care . As an extra note, you can use a tint of the selected base color if you consider the chosen one is far too bold (e.g., if you picked yellow as the base color).
Color isn’t the answer to every project. Even if you consider the first step of picking the proper color scheme for your design is done, there are some extra rules you ought to check to ensure design accessibility . We cannot be more clear about this topic: if your design doesn’t follow the basic accessibility rules, all that hard work was done for nothing. Why? Let’s consider the following scenario.
You designed a presentation. The slides are done and ready to be projected for your audience. After the conference started, people in the back rows complained they could not understand what was written in your slides. Or worse: they get confused when trying to visualize graphs. And this doesn’t just affect people with visual impairments (which you should always consider when designing your slides) – different lighting conditions can hinder your own presentation performance from your workspace if the color contrast isn’t appropriate.
Therefore, we will resume the principal guidelines for accessibility that concern color theory:
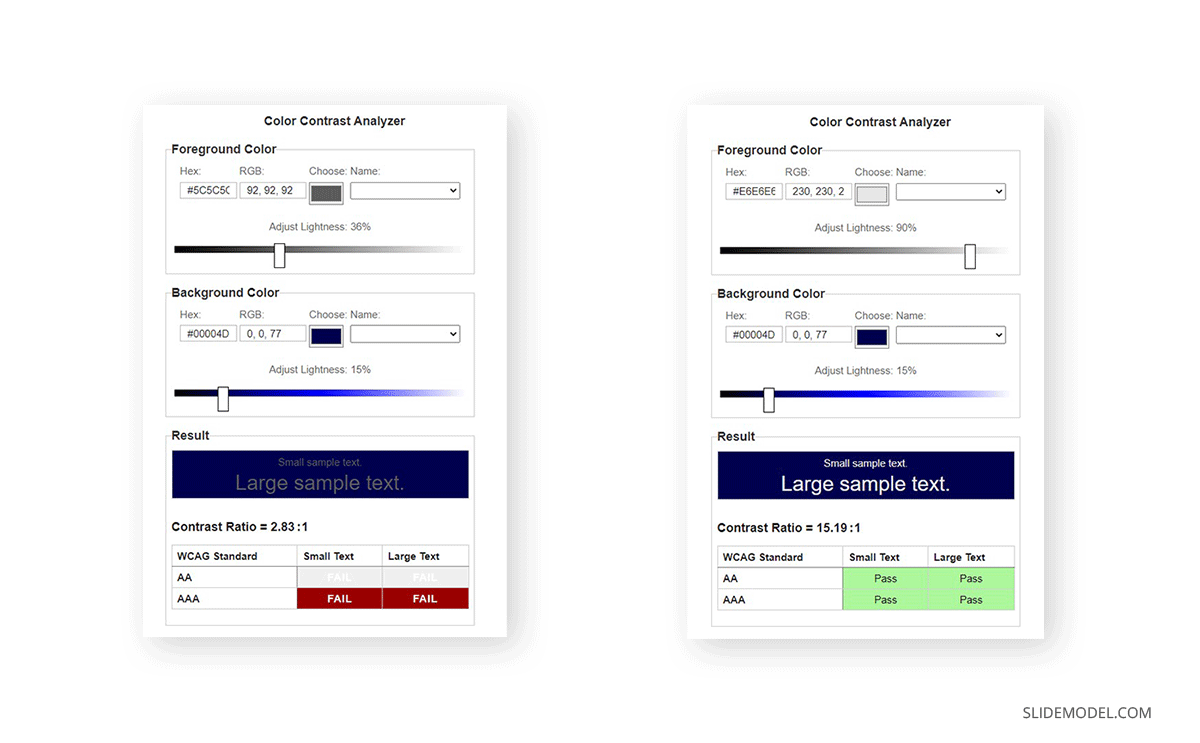
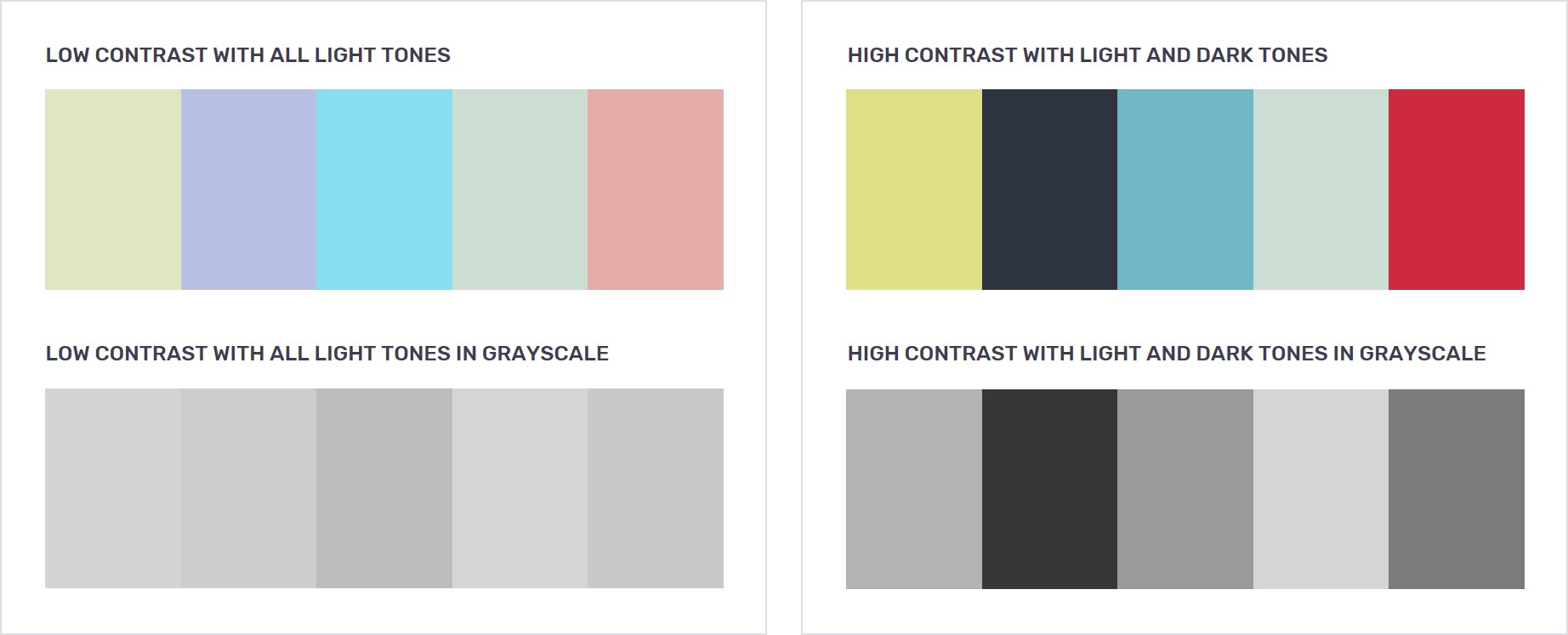
- Contrast foreground and background : To ensure your presentation is readable, apply a color contrast of 4.5:1 for placeholder text and 3:1 for titles. This also applies if the text was rasterized as part of an image. You can see the difference below between what’s considered a faulty contrast and a well-made pairing.
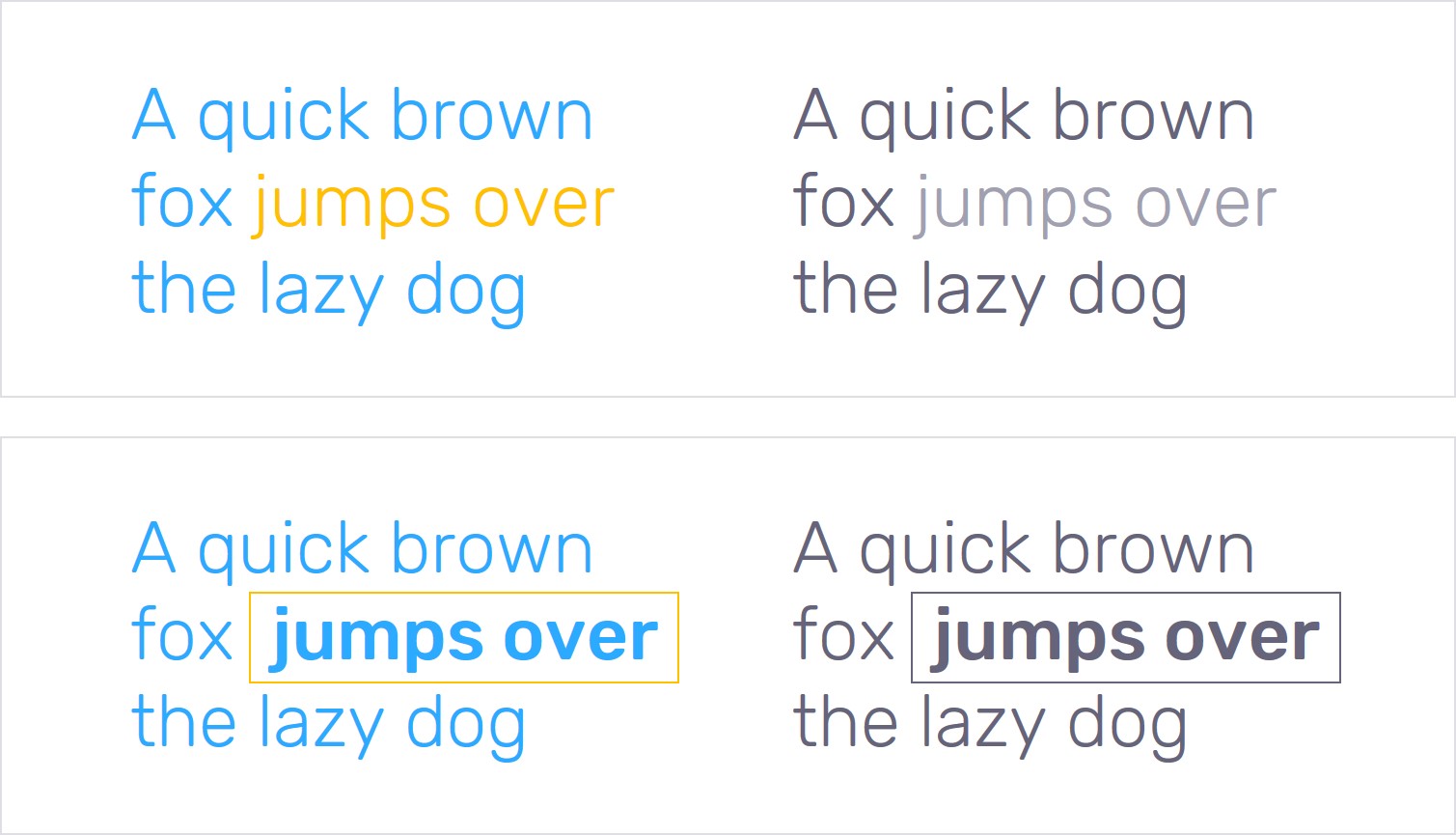
- A word of caution : Please look at the font color’s overall lightness. There’s a specific reason for not using 100% lightness because it causes visual discomfort to the user.

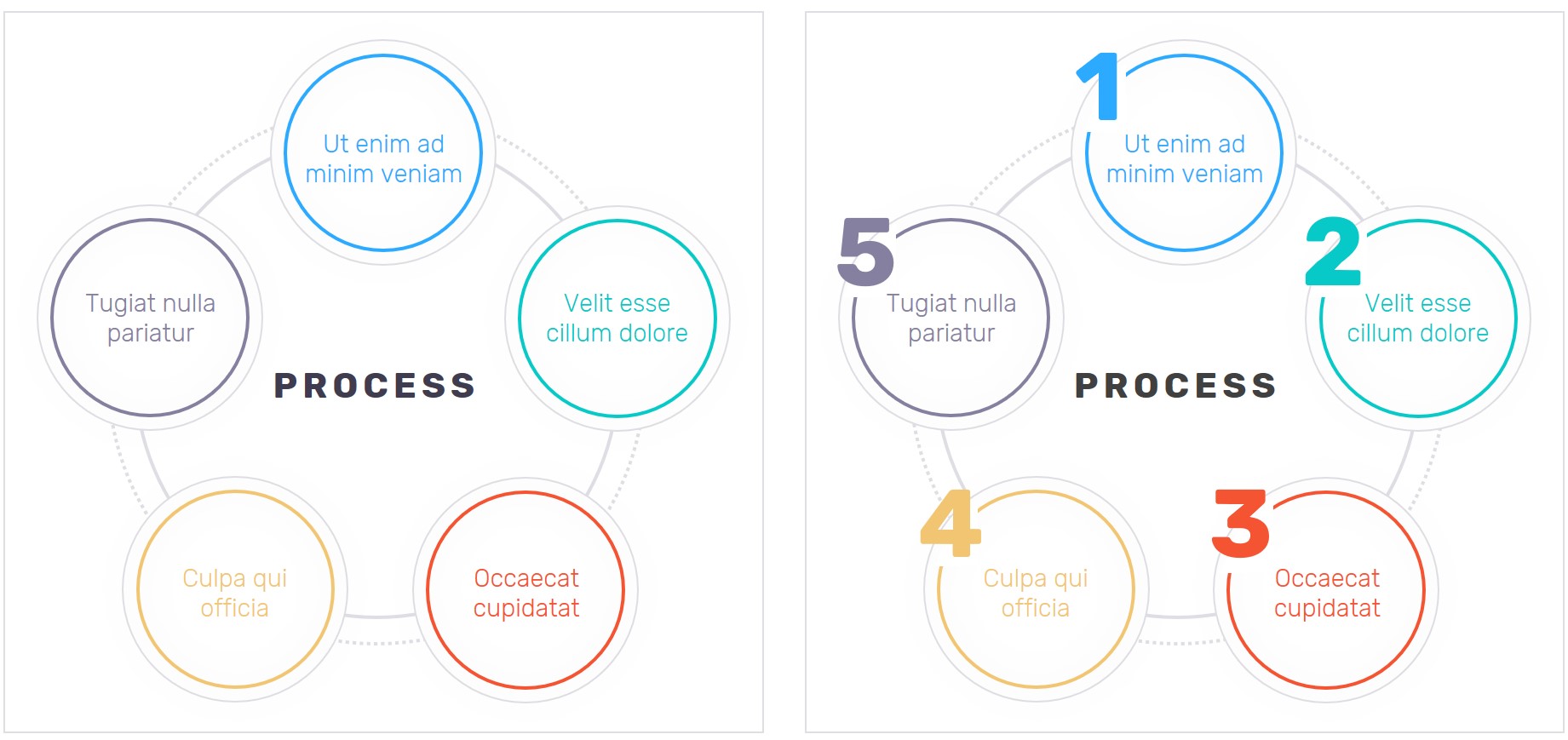
- Don’t assume people understand color the same way: As we’ve seen above, the perception of color is subjective and can be influenced by factors that can be both psychological, physiological, or even educational. Let’s take a classic as an example. A form section that says, “Required fields are in red.” Whereas this can be simple to understand, a person with daltonism or achromatopsia (total color blindness) won’t even know where to look. Instead, use a visual cue to help the user understand where to look, such as “Required fields are marked with an *.”
- Test designs in different sizes: Something that can be seen as balanced on a printed paper or computer screen may be overwhelming when reduced to mobile format. It’s a good practice to test the color schemes in different screen sizes to be confident users can read and understand our content, regardless of the medium they use.
Psychological effects associated with effective color theory application
Even though the naming is relatively recent, color psychology is the discipline that understands the relationship between color and human interaction. So significant is the importance for this study area that food packaging doesn’t happen accidentally, as improper color usage can alter how you perceive that food. Marketing, interior design, gaming industry, graphic designers , and so many other industries apply the guidelines of color psychology in their daily production to grant consumer satisfaction.
This section will explore the intrinsic messages that color can transmit and how our presentations can benefit from that.

As an easy term, black can be understood as the absence of color. People can also interpret black as the lack of light or the technical fact that black can absorb the entire light spectrum.
Since we can analyze the color meanings by its positive and negative associations, we start with the positive feelings oozed by the color black. It is a direct message of sophistication and luxury. People instantly associate black with the color of tuxedos, black limos, and many spy-themed movies.
The black color also speaks of power, and it’s not without a cause, as court dresses historically have been black. Banking institutions reserve the black color for their premium members’ cards.
Negative connotations of the color black are feelings that evoke depression. This can be easily fixed by a sound, contrasting presentation color palette.
Opt for a black-themed presentation if you wish to transmit exclusivity, a VIP product or service for your audience. Gold accents work perfectly for this kind of topic, although somewhat cliché. Instead, you can work with ochre and coffee tones with subtle white accents to make the design tridimensional. Use texture images, such as carbon fiber, to reinforce the message of something luxurious that can elevate the customer’s standards.
Word of advice: not all black colors are precisely “black” – You can find warmer blacks, which work best with ochre tones, and cooler blacks that get along best with silver/gray hues.

White speaks of purity, of something clean and innocent, hence why it is the main color picked for wedding dresses, baptisms, or hotel bedding. White also transmits minimalism, which is why nordic styling often pairs warm wood with matte white finishes for table lamps or furniture. It has a conveyed message of austerity.
As a color, technically speaking, is the full spectrum of light without being bounced. Therefore, white can be understood as a blank state, a new beginning of sorts. Its simplicity makes easier the effort to craft a presentation, so that’s the reason behind many users opting for classical white-predominant themes.
Negatively speaking, white can evoke bad feelings for those who have photophobia (intolerance to harsh lights) due to its striking contrast. Remember the recommendation above for not using pure 100% lightness in the white text? The same applies here for backgrounds unless you have a keen desire to hurt the spectators’ eyesight. Lower the value of white to 80-90% if your presentation is going to be purely white-based, and use 100% lightness for accent details if you prefer.
Pure white can also be perceived as dull, so pairing it with another hue is necessary for specific industries for quality presentation design.

Silver or gray (depending on whether it resembles a metallic look) is a color of grace and modernity. It transmits a message of a change of direction, as light can bounce off it. Hence, professionals use it not just for technological aspects but also mental health as you feel all mental blocks are getting lifted.
It is a color often associated with wealth – its direct relationship with the silver metal – and thanks to being shiny, clean, and alluring, it is associated with everything modern and hi-tech.
Whereas it can be seen as a perfectly balanced color, it can easily be misused and fall under the bland side of the color spectrum. Melancholy and loneliness are negative feelings sometimes associated due to the lack of a prominent hue on them. Don’t be fooled by such a statement as there aren’t two equal grays in the world: put two gray color samples side by side, and you’ll notice the subtle differences in hue.
It is a color that dignifies, speaks of maturity, and a well-organized scenario. The corporate world uses this color in almost every scenario without even relating that embedded message, and at the same time, it reinforces the meaning.

In color psychology, the primary colors are the ones that transmit the most powerful messages. Red conveys the fiery energy that fuels power and confidence. It is a color with a duality no other hue can express, and we will analyze why.
On a positive note, red is associated with love and passion. The image of a woman wearing a red dress or holding a red bottle of perfume not just seeks to evoke passion but to present the woman as a confident person, capable of making her own choices to shape her future. She is the coveted element of desire, not by her sex but by the ideal of power she can transmit.
Traditionally, red is the color of power in cultural scenarios. The Academy Awards attendants and nominees walk over the “red carpet.” Political parties use the color red for their logos. Anyone who sees the color red can instantly associate with the brand Ferrari and their Cavallino Rampante logo.
Physiologically, red is powerful enough to produce these physical effects:
- Elevate blood pressure
- Enhance metabolic rate
- Increase heart rate
- Induce hyperventilation
- Increase appetite
That’s why using red is not something to take for granted. Abusing the usage of red in a presentation can cause discomfort, whereas proper usage of red makes it engaging and dynamic. Remember that red is also the color used for signage in the case of “danger,” “stop,” “fire,” and several other negative connotations.
Be cautious when using pure red as your dominant color. Sometimes it’s best to play it safer and opt for a shade or a tint not so predominant in the message.

Blue is a color that instantly uplifts productivity. Commonly found in nature as in the daytime sky or water, it inspires serenity in the spectator, building confidence to become more productive.
One of the reasons blue is so commonly used in designs is because it’s felt as something conservative. Like you cannot go wrong when using blue or pairing blue with another color. That’s another sign of how much of an intense presence blue has in our daily life that we feel natural to pair blue with another hue.
As one of the primary colors, blue creates a strong feeling of stability and safety. Businesses, banking institutions, and health centers use blue to transmit their values of professionalism and trustworthiness. Psychologically, blue has the opposite effect to red regarding pulse rate, so it’s not unusual to find blue hues in offices requiring much concentration time.
Negatively, blue is associated with sadness, as in the common saying “feeling blue.” Pure blue schemes can seem detached to some audiences; therefore, opt for a Split Complement , Analogous , or Rectangle color scheme to make it look attention-grabbing. Some schemes pairing blue shades with ochre, brown, or orange can transmit the message of luxury when done with subtlety.

As the final primary color, it’s bright and intense, becoming one of its main usages as an attention-grabber. In general guidelines, we must not overuse yellow as a color in designs since it quickly builds visual fatigue. Physiologically, that has been related to the amount of lighting it emits in comparison with other colors (hence, its similar performance to white in cases of photophobia). However, we must not forget yellow can also increase the metabolic rate.
Yellow can get perception dualities as we’ve seen with red: some people find it cheerful, inspiring happiness and energy (e.g., SpongeBob SquarePants character), and others perceive it as absolutely annoying. That’s due to the attention-grabbing factor, so we must apply it carefully in presentation design.
Due to it being a stimulating color, we would recommend using tints of yellow as background color if yellow is a must. Avoid pure yellow at all costs. Some people interpret the yellow color as aggressive, and your presentation conveys the wrong message. Psychologically, it has been studied that conceited people prefer yellow color , whereas introverts react negatively to it. Instead, use a color scheme that pairs yellow with a less dramatic color, and apply yellow as the accent color of your scheme.

Is there any other instant connotation for green besides nature, outdoors, and ecology? Green is distinguished as a refreshing color and associated with health and eco-friendly practices.
As a combination of the steady blue and the happiness-booster yellow, green mellows the soul, taking us to a relaxing atmosphere. This is why designers create “green spaces” inside office buildings – becoming critical in dense capital cities with limited outdoor places to unplug from work.
Historically, humanity has associated green with different values:
- Money : Currency bills, such as the US dollar.
- Health : There are cultural associations of the color green with fertility, eating healthy, the agricultural industry, and living stress-free.
- Nature : The outdoors, green energy, eco-friendly organizations.
- Luck : A four-leaf clover, casinos, winning.
On the other hand, there’s the common saying that one can be “green with envy”, or relate to motion-sickness. Thankfully, that’s not the message green transmits when used in the design.
Before applying green to your slides, remember it’s not the same message you send when using an olive green (that speaks of elegance and earthiness) as when using an aqua green (freshness, sports). Be mindful when picking the green hue and research its own meaning before using the color because you just like it.

Although this color is associated with feminist movements these days, purple historically speaks of wisdom and creativity. It has an embedded message of ambition due to its cultural references to royalty and the clergy. You may ask yourself why if black is associated with the luxurious, we say that purple is the color of royalty. Well, the answer to that question we have to speak about a dye named Tyrian purple , with an insanely costly procedure that only allowed the extremely wealthy population to wear clothes in that color.
Changing perspectives, we can speak of the purple color from a creative aspect as a color that boosts inspiration. Its link to spirituality is well-documented, and one of its most controversial usages is the work of artist Francis Bacon in Study after Velázquez’s Portrait of Pope Innocent X . Also, purple is a color associated with courage. The Purple Heart medal is a military decoration of the United States awarded in the name of the US President to those wounded or killed during service.
The shades of purple can evoke exotic perceptions, from wine to delicate flowers such as orchids to precious gemstones such as Amethyst.
Since it’s not a color felt as natural by humans, we can create vibrant presentations on different topics that take the user away from conventionalism.

Brown is a color commonly used for outdoor adventures or to introduce all-terrain experiences in isolated places. Being the color usually associated with earth, it’s not a surprise to find the values of strength and reliability linked to the color brown, even if it’s not a color easy to manage as it leans towards both orange and yellow.
Warmth, comfort, and security are feelings transmitted by the color brown for its close relationship with nature. That could explain why security firms opt to include brown in their branding strategies and pair it with black to enforce the importance of “securing the valuables.”
To apply it in presentation design, it is a color that must be balanced in a complementary or split complementary scheme, preferably with a blue tint. Orange can bring far too much energy to the scene, so use the combination of brown + orange with caution (the same rules apply with brown + yellow).

Depending on where its hue leans, we can say orange can be an uplifting color on an extremely attention-seeking one. The strong-red oranges are used for attention, such as in signage, whereas yellow-orange speaks of happiness, of being carefree. The “ideal” orange – such as the one in the photo above – is a color that transmits the feeling of energy, leading parcel delivery companies to use it for their marketing strategies.
As a highly energetic color, it’s often found in uniforms for sports, mascots, energy drinks, etc. People associate orange with summer and autumn: spectacular sunsets, orange juice, flowers, and so on. For the Asiatic culture, orange is a spiritual color that speaks of meditation, leaving materialism behind and Buddha. For Americans, orange is linked to Thanksgiving and Halloween.
Thankfully, orange is a color easy to pair in most scenarios as it blends with a multitude of colors. Still, we recommend it to mute the pure orange, opting for a sophisticated shade of it and leaving the intense orange hues as accent colors.

Last but not least, we will speak about the pink color. It is a color associated with the feeling of kindness, love, and femininity. A broad range of shades transmits different messages: whereas pastel pinks can evoke tenderness, a vibrant shade of pink such as magenta can be observed as aggressive by some audiences.
Joyful, pink is a girly tone that makes you feel integrated. As if you achieved your most desired dreams and you celebrate the outcome surrounded by your loved ones. For artists, it is a vibrant color that contrasts with often “dull” colors such as gray and black for interesting composition values.
If you can look aside the simplistic “girl” color concept, it’s a refreshing color that instantly takes people to a feeling of inspiration and renewal.
Case studies for color theory
In this final section of the article, we will use four different case studies to explain why some color selections are made in regard to sending the viewer a message with the presentation. Please keep in mind that most presentation templates are fully editable; therefore, if you love a design, but you don’t feel comfortable with its color range, you can change the color palette for ppt presentation by making a custom theme in PowerPoint .
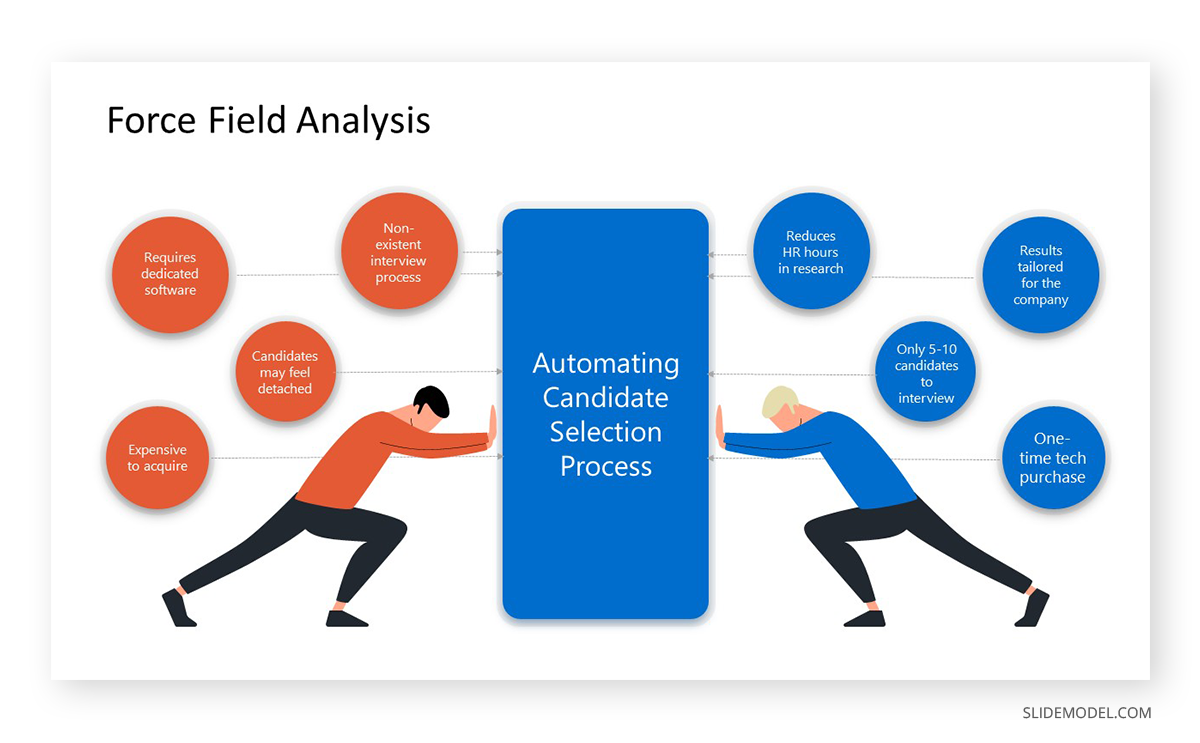
This first case study involves a medium-sized company that seeks to automatize its candidate selection process for the HR department through AI technology. As not every single member in the managerial area is convinced about this idea, the HR department prepared what’s known as a force field analysis presentation .
Thanks to the force field analysis model, the HR department presents the initiative, its driving forces (being the Pros of the initiative), and the restraining forces (the cons of this initiative) are easy to identify and represent with the help of a force field analysis slide template .

In a Complementary color scheme, the elements that weigh on the decision are represented in two colors: sapphire blue for the driving forces and orange-red to expose the restraining forces. Since we talk about something corporative, the same sapphire blue was used for the initiative area, not influencing the palette with another color.
Conducting the analysis from a color psychology perspective, the orange-red is attention-grabbing enough for people not to ignore the cons that this project can experience over time, whilst also reflecting an energetic resistance to change. Sapphire blue, on the other hand, speaks of professionalism. Of trusting the process in the decision to make since it’s time to move on and pursue bigger horizons – and the current selection process for new personnel is both time-demanding and often not tailored for certain departments.
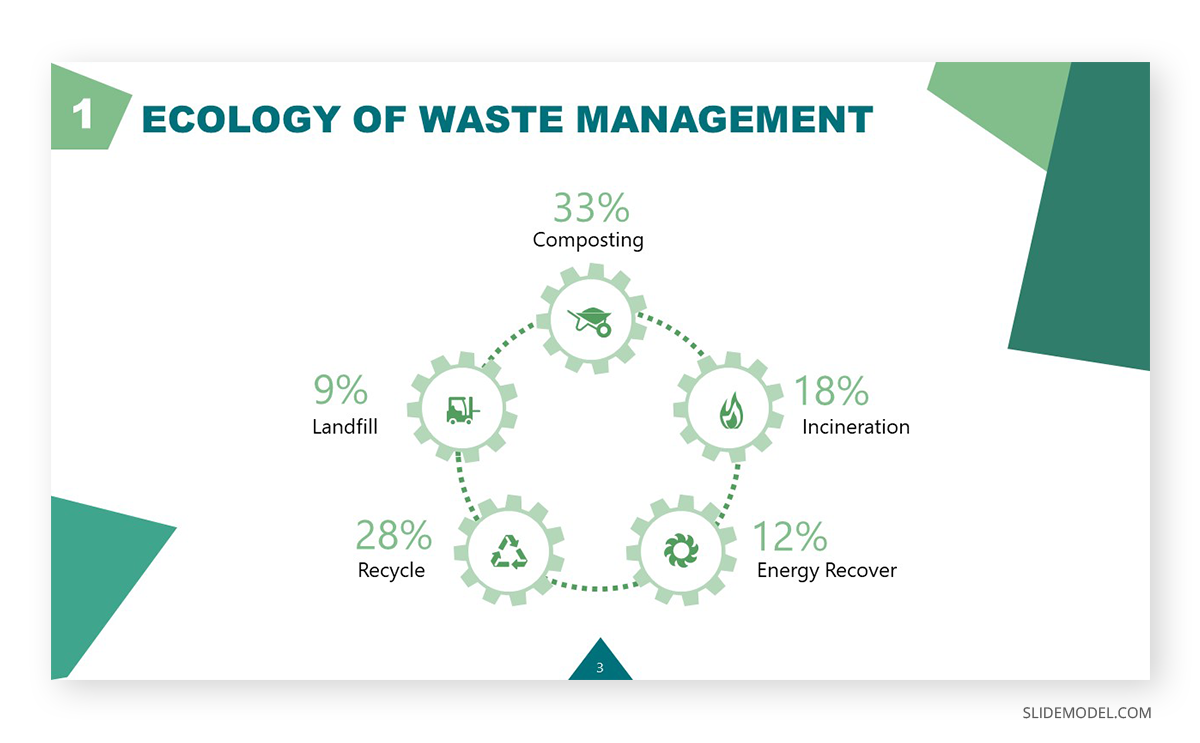
In our second case study, a waste management company is visiting potential customers to offer their services whilst also educating company owners on the importance of treating production waste with the care it requires.
This next slide introduces the ecology of waste management, in which, depending on the original materials, there are multiple methods to repurpose waste rather than piling it up in open outdoor spaces.

The waste management presentation template used features a Monochrome color scheme in shades and tones of green. The greens used are not also randomly selected:
- Dark green used in the title and accent effects speaks of the fact that waste can be repurposed into money, and that fact can easily become a driving force for customers to change their waste management policies.
- Bright green in the accent sections and number of slides refers to rebirth. Of giving new life to what’s considered decay.
- Pale green in the cogwheels and placeholder text percentages is a symbol of peace. Remembers the audience that being mindful about the final destination of our production processes is part of having a corporate social responsibility.
- Mint green is a signal for refreshment. Of lifting taxing decisions and outsourcing from people knowledgeable in the subject.
With this case study, you can appreciate how slide color schemes can reinforce the message to transmit without filler words.
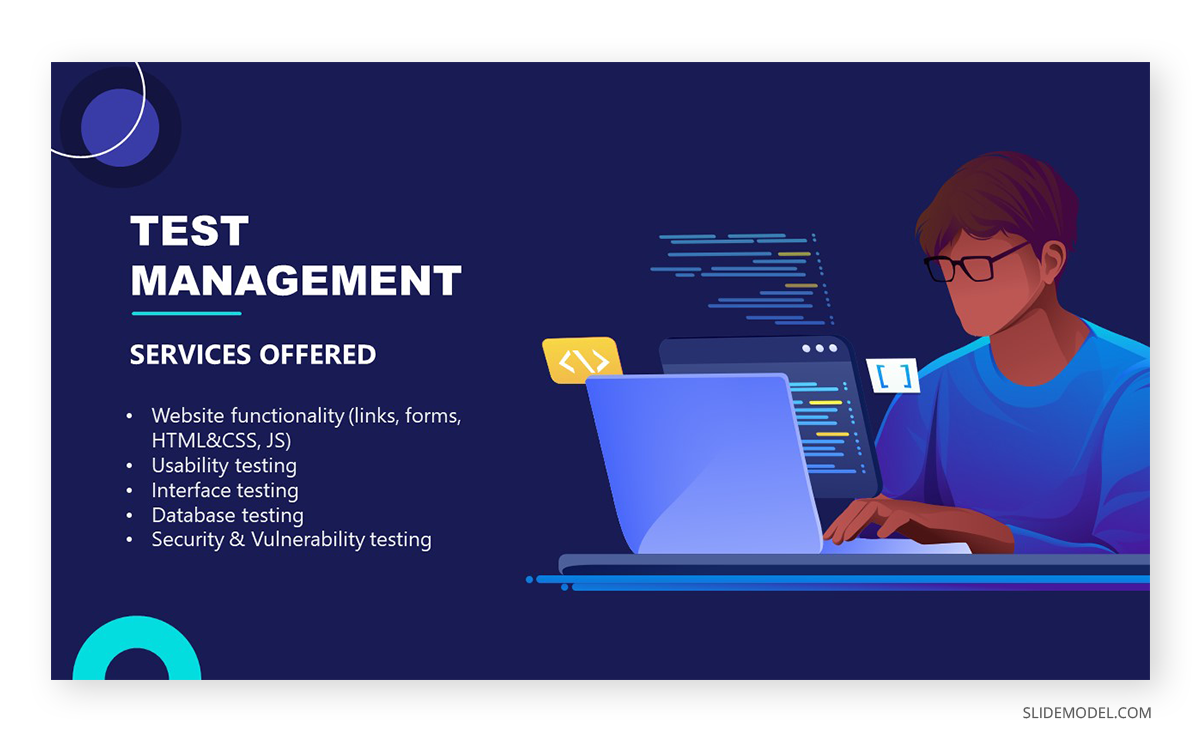
The next case study to analyze comes from a group of young software developers presenting their skills to a customer for a web design project. Despite not having a large trajectory in the industry, their team is well-balanced between experienced developers and creative designers to meet the demands of their clients.
This programming presentation template is the chosen asset to introduce their services visually compellingly while also listing their project portfolio.

A fine example of a Split Complementary color scheme, no doubt. The color selected was yellow-red, using blue and violet as the other two colors that made up this scheme. Since yellow is far too intense, it’s left as the accent color for some sections, and the background is a darker blue leaning towards blue-violet. The vector images follow suit by combining the colors selected in the palette, using gradients and lighter tints.
The question becomes now: what about the aqua tone? Sometimes, designers can combine color schemes inside a design to balance the overall composition. Since yellow would be too much attention-grabbing, and the presence of blues and violets is covered, there is a secondary usage of the Analogous color scheme, opting for a tint of the blue-green next to the blue color. The discrete way in which it was used brings life to the image and centers the vision in the placeholder text area.
To conclude this guide, it is essential to answer a common question: how do I pick the colors for my slide design project?
For some people, inspiration about a word, a concept, or a product to present directly leads to the color selection of the main color – or at least an indicator of which hue would work best. Then, the selected color scheme helps to build up the entire color palette for the presentation. In some other cases, an image can become the leading source of inspiration. That’s the reason why you should check tools such as Design Seeds’ Instagram Profile or even Pinterest.
Online tools can help us easily come up with good colors for presentations. Some recommendations for this are Coolors or COLOURlovers . Although… what if you already got inspiration from a presentation you attended but don’t know which colors were used? This incredible tool may cheer you up: Site Palette , a Google Chrome extension that gives you the entire list of colors used, with their HEX values to reproduce them in your designs.
Check out our complete tutorial on how to make a PowerPoint Presentation .

Like this article? Please share
Presentation Approaches, Presentation Ideas, Presentation Skills Filed under Design
Related Articles

Filed under Design • March 27th, 2024
How to Make a Presentation Graph
Detailed step-by-step instructions to master the art of how to make a presentation graph in PowerPoint and Google Slides. Check it out!

Filed under Presentation Ideas • February 29th, 2024
How to Make a Fundraising Presentation (with Thermometer Templates & Slides)
Meet a new framework to design fundraising presentations by harnessing the power of fundraising thermometer templates. Detailed guide with examples.

Filed under Presentation Ideas • February 15th, 2024
How to Create a 5 Minutes Presentation
Master the art of short-format speeches like the 5 minutes presentation with this article. Insights on content structure, audience engagement and more.
Leave a Reply
- Design Tips
- Tips & Tutorials

The Power of Color: How to Apply Color Theory in Your Presentations
Stop putting your audience to sleep with boring presentations learn how to apply color theory for a more impactful and engaging design..
In the digital age , presentation skills are more important than ever . With countless slideshows, webinars, and virtual meetings happening every day, it’s easy for your message to get lost in the noise. That’s where color theory comes in.
Color theory is the science and art of using color to create a harmonious and impactful visual experience . By understanding how colors interact and how they affect our mood and perception, you can take your presentations from boring to brilliant.
In this article, we’ll explore the basics of color theory and how you can apply it to your presentations to create a lasting impression on your audience. We’ll cover everything from color psychology to color combinations and show you how to use them to create compelling and effective presentations.

First, we’ll dive into the psychology of color . Did you know that different colors can elicit different emotional responses from your audience? For example, red is often associated with passion and energy, while blue is often associated with calmness and trustworthiness. By understanding the psychological impact of colors, you can use them strategically to enhance your message and connect with your audience on a deeper level.
Next, we’ll explore color combinations . Choosing the right colors can make or break your presentation. We’ll teach you the basics of color harmonies and show you how to create eye-catching color schemes that are both aesthetically pleasing and effective at conveying your message.
We’ll also cover practical tips on how to use color in your presentations , such as how to choose the right font color, how to use color to highlight important information, and how to avoid common mistakes that can detract from your message.
By the end of this article, you’ll have a solid understanding of color theory and how to apply it to your presentations . You’ll be able to create stunning visuals that capture your audience’s attention and leave a lasting impression. So, whether you’re a seasoned presenter or a beginner just starting out, this article is for you. Get ready to take your presentations from boring to brilliant with the power of color theory.
Psychology of Color
Color has a powerful impact on our emotions and perception. Understanding the psychology of color can help you use it to your advantage in your presentations, making them more engaging, memorable, and effective.

Let’s start with red. Red is a high-energy color that is often associated with passion, excitement, and urgency. It can stimulate the senses and increase heart rate and blood pressure. That’s why you’ll often see it used in advertising and marketing to grab people’s attention and create a sense of urgency. However, too much red can be overwhelming and even aggressive, so use it sparingly and strategically.
These are just a few examples of how color can affect our emotions and perception . By understanding the psychology of color, you can use it to your advantage in your presentations, creating a visual experience that not only looks great but also resonates with your audience on a deeper level and create the mood and atmosphere you want. So, choose your colors wisely and get ready to make an impact with the power of color psychology. Remember to balance colors appropriately and use them strategically to enhance your message and connect with your audience on a deeper level.
Color Combinations
Choosing the right color scheme for your presentation can be a daunting task, but it’s essential to creating a cohesive and impactful visual experience for your audience. Here are some tips on how to explore color combinations and choose the right colors for your presentation.
Start with a color wheel
A color wheel is a great tool for exploring color combinations. It shows the relationship between primary, secondary, and tertiary colors and can help you create complementary, analogous, or triadic color schemes. Play around with different combinations to see what works best for your message and brand.

Consider your brand
If you have an established brand, you may want to use your brand colors in your presentation to reinforce brand recognition. If not, consider the values and message of your presentation and choose colors that reflect those. For example, if your presentation is about nature, you may want to use green and earth tones.
Think about the mood
Different colors evoke different emotions and moods. Consider the mood you want to create in your presentation and choose colors that reflect that. For example, if you want to create a calming and peaceful atmosphere, you may want to use light blues or soft pastels.
Use contrast
Contrast can make your presentation more visually interesting and help important information stand out. Choose colors that contrast well with each other, such as black and white or red and green. But be careful not to use too many contrasting colors, as it can be overwhelming for your audience.

Keep it simple
Too many colors can be distracting and take away from your message. Stick to a few main colors and use them consistently throughout your presentation. This will create a more cohesive and professional look.
Consider accessibility
It’s important to choose colors that are accessible to all individuals, including those with color blindness. Avoid using color alone to convey important information and use high-contrast color combinations to make it easier for everyone to read and understand.
Test it out
Before your presentation, test out your color scheme on different devices and screens to ensure it looks good in all environments. You can also ask a few colleagues or friends for their feedback on the color scheme and adjust as needed.
In summary, exploring color combinations and choosing the right colors for your presentation takes some thought and consideration. Use a color wheel, consider your brand and the mood you want to create, use contrast, keep it simple, consider accessibility, and test it out. By following these tips, you can create a visually appealing and effective presentation that connects with your audience on a deeper level.
How to Choose the Right Color s for Presentations
Using color effectively in your presentations is an important part of creating a visually engaging and impactful experience for your audience. Here are some practical tips on how to use color in your presentations.

Choose the right font color
Font color is crucial for readability, so it’s important to choose a color that contrasts well with your background. For example, black or dark gray text works well on a light background, while white or light text is better on a dark background. Avoid using light-colored text on a light background or dark-colored text on a dark background, as it can be difficult to read.
Use color to highlight important information
Color can draw attention to important information and help it stand out from the rest of the content. Use a contrasting color to highlight key points, such as statistics or quotes. But be careful not to overdo it, as too much color can be overwhelming and detract from your message.

Create a consistent color scheme
A consistent color scheme can make your presentation look more polished and professional. Choose a few main colors and use them consistently throughout your presentation. This includes font color, background color, and accent colors. Use shades of the same color to create depth and interest.

Avoid common color mistakes
There are a few common mistakes that can detract from your message. For example, using too many bright or clashing colors can be distracting, while using too many pastel or muted colors can be boring. Avoid using neon colors, as they can be difficult to read and can give your presentation an unprofessional look.
Consider cultural differences
Different cultures can associate different meanings with colors. For example, in Western cultures, white is often associated with purity and innocence, while in some Asian cultures, it’s associated with mourning. Be mindful of the cultural context of your audience and choose colors that are appropriate.
Use color in charts and graphs
Charts and graphs can be made more visually appealing and easier to understand by using color to differentiate data sets. Use consistent colors throughout the chart or graph to create a clear visual hierarchy.

In summary, using color effectively in your presentations requires some thought and consideration. Choose the right font color, use color to highlight important information, create a consistent color scheme, avoid common color mistakes, consider cultural differences, and use color in charts and graphs. By following these practical tips, you can create a visually engaging and impactful presentation that resonates with your audience.
Tips and Tricks: How to Make Your Presentation Look Professional
Applying the theory of color to your presentations can take your design game to the next level. Here are some tips on how to apply color theory effectively in your presentations , along with some modern design tips to enhance your visuals .
Understand the basics of color theory
Understanding color theory is essential to using color effectively in your presentations. It’s important to understand the different color schemes, such as complementary, analogous, and monochromatic, and how they can be used to create visual interest and harmony. Additionally, knowing the emotions and associations that are commonly associated with certain colors can help you create a mood or convey a message.
Choose a color palette
Once you have a basic understanding of color theory, it’s time to choose a color palette for your presentation. You can choose a color palette based on your brand colors, the theme of your presentation, or the emotions you want to evoke. Stick to a limited color palette to keep your design cohesive and avoid overwhelming your audience.

Create visual interest with contrast
Contrast is important for creating visual interest and directing the viewer’s attention. Use contrasting colors to create a hierarchy of information and draw attention to important elements. This can include using a bright color for headings or important text, or using a contrasting color for buttons or calls to action.
Use color blocking
Color blocking is a modern design trend that involves using large areas of color to create a bold and impactful design. Use color blocking to create a strong visual hierarchy and make important information stand out. For example, you can use a bright color for the background of a slide and use a contrasting color for the text.

Consider typography
Typography is an important part of design, and it’s essential to consider the relationship between your font and your color palette. Choose fonts that complement your color palette and create a harmonious design. Use a bold font for headings and a more subtle font for body text. You can use a free tool like Google Fonts to search for the right font.

Add texture
Texture can add depth and interest to your design, and it can be achieved through the use of patterns or images. Use texture sparingly, as too much can be overwhelming. Consider using texture to add visual interest to backgrounds or to create contrast between different elements. Also, you can use our free backgrounds to enhance your slides.

In conclusion, applying the theory of color to your presentations requires a basic understanding of color theory, the ability to choose a color palette, creating contrast, using color blocking, considering typography, and adding texture. By following these tips, you can create a visually engaging and modern design that effectively communicates your message to your audience.
YOU MAY ALSO LIKE:

Download these aesthetic intense color gradient backgrounds to improve your PPT or Google Slides presentations.

Are you ready to create presentations that captivate and engage children? Follow these tips and…

Discover indispensable strategies to craft conference presentations that captivate and resonate with your audience.

Keeping your audience's attention for long periods can be one of the biggest challenges whilst…

Slideshows are quick to produce, easy to update and an effective way to inject visual…
Tags for this article
Share this article on social media, you may also like.

The Ultimate Guide to Creating Conference Presentations That Resonate with Your Audience
Creating Conference Presentations: A Guide to Captivating Your Audience
What Colors To Choose For Your Presentation?

Colors are not only a matter of personal taste. They convey feelings, influence people’s mood, and even carry specific meanings. That is why you should leave nothing to chance when choosing the colors of your PowerPoint presentation. However, you don’t need to be an expert in graphic design or color psychology to select accurately the shades of your backgrounds and fonts. In this article, you will find a series of tips to help you pick the right color scheme. Get ready to come through your presentation with flying colors!
1. Choose the right color to convey the right feeling
Psychologists have taught us that colors can influence people’s perceptions and even trigger emotions. That is the reason why they have become such important elements in branding and marketing. The same goes for your visual aids: your audience will not have the same emotional response if you use a bright red background or a light blue one. Once you have identified the feelings at the core of your message, you will be able to choose the colors that can transmit them. Let’s have a look at the most common colors and discover the feelings and connotations they communicate.
RED – A powerful color to use with moderation
In the Western world, red is associated with love, passion, strength, and energy. It is a great color to put emphasis on a specific feature but can be tiring throughout a whole presentation since it raises the heart and respiration rates. Remember red is also the color of anger and danger. In conclusion, use red with care, only if you have a specific goal, for example, if your topic is food and you want to increase your audience’s appetite!

BLUE – The safe choice
More than one-third of people consider blue their favorite color, so grab this opportunity! The most popular color has a calming effect and suggests peace, sincerity, confidence, and security. It is therefore a great option as a background, especially used in the finance, business, computing, communication, and healthcare areas.

GREEN – A color with harmonizing effect, perfect for nature-related presentations
The third and last of the primary colors can have a positive impact on your public since it represents life, nature, and peace. Moreover, it conveys feelings of balance and growth. Green is also believed to increase interaction, so if you want to set a mood that leads to dialogue, go green!

YELLOW – Feed your presentation with positive vibes
Let there be light! If you want to be sure to capture everybody’s attention, yellow is the stimulating color you need. It inspires happiness, optimism, and creativity. Nevertheless, try to use a soft shade of yellow in your background, since a bright yellow can be perceived as unsettling.

ORANGE – Show your creative side
Why not try the color of innovation and creativity? If you want to convince your audience to try something new, orange will do the trick: it is the hue of extroversion and confidence.

PURPLE – Great for luxury topics
Even though purple is an intense color that can surprise your audience, the right shade of purple can transmit creativity, wisdom or even mystery. This color can also give a sense wealth and luxury. It is a good choice if you want your background to be original.

BROWN – A warm and earthy color
This color is generally associated with the Earth and more specifically wood. A light brown color with a discreet wood texture could be a great option if your presentation includes environmental elements. Besides, it suggests the idea of durability.

GRAY – A formal yet modern color option
Forget about the negative connotations of gray ! It might be considered as a conservative color, but it is definitely a popular one. It offers a softer alternative to the white backgrounds.

BLACK – A powerful color to be used sparingly
It is well-known that black never goes out of fashion. Even though it is not the most popular color for backgrounds, it can be used to suggest elegance, luxury, and seriousness. It may not be ideal for a whole presentation, but black slides can easily be used to indicate a transition or make a powerful statement.

WHITE – The simple color option, when your message is King (as it always should)
The classic white background works ideally to evoke purity or simplicity. However, some people deem it as unoriginal. It is also tiring for the eyes when projected on a screen, therefore a light grey background is often considered a better option. Nonetheless, it helps get your message across clearly and simply.

2. Combine your colors attractively to please the eye
Some colors simply don’t match! Be careful when you associate the font color and the background one! For instance, blue and green are red’s worst friends. Two colors too close together on the spectrum, such as black and brown or red and orange, will make your presentation unattractive and hard to read. On the other hand, the right combination could convey the perfect message: dark blue and golden symbolize refinement while dark blue and white refer to the ocean and suggest tranquility.
You can obviously choose a basic color scheme: one hue for your background and another for your font. You can nonetheless try more complex combinations with 3 or more colors. In this case, check that the palette you use is pleasant to the eye and that it evokes the emotions you want to transmit.
A great example of color matching can be the 2021 Pantone colors the year : Illuminating yellow and Ultimate gray. The first is bright and vivid, the second firm and reliable; together, they represent strength and optimism.
3. Improve your readability with the right contrast
Establishing the right contrast between your background shade and your font color is essential. The basic rule is a light font over a dark background or a dark font over a light background. A high contrast means an optimal readability, and thus a high level of impact on your audience. To avoid having the same level of saturation in both colors, try to choose different hues and tones. For example, the pastel shade of a color will create a better visual impression when combined with the pure hue of another color.
One last piece of advice: if possible, always try to visualize your presentation on the screen where it will be projected, in order to check the final visual impression. Now you have another string to your bow: you are ready to consciously choose the right colors for your PowerPoint presentation!
We hope you like these tips. Your feedback is very important to us. Tell us what is (are) the color(s) you love to use in your presentations.
Search Blog by topics
Search templates by categories, search templates by colors.
Love our templates? Show your support with a coffee!
Thank you for fueling our creativity.
Charts & Diagrams
Text & Tables
Graphics & Metaphors
Timelines & Planning
Best-Ofs & Tips
Terms and Conditions
Privacy Statement
Cookie Policy
Digital Millennium Copyright Act (DMCA) Policy
© Copyright 2024 Ofeex | PRESENTATIONGO® is a registered trademark | All rights reserved.

To provide the best experiences, we and our partners use technologies like cookies to store and/or access device information. Consenting to these technologies will allow us and our partners to process personal data such as browsing behavior or unique IDs on this site and show (non-) personalized ads. Not consenting or withdrawing consent, may adversely affect certain features and functions.
Click below to consent to the above or make granular choices. Your choices will be applied to this site only. You can change your settings at any time, including withdrawing your consent, by using the toggles on the Cookie Policy, or by clicking on the manage consent button at the bottom of the screen.
Thank you for downloading this template!
Remember, you can use it for free but you have to attribute PresentationGO . For example, you can use the following text:
If you really like our free templates and want to thank/help us, you can:
Thank you for your support

Are looking for custom service?
- Presentation Design
- Report Design
- Brochure Design
- Infographic Design
- Illustration Design
- Package Design
- Exhibition Design
- Print Design
- Logo Design
- Video Animation
- Motion Graphics
Tips and Tricks
The Psychology of Color in Presentation Design
Emily Bryce
26 April 2023

As a presentation designer, you know that colour plays a vital role in the success of any presentation. The colours you choose can influence the mood, emotions, and perceptions of your audience. Understanding the psychology of colour can help you create presentations that are more engaging, memorable, and effective. In this article, we’ll take a closer look at the psychology of colour in presentation design and provide tips on how to use colour effectively.
Color and Emotion
Color has the power to evoke strong emotions and influence our mood and behavior. This is because color is processed by the limbic system in our brain, which is responsible for our emotional responses. Different colors can evoke different emotions and feelings in people, and this is why it is important to carefully consider the colors you use in your presentation.
For example, warm colors like red, orange, and yellow can evoke feelings of excitement, energy, and warmth. These colors are great for grabbing attention and creating a sense of urgency, making them ideal for highlighting important information or calls to action.
On the other hand, cool colors like blue, green, and purple can evoke feelings of calmness, serenity, and relaxation. These colors are great for creating a sense of stability and trust, making them ideal for presenting data or statistics.
Color and Contrast
Another important aspect of using color in presentation design is contrast. Contrast refers to the difference between two colors and can help draw attention to specific elements of your presentation.
For example, using a high-contrast color scheme like black and white can help make your text and images stand out and create a sense of clarity and simplicity. However, using too much contrast can be overwhelming and distracting, so it is important to use it sparingly and strategically.
Using complementary colors (colors opposite each other on the color wheel) is another effective way to create contrast and draw attention to specific elements of your presentation. For example, pairing a blue background with orange text can create a visually striking and attention-grabbing effect.
Color and Branding
In addition to evoking emotions and creating contrast, color can also play an important role in branding and identity. Using consistent colors in your presentations can help reinforce your brand and make your content more recognizable and memorable.
If your company has established brand colors, it is important to incorporate them into your presentations to maintain consistency and reinforce your brand identity. However, if you are creating a presentation for a specific event or audience, it is important to consider the preferences and expectations of that audience and adjust your color scheme accordingly.
The Basics of Colour Psychology
Colour psychology is the study of how colours affect human behaviour, emotions, and perceptions. Different colours can elicit different emotional and psychological responses, and these responses can vary depending on cultural and individual differences. For example, in Western cultures, red is often associated with passion, love, and excitement, while in some Asian cultures, it is associated with luck, happiness, and prosperity.
When it comes to presentation design, understanding the basic emotions and perceptions associated with different colours can help you create a presentation that is more impact full and effective. Here are some common colours and their associated emotions and perceptions:
– Red: passion, love, excitement, urgency – Orange: warmth, enthusiasm, energy, creativity – Yellow: happiness, optimism, positivist, clarity – Green: growth, harmony, balance, nature – Blue: trust, calmness, professionalism, reliability – Purple: luxury, creativity, imagination, spirituality – Black: elegance, sophistication, power, authority – White: purity, simplicity, cleanliness, clarity
Using Colour Effectively in Presentation Design
Now that you have a basic understanding of the psychology of colour, it’s time to put it into practice in your presentation design. Here are some tips for using colour effectively:
1. Use a consistent colour scheme: Choose a colour scheme that matches the theme of your presentation and use it consistently throughout your slides. This will create a cohesive and professional look that will make your presentation more memorable and impact full.
2. Use colour to highlight key points: Use colour strategically to draw attention to important information or key points in your presentation. For example, use a bold colour to highlight a statistic or a key takeaway.
3. Use contrast to make text and graphics stand out: Use contrasting colours to make text and graphics stand out. For example, use a light background with dark text or a dark background with light text to make your content more readable.
4. Consider your audience: Keep in mind the cultural and individual differences in the perception of colour. For example, if you are presenting to an international audience, be aware of cultural differences in the meaning of colours.
5. Don’t overdo it: While colour can be a powerful tool, it’s important not to overdo it. Too many colours can be overwhelming and distracting, so stick to a simple colour scheme and use colour strategically to enhance your message.
In conclusion , the psychology of colour plays a crucial role in presentation design. By understanding the emotions and perceptions associated with different colours, you can create presentations that are more engaging, memorable, and effective. Use colour strategically to highlight key points, create contrast, and make your content more readable. Keep in mind the cultural and individual differences in the perception of colour, and don’t overdo it. With these tips in mind, you’ll be able to create presentations that leave a lasting impression on your audience.
Stay Updated
Join our exclusive subscribers list to receive the latest design trends, industry updates and digital world insights in your inbox.
You can read our privacy policy here .
Related Posts

10 Tips for Creating Effective Presentations

How to Choose the Right Font for Your Presentation

Top 5 Mistakes to Avoid in Your Next Presentation

5 Creative Presentation Ideas to Wow Your Audience

My Presentation Designer is a brand of Out of Box Ltd. which is a registered company in England and Wales under company no. 06937876 and VAT ID GB381889149 .
Copyright © 2015-2023 • My Presentation Designer • All rights reserved.

How to Change Design Colors in PowerPoint

PowerPoint presentations are an effective way to convey information and attract audiences. The design is a significant aspect of PowerPoint presentations as it enhances the visual appeal of the content. Changing design colors is one way to bring uniqueness and professionalism to the presentation. In this article, we will explore how to change design colors in PowerPoint, from understanding the importance of design colors to advanced tips and tricks on how to achieve the desired result.
Table of Contents
Understanding the Importance of Design Colors in PowerPoint Presentations
Design colors play a pivotal role in creating a PowerPoint presentation that stands out. They convey an emotion or idea that can influence the viewer’s feeling towards the presentation. The color used must enhance the visual appeal of the content while maintaining clarity and consistency between slides.
One important consideration when choosing design colors for a PowerPoint presentation is the audience. Different colors can have different cultural or personal associations, so it’s important to choose colors that will resonate with the intended audience. For example, red may be associated with danger or warning in some cultures, while in others it may symbolize luck or happiness.
Another factor to consider is the overall tone of the presentation. If the presentation is meant to be serious and professional, muted and neutral colors may be more appropriate. On the other hand, if the presentation is meant to be fun and engaging, brighter and more vibrant colors may be used to capture the audience’s attention.
How to Choose the Right Color Scheme for Your PowerPoint Presentation
Choosing the right color scheme requires consideration of the subject matter, the audience and the message to be conveyed. There are various color tools available online to assist in choosing the right scheme. The reliable tools for choosing color schemes are Adobe Color and Color Hunt.
It is important to keep in mind that the color scheme should not only be visually appealing but also enhance the message being conveyed. For example, if the presentation is about a medical topic, using red as the primary color may not be the best choice as it is often associated with danger or warning. Instead, a calming color such as blue or green may be more appropriate. Additionally, it is important to consider the cultural significance of colors as they may have different meanings in different parts of the world.
A Step-by-Step Guide to Changing Colors in PowerPoint
Follow these steps for changing design colors in PowerPoint:
- Select the slide or text box you want to modify;
- Click on the Design tab;
- Click on the Variants dropdown menu;
- Select Colors and choose the color scheme you want to apply.
It’s important to note that changing the colors of your PowerPoint presentation can greatly impact the overall look and feel of your slides. By selecting colors that complement each other, you can create a cohesive and professional-looking presentation.
Additionally, if you want to save time and ensure consistency throughout your presentation, you can create a custom color theme. This allows you to select a set of colors that can be easily applied to all of your slides, ensuring that your presentation looks polished and put together.
Using the Color Palette to Change Design Colors in PowerPoint
The color palette in PowerPoint provides pre-defined colors that can be used in slides. To use the color palette:
- Select the text box, shape, or object to be updated;
- Click on the Format tab;
- Select Shape Fill or Shape Outline;
- Select the color from the pop-up palette window.
It is important to note that the color palette can be customized to include your own preferred colors. To do this, simply click on the More Colors option at the bottom of the pop-up palette window and select the Custom tab. From there, you can choose your desired color and save it to the palette for future use.
Additionally, if you want to match a color from an image or logo, you can use the Eyedropper tool in PowerPoint. Simply click on the Eyedropper tool, then click on the color in the image or logo that you want to match. The selected color will then be added to the color palette for use in your design.
Tips for Creating a Consistent Color Scheme Across Your PowerPoint Slides
A consistent color scheme will bring uniformity and professionalism to the presentation. Color schemes can be created using shades of the same color or complementary colors. Limit the number of colors used to two or three to avoid confusion or clashing. Ensure consistent use of colors between elements such as text boxes and images.
Another important aspect to consider when creating a color scheme is the psychology of colors. Different colors can evoke different emotions and feelings in the audience. For example, blue is often associated with trust and reliability, while red can convey passion and excitement. It’s important to choose colors that align with the message and tone of the presentation.
Additionally, it’s a good idea to test the color scheme on different devices and screens to ensure that the colors appear consistent and visually appealing. Colors can appear differently on different screens, so it’s important to check how the presentation looks on a variety of devices before presenting it to an audience.
How to Change Text and Background Colors in PowerPoint
Follow these steps to change the text or background color in PowerPoint:
- Select the text or shape;
- Click on the Font Color or Fill Color option;
- Select a new color or click on More Colors to enter the RGB or HEX code for the desired color.
It’s important to note that when selecting new colors for your text or background, you should consider the overall design and theme of your presentation. Choosing colors that complement each other can enhance the visual appeal and effectiveness of your slides. Additionally, using contrasting colors for text and background can improve readability and make your content easier to understand.
Customizing Design Colors with PowerPoint Themes and Templates
PowerPoint provides themes and templates that contain pre-designed color schemes. To apply a theme or template:
- Select the desired theme or template;
- Customize the scheme further if necessary;
- Apply the scheme to the presentation.
Customizing design colors with PowerPoint themes and templates is an easy way to create a professional-looking presentation. However, it’s important to choose a color scheme that is appropriate for the content and audience. For example, bright and bold colors may be suitable for a presentation aimed at children, but may not be appropriate for a business presentation.
In addition to themes and templates, PowerPoint also allows users to create their own custom color schemes. This can be done by selecting the “Create New Theme Colors” option under the Design tab. Users can then choose their own colors for various elements of the presentation, such as text, background, and accents.
Adding Gradients, Shades and Tints to Your PowerPoint Presentation
Gradients, shades, and tints can be added to text and shapes. These effects bring depth and dimension to the presentation. To apply these effects, select the text or shape, click on Format, and then select Shape Fill or Shape Outline.
Gradients are a popular choice for adding visual interest to a PowerPoint presentation. They are created by blending two or more colors together, creating a smooth transition between them. You can choose from a variety of gradient styles, such as linear, radial, or rectangular, and adjust the direction and angle of the gradient to achieve the desired effect.
Shades and tints are another way to add depth and contrast to your presentation. Shades are created by adding black to a color, while tints are created by adding white. By adjusting the amount of black or white added, you can create a range of shades and tints that complement your design. These effects can be applied to both text and shapes, and can be accessed through the same Format menu as gradients.
Incorporating Images and Graphics into Your Design Color Scheme in PowerPoint
Images and graphics can be used to complement the color scheme in PowerPoint. Ensure the images and graphics used are consistent with the content and theme of the presentation. The colors in the images or graphics can be matched with the scheme in use, or they can be modified to integrate better into the presentation.
When selecting images and graphics, it is important to consider their resolution and quality. Low-quality images can appear blurry or pixelated when projected onto a screen, which can detract from the overall professionalism of the presentation. It is recommended to use high-resolution images that are optimized for display on a screen.
In addition to images and graphics, animations and videos can also be incorporated into a PowerPoint presentation to enhance the visual appeal. However, it is important to use these elements sparingly and only when they add value to the content being presented. Overuse of animations and videos can be distracting and take away from the message being conveyed.
How to Use Contrast and Brightness Settings to Enhance Your PowerPoint Slides
Contrast and brightness settings are effective for enhancing the visual appeal of PowerPoint slides. Use a higher contrast between text and background to improve readability. Use brightness on images and shapes to emphasize specific content in the slide. To use the contrast and brightness settings:
- Select the object to be modified;
- Click on Format under the Picture or Shape tab;
- Adjust the Contrast and Brightness.
Avoiding Common Mistakes When Changing Design Colors in PowerPoint
Common mistakes when changing design colors in PowerPoint include using too many colors, failing to maintain consistency between slides or using colors that do not complement the subject matter. Avoid these pitfalls by using two or three colors, ensuring consistency between slides, and selecting colors that represent the message you want to convey.
Best Practices for Using Design Colors in Business Presentations
Colors used in business presentations should align with the culture and vibe of the organization. They should maintain professionalism, avoid distracting or jarring effects, or using too many colors to avoid visually overloading the audience.
Creating a Professional-Looking Presentation with the Right Design Colors
The right design colors bring professionalism and uniqueness to a PowerPoint presentation. Consider the subject matter, message, and audience while choosing colors. Ensure consistency between slides and use color tools and themes to aid in selecting the color scheme.
Advanced Tips and Tricks for Changing Design Colors in PowerPoint
Advanced tips and tricks for changing design colors in PowerPoint include using the eyedropper tool to identify colors from images or graphics, modifying color options for a single slide or object, and saving custom color schemes.
With these tips and tricks, you can create visually striking presentations that engage and inform your audience. Experiment with different color schemes, and most importantly, have fun with it!
By humans, for humans - Best rated articles:
Excel report templates: build better reports faster, top 9 power bi dashboard examples, excel waterfall charts: how to create one that doesn't suck, beyond ai - discover our handpicked bi resources.
Explore Zebra BI's expert-selected resources combining technology and insight for practical, in-depth BI strategies.

We’ve been experimenting with AI-generated content, and sometimes it gets carried away. Give us a feedback and help us learn and improve! 🤍
Note: This is an experimental AI-generated article. Your help is welcome. Share your feedback with us and help us improve.

The Ultimate Guide to Accessible Presentation Design
As a presentation design agency, we understand the importance a good design holds in effectively reaching your audience.
There are many factors that feed into an effective PowerPoint design including hierarchy, color and image selection, and which font you decide to use.
Presentation design relies heavily on creating enticing visuals that get your message across. But for those who are visually impaired, enticing visuals may not be enough to provide an accessible presentation.
Why you should design your PowerPoint for accessibility
At the forefront of why we practice accessible design is the desire to have clients benefit fully from the presentations we create for them. A large part of being a presentation designer is knowing your audience and knowing how they are accessing your material.
PowerPoint presentations may be viewed by individuals on their personal devices, or they may be projected in large auditoriums for thousands of people. Presentation designs can easily be washed out from the light of the projector, fluorescent lights, or even natural sunlight shining into the room. Having an accessible design will make your presentation easier to see for all members of your audience, with or without visual impairments.
As presentation designers, we are responsible for staying up to date with current standards and regulations surrounding design accessibility. In recent years, tech companies have been sued for web designs that did not align with the accessibility standards set by the ADA .
In 2018, a class action lawsuit was filed against Apple for having a website that was inaccessible to the visually impaired, due to its incompatibility with screen readers. In the same year, Amazon was hit with a class action lawsuit for the same reason.
At the beginning of 2019, Beyoncé’s company, Parkwood Entertainment, was sued on the grounds that their website was inaccessible to visually impaired users and was preventing them from being able to fully access the website.
Designing with accessible practices will allow more people to enjoy your content as well as protect you from avoidable legal ramifications.
Defining accessibility
When we mention accessible graphic design, we mean designing for people with color blindness, other visual impairments, such as low vision, and motor disabilities. Below is some information to keep in mind regarding how your designs will be experienced by those who have these disabilities.
Some notes on color blindness
People with color blindness are unable to distinguish between certain colors—these colors appear to look similar to each other and tend to blend together, rendering them indistinct.
There are three main types of color blindness, each with its own challenge:
- Red-green color blindness. This is the most common, affecting 1 in 12 men and 1 in 200 women . Those with this color blindness have difficulty distinguishing between reds and greens.
- Blue-yellow color blindness. Less than 1 in 10,000 people worldwide have this variety of color blindness, but it affects males and females equally. It presents as an inability to distinguish between blue and green, and red and yellow. In some cases, it can also make colors appear less vivid than they are.
- Monochromacy. This is complete color blindness and affects 1 in 100,000 people worldwide . With monochromacy, people cannot see color at all and are sometimes particularly sensitive to light.

Some notes on screen readers
For those with further visual impairments, such as low vision or tunnel vision, or individuals with motor impairments, screen readers are often used to navigate websites, read emails, go through presentations, fill out forms, and so on. Screen readers create an audio equivalent to visual material. This video shows how a screen reader reads a website.
How to design presentations for color blindness accessibility
In the case of PowerPoint presentations where sighted people may view the content on a slide all at once, screen readers voice out each item on the slide one at a time.
When we talk about creating accessible presentation designs, it can seem like we are separating our audience and creating one design for those with unaffected vision and a separate design for those who are colorblind or have other visual impairments—but this is not the case. Fortunately, many of the best practices for accessible presentation design are also the best practices for graphic design in general. The idea is that when you design for accessibility, you design for everyone. The list below highlights those design practices that are especially important for creating an accessible design.
Use the right color palette in your presentation design
When designing for clients, we are often given a set of guidelines that provides information on the branding and colors that their company uses to create their collateral. If you are not given brand guidelines to follow, you may need to come up with your own color palette for your presentation designs. Here are some important reminders on what to keep in mind as you plan what your presentations will look like.
How many colors should I use?
You will want to keep your presentation’s color palette as minimal as possible. A study from the University of Toronto showed that most people preferred simple color combinations that relied on only 2 or 3 colors.
Generally speaking, content is easier to understand if the audience does not have to interpret it through too many colors. Having one primary color with two supporting colors is a good place to start—many brand guidelines follow this format.
Which colors should I use for my design?
When selecting colors, whether from a brand guide or from scratch, it’s important to note how the colors you choose can influence your audience’s response to your presentation design. People are conditioned to attribute different meaning to different colors. Here is a brief look at what each color can mean for your presentation design.
- Red: Energy, passion, danger, love. Great for a presentation that is made to stand out or have a really large presence.
- Orange: Creativity, youth, enthusiasm. Orange is a good color to use for companies with a more youthful focus and want to do something a little bit different.
- Yellow: Happiness, hope, spontaneity, positivity. Good for use with companies that want to emphasize their efficiency, positivity, and lower costs.
- Green: Nature, growth, harmony, wealth, stability. Green is associated with both nature and money. It’s great to use for banks or companies that want to emphasize an eco-friendly message.
- Blue: Calm, trust, intelligence. Blue is often used for B2B brands and companies that set themselves up as hubs for information.
- Purple: Luxury, mystery, spirituality. Use purple to add a sense of prestige to your design.
- Pink: Femininity, playfulness, romance. Great for a company that wants to sell to a traditionally female audience.
- Brown: Wholesomeness, warmth, honesty. Brown is a good color to use for companies that want to point to a well-established heritage and sense of tradition.
- Black: Power, elegance, sophistication. Great for more luxurious brands.
- White: Purity, innocence, minimalism. White is often used as a secondary accent in a color scheme.
- Gray: Professionalism, formality, conventionality. If you are designing for a company that is more serious, gray will help you communicate authority and stability.
- Multicolor: Fun, diversity, optimism. Using an array of colors is a great way to show a company’s playfulness, and appeal to younger and more creative audiences.
When choosing a color palette, remember that red-green color blindness is quite common. If you have opted to use red or green, try not to pair it with the other color to avoid confusion. Below are some guidelines that will help you choose color combinations that will work for any audience.
The color wheel can help you choose your color combinations
When choosing your colors, the color wheel can be a great point of reference for what colors will work well together. Here is a short list of color schemes that traditionally complement each other.

Using the color wheel
- Complementary colors are any two colors that appear opposite from each other on the color wheel. Using a complementary color scheme will help make your design pop and create clear differentiation.
- Analogous colors are any three colors that appear side by side on the color wheel. In this type of color scheme, one color dominates, one color supports, and the last color accents. These combinations tend to be visually pleasing and effective in communicating different types of information.
- Triadic colors are any three colors that are equally spaced around the wheel. They create a bright and dynamic presentation, giving your presentation contrast and harmony at the same time. Red and green fall together easily with this type of combination. Keeping in mind the frequency of red-green color blindness, try to avoid combining these two colors where you can.
The best color schemes for readability tend to be complementary or analogous colors. Canva has a great color wheel that will help you choose the type of scheme you want, and experiment with different color combinations.
Proper color contrast makes your presentation design more accessible
Contrast is how well one color stands out against another. A common misconception is that contrast is created by the difference in colors—but the tone of the colors is what makes the real difference in being able to see each color clearly. Tone is how a color looks when you add a shade of gray to it, making the color less vibrant.
You might choose two vastly different colors and still find that they do not stand out from each other the way you had hoped. This is likely because they are the same tone. An easy way to test how well your colors contrast each other is to put them into grayscale.

Generally, you want to go for high contrasted elements in your design because that is the easiest to see. Light text on a dark background or dark text on a light background will appear more clearly than light text on a light background or a dark text on a dark background.
However, be careful not to oversaturate your designs with high contrast elements. If everything is highly contrasted, nothing stands out anymore. Contrast is best used to emphasize a point, such as a call to action, or a word or phrase that needs to stand out from the rest.
Low contrasts tend to be pleasing to the eye, but they impede the readability of text and the visibility of your graphics. The key here is to find balance between a beautiful color scheme and one that works for optimal clarity.
Since red-green color blindness is common, try to avoid this combination where you can. Some other combinations to be cautious with include: green and brown, green and blue, blue and gray, purple and blue, green and yellow, green and gray. These color combinations tend not to contrast well and it can be difficult to see a distinct difference between them, even for viewers without color blindness.

Contrast is especially important for text in a presentation. Text is an essential feature of any presentation, but it needs to be well contrasted against its background to be clearly legible to all audiences. Text is what provides the bulk of information in a presentation, so we want to make sure it doesn’t go undetected.
Besides contrast, our lead designers have some other tricks to emphasize text. One way is by giving the word or phrase being emphasized a different color from the rest of the text. Sometimes they will additionally place a thin box around the words to make it stand out even further.

When itemizing lists or outlining processes, it’s helpful to use numbers to indicate hierarchy and the order in which you want your audience to read.

Select photographs that are highly contrasted
Photographs are other graphics where you want to keep contrast in mind, especially if you will be overlaying text. Take the time to select photos with good contrast and try to avoid those with too much white if you already have lighter colors in your design palette. Light colors tend to get washed out by natural lighting, projector lights, and other environmental factors that tend to be beyond your control—accommodate for this in your design.
Use symbols for additional emphasis
It is important to not rely on color alone to convey your messages or be the focus of your design. Subtle changes or differences in color may go unnoticed by those with color blindness or other visual impairments. Where possible, try to incorporate symbols to emphasize parts of the slide that need to be highlighted. This can mean underlining a word so that it stands out or putting a symbol next to the point you are currently focusing on. This helps guide your audience through each point as it is presented, and can help to minimize any confusion.
Include patterns and textures in your graphs
One of the most effective and accessible techniques for distinguishing between the different series within your graph is to use patterns in addition to colors. Using textures gives viewers an additional point of reference when comparing the cells of a graph with the graph’s respective legend. This way, even if the viewer finds the colors difficult to distinguish, the pattern will be a clear indication of what the graph is showing.

Additional resources for designing for color blindness
To ensure your presentation design is color accessible, there are resources you can use to see what your design would look like to someone with any type of color blindness.
- Color Oracle is a tool that will show you how your design appears to color blind viewers, as you design it.
- Color Review lets you check the contrast between two colors.
- Color Contrast Analyzer is a desktop tool that is available for download. It helps you determine the legibility of text and the visibility of visual elements.
- Color Shark is another quick way to check that the contrast between your colors is distinct enough to make for clear visibility and text readability.
How to design PowerPoint presentations to work with screen readers
When designing presentation decks that will be read by screen readers, the layout and order of objects on each slide are key to provide a meaningful experience to listeners.
Creating an appropriate layout for screen readers can be difficult to do, but it is very important to facilitate how the audience understands the information being presented. Layouts that are difficult to follow will result in screen readers doing a poor job of reading the slide, and consequently the listener will not gain any useful information. They will also miss out on the full experience of the presentation.
When screen readers read information out of order, listeners hear information that is not cohesive and consequently, carries little value or meaning. While screen reader users may not be able to see the design of your slides, the order of your content is still important to ensure a seamless progression through the content.
These tips will help you ensure your layouts are logical and compatible with how a screen reader will navigate through the content.
Organize content in a linear fashion
Screen readers go through each item on a slide from top to bottom, left to right. When organizing content on a slide, be sure that it flows linearly and logically. Put distinguishing information as early as possible in your slide so that listeners will know the key focus of the slide sooner. The most important information should be introduced as early as possible so that listeners know what each slide focuses on.
The Selection Pane in PowerPoint shows you the order in which a screen reader will navigate through your content. This can be found on the Home tab in the “Drawing” section; click on “Arrange” then “Selection Pane” to bring up the Selection side panel. Note that the screen reader will read this list of objects from the bottom to the top , so you want to make sure the title of the slide is at the bottom of this pane.
Another way to check if your slides are accessible to a screen reader is in the Review tab; click on “Check Accessibility”. This will point out which slides, and which items on those slides, are presenting an issue.
Writing alternative text for images
Alternative text (alt text) is what the screen reader reads to describe an image to the listener. It is also displayed in place of an image in case it cannot be loaded. Images that do not have alt text will either be ignored by screen readers or the image file name is read instead—either way, missing alt text often leaves users without useful pieces of information. If you have any images that are important for understanding the context of the slide, be sure to include alt text for each one.
Be descriptive
- Alt text should be clear and provide all the relevant information needed to understand what the image is. Here’s a good test for descriptiveness: close your eyes and have someone read the alt text to you. You should be able to picture a reasonably accurate version of the image and understand the key concept it conveys.
Keep it concise
- While it is important to be descriptive, your audience does not need unnecessary details. Additionally, most widely used screen readers cut off alt text at 125 characters. Focus on writing succinct alt text that sufficiently describes the image.
Identify the image’s purpose
- It is important to determine what purpose the image serves on your slide: is it informative or decorative?
- Alt text for informative images should not only describe the content of the image, but also make sense when read with its surrounding content.
- Decorative images exist on presentation slides for layout or aesthetic purposes and do not contain important information as it relates to the slide. For these images, you can leave out alt text—PowerPoint allows you to mark items as decorative so that screen readers know to ignore them.
Use proper punctuation
- Commas and periods in the alt text will cause the screen reader to ‘take a breath’, creating a more natural-sounding flow to the speech produced.
Use language that is appropriate to your audience
- Knowing your audience will help you discern which images need alt text and how complicated the text needs to be. If your slides are being shown to the general public, you should use layman terms and be as straightforward as possible. If your slides will be presented to industry professionals, you may use more technical descriptions that will provide additional meaning.
Creating alt text for grouped objects
There is a common misconception that grouped objects in PowerPoint do not need alt text, but this is not necessarily true.
When you have a heavily detailed graph, you will want to write alt text that explains the main takeaway. For example, if you are showing a company’s performance as it has increased over the last five years, you don’t need to write the statistics for every year—but you might write alt text that lets the audience know the graph shows an increase in sales over the last five years.

If you have a simple chart, you can write the data in the alt text as it concisely explains the chart's purpose. For example, a chart that shows 50% of customers prefer email contact and 50% prefer phone calls is straightforward but important nonetheless. Each piece of information is important on its own, so it is a good idea to include both stats in the alt text.

Writing alt text in PowerPoint
PowerPoint has an easy-to-use, built-in feature that allows you to add alt text for slide objects . You select the image, then right-click and select “Edit Alt Text”. Or, you can select the image and under the Picture Tools tab, select “Format” then “Alt Text”.
When marking items as a group, you will need to indicate that each of the individual aspects of the graph or image are decorative. In the alt text window in PowerPoint, you will have the option of setting decorative images. Click this option if you do not need to write alt text for the image.
If marking individual elements of a group, you can write text that easily explains what each element of the graph represents. Using the above example, if the section shows that 50% of people like emails, that is all you need to include in your alt text.
If the slide has text that already provides a sufficient description of the information presented in the chart or graph, you may not need to go in-depth with your alt text.
Design for people
While a large focus when writing alt text is for it to be screen reader friendly, do not lose sight of the fact that you are designing for the people in your audience. The photos used in your presentation should exhibit diversity, and that should carry over into the alt text.
Create hidden titles for “untitled” slides
In some cases, not all presentation slides need a designated title. Unfortunately, slides without titles will bring up an error message in PowerPoint. A workaround we use is to create a hidden title—simply put, it is a slide title that is moved outside of the slide workspace. It will be read by screen readers and will not appear during presentation show mode.
Since the title will be read by a screen reader, you want to provide a title that is informative to what the focus of the slide is.
Additional resources for screen reader accessibility
There are many resources available to help you understand how your designs will be interpreted by a screen reader. Since 2000, Windows comes with Microsoft Narrator pre-installed, which you can use to listen to how your PowerPoint presentation is designed and adjust for improved accessibility. The Mac equivalent is VoiceOver .
Designing for accessibility in all areas of life , should not feel any different from designing for any other audience. Adhering to good design practices and techniques will ensure that your designs are accessible and easy to follow, no matter who your audience is. If your company works with an external design agency , be sure to let them know that you want your designs to be considerate and accessible to all audiences. Stay up to date on ADA standards for design to ensure that you are protecting yourself and your company and creating slides that everyone can enjoy.
We’d love to hear about your project.
Complete the form below and one of our consultants will reach out within 24 hours.

Moscow Metro Font

Moscow Metro is a multi-line display typeface inspired by the Moscow underground map. It comes in Regular and Color versions.
Moscow Metro is ideal for posters and headlines, neon signage and other artworks.
- Share by email
Designed by: Nadira Filatova Website
License: free for commercial use.

- Palette Generator
- Explore Palettes
- Image Picker
- Contrast Checker
- List of Fonts New
- Other tools
- List of colors New
- Browse Gradients
- Create a Gradient
- Make a Gradient Palette
- Color Picker
- Collage Maker
- Image Converter
- Android App
- Figma Plugin
- Chrome Extension
- Instagram Page
The super fast color palettes generator!
Create the perfect palette or get inspired by thousands of beautiful color schemes.
- Created with Sketch.
You're all set!
We updated our Terms and Privacy . Please read them and accept to continue.
- You can save up to 10 palettes
- You can have only 1 project and 1 collection
- You can save up to 5 colors to favorites
- Remove ads and popups to enter the heaven of colors
- Generate palettes with more than 5 colors automatically or with color theory rules
- Save unlimited palettes , colors and gradients, and organize them in projects and collections
- Explore more than 10 million color schemes perfect for any project
- Pro Profile , a new beautiful page to present yourself and showcase your palettes, projects and collections
- Get advanced PDF export options like shades, hues, color blindness, etc.
- Unlock additional tools like the new Palette Visualizer to check your colors on real designs
- Support me as an indie developer
- And more...

Coolors Adobe Extension
Before you cancel your subscription, please share with me what made you cancel today. Your honest feedback will help me improve a lot! Thanks.
Allow the ads
Hey, I'm Fabrizio, the guy behind this website. Please help me to keep most of the site free by allowing ads or consider subscribing to enjoy even more features. Your support truly matters.
I don't care, close popup
application letter work immersion humss

1 on what course you want to take up in college 2. Essay on what occupation/job or career you want to engage in the future 3. Essay on what company/work place/organization/ institution you wanted to work at after graduation from college 4. resume 5. application letter 6. sample application forms. Duration. writing a resume; filling out ...
The Work Immersion Program for Senior High School aims to develop among learners life and career skills, and will prepare them to make decisions on post seco...
Students also viewed. Perdev Quarter 1 Module 1; Research-g5 - research ideas; notes in mil acadamic year 2022-2023; ESP G9 Q3 M6 DO - module in esp; Q4-module-2 - module in math

IMAGES
VIDEO
COMMENTS
Yellow. As with several of the colors above, we borrow our perception of yellow from nature. The sun, sunflowers, summer and golden plains — yellow occupies the place in our brain reserved for joy, optimism and fun.. If you want your presentation to have a warm, happy and upbeat feel, try making yellow your focus color, just make sure you choose an appropriate background color to make it pop ...
Using the first two colors noted above, you can create a dark-to-light monotone gradient that can make for a modern PowerPoint design style. Take this concept and expand it to any other colors you like for your spin on this modern color scheme. 3. Mint and Orange. #21e9c5 #ff8513 #000000.
16. Dark with Splashes of Color. If you want a luxurious and ultra-modern color scheme, Black with splashes of color is just the ticket. The black creates a sleek and professional feel, whilst the bold and colorful highlights make the key information in your presentation pop.
Pick your colors. 1. The dominant color. Firstly, we need to pick out the dominant color for your scheme. Whilst the black or white background of your presentation slides may feel like the most dominant hue, we can discount it. Black and white are neutral colors that combine with all other colors.
According to Smashing Magazine, an easy but effective way to create your own high-contrast color scheme is to select varying tones, shades and tints of a specific color (not the pure hue) and then select another pure color at least three spaces away on the wheel to act as an accent color.. Keep It Simple. You've probably heard this before, but when it comes to design, less is usually more.
Professional with a fresh touch color combination. If the topic of your presentation is meant to build trust or confidence, to calm your audience or to deliver important — perhaps serious — news, then blue is the color for you. The bright green color balances the palette, creating a fresh feel. Color codes: #6B90B2 · #1B558E · #CCD64D.
Yellow: This is the color of light. It is a stimulating color that conveys energy, awakes awareness and inspires creativity. You will surely find yellow in the food industry. Green: Undeniably, the color of nature, life and peace. This color conveys a sense of growth, balance and stability like no other.
To apply it in presentation design, it is a color that must be balanced in a complementary or split complementary scheme, preferably with a blue tint. Orange can bring far too much energy to the scene, so use the combination of brown + orange with caution (the same rules apply with brown + yellow). Orange: Uplifting, attention & energy
An analogous color scheme consists of three colors that are one next to each other in the color wheel. This makes for a really balanced and harmonious color scheme. PowerPoint presentations with this kind of color palette will probably look very relaxed and easy in the eyes. #4. Triadic PowerPoint Color Palette.
In conclusion, applying the theory of color to your presentations requires a basic understanding of color theory, the ability to choose a color palette, creating contrast, using color blocking, considering typography, and adding texture. By following these tips, you can create a visually engaging and modern design that effectively communicates ...
BROWN - A warm and earthy color. This color is generally associated with the Earth and more specifically wood. A light brown color with a discreet wood texture could be a great option if your presentation includes environmental elements. Besides, it suggests the idea of durability.
Craft your next presentation slides according to the color theory to create a visually coherent and impactful presentation. 1. Complementary Colors. These are the colors on the opposite side of the color wheel, like red and blue. Complementary colors are a good combination as they highlight and intensify each other. 2.
Tip #2: Stick to 2-3 Fonts and Colors. Our next tip focuses on your presentation's typography and color scheme. While it may be exciting to use as many different fonts and colors as possible, design best practices dictate that you should only utilize two or three total. Your fonts and colors should have jobs, as well.
In conclusion, the psychology of colour plays a crucial role in presentation design. By understanding the emotions and perceptions associated with different colours, you can create presentations that are more engaging, memorable, and effective. Use colour strategically to highlight key points, create contrast, and make your content more readable.
The selected color will then be added to the color palette for use in your design. Tips for Creating a Consistent Color Scheme Across Your PowerPoint Slides. A consistent color scheme will bring uniformity and professionalism to the presentation. Color schemes can be created using shades of the same color or complementary colors.
In presentation design, color is key SLIDESCARNIVAL.COM · HOW TO PICK THE BEST COLORS FOR YOUR PRESENTATION Want to create an eye-catching presentation? Then finding the per-fect color combination is key. A great color scheme will make your slides look professional and polished. But that's not all. Your color scheme can also help to
You can save up to 10 palettes. You can have only 1 projectand 1 collection. You can save up to 5 colorsto favorites. Remove adsand popups to enter the heaven of colors. Generate paletteswith more than 5 colors automatically or with color theory rules. Save unlimited palettes, colors and gradients, and organize them in projects and collections.
The Ultimate Guide to Accessible Presentation Design. Published on. May 1, 2020. As a presentation design agency, we understand the importance a good design holds in effectively reaching your audience. There are many factors that feed into an effective PowerPoint design including hierarchy, color and image selection, and which font you decide ...
License: Free for commercial use. July 14, 2020 featured in Display. Download Moscow Metro font, a multi-line display typeface in two styles, inspired by the Moscow underground map. Moscow Metro is ideal for posters and headlines, neon signage and other artworks.
Sitting. on the tarmac at the Zhukovsky flight-test center about 30. miles southeast of Moscow, the Sukhoi Design Bureau's most power-. ful and capable fighter, the stunning Su-35, gives every impression. of a coiled cobra. Prepared to strike at the slightest warning, it hun-. kers down, nose low, poised on its rough-field landing gear, peering.
These can be incorporated herein.... This presentation provides a 45-minute overview on the whats, the whys and the hows of recycling your waste. ... Slide 1 of 5. Recycle arrows green colour overlapping on each other. Slide 1 of 1. Golden bin with recycle symbol stock photo. Slide 1 of 2. ... design presentation video; how to write a book ...
Remove ads and popups to enter the heaven of colors; Generate palettes with more than 5 colors automatically or with color theory rules; Save unlimited palettes, colors and gradients, and organize them in projects and collections; Explore more than 10 million color schemes perfect for any project; Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and ...
presentation designer jobs in London. Sort by: relevance - date. 820 jobs. Compliance Engineer. BSRIA Ltd. North London. £33,000 a year. Full-time +1. 8 hour shift +2. Driving Licence. Compliance: 1 year. United Kingdom. Easily apply: Responsive employer. Liaising with, and presentation of findings to clients and site management.... Today's top 178 Presentation Designer jobs in London ...