

How To Create Great Web Story + Web Stories Examples
Web stories are mobile-first experiences that offer bite-sized information in a format similar to social media stories. Here you’ll see how to make a great one.
.png)
Web stories are visual mobile-first experiences that offer bite-sized information in a format similar to social media stories. What is different from social media is that web stories are connected to a specific account, and they float free on the open web in the form of a web page.
That's why when creating a story, you’ll have the option to share it everywhere (i.e. in an email, SMS, place it as a landing page…) while social media stories can only be seen inside their closed ecosystems. Nowadays, you can spot various web story examples on different e-commerce websites dedicated to learning and news sharing, or on Google’s search result page.
Why to create web stories?
People are lacking patience for long articles and want snackable information that besides storytelling provides a visual as well as an interactive experience. Extensive blog posts are hard and sometimes even expensive to produce, and the market is saturated with too much content of that kind.
Apart from that, web stories are well positioned in Google Search, Google Discover, and Google Images. Inside the official Google Chrome app, you can now find a dedicated section for web stories.
So, yes — they are the new go-to type of content for boosting organic traffic and your SEO score.
Check out some of the amazing Web stories examples 👇

Elements of a Web Story
To craft a story that will be worth placing in Google’s top results or worth sharing, you must satisfy Google’s standards and also create content that will provoke people’s interest. To help you succeed in it, we’ve divided the web story creation process into three major parts:
Let’s take a look at each and follow best practices to maximize the visual experiences you can provide on the web.

Opposite to creating a regular story, for the web story, it’s preferable to start with media and then add the text. Why? Because a web story is a visual experience first. Text is there just to help, not to serve as the main actor.
Tip 1 - Use high quality images
Web stories are resized based on users’ devices, and that is why it’s important to keep the images’ and videos’ quality high. That way, everyone will have the same type of experience. If you don’t have media content, you can find great ones in our free media library or the stock image websites like Unsplash , Pixabay , Pexels.
Tip 2 - Pay attention to video resolution
Try keeping video resolution no more than 4k and 2-5mb size because of the web story loading speed. H. 264 is a popular standard for high-definition digital video you should use because it compresses the video to roughly half the space of MPEG-2 (the DVD standard) to deliver the same high-quality video.
If you have the possibility, crop the video to a maximum of 15 seconds and resize it in vertical format in advance.
Tip 3 - Orientation
As a general rule, you’ll want to use vertically oriented videos and images as your media . Of course, as you can see in our examples, it is possible to utilize landscape videos and images. But, you need to have a deep understanding of your brand and web stories in general. This is why we always advise beginners to stick with vertical media content as it is much easier to incorporate in story format and present on portable media devices.
When beginning the narrative, ask yourself For whom is this story? What do you want to accent? What reactions do you want to trigger? Events or scenes should be described so that users understand them through the narrators’ feelings, desires, beliefs, or values.
So when beginning with writing the narrative you need to ask yourself three questions:
- Who is this story for?
- What information do you want to convey?
- Which emotion are you trying to invoke?
With these three elements alone you can sum up 95% of web stories.
By knowing your audience, you will know what language to use and how to convey the message so that it resonates with them.
Secondly, by knowing what information you’re trying to convey, you will be able to keep your web stories short and sweet. Know that web stories, just like all other stories, need to have a clear point. And, while blog posts give you room to elaborate on various aspects of that point, web stories simply don't. So, make sure that you have a clear idea of what you are trying to say before you start figuring out how to say it.
Lastly, you need to understand that every good story has an emotion behind it . Whether it is joy, envy, worry, or even anger, your story needs to have a distinct feel if it is going to resonate with your audience. To give you an example, we will take one point and then convey it with different emotions.
Let's say that you are a sports-goods store are you trying to make a point that your audience should train more? The way in which you can covey this is:
- Joy - "Start your day off on the right foot by going on a morning jog. Before long, you are bound to see how beautiful nature actually is."
- Envy - "More and more people are realising how useful jogging is for shedding those unwanted pounds. So, don't lag behind, and go for a morning run. The sooner, the better."
- Worry - "New studies confirm that sedentary lifestyle is closely liked to heart disease and poor sleep. So, make your choice. Either run in the morning or visit the doctor in the afternoon."
These are just rudimentary examples that would need to be optimized for a specific audience, and altered in accordance with the company brand. But, they should give you an idea of how important emotion is for web stories.

In order to create good web stories, it is quite useful to have a firm grip on what narrative is and how powerful it can be. Here are three definitions of narrative from the Oxford English Dictionary:
- A spoken or written account of connected events; a story.
- The practice or art of telling stories.
- A representation of a particular situation or process in such a way as to reflect or conform to an overarching set of aims or values.
For web stories, it’s best to choose between writing in 1st or 3rd person viewpoint narrative. This though depends on the story subject, the material you have, or what you think will trigger your audience's emotions better. An example for 3rd person perspective narrative headline would be “What to do for 5 days in Paris” , and for 1st narrative “How I spent 5 days in the capital of France”.

Once you stick with the viewpoint, keep it throughout the whole story because it will make your audience interpret the story better and with more confidence towards the end.
BONUS TIP: Try to avoid fast-pacing topics. Google loves editorial content that lasts for longer periods of time.

Web Stories perfect headline examples:
- How to create a quesadilla in 5 simple steps
- 10 ways to keep your skin hydrated
- What to avoid while in public transport
- Top 7 lakes near Munich
If the media and the narrative are the two building blocks of your web page, then the design is the glue that keeps it together. Design isn't all that matters, but without it, your narrative and your media simply won't work, no matter how good they are. The thing to remember here is that properly combining narrative and media might seem easy, but is far from that. Pretty much anyone can stick together some media content with some words and call it a story. But, it is surprisingly difficult to avoid looking amateurish, styleless, or simply confused.
With this in mind, it shouldn't be as surprising that most people hire professional designers to help with web stories. It takes years of experience and learning to gain the intuition required for decent design. You can always tell when a professional designs a web story as they have a district style, follow a certain visual trend, and have a seamless flow from one element to another. The more you look into it the more you will see just how capable and creative designers truly are.
So, does that mean that you shouldn't even bother with creating web stories? Of course not. Modern tools and platforms allow you to create web stories with surprising style, even if you don't have much experience. Even if it’s the case that you’re not professional, we wholeheartedly encourage you to learn, explore and understand the factors underlying design and how they connect to your brand. And, before you start, we'll give you some tips to guide you.
After you finish with media and narrative, you can do the fun part which is design. Here we include fonts, colors, and composition.
Choose easy-to-read and legible fonts, that will look good even on small screens. Sans-serif fonts give a modern, stylish, and professional feel. Script fonts are elegant and classic.

It’s not enough to work with just one color, the real magic lies in knowing what 2 or 3 colors go together and being able to pick compelling color combinations. When choosing the right color palette, go for it in every web story you publish.

If you have established branding, let your stories follow with the same assets. Read more on How to set up brand colors and fonts .
There are some basic rules when it comes to composition, use it as a guideline.
- Keep web story 6-10 slides length
- Keep text on each slide under 200 characters
- Place the most important content in the center
- Headings should be bold
- Place images and videos in full screen as a background
- Avoid the same slide design twice in a row
- Place text as a separate element, not part of the image
- Avoid placing elements near the edges
- Add animation effects to make it more interesting
- Use quizzes and polls to enforce communication

Trends in web stories
All in all, web stories are primarily used as marketing content. And just like there are trends in marketing storytelling , there are certain trends that are related to web stories. Currently, web stories are a fairly new type of content so there aren't many trends to speak of. But, the ones that are there shouldn't fly under your radar:
- Minimalist design - Using as little as possible to convey as much as possible is always a popular idea. But, it is hard to overstate how difficult it can be to create good minimalist content.
- Emotional design - We've covered already how important emotions are for your content, but this design takes it a step further. Modern websites don't shy away from putting emotion first, and information second. So, if you feel that highlighting emotions is the best course of action for your brand, know that you are not alone.
- Gradients 2.0 - Picking the right colors for your web stories is often a daunting task. Especially if you want to keep your brand in line with your content. This is why certain companies chose to use pick only one color and then use various gradients of it. Such design is not only seen as minimalistic (which is usually a plus), but it also avoids overbearing your customers with needless stimulus.
Interactivity
One of the main reasons why web stories are getting pushed away from social media platforms is that they don't allow for much interactivity. Here, at StorifyMe we continue to witness how important interactivity is for conversion rates and for decent online traffic. So, if you wish to give your web stories an extra boost, we strongly recommend considering adding interactive elements.
Now, it is fair to mention that not all brands can benefit from interactive elements. If your target audience is mostly elderly people, they might experience interactive elements as overbearing and confusing. But, if you cater predominantly to younger folk, interactive elements are the best way to make your content stick out from the rest. Clicking on buttons, swiping in various directions, drawing shapes, taking photos... All of these are actions that you can incorporate into your stories as interactive elements. Your main job is to see how your content can benefit from them and not have them as tacked on.
Web Stories examples
https://storifyme.com/stories/templates/shopplanetblue-copy-23073
https://storifyme.com/stories/templates/money-heist-quotes-105100
https://storifyme.com/stories/templates/the-ayurveda-experience-21582
https://storifyme.com/stories/templates/travel-1-copy-74117
https://storifyme.com/stories/templates/recipe-32804
Now that you find out about best practices, and have the right tool to start - StorifyMe team is looking forward to seeing your web stories masterpieces!
Create your first Web Story FOR FREE
If you have any other questions regarding creating perfect Web Story, feel free to ping us in chat or contact us !
Related blogs

Maximizing Visibility: Essential Strategies for Optimizing Stories and Shorts

StorifyMe Wrap-Up: A Year of Growth and Innovation

Direct Stories: Optimize your email strategy

Create your first story within a minute!
AI-powered assistant will do all the heavy lifting for you, allowing you to focus on what you do best - engaging with your audience.

Google for Creators
10 Web Stories, and what's great about them
Sep 24, 2020
[[read-time]] min read

Web Stories are a new content format on the web, so we’re all learning together what works and what doesn’t when it comes to creating them. To help web creators develop a sense of what makes a story great, we’re kicking off a series to share tips and ideas from high-quality Web Stories we’ve discovered in the wild. Watch the above episode of our YouTube series “Storytime” for this first batch of stories, read it as Web Story on your phone, or scroll on if you prefer reading.
The tablet-friendly high adrenaline story

Ford's Mustang Mach-E 1400 Prototype makes a Tesla look like a toy by INPUT
Not only does this story turn it to 11 from the very start through smart use of video and a super streamlined font, it’s also a great example of a responsive story—that is, a story that works just as well on tablets and desktop as on mobile.
The video-first completely bonkers jet set story

Would You Try This Jet Suit? By Seeker
Many of the best videos are those whose content simply wouldn’t convey anything in written form. Similarly, there are topics that work much better as a Web Story. This story is completely bonkers to look at, and it’s a great example where the media carries the story, not the text.
Why not just do a video? Well, for one, the same content as a video would be awkward to consume when you’re on your phone but not in a position to turn up the volume, and you can click through at your own pace when you’re in a hurry.
The ultra-relatable first-person cooking story

How To Make Japanese Curry by VICE
A typical recipe blog post doesn’t convey the aspect of cooking well, and most videos are too stressful as you can’t easily skip or pause at the right moments!
This story solves both problems with an ultra-relatable, first-person narrative from a chef that calmly walks us through the process of making Japanese Curry at the pace that works for you.
The ultra-efficient, skip-ahead edutainment story

How Stuff Is Made: Money by Refinery29
The educational skip-video technique works not just for recipes! It’s also great for edutainment stories that a user would want to consume at their own pace.
The shoppable book recommendation story

10 Black-Authored Books To Add To Your Summer Reading List 2020 by Nylon
Stories can be a great format to present shoppable listicles like this summer reading list featuring 10 Black-authored books. Unlike the many slow, ad-plastered full-page slide shows on the web, this story is extremely accessible and pleasant to consume.
The inspiring food truck owner portrait with immersive background audio

Street Food Icons: The Burger Sisters of Kenya by VICE
This story does a lot of things right. First, it uses background music to great effect, making it very “lifestyle-y.” Then it simultaneously zooms in on the food and the subjects, told in a first-person narrative. Web Stories are great for portraits like this.
The curiosity-inspired “You’ll never guess what this is” story

What Are Superconductors? by Seeker
Stories aren’t just useful for lifestyle topics. Here’s a science story presented in a very engaging way. The cover page gets one hooked immediately by asking the audience to participate, which makes the reveal and subsequent explanation even more satisfying. Beautiful.
The “I-tricked-a-teenager-into-learning-art-history-by-packaging-it-in-a-story-that-slaps” story

5 fatos excêntricos sobre Salvador Dalí by AH
This story about Salvador Dali uses psychedelic visuals, modern text highlighting, formatting and animations to teach art history in a surprisingly accessible way.
The nature-always-looks-better-with-Ken-Burns story

5 destinations to see wildlife with your kids by Lonely Planet
Not all stories need flashy animations, illustrations or even video. Sometimes it’s enough to pick a classic typography style and let the content breathe and speak for itself. This story by Lonely Planet demonstrates this beautifully, using only subtle Ken Burns-style animations on images to immerse the reader.
The whimsically illustrated animated how-to story

How Do I Deal With Nighttime Anxiety? By VICE
Right from the cover, this story understands you. It’s instantly relatable not just because of the whimsical illustration, but because this story is about the reader. It starts with a reader question, then continues with bite-sized, easy to grasp quotes from an authoritative subject expert, and finally ends with a strong call-to-action on where to find more. 10/10, would read again.
Related stories

4 ways web creators build community

4 ways creators can bounce back from setbacks
Use these tools to boost web stories performance.
Google Analytics and Data Studio will help you understand your audience and improve your content.

Gen Z creator uses the web to educate on racial justice

This creator turned donuts into dollars

XWP helps publishers get creative using Web Stories
Let’s stay in touch. Get the latest news from Google in your inbox.
The Ultimate Guide to Web Stories: Formats, Examples, and Expert Tips for Content Creators and Marketers

- Post author By storymicsauthor
- April 10, 2023
- No Comments on The Ultimate Guide to Web Stories: Formats, Examples, and Expert Tips for Content Creators and Marketers
Introduction: Discover the Power of Web Stories
Web Stories have emerged as a powerful and engaging format for sharing content in the digital age. These visually rich, mobile-optimized stories offer a unique way to captivate your audience and keep them coming back for more. As the popularity of Web Stories continues to grow, it’s crucial to stay up-to-date with the latest formats and techniques to create compelling content that stands out. In this article, we’ll dive deep into various Web Stories formats, providing real-life examples to inspire and enhance your storytelling skills today!
What Are Web Stories?
Web Stories are a visual content format that allows you to share short, easily digestible stories with your audience. These stories typically consist of a series of images, videos, text, and interactive elements that are optimized for mobile devices. Web Stories can be used for various purposes, such as promoting a product, sharing a personal anecdote, or providing educational content. With their engaging and immersive nature, Web Stories are an excellent way to capture your audience’s attention and drive user engagement.
Web Stories Formats and Examples
To create amazing Web Stories, it’s essential to understand the various formats and techniques available. In this section, we’ll explore some popular Web Stories formats, along with real-life examples to inspire your creativity.
Image-based Stories
One of the most common Web Stories formats is image-based stories. These stories rely primarily on high-quality images to convey a message, with minimal text to provide context or enhance the visuals. Image-based stories are particularly useful for showcasing products, promoting events, or sharing travel experiences.
Example: A travel blogger could create an image-based Web Story featuring stunning photos of a recent trip to Paris, with brief captions describing each location.
Video-based Stories
Video-based stories leverage the power of video to engage and captivate your audience. These stories often feature a series of short video clips, combined with text overlays, images, or animations to enhance the narrative. Video-based stories are ideal for sharing personal anecdotes, promoting a product, or providing educational content.
Example: A fitness influencer could create a video-based Web Story demonstrating a quick workout routine, with step-by-step instructions and motivational text overlays.
Text-focused Stories
Text-focused stories place a greater emphasis on written content, using visuals to complement and reinforce the narrative. This format is well-suited for longer-form content, such as news articles, interviews, or opinion pieces.
Example: A journalist could create a text-focused Web Story summarizing a recent news event, using images and quotes to provide context and add visual interest.
Interactive Stories
Interactive stories engage your audience by incorporating interactive elements, such as quizzes, polls, or clickable elements that reveal additional content. This format encourages user engagement and can be used for a wide range of purposes, including educational content, product promotions, or entertainment.
Example: A brand could create an interactive Web Story featuring a quiz about its products, with each question revealing more information about the product’s features and benefits.
Mixed-media Stories
Mixed-media stories combine various formats, such as images, videos, text, and interactive elements, to create a rich and engaging user experience. This format offers the most flexibility and creative potential, allowing you to tailor your Web Story to your unique content needs and audience preferences.
Example: A fashion blogger could create a mixed-media Web Story showcasing the latest trends, with a combination of images, videos, text, and interactive elements like polls or shopping links.
Also read: Unleash Your Website’s Full Potential with Web Stories SEO: The Ultimate Guide
Tips for creating amazing web stories.
Now that you’re familiar with the various Web Story formats, let’s explore some tips and best practices for creating captivating and engaging Web Stories that will resonate with your audience.
Plan your narrative: Before you start creating your Web Story, it’s essential to plan your narrative and decide on the format that best suits your content. Consider your target audience, the message you want to convey, and the visual elements you’ll use to tell your story effectively.
Keep it concise: Web Stories are designed to be short and easily digestible. Focus on delivering your message in a clear and concise manner, without overwhelming your audience with too much information. Aim for a maximum of 10-20 slides per story to maintain your audience’s attention.
Use high-quality visuals: The visuals you use in your Web Stories play a critical role in capturing your audience’s attention and conveying your message. Ensure that you use high-quality images, videos, and animations that reflect your brand’s aesthetic and resonate with your target audience.
Optimize for mobile: As Web Stories are primarily consumed on mobile devices, it’s essential to ensure that your content is optimized for mobile viewing. Use clear and legible text, properly-sized images, and touch-friendly interactive elements to create a seamless user experience.
Incorporate interactive elements: Adding interactivity to your Web Stories can boost user engagement and make your content more memorable. Consider incorporating quizzes, polls, or clickable elements that encourage users to interact with your content and explore your story further.
Test and iterate: Once you’ve created your Web Story, test it across various devices and platforms to ensure a consistent user experience. Use analytics and user feedback to identify areas for improvement and continually refine your Web Stories to better resonate with your audience.
Frequently Asked Questions (FAQ) on Web Stories
What platforms support Web Stories?
Web Stories can be published on various platforms, including Google Search, Google Discover, and Google Images. Additionally, Web Stories can be embedded on your website or shared on social media platforms that support the format, such as Instagram, Linkedin and Facebook.
How can I create Web Stories?
There are several tools available to help you create Web Stories, such as Google’s Web Stories for WordPress plugin, Storymics, MakeStories, Visualstories or Tappable. These tools offer templates and editing features that simplify the process of creating visually engaging Web Stories.
Are there any specific guidelines for creating Web Stories?
Yes, there are guidelines for creating Web Stories to ensure a consistent user experience across platforms. Some general guidelines include using a vertical aspect ratio (9:16), limiting text to 280 characters per page, and ensuring images and videos are properly sized and optimized for mobile devices.
How can I measure the performance of my Web Stories?
To measure the performance of your Web Stories, you can use analytics tools like Google Analytics or other third-party tools that support Web Stories tracking. These tools provide insights into user engagement, such as views, clicks, and interactions, allowing you to optimize your Web Stories based on data-driven insights.
Conclusion: Enhance Your Storytelling Skills with Web Stories Formats and Examples
By exploring various Web Stories formats and real-life examples, you can unlock your creative potential and enhance your storytelling skills. Whether you’re creating image-based stories, video-based stories, or mixed-media stories, the key is to deliver engaging, concise, and visually appealing content that resonates with your audience. With the right tools, techniques, and inspiration, you can create amazing Web Stories that captivate your audience and drive results for your brand. Dive into the world of Web Stories today and elevate your content strategy to new heights!
Looking for a platform to share your stories with the world? Look no further than Storymics !
- Tags google web stories , web stories , web stories examples , web stories seo
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Jump to Content
Web Stories
Web Stories are a web-based version of the popular Story format, allowing creators to host and own their content.
Stories that feel like yours, because they are
Reach more people and engage your audience like never before by bringing tappable Stories to your website.

How it works
Web Stories are a visual medium. So when it comes to creating one, first think about what people will want to see and hear.
Using the tool of your choice, edit and customize your Story just how you like it.
Once you’re happy with your Story, you publish it to your own site, which generates a shareable link just like a blog post.
Your Story can then be surfaced in relevant users’ Google surfaces, like Search and Discover.
Check out the best of the web
- Arts & Culture
- Beauty & Fashion
- Design & DIY
- Entertainment
- Investigative journalism
- Science & Technology
- Sports & Fitness

Get your Story in front of new people
Your Story appears in relevant users’ Google surfaces, like Search and Discover. Stories carousel is currently only available in US, India, and Brazil.
Make the most of your Story
Showcase all your Stories in one place and bring your website to life
Integrate with ad networks, including both direct sold and programmatic ads, to make the most of your creative work.
Make the most of your Story by linking to videos, articles, products, and even monetizable affiliate links.
Ways to get started
There are many ways to build a Web Story. To get started, check out the tools, guides and resources below to see which one is right for you.
Creators tools
Already using wordpress.

Web Stories for WordPress Plugin
Looking for other options.

Jump into the guides

Watch our Storytime series
- Let’s Talk
Web Stories for WordPress

XWP has worked with Google since 2018 to build and maintain the official Web Stories for WordPress plugin. Together, we empower publishers to produce engaging and impactful stories.
Web Stories for WordPress is an open-web plugin that allows WordPress users to create visual narratives through engaging animations and tappable interactions. Designed with mobile in mind, Web Stories immerse audiences in fast-loading, full-screen experiences on both their mobile devices and desktops.
What’s the Buzz About Web Stories?
A new content format.
Web Stories empower media-driven, experience-focused, immersive, and interactive stories. Users familiar with popular messaging apps with “stories” features (think Instagram and Facebook) will find Web Stories familiar, but with even more features for creating engaging narratives. Better yet, Web Stories is open-source .
SEO & Ad Friendly
Built with SEO in mind, search engines fully index Web Stories so you can reach the widest possible audience. Web Stories for WordPress even supports programmatic advertising for publishers who want to monetize content with Ad Manager and AdSense.
No “Walled Garden”
The Web Stories content type is as ephemeral or evergreen as you like and can include a few slides or many, without a strict content format. You control what content appears and for how long.
Own Your Stories
You own your Web Stories, just like blog posts or web pages. No third party can lay claim to your content or adjust its appearance or reach on their platform with shady black-box algorithms.
Web Stories Now & Moving Forward
At the time of writing, Web Stories for WordPress boasts 40,000+ downloads and a sturdy 4.5-star rating in the WordPress plugin directory . The project has a monthly release cycle and public roadmap in an open-source repo . Teams from multiple companies work to keep the product innovative.
As we reflect on over three years of development, the plugin team has accomplished:
- Video Integration
- A Standalone React Editor Coupled to Gutenberg APIs
- UI to Build Web Stories
- Monthly Releases from V1 Forward
“ I’m really proud of the scope of this project. With over a dozen people from Google, two other design agencies, and our own XWP team, we’ve all worked so hard to create something that takes Web Stories above and beyond where it was before.” – Morten Barklund, Senior Engineer
Learn more about how Web Stories empower Publishers with our Chief Revenue Officer Amit Sion on the Google for Creators Blog .

What’s Next for Web Stories?
Right now, we’re focused on templates, animations, SEO, and integrations. But we want to do even more. This includes things like desktop support, further integrations, and even more eye-catching visual features.
Since the plugin has hit a stable development with monthly releases to support, we’ve also launched the Web Stories for Publisher’s partner program .
“XWP builds the tech and helps roll out the tech to those who want to use it,” said Amit Sion . “Web Stories is just another example of this—and it’s a very pretty interactive version.”
Through the Web Stories Plugin, XWP wants to help users achieve with WordPress what storytelling has always done in the physical world and across media: surprise, delight, engage, connect and move people. As the web develops and the plugin becomes even more widely used, we are always looking for feedback and ways to improve this tool for users.
XWP Web Stories Case Studies
What better way to start conceptualizing how you might use this new content type than to see some examples? Web Stories is made for content creators and favors a creative approach. If you are a site owner, content creator, or publisher, Web Stories can be a great addition to your content strategy and quickly add serious value for your site visitors. XWP happily supports our clients in the use of Web Stories and trained both Cowgirl Magazine and Dow Jones in the use of the plugin.

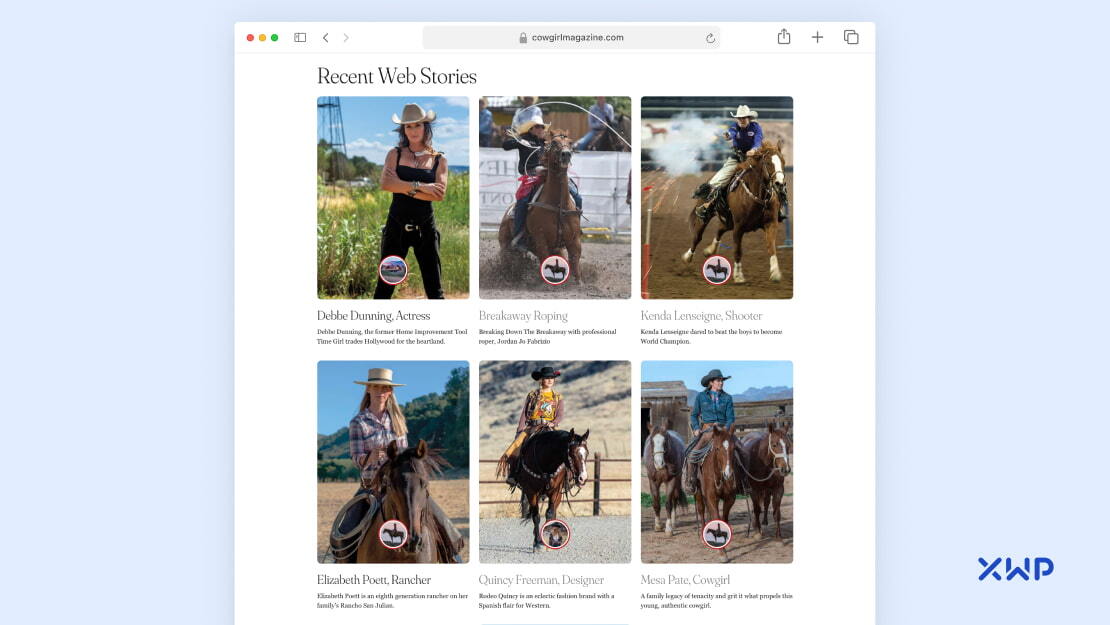
Web Stories Case Study: Cowgirl Magazine
After our team completed initial performance work with COWGIRL, we noticed an opportunity for growth in the editorial space. This unique multimedia content type lends itself perfectly to COWGIRL’s audience and editorial workflow.
Cathi Bosco (former Designer & UX Researcher at XWP) broke down why Web Stories are so unique as a visual storytelling method:
“With visual storytelling, we gather all of the visual assets first. We prepare our video clips, images, color styles, fonts, text blocks, animation sequences, maybe leverage a template, and then we create our story editorially using text minimally in a supportive role.” The editorial workflow is the reverse of text-based storytelling where we write first and then grab some media to support the written content. It is very rewarding to support publishers through this shift in the editorial and creative processes because the results are incredibly compelling experiences.”
The XWP team delivered a training document and conducted sessions with the Cowgirl team to walk them through the plugin, how to maximize its potential and how to think about content production in the context of Web Stories. For more details, see the complete Cowgirl Magazine case study .
‘It’s a different way of telling a story online, unlike anything that anybody’s doing out there.’ – Ken Amorosano, Editor and Publisher, COWGIRL Magazine
News Corp Brands & XWP Training
XWP supported several News Corp brands in North America and Australia, integrating Web Stories with their Digital Asset Management systems to provide an improved editorial experience. For News Corp XWP provided:
- Engineering efforts to support enhanced work flows
- Support for the creation efforts of editorial teams as they began to use the Web Stories editor
- Live training and Q&A sessions with the editors
- Channel monitoring through which those creating web stories could ask questions and receive answers, feedback and advice as they created Web Stories
This collaboration directly impacted global brands that reach millions of end-users each year.
For even more Web Stories case studies, check out our Better Online Experiences with Web Stories blog post and Google’s Web Stories showcase .

“News Corp Australia is producing more Web Stories a week than any other publisher in the world. We could not output such volumes of quality content without a quality publishing system, and XWP’s plug-in has proven to be robust and intuitive. We’re looking forward to continuing to build a mutually beneficial relationship with the common goal of making Web Stories a stunning user experience.”
Rod Savage, Partnership Editor of News Corp Australia in the Google for Creators Blog.
The History of Web Stories
Let’s look at the history of Web Stories, beginning with the genesis of the exciting new content format at Google.
Google’s AMP Stories
Google launched AMP Stories in February 2018 as a developer preview. A Google blog post from the time outlines their initial vision:
“The AMP story format is a recently launched addition to the AMP Project that provides content publishers with a mobile-focused format for delivering news and information as visually rich, tap-through stories.”
This was a leap forward for mobile-oriented UX. Numerous examples of snowfall/interactive visual content had existed online from 2011 forward, but most required a sophisticated team of design, development, and editorial experts to create. In contrast, AMP Stories and Web Stories for WordPress empower the average user to create something amazing without a costly team of professionals.
XWP alum Joshua Wold worked on the project and wrote about the experience:
“AMP Stories is a mobile format for sharing articles and content in a tappable way. They’re similar to how Instagram Stories function. The idea with bringing this format to WordPress is anyone using the AMP for WordPress plugin would be able to create their own stories without needing to code a custom solution.”
‘Web Stories use the same tappable format that you’re used to. But really, there’s something quite different when it comes to the content that you find in Web Stories.’ Paul Bakaus, Lead for Web Creator Relations at Google
XWP Gets Involved: Gutenberg-based Editor (v1)
XWP joined work on Web Stories in late 2018. The development prototype focused on nested content (similar to the WP Core Column and Group Blocks) and was based on experiments with the then-new Gutenberg editor.
“At the start of the project, it made the most sense to build the interface for AMP Stories using Gutenberg, a soon-to-be-released editor for WordPress. This gave us the opportunity to work with a new editor and pave the way for experiences that could improve Gutenberg as a whole.”- Joshua Wold, WordPress Engineer
These experiments bore fruit that the team brought into Google’s AMP plugin with the first public release of “AMP Stories Editor” v1.2 in June of 2019. After this release, Google saw the potential to build further and brought additional resources, which included a comprehensive product development approach.
When Google develops a product, things tend to get interesting fast. This early version of the plugin featured innovations such as the ability to compose text and images onto a page as well as video support. Notably, this iteration did not support animation, which would come in future releases.
The Next Iteration (V2) – Web Stories WordPress Plugin
V2 became its own WordPress plugin with unique features, as the project revealed itself to be substantially different from the genesis AMP Plugin. As the team prepared a major refactor of the codebase, they began a new version in the fall of 2019 as a standalone plugin. The team wanted an improved version, moving at its own development cycle.
With V2 the team sought a more refined focus on powerful AMP compatibility with an emphasis on turnkey activation for universal adoption. We credit the Web Stories Team here for considering a design pattern consistent with WordPress’ evolution toward Gutenberg.
This development process was WordPress-first and leveraged WordPress APIs, yet was designed as a stand-alone editor in React. In theory, it could be adapted to support other CMS or SaaS platforms. That said, the plugin utilized a great deal of the WordPress Core and should be considered primarily a WordPress-oriented project. (Want to learn more about the development process? You can follow some of this thinking in the project’s GitHub repo .)
Stable 1.0 Web Stories for WordPress Plugin Launch
In September of 2020, Google released Web Stories for WordPress to much fanfare and over ten thousand downloads.
“Two and a half months after the launch of its public beta, Google released its Web Stories for WordPress plugin. So far, the plugin has over 10,000 active installations and has garnered a solid five-star rating Justin Tadlock in WP Tavern
Major media outlets jumped on the opportunity to use Web Stories to create more engaging content.

“As a source for breaking news and information, Web Stories allows us to showcase our quality journalism when there are multiple elements we want to bring together. Combining reporting, photography, videos, and motion graphics, this gives readers a more visual entry point when they are searching for our coverage.”
Greg Manifold , Design Director of The Washington Post on AMP.Dev
Google summarized the intent and features of the release in their blog:
“Web Stories bring a familiar full-screen, tappable story format to the wide audience of the web. Now it’s even easier for creators to create and publish Web Stories with the new Web Stories for WordPress plugin… The drag-and-drop interface makes it easy to get started in seconds. And for those who want to take full control of their stories, the plugin includes comprehensive visual editing capabilities, a re-envisioned visual media gallery, image masking, gradient editing, saved colors & styles, and many more design features.”
And day to day users often rave about the Web Stories plugin in five-star reviews:
“The Web Stories plugin has been consistent, interactive, and allowed the creation of some fun content to really drive more web traffic to specific posts. The web support has been phenomenal and really attentive and fast so wanted to give a shout out to the support team, and looking forward to using the tool moreover the weeks to come!”
Since launch, Web Stories has gone viral and a Web Story even won a Pulitzer Prize. You can read and/or listen about that in this Torque interview , and read this blog post to learn more about XWP’s Web Stories Publisher Pilot Program.

More Case Studies

News Corp Australia
A major migration of 90+ brands to a highly customizable core publishing platform.

COWGIRL Magazine
XWP helped COWGIRL Magazine get out of vendor lock and into a site that could help grow their business.
We’re always looking for driven engineers and designers to help us grow. Our team members work with the biggest names in tech, tackle unique challenges daily, and are part of a robust culture that spans the globe. Do you have what it takes to be a part of XWP?
/case-studies/building-embedded-web-stories-for-wordpress/
15 Years of Good Work.
Featuring our recent work, delivering enterprise success to complex web engineering projects.
Updates, events and insights, highlighting our journey through the years.
Building Embedded Web Stories for WordPress
The story format promotes magazine-style visual storytelling by packaging content in an immersive viewport that works well on mobile & desktop. Brands have better engagement, conversion & content flexibility using the format. Not surprisingly, it is massively popular through Snapchat, Instagram, Facebook, and other social networks.
Although the format itself is appealing, the way most platforms implement stories has issues around accessibility and ephemerality. Additionally, some of these platforms limit story’s full functionality to their native mobile apps, even if they have fully functional websites.
We love stories as a format for their unique distraction-free experience. So when we received an opportunity to collaborate with Google for Web Stories, we were more than thrilled.
Meet Web Stories
Google’s Web Stories takes the immersive story format out of the confines of mobile apps and brings it to the open web. Every Web Story lives alongside other content and conforms exactly to your brand guidelines. The visual storytelling format works well for a wide range of categories like entertainment, food, how-to, listicles, and more. The possibilities to remix & reuse content is endless.
Web Stories are backed by Google and are discoverable from Google Search, News & Discover. Outside the confines of social media platforms, the stories format can both re-engaging your audience, as well as widen it.
Since Web Stories are long-lived and you can monetize them through ads, they will naturally fit into your existing content strategy.
Web Stories Editor for WordPress
Google’s Web Stories Editor for WordPress plugin makes it easy to create and manage stories straight from your WordPress dashboard and publish them to a platform that you fully control.
Partnering with rtCamp has been key to the success of several important projects for us. Their WordPress ecosystem insights, engineering expertise, user focus, and super high-quality output have been the perfect combination to complement our efforts in developing tooling for the WordPress ecosystem.

Alberto Medina
Developer Relations
For the Web Stories for WordPress v1.5 release, rtCamp collaborated with Google to make it easier to embed stories anywhere on your WordPress site via familiar Gutenberg blocks, the TinyMCE (aka Classic) Editor, sidebar widgets, shortcodes, and PHP template tags. This greatly extends the presentational flexibility, so that you can embed your inventory of stories exactly as you see fit.
rtCamp also developed a WordPress Customizer API that helps developers display web stories in theme-specific areas. Since the API extends the native WordPress Customizer, Web Stories are fully portable between themes with support.
The plugin code supports all default WordPress themes, right from recent TwentyTwentyOne to TwentyTen. Furthermore, Astra , Neve , Newspack , which are some of the most popular names in the WP ecosystem, have added native integrations for Web Stories through this API.
Web Stories are built using Google’s AMP technology for consistently great load time and performance. They are fully functional both on AMP and non-AMP websites.
A Successful Rollout
Web stories in action. These are reused straight out of our careers section , where they appear quite differently. This is the kind of ease of use and flexibility that Web Stories within Gutenberg blocks give creators.
rtCamp set up a demo website to showcase the flexibility of Web Stories for WordPress. The website received a lot of traffic at launch , an indicator of the interest in the project from people & brands.
Web Stories, More Snackable Than Ever
Google’s Web Stories for WordPress rollout went through flawlessly . As of writing, there are over 20,000 active installs of the plugin. And through ongoing releases like these, Google Web Stories will keep getting better and better.
If your brand is evaluating stories as a format, we’d be happy to help navigate the landscape – right from content strategy to implementation. Or, if you belong to one of those cutting-edge publishing houses that have invested in an in-house story format, we can help you replatform to Google’s Web Stories for better discoverability, performance, and monetization opportunities.

Book a strategy call with our experts
No obligation. Limited slots.
Contact Form Business Enquiry
" * " indicates required fields
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Case studies

- Google Search Central
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Documentation
- Search Central
Best practices for creating Web Stories
To keep your readers engaged, follow our best practices for creating Web Stories . We recommend focusing on the critical tasks first. If you have more time, follow the recommended best practices too.
Storytelling
| Video first | Video is more engaging than text or images. Use as much video as possible, and supplement with images and text. |
More storytelling best practices
| Bring your perspective | Go beyond the facts. Share your opinions. Be the protagonist of your own story. Make it relatable. |
| Have a narrative arc | Create suspense in your story from one page to another. Bring the user along in the journey by providing context and narrative. Deliver payoff for sticking with you to the end. |
| Reduce your character count | Avoid including multiple pages with walls of text. Consider reducing text to approximately 280 characters per page (the length of a tweet). |
| Don't block text | Make sure text is not blocked by other content on the page. Avoid burned in text; by not using burned in text, you prevent text from being blocked when it gets resized to fit various device sizes. |
| Keep text within bounds | Ensure that all text in your Web Story is visible to the reader. Avoid burned in text; by not using burned in text, you prevent text from overflowing when it gets resized to fit various device sizes. |
| Use animations mindfully | Bring your stories to life with animations. Avoid distracting or repetitive animations which can cause fatigue. |
More design best practices
| Use Web Stories-specific call to action | When re-creating stories that were originally created for a social platform like Instagram, Snapchat or YouTube, be sure to remove any reader call-to-action specific to a certain platform. Make sure that users are able to follow any actions suggested in your Web Story. |
| Use full bleed videos and images | Include full bleed assets in your stories to create a more immersive experience for readers. |
| Avoid low resolution or distorted images and videos | Use high-quality images, and take care when resizing images to portrait. |
| Add a logo to your cover page | Include a high-resolution logo that represents your brand. |
| Shorten video length | We recommend videos that are less than 15 seconds per page, or 60 seconds maximum. |
| Include audio | Use high-quality audio clips that are at least 5 seconds long with balanced volume, and ensure speech is audible. |
| Consider auto advance for video-only stories | Auto-advanced experience for video-based Web Stories could work well for a laid back experience. |
| Provide high-quality content | Like any web page, providing high-quality content that is useful and interesting to your readers the most important thing you can do. Include a complete narrative and follow the to keep your readers engaged. |
| Keep the title short | Keep titles shorter than 90 characters. We recommend using a descriptive title that is shorter than 70 characters. |
| Make sure Google Search can find your story | Don't include a attribute in your story; this attribute blocks Google from indexing the page and prevents it from appearing on Google. Additionally, add your Web Stories to your sitemap. You can check to see if Google can find your Web Stories with the and in Search Console. |
| Make the story self-canonical | All Web Stories must be canonical. Make sure that each Web Story has a to itself. For example: : If there are multiple versions of the same story in different languages, make sure to . |
| Attach metadata | Make sure that your Web Stories follow the . Include markup that you would normally include on a web page, such as: and tags |
More SEO best practices
| Include structured data | We recommend in your Web Story to help Google Search understand the structure and content of your Web Story. |
| Include alt text on images | We recommend including alt text on your images to improve your story's discoverability. |
| Integrate stories into your website | We recommend integrating Web Stories into your website, such as linking them from your home page or category pages where applicable. For example, if your Web Story is about a travel destination and you have a page that lists all your travel articles, then also link the Web Stories on that category page. An additional special landing page like (which would then be linked from key pages like your home page) might also make sense. articles are using a format like , then consider using the exact same directory structure and URL format for your Web Stories. |
| Use AMP story page attachments | can be used to present additional information alongside your Web Story. This can be useful to provide extra detail, deep dives, or onward journeys for the content presented in your Web Story. |
| Include subtitles on video | Add to help readers better understand your story. Avoid captions that are burned into the video to ensure that they don't overlap with other content or flow off the screen. |
| Optimize video-only stories | We recommend that you use semantic HTML to build your Web Story. However, some Web Story editor tools may instead export a story that formats each slide as a video file that bakes in all the text into the video. In this case, we recommend that you add the precise text displayed inside of the video as a attribute on the element. Again, only do this if you can't use semantic markup in your Web Stories. |
| Add support for landscape displays | To enable Web Stories to appear in desktop Google Search results, add . |
| Make the story valid | Web Stories must be valid AMP pages. To avoid invalid AMP issues, test your Story using the and fix any detected errors. |
| Don't include text in the poster image | Avoid using images that contain burned in text, as this could obstruct the title of your story when users preview your story in Search results. If users are unable to clearly read the title, they may be less likely to continue reading. |
| Include the right poster image size and aspect ratio | Make sure that the image linked to your attribute is at least 640x853px and use an aspect ratio of 3:4. |
| Include the right aspect ratio for the logo | Make sure that the logo image linked to your attribute is at least 96x96 px and aspect ratio of 1:1. |
More technical best practices
| Include | We recommend including in your tags to improve your story's discoverability. |
Other resources
- Web Stories on Google website : Creator-focused resources to making Web Stories.
- Enable Web Stories on Google Search : Developer-oriented guide on building Web Stories that meet the technical guidelines required to appear on Google Search.
- AMP stories website : Developer-focused Web Stories format capabilities.
- Web accessibility : Tips to help ensure your Web Story is accessible to all users.
- Structured data guidelines : Details on adding structured data to help Google Search understand your content.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-03-18 UTC.
How to Write a Case Study: Bookmarkable Guide & Template
Published: November 30, 2023
Earning the trust of prospective customers can be a struggle. Before you can even begin to expect to earn their business, you need to demonstrate your ability to deliver on what your product or service promises.

Sure, you could say that you're great at X or that you're way ahead of the competition when it comes to Y. But at the end of the day, what you really need to win new business is cold, hard proof.
One of the best ways to prove your worth is through a compelling case study. In fact, HubSpot’s 2020 State of Marketing report found that case studies are so compelling that they are the fifth most commonly used type of content used by marketers.

Below, I'll walk you through what a case study is, how to prepare for writing one, what you need to include in it, and how it can be an effective tactic. To jump to different areas of this post, click on the links below to automatically scroll.
Case Study Definition
Case study templates, how to write a case study.
- How to Format a Case Study
Business Case Study Examples
A case study is a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it's common for a case study to tell the story of a successful business partnership between a vendor and a client. Perhaps the success you're highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers and help you attract new clients.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
Why write a case study?
I know, you’re thinking “ Okay, but why do I need to write one of these? ” The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples. Here are a few reasons why you should write case studies.
1. Explain Complex Topics or Concepts
Case studies give you the space to break down complex concepts, ideas, and strategies and show how they can be applied in a practical way. You can use real-world examples, like an existing client, and use their story to create a compelling narrative that shows how your product solved their issue and how those strategies can be repeated to help other customers get similar successful results.
2. Show Expertise
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build Trust and Credibility
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework. They can have confidence in the solutions you’ve presented because they’ve read through as you’ve explained the problem and outlined step-by-step what it took to solve it. All of these elements working together enable you to build trust with potential customers.
4. Create Social Proof
Using existing clients that have seen success working with your brand builds social proof . People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — putting your success on display for potential customers to see.
All of these attributes work together to help you gain more clients. Plus you can even use quotes from customers featured in these studies and repurpose them in other marketing content. Now that you know more about the benefits of producing a case study, let’s check out how long these documents should be.
How long should a case study be?
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved. This may be easier said than done, but it's important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader's interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Use headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers. We’ve also seen brands incorporate video elements into case studies listed on their site for a more engaging experience.
Ultimately, the length of your case study should be determined by the amount of information necessary to convey the story and its impact without becoming too long. Next, let’s look at some templates to take the guesswork out of creating one.
To help you arm your prospects with information they can trust, we've put together a step-by-step guide on how to create effective case studies for your business with free case study templates for creating your own.
Tell us a little about yourself below to gain access today:
And to give you more options, we’ll highlight some useful templates that serve different needs. But remember, there are endless possibilities when it comes to demonstrating the work your business has done.
1. General Case Study Template

Do you have a specific product or service that you’re trying to sell, but not enough reviews or success stories? This Product Specific case study template will help.
This template relies less on metrics, and more on highlighting the customer’s experience and satisfaction. As you follow the template instructions, you’ll be prompted to speak more about the benefits of the specific product, rather than your team’s process for working with the customer.
4. Bold Social Media Business Case Study Template

You can find templates that represent different niches, industries, or strategies that your business has found success in — like a bold social media business case study template.
In this template, you can tell the story of how your social media marketing strategy has helped you or your client through collaboration or sale of your service. Customize it to reflect the different marketing channels used in your business and show off how well your business has been able to boost traffic, engagement, follows, and more.
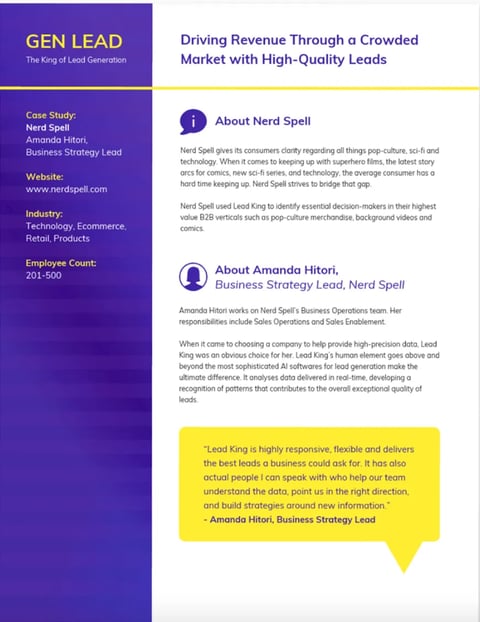
5. Lead Generation Business Case Study Template

It’s important to note that not every case study has to be the product of a sale or customer story, sometimes they can be informative lessons that your own business has experienced. A great example of this is the Lead Generation Business case study template.
If you’re looking to share operational successes regarding how your team has improved processes or content, you should include the stories of different team members involved, how the solution was found, and how it has made a difference in the work your business does.
Now that we’ve discussed different templates and ideas for how to use them, let’s break down how to create your own case study with one.
- Get started with case study templates.
- Determine the case study's objective.
- Establish a case study medium.
- Find the right case study candidate.
- Contact your candidate for permission to write about them.
- Ensure you have all the resources you need to proceed once you get a response.
- Download a case study email template.
- Define the process you want to follow with the client.
- Ensure you're asking the right questions.
- Layout your case study format.
- Publish and promote your case study.
1. Get started with case study templates.
Telling your customer's story is a delicate process — you need to highlight their success while naturally incorporating your business into their story.
If you're just getting started with case studies, we recommend you download HubSpot's Case Study Templates we mentioned before to kickstart the process.
2. Determine the case study's objective.
All business case studies are designed to demonstrate the value of your services, but they can focus on several different client objectives.
Your first step when writing a case study is to determine the objective or goal of the subject you're featuring. In other words, what will the client have succeeded in doing by the end of the piece?
The client objective you focus on will depend on what you want to prove to your future customers as a result of publishing this case study.
Your case study can focus on one of the following client objectives:
- Complying with government regulation
- Lowering business costs
- Becoming profitable
- Generating more leads
- Closing on more customers
- Generating more revenue
- Expanding into a new market
- Becoming more sustainable or energy-efficient
3. Establish a case study medium.
Next, you'll determine the medium in which you'll create the case study. In other words, how will you tell this story?
Case studies don't have to be simple, written one-pagers. Using different media in your case study can allow you to promote your final piece on different channels. For example, while a written case study might just live on your website and get featured in a Facebook post, you can post an infographic case study on Pinterest and a video case study on your YouTube channel.
Here are some different case study mediums to consider:
Written Case Study
Consider writing this case study in the form of an ebook and converting it to a downloadable PDF. Then, gate the PDF behind a landing page and form for readers to fill out before downloading the piece, allowing this case study to generate leads for your business.
Video Case Study
Plan on meeting with the client and shooting an interview. Seeing the subject, in person, talk about the service you provided them can go a long way in the eyes of your potential customers.
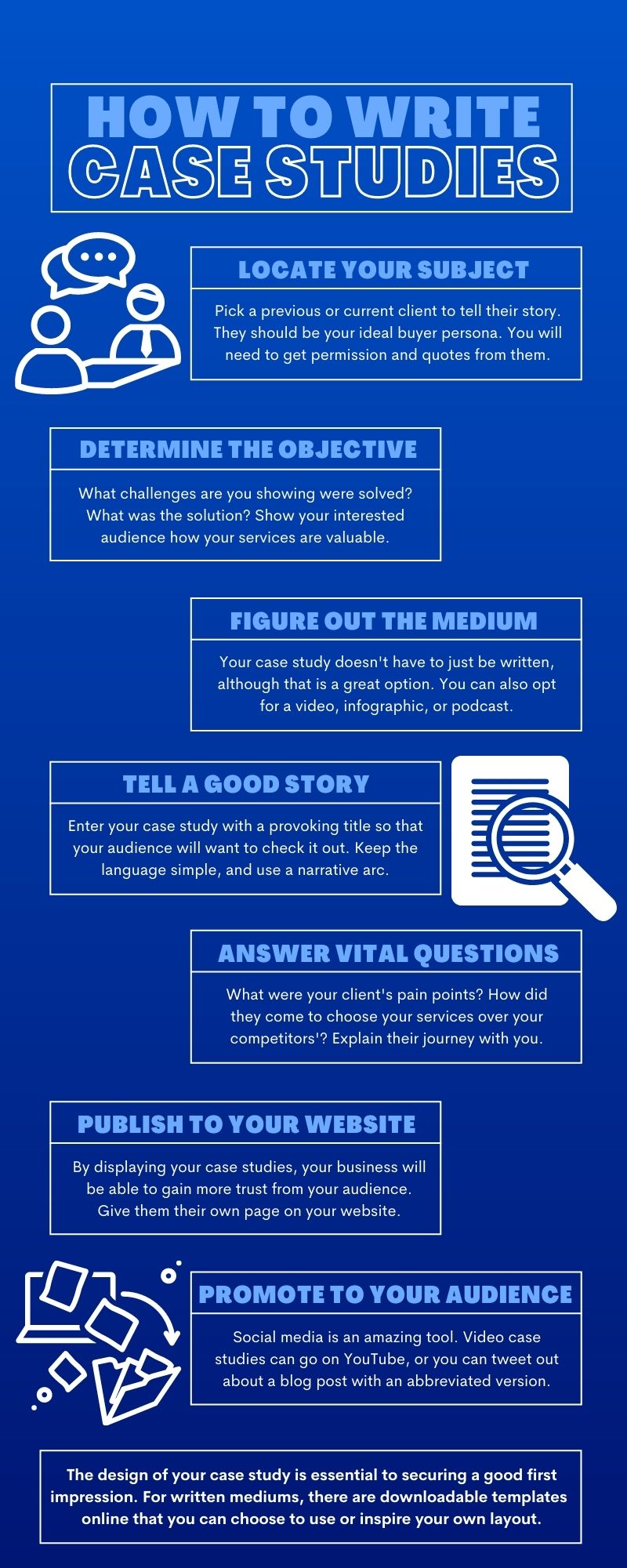
Infographic Case Study
Use the long, vertical format of an infographic to tell your success story from top to bottom. As you progress down the infographic, emphasize major KPIs using bigger text and charts that show the successes your client has had since working with you.
Podcast Case Study
Podcasts are a platform for you to have a candid conversation with your client. This type of case study can sound more real and human to your audience — they'll know the partnership between you and your client was a genuine success.
4. Find the right case study candidate.
Writing about your previous projects requires more than picking a client and telling a story. You need permission, quotes, and a plan. To start, here are a few things to look for in potential candidates.
Product Knowledge
It helps to select a customer who's well-versed in the logistics of your product or service. That way, he or she can better speak to the value of what you offer in a way that makes sense for future customers.
Remarkable Results
Clients that have seen the best results are going to make the strongest case studies. If their own businesses have seen an exemplary ROI from your product or service, they're more likely to convey the enthusiasm that you want prospects to feel, too.
One part of this step is to choose clients who have experienced unexpected success from your product or service. When you've provided non-traditional customers — in industries that you don't usually work with, for example — with positive results, it can help to remove doubts from prospects.
Recognizable Names
While small companies can have powerful stories, bigger or more notable brands tend to lend credibility to your own. In fact, 89% of consumers say they'll buy from a brand they already recognize over a competitor, especially if they already follow them on social media.
Customers that came to you after working with a competitor help highlight your competitive advantage and might even sway decisions in your favor.
5. Contact your candidate for permission to write about them.
To get the case study candidate involved, you have to set the stage for clear and open communication. That means outlining expectations and a timeline right away — not having those is one of the biggest culprits in delayed case study creation.
Most importantly at this point, however, is getting your subject's approval. When first reaching out to your case study candidate, provide them with the case study's objective and format — both of which you will have come up with in the first two steps above.
To get this initial permission from your subject, put yourself in their shoes — what would they want out of this case study? Although you're writing this for your own company's benefit, your subject is far more interested in the benefit it has for them.
Benefits to Offer Your Case Study Candidate
Here are four potential benefits you can promise your case study candidate to gain their approval.
Brand Exposure
Explain to your subject to whom this case study will be exposed, and how this exposure can help increase their brand awareness both in and beyond their own industry. In the B2B sector, brand awareness can be hard to collect outside one's own market, making case studies particularly useful to a client looking to expand their name's reach.
Employee Exposure
Allow your subject to provide quotes with credits back to specific employees. When this is an option for them, their brand isn't the only thing expanding its reach — their employees can get their name out there, too. This presents your subject with networking and career development opportunities they might not have otherwise.
Product Discount
This is a more tangible incentive you can offer your case study candidate, especially if they're a current customer of yours. If they agree to be your subject, offer them a product discount — or a free trial of another product — as a thank-you for their help creating your case study.
Backlinks and Website Traffic
Here's a benefit that is sure to resonate with your subject's marketing team: If you publish your case study on your website, and your study links back to your subject's website — known as a "backlink" — this small gesture can give them website traffic from visitors who click through to your subject's website.
Additionally, a backlink from you increases your subject's page authority in the eyes of Google. This helps them rank more highly in search engine results and collect traffic from readers who are already looking for information about their industry.
6. Ensure you have all the resources you need to proceed once you get a response.
So you know what you’re going to offer your candidate, it’s time that you prepare the resources needed for if and when they agree to participate, like a case study release form and success story letter.
Let's break those two down.
Case Study Release Form
This document can vary, depending on factors like the size of your business, the nature of your work, and what you intend to do with the case studies once they are completed. That said, you should typically aim to include the following in the Case Study Release Form:
- A clear explanation of why you are creating this case study and how it will be used.
- A statement defining the information and potentially trademarked information you expect to include about the company — things like names, logos, job titles, and pictures.
- An explanation of what you expect from the participant, beyond the completion of the case study. For example, is this customer willing to act as a reference or share feedback, and do you have permission to pass contact information along for these purposes?
- A note about compensation.
Success Story Letter
As noted in the sample email, this document serves as an outline for the entire case study process. Other than a brief explanation of how the customer will benefit from case study participation, you'll want to be sure to define the following steps in the Success Story Letter.
7. Download a case study email template.
While you gathered your resources, your candidate has gotten time to read over the proposal. When your candidate approves of your case study, it's time to send them a release form.
A case study release form tells you what you'll need from your chosen subject, like permission to use any brand names and share the project information publicly. Kick-off this process with an email that runs through exactly what they can expect from you, as well as what you need from them. To give you an idea of what that might look like, check out this sample email:

8. Define the process you want to follow with the client.
Before you can begin the case study, you have to have a clear outline of the case study process with your client. An example of an effective outline would include the following information.
The Acceptance
First, you'll need to receive internal approval from the company's marketing team. Once approved, the Release Form should be signed and returned to you. It's also a good time to determine a timeline that meets the needs and capabilities of both teams.
The Questionnaire
To ensure that you have a productive interview — which is one of the best ways to collect information for the case study — you'll want to ask the participant to complete a questionnaire before this conversation. That will provide your team with the necessary foundation to organize the interview, and get the most out of it.
The Interview
Once the questionnaire is completed, someone on your team should reach out to the participant to schedule a 30- to 60-minute interview, which should include a series of custom questions related to the customer's experience with your product or service.
The Draft Review
After the case study is composed, you'll want to send a draft to the customer, allowing an opportunity to give you feedback and edits.
The Final Approval
Once any necessary edits are completed, send a revised copy of the case study to the customer for final approval.
Once the case study goes live — on your website or elsewhere — it's best to contact the customer with a link to the page where the case study lives. Don't be afraid to ask your participants to share these links with their own networks, as it not only demonstrates your ability to deliver positive results and impressive growth, as well.
9. Ensure you're asking the right questions.
Before you execute the questionnaire and actual interview, make sure you're setting yourself up for success. A strong case study results from being prepared to ask the right questions. What do those look like? Here are a few examples to get you started:
- What are your goals?
- What challenges were you experiencing before purchasing our product or service?
- What made our product or service stand out against our competitors?
- What did your decision-making process look like?
- How have you benefited from using our product or service? (Where applicable, always ask for data.)
Keep in mind that the questionnaire is designed to help you gain insights into what sort of strong, success-focused questions to ask during the actual interview. And once you get to that stage, we recommend that you follow the "Golden Rule of Interviewing." Sounds fancy, right? It's actually quite simple — ask open-ended questions.
If you're looking to craft a compelling story, "yes" or "no" answers won't provide the details you need. Focus on questions that invite elaboration, such as, "Can you describe ...?" or, "Tell me about ..."
In terms of the interview structure, we recommend categorizing the questions and flowing them into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, and how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context. That helps match the customer's need with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes. Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
10. Lay out your case study format.
When it comes time to take all of the information you've collected and actually turn it into something, it's easy to feel overwhelmed. Where should you start? What should you include? What's the best way to structure it?
To help you get a handle on this step, it's important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study. They can be very visual, which you'll see in some of the examples we've included below, and can sometimes be communicated mostly through video or photos, with a bit of accompanying text.
Here are the sections we suggest, which we'll cover in more detail down below:
- Title: Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle: Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary : A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject: An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives: A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped: A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results: A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes: Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans: Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call to Action (CTA): Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible. Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you've completed your case study, it's time to publish and promote it. Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas:
Lead Gen in a Blog Post
As stated earlier in this article, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF. To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client's success and asking readers to fill out a form with their name and email address if they'd like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people here from your homepage with a "Case Studies" or "Testimonials" button along your homepage's top navigation bar.
Format for a Case Study
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

Image Source
The title is one of the most important parts of your case study. It should draw readers in while succinctly describing the potential benefits of working with your company. To that end, your title should:
- State the name of your custome r. Right away, the reader must learn which company used your products and services. This is especially important if your customer has a recognizable brand. If you work with individuals and not companies, you may omit the name and go with professional titles: “A Marketer…”, “A CFO…”, and so forth.
- State which product your customer used . Even if you only offer one product or service, or if your company name is the same as your product name, you should still include the name of your solution. That way, readers who are not familiar with your business can become aware of what you sell.
- Allude to the results achieved . You don’t necessarily need to provide hard numbers, but the title needs to represent the benefits, quickly. That way, if a reader doesn’t stay to read, they can walk away with the most essential information: Your product works.
The example above, “Crunch Fitness Increases Leads and Signups With HubSpot,” achieves all three — without being wordy. Keeping your title short and sweet is also essential.
2. Subtitle

Your subtitle is another essential part of your case study — don’t skip it, even if you think you’ve done the work with the title. In this section, include a brief summary of the challenges your customer was facing before they began to use your products and services. Then, drive the point home by reiterating the benefits your customer experienced by working with you.
The above example reads:
“Crunch Fitness was franchising rapidly when COVID-19 forced fitness clubs around the world to close their doors. But the company stayed agile by using HubSpot to increase leads and free trial signups.”
We like that the case study team expressed the urgency of the problem — opening more locations in the midst of a pandemic — and placed the focus on the customer’s ability to stay agile.
3. Executive Summary

The executive summary should provide a snapshot of your customer, their challenges, and the benefits they enjoyed from working with you. Think it’s too much? Think again — the purpose of the case study is to emphasize, again and again, how well your product works.
The good news is that depending on your design, the executive summary can be mixed with the subtitle or with the “About the Company” section. Many times, this section doesn’t need an explicit “Executive Summary” subheading. You do need, however, to provide a convenient snapshot for readers to scan.
In the above example, ADP included information about its customer in a scannable bullet-point format, then provided two sections: “Business Challenge” and “How ADP Helped.” We love how simple and easy the format is to follow for those who are unfamiliar with ADP or its typical customer.
4. About the Company

Readers need to know and understand who your customer is. This is important for several reasons: It helps your reader potentially relate to your customer, it defines your ideal client profile (which is essential to deter poor-fit prospects who might have reached out without knowing they were a poor fit), and it gives your customer an indirect boon by subtly promoting their products and services.
Feel free to keep this section as simple as possible. You can simply copy and paste information from the company’s LinkedIn, use a quote directly from your customer, or take a more creative storytelling approach.
In the above example, HubSpot included one paragraph of description for Crunch Fitness and a few bullet points. Below, ADP tells the story of its customer using an engaging, personable technique that effectively draws readers in.

5. Challenges and Objectives

The challenges and objectives section of your case study is the place to lay out, in detail, the difficulties your customer faced prior to working with you — and what they hoped to achieve when they enlisted your help.
In this section, you can be as brief or as descriptive as you’d like, but remember: Stress the urgency of the situation. Don’t understate how much your customer needed your solution (but don’t exaggerate and lie, either). Provide contextual information as necessary. For instance, the pandemic and societal factors may have contributed to the urgency of the need.
Take the above example from design consultancy IDEO:
“Educational opportunities for adults have become difficult to access in the United States, just when they’re needed most. To counter this trend, IDEO helped the city of South Bend and the Drucker Institute launch Bendable, a community-powered platform that connects people with opportunities to learn with and from each other.”
We love how IDEO mentions the difficulties the United States faces at large, the efforts its customer is taking to address these issues, and the steps IDEO took to help.
6. How Product/Service Helped

This is where you get your product or service to shine. Cover the specific benefits that your customer enjoyed and the features they gleaned the most use out of. You can also go into detail about how you worked with and for your customer. Maybe you met several times before choosing the right solution, or you consulted with external agencies to create the best package for them.
Whatever the case may be, try to illustrate how easy and pain-free it is to work with the representatives at your company. After all, potential customers aren’t looking to just purchase a product. They’re looking for a dependable provider that will strive to exceed their expectations.
In the above example, IDEO describes how it partnered with research institutes and spoke with learners to create Bendable, a free educational platform. We love how it shows its proactivity and thoroughness. It makes potential customers feel that IDEO might do something similar for them.

The results are essential, and the best part is that you don’t need to write the entirety of the case study before sharing them. Like HubSpot, IDEO, and ADP, you can include the results right below the subtitle or executive summary. Use data and numbers to substantiate the success of your efforts, but if you don’t have numbers, you can provide quotes from your customers.
We can’t overstate the importance of the results. In fact, if you wanted to create a short case study, you could include your title, challenge, solution (how your product helped), and result.
8. Supporting Visuals or Quotes

Let your customer speak for themselves by including quotes from the representatives who directly interfaced with your company.
Visuals can also help, even if they’re stock images. On one side, they can help you convey your customer’s industry, and on the other, they can indirectly convey your successes. For instance, a picture of a happy professional — even if they’re not your customer — will communicate that your product can lead to a happy client.
In this example from IDEO, we see a man standing in a boat. IDEO’s customer is neither the man pictured nor the manufacturer of the boat, but rather Conservation International, an environmental organization. This imagery provides a visually pleasing pattern interrupt to the page, while still conveying what the case study is about.
9. Future Plans
This is optional, but including future plans can help you close on a more positive, personable note than if you were to simply include a quote or the results. In this space, you can show that your product will remain in your customer’s tech stack for years to come, or that your services will continue to be instrumental to your customer’s success.
Alternatively, if you work only on time-bound projects, you can allude to the positive impact your customer will continue to see, even after years of the end of the contract.
10. Call to Action (CTA)

Not every case study needs a CTA, but we’d still encourage it. Putting one at the end of your case study will encourage your readers to take an action on your website after learning about the work you've done.
It will also make it easier for them to reach out, if they’re ready to start immediately. You don’t want to lose business just because they have to scroll all the way back up to reach out to your team.
To help you visualize this case study outline, check out the case study template below, which can also be downloaded here .
You drove the results, made the connection, set the expectations, used the questionnaire to conduct a successful interview, and boiled down your findings into a compelling story. And after all of that, you're left with a little piece of sales enabling gold — a case study.
To show you what a well-executed final product looks like, have a look at some of these marketing case study examples.
1. "Shopify Uses HubSpot CRM to Transform High Volume Sales Organization," by HubSpot
What's interesting about this case study is the way it leads with the customer. This reflects a major HubSpot value, which is to always solve for the customer first. The copy leads with a brief description of why Shopify uses HubSpot and is accompanied by a short video and some basic statistics on the company.
Notice that this case study uses mixed media. Yes, there is a short video, but it's elaborated upon in the additional text on the page. So, while case studies can use one or the other, don't be afraid to combine written copy with visuals to emphasize the project's success.
2. "New England Journal of Medicine," by Corey McPherson Nash
When branding and design studio Corey McPherson Nash showcases its work, it makes sense for it to be visual — after all, that's what they do. So in building the case study for the studio's work on the New England Journal of Medicine's integrated advertising campaign — a project that included the goal of promoting the client's digital presence — Corey McPherson Nash showed its audience what it did, rather than purely telling it.
Notice that the case study does include some light written copy — which includes the major points we've suggested — but lets the visuals do the talking, allowing users to really absorb the studio's services.
3. "Designing the Future of Urban Farming," by IDEO
Here's a design company that knows how to lead with simplicity in its case studies. As soon as the visitor arrives at the page, he or she is greeted with a big, bold photo, and two very simple columns of text — "The Challenge" and "The Outcome."
Immediately, IDEO has communicated two of the case study's major pillars. And while that's great — the company created a solution for vertical farming startup INFARM's challenge — it doesn't stop there. As the user scrolls down, those pillars are elaborated upon with comprehensive (but not overwhelming) copy that outlines what that process looked like, replete with quotes and additional visuals.
4. "Secure Wi-Fi Wins Big for Tournament," by WatchGuard
Then, there are the cases when visuals can tell almost the entire story — when executed correctly. Network security provider WatchGuard can do that through this video, which tells the story of how its services enhanced the attendee and vendor experience at the Windmill Ultimate Frisbee tournament.
5. Rock and Roll Hall of Fame Boosts Social Media Engagement and Brand Awareness with HubSpot
In the case study above , HubSpot uses photos, videos, screenshots, and helpful stats to tell the story of how the Rock and Roll Hall of Fame used the bot, CRM, and social media tools to gain brand awareness.
6. Small Desk Plant Business Ups Sales by 30% With Trello
This case study from Trello is straightforward and easy to understand. It begins by explaining the background of the company that decided to use it, what its goals were, and how it planned to use Trello to help them.
It then goes on to discuss how the software was implemented and what tasks and teams benefited from it. Towards the end, it explains the sales results that came from implementing the software and includes quotes from decision-makers at the company that implemented it.
7. Facebook's Mercedes Benz Success Story
Facebook's Success Stories page hosts a number of well-designed and easy-to-understand case studies that visually and editorially get to the bottom line quickly.
Each study begins with key stats that draw the reader in. Then it's organized by highlighting a problem or goal in the introduction, the process the company took to reach its goals, and the results. Then, in the end, Facebook notes the tools used in the case study.
Showcasing Your Work
You work hard at what you do. Now, it's time to show it to the world — and, perhaps more important, to potential customers. Before you show off the projects that make you the proudest, we hope you follow these important steps that will help you effectively communicate that work and leave all parties feeling good about it.
Editor's Note: This blog post was originally published in February 2017 but was updated for comprehensiveness and freshness in July 2021.

Don't forget to share this post!
Related articles.
![web stories case study 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://blog.hubspot.com/hubfs/contenttypes.webp)
7 Pieces of Content Your Audience Really Wants to See [New Data]

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![web stories case study How to Write a Listicle [+ Examples and Ideas]](https://blog.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]

28 Case Study Examples Every Marketer Should See
![web stories case study What Is a White Paper? [FAQs]](https://blog.hubspot.com/hubfs/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
Showcase Your Work by Including Case Studies on Your Website

The majority of consumers will consider the experiences of their peers before they buy something. Imagine you are considering purchasing a product. The necessary research is complete, but you still aren’t completely sold. You know that one of your friends had gotten this product in the past. So, you decide to ask them whether they would recommend it. If they tell you that it was the best purchase they have ever made, you are going to be much more likely to relinquish your wallet. Keep reading as we explore how this same principle applies to having case studies on your website .
What is a case study?
In marketing, case studies are used to provide buyers with context. This in-depth study is a combination of social proof and quantifiable results. It is highly subjective because it targets a single person, organization, or event. Having case studies on your website allows prospective customers to easily access documentation of your products or services helping other people. Rather than using an advertising approach to tell them why they should partner with you, case studies show them how their goals will be reached. This is done by explaining the previous issue, hypothesizing a strategy, implementing it, and delivering concludable findings. You should be tracking your experience with your customers throughout the time of working with them to make the writing of this piece less of a memory game.
Infographic: Build the Case Studies for Your Website

Infographic resources from Canva.com and Megan Marshall
- Locate your subject: Pick a previous or current client to tell their story. They should be your ideal buyer persona. You will need to get permission and quotes from them.
- Determine the objective: What challenges are you showing were solved? What was the solution? Show your interested audience how your services are valuable.
- Figure out the medium: Your case study doesn’t have to just be written, although that is a great option. You can also opt for a video, infographic, or podcast.
- Tell a good story: Enter your case study with a provoking title so that your audience will want to check it out. Keep the language simple, and use a narrative arc.
- Answer virtual questions: What were your client’s pain points? How did they come to choose your services over your competitors’? Explain their journey with you.
- Publish to your website: By displaying your case studies, your business will be able to gain more trust from your audience. Give them their own page on your website.
- Promote to your audience: Social media is an amazing tool. Video case studies can go on YouTube, or you can tweet out about a blog post with an abbreviated version.
- The design of your case study is essential to securing a good first impression. For written mediums, there are downloadable templates online that you can choose to use or inspire your own layout.
How do case studies benefit your business?
There are already individuals that you have worked with who are willing to back your business. With this in mind, you may be overlooking a lot of material that could appeal to potential buyers. People want real-life examples before making a big decision, so case studies can drive conversions and increase sales. Oberlo found that, before making a purchase, 81% of consumers conduct online research and ask for advice from their friends and family. Word-of-mouth is not only free, but it is extremely invaluable. In order for consumers to have a positive takeaway of your business, you need to give them accurate descriptions of your products and services, and this is done by the specific details from the case studies on your website . Build and cement their trust in your brand through your well-executed portfolio .
How can you capture your audience’s attention?
By structuring your case study into a narrative, your prospective customers will be more engaged. The story should be based on industry-specific needs. If you work with individuals from a variety of industries, make sure that you are using case studies from each of them. You want to write about someone and something that your ideal customer relates to, in a compelling way. For this reason, you should be selecting your best accomplishments with the clearest results and a unique angle. Sell your business through the powerful tool of emotions. Do this by setting up your previous partner as the protagonist of the story, with your business’s solution to their conflict as the resolution.

Photo by Amy Hirschi on Unsplash
What elements round out your case studies?
Every case study must include solid evidence. Without it, there is no case study. Customers are more demanding of proof than ever and are, therefore, less trusting of marketing material, on account of the growth of technology. Use real statistics and explain what they mean. Where you could simply say that your service helped increase website traffic for your partner, explicitly stating that you were able to triple it from 500 to 1,500 visits is more interesting. Also, provide buyers with authentic reviews in the form of testimonials. You can even include these quotes on your website itself, as opposed to just within the case studies. An alternative to video testimonial services can also be considered for obtaining compelling customer feedback.
In the same way that you would with a blog post, make sure that your case study is easy to read. Include headings and bulleted lists so that a prospective buyer can scan through the information. This will provide SEO value to your case studies page on your website . You may also break up the written content with images to further engage with consumers. Alternatively, you can create videos from the insights on the case study. If you have the time and budget, it can be a great way to communicate your abilities and values. Test different content formats to see what people resonate with the most.
Finally, the web page containing your case studies needs to be organized. If people are unable to find them, what was the point of creating them? They should be optimized for search, as well as listed elsewhere on your website. You should never forget about social media, considering it is the perfect way to share material. Consider adding case studies to your LinkedIn for your professional audiences to see. Another option is to incorporate them into your company newsletters so that those on your email list know about their existence early on. At the end of the day, don’t let your case studies disappear into the background when they could be actively demonstrating your reputation.
Having case studies on your website is an extremely effective motivator. Your good work and happy customers deserve to be shown off to the world. With 25 years of experience with a variety of website services , WEBii is made up of a skilled team that has worked on thousands of projects. If you like the work you see in our own case studies and portfolio, contact us so that we can discuss how we can help your business grow.
Posted in: Customer Stories , Digital Marketing , PR/Advertising , SEO , Small Business , Web Design , WWW Learning Center
Comments are closed.
Latest & Greatest
- Your Website is About Them, Not You: Digital Customer Experience
- Google Business Profile 101: How to Use it & SEO Benefits for Your Local Business
- The Power of Intentional Website Branding
- Competitive SEO Analysis: How to Keep an Eye On the Competition from an SEO Texas Agency
- Optimizing Your Online Registration Design for Better User Engagement
- Best Free Video Editing Software for Mac
- The Basics for Making Your Website More Accessible
Contributors
Web Insights, The WEBii Blog. Copyright 2022. WEBii.net. WebXess, Inc. Since 1996. 8500 Shoal Creek Blvd. Suite 4-104, Austin, TX 78757.
- Free Newsletter
- E-Book SEO Red Flags
- How to Do Keyword Research
- Share Your Story
- Contact WEBii
- All Headlines

Top 40 Most Popular Case Studies of 2021
Two cases about Hertz claimed top spots in 2021's Top 40 Most Popular Case Studies
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT’s (Case Research and Development Team) 2021 top 40 review of cases.
Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT’s list, describes the company’s struggles during the early part of the COVID pandemic and its eventual need to enter Chapter 11 bankruptcy.
The success of the Hertz cases was unprecedented for the top 40 list. Usually, cases take a number of years to gain popularity, but the Hertz cases claimed top spots in their first year of release. Hertz (A) also became the first ‘cooked’ case to top the annual review, as all of the other winners had been web-based ‘raw’ cases.
Besides introducing students to the complicated financing required to maintain an enormous fleet of cars, the Hertz cases also expanded the diversity of case protagonists. Kathyrn Marinello was the CEO of Hertz during this period and the CFO, Jamere Jackson is black.
Sandwiched between the two Hertz cases, Coffee 2016, a perennial best seller, finished second. “Glory, Glory, Man United!” a case about an English football team’s IPO made a surprise move to number four. Cases on search fund boards, the future of malls, Norway’s Sovereign Wealth fund, Prodigy Finance, the Mayo Clinic, and Cadbury rounded out the top ten.
Other year-end data for 2021 showed:
- Online “raw” case usage remained steady as compared to 2020 with over 35K users from 170 countries and all 50 U.S. states interacting with 196 cases.
- Fifty four percent of raw case users came from outside the U.S..
- The Yale School of Management (SOM) case study directory pages received over 160K page views from 177 countries with approximately a third originating in India followed by the U.S. and the Philippines.
- Twenty-six of the cases in the list are raw cases.
- A third of the cases feature a woman protagonist.
- Orders for Yale SOM case studies increased by almost 50% compared to 2020.
- The top 40 cases were supervised by 19 different Yale SOM faculty members, several supervising multiple cases.
CRDT compiled the Top 40 list by combining data from its case store, Google Analytics, and other measures of interest and adoption.
All of this year’s Top 40 cases are available for purchase from the Yale Management Media store .
And the Top 40 cases studies of 2021 are:
1. Hertz Global Holdings (A): Uses of Debt and Equity
2. Coffee 2016
3. Hertz Global Holdings (B): Uses of Debt and Equity 2020
4. Glory, Glory Man United!
5. Search Fund Company Boards: How CEOs Can Build Boards to Help Them Thrive
6. The Future of Malls: Was Decline Inevitable?
7. Strategy for Norway's Pension Fund Global
8. Prodigy Finance
9. Design at Mayo
10. Cadbury
11. City Hospital Emergency Room
13. Volkswagen
14. Marina Bay Sands
15. Shake Shack IPO
16. Mastercard
17. Netflix
18. Ant Financial
19. AXA: Creating the New CR Metrics
20. IBM Corporate Service Corps
21. Business Leadership in South Africa's 1994 Reforms
22. Alternative Meat Industry
23. Children's Premier
24. Khalil Tawil and Umi (A)
25. Palm Oil 2016
26. Teach For All: Designing a Global Network
27. What's Next? Search Fund Entrepreneurs Reflect on Life After Exit
28. Searching for a Search Fund Structure: A Student Takes a Tour of Various Options
30. Project Sammaan
31. Commonfund ESG
32. Polaroid
33. Connecticut Green Bank 2018: After the Raid
34. FieldFresh Foods
35. The Alibaba Group
36. 360 State Street: Real Options
37. Herman Miller
38. AgBiome
39. Nathan Cummings Foundation
40. Toyota 2010
- Design for Business
- Most Recent
- Presentations
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
15 Real-Life Case Study Examples & Best Practices

Written by: Oghale Olori

Case studies are more than just success stories.
They are powerful tools that demonstrate the practical value of your product or service. Case studies help attract attention to your products, build trust with potential customers and ultimately drive sales.
It’s no wonder that 73% of successful content marketers utilize case studies as part of their content strategy. Plus, buyers spend 54% of their time reviewing case studies before they make a buying decision.
To ensure you’re making the most of your case studies, we’ve put together 15 real-life case study examples to inspire you. These examples span a variety of industries and formats. We’ve also included best practices, design tips and templates to inspire you.
Let’s dive in!
Table of Contents
What is a case study, 15 real-life case study examples, sales case study examples, saas case study examples, product case study examples, marketing case study examples, business case study examples, case study faqs.
- A case study is a compelling narrative that showcases how your product or service has positively impacted a real business or individual.
- Case studies delve into your customer's challenges, how your solution addressed them and the quantifiable results they achieved.
- Your case study should have an attention-grabbing headline, great visuals and a relevant call to action. Other key elements include an introduction, problems and result section.
- Visme provides easy-to-use tools, professionally designed templates and features for creating attractive and engaging case studies.
A case study is a real-life scenario where your company helped a person or business solve their unique challenges. It provides a detailed analysis of the positive outcomes achieved as a result of implementing your solution.
Case studies are an effective way to showcase the value of your product or service to potential customers without overt selling. By sharing how your company transformed a business, you can attract customers seeking similar solutions and results.
Case studies are not only about your company's capabilities; they are primarily about the benefits customers and clients have experienced from using your product.
Every great case study is made up of key elements. They are;
- Attention-grabbing headline: Write a compelling headline that grabs attention and tells your reader what the case study is about. For example, "How a CRM System Helped a B2B Company Increase Revenue by 225%.
- Introduction/Executive Summary: Include a brief overview of your case study, including your customer’s problem, the solution they implemented and the results they achieved.
- Problem/Challenge: Case studies with solutions offer a powerful way to connect with potential customers. In this section, explain how your product or service specifically addressed your customer's challenges.
- Solution: Explain how your product or service specifically addressed your customer's challenges.
- Results/Achievements : Give a detailed account of the positive impact of your product. Quantify the benefits achieved using metrics such as increased sales, improved efficiency, reduced costs or enhanced customer satisfaction.
- Graphics/Visuals: Include professional designs, high-quality photos and videos to make your case study more engaging and visually appealing.
- Quotes/Testimonials: Incorporate written or video quotes from your clients to boost your credibility.
- Relevant CTA: Insert a call to action (CTA) that encourages the reader to take action. For example, visiting your website or contacting you for more information. Your CTA can be a link to a landing page, a contact form or your social media handle and should be related to the product or service you highlighted in your case study.

Now that you understand what a case study is, let’s look at real-life case study examples. Among these, you'll find some simple case study examples that break down complex ideas into easily understandable solutions.
In this section, we’ll explore SaaS, marketing, sales, product and business case study examples with solutions. Take note of how these companies structured their case studies and included the key elements.
We’ve also included professionally designed case study templates to inspire you.
1. Georgia Tech Athletics Increase Season Ticket Sales by 80%

Georgia Tech Athletics, with its 8,000 football season ticket holders, sought for a way to increase efficiency and customer engagement.
Their initial sales process involved making multiple outbound phone calls per day with no real targeting or guidelines. Georgia Tech believed that targeting communications will enable them to reach more people in real time.
Salesloft improved Georgia Tech’s sales process with an inbound structure. This enabled sales reps to connect with their customers on a more targeted level. The use of dynamic fields and filters when importing lists ensured prospects received the right information, while communication with existing fans became faster with automation.
As a result, Georgia Tech Athletics recorded an 80% increase in season ticket sales as relationships with season ticket holders significantly improved. Employee engagement increased as employees became more energized to connect and communicate with fans.
Why Does This Case Study Work?
In this case study example , Salesloft utilized the key elements of a good case study. Their introduction gave an overview of their customers' challenges and the results they enjoyed after using them. After which they categorized the case study into three main sections: challenge, solution and result.
Salesloft utilized a case study video to increase engagement and invoke human connection.
Incorporating videos in your case study has a lot of benefits. Wyzol’s 2023 state of video marketing report showed a direct correlation between videos and an 87% increase in sales.
The beautiful thing is that creating videos for your case study doesn’t have to be daunting.
With an easy-to-use platform like Visme, you can create top-notch testimonial videos that will connect with your audience. Within the Visme editor, you can access over 1 million stock photos , video templates, animated graphics and more. These tools and resources will significantly improve the design and engagement of your case study.
Simplify content creation and brand management for your team
- Collaborate on designs , mockups and wireframes with your non-design colleagues
- Lock down your branding to maintain brand consistency throughout your designs
- Why start from scratch? Save time with 1000s of professional branded templates
Sign up. It’s free.

2. WeightWatchers Completely Revamped their Enterprise Sales Process with HubSpot

WeightWatchers, a 60-year-old wellness company, sought a CRM solution that increased the efficiency of their sales process. With their previous system, Weightwatchers had limited automation. They would copy-paste message templates from word documents or recreate one email for a batch of customers.
This required a huge effort from sales reps, account managers and leadership, as they were unable to track leads or pull customized reports for planning and growth.
WeightWatchers transformed their B2B sales strategy by leveraging HubSpot's robust marketing and sales workflows. They utilized HubSpot’s deal pipeline and automation features to streamline lead qualification. And the customized dashboard gave leadership valuable insights.
As a result, WeightWatchers generated seven figures in annual contract value and boosted recurring revenue. Hubspot’s impact resulted in 100% adoption across all sales, marketing, client success and operations teams.
Hubspot structured its case study into separate sections, demonstrating the specific benefits of their products to various aspects of the customer's business. Additionally, they integrated direct customer quotes in each section to boost credibility, resulting in a more compelling case study.
Getting insight from your customer about their challenges is one thing. But writing about their process and achievements in a concise and relatable way is another. If you find yourself constantly experiencing writer’s block, Visme’s AI writer is perfect for you.
Visme created this AI text generator tool to take your ideas and transform them into a great draft. So whether you need help writing your first draft or editing your final case study, Visme is ready for you.
3. Immi’s Ram Fam Helps to Drive Over $200k in Sales

Immi embarked on a mission to recreate healthier ramen recipes that were nutritious and delicious. After 2 years of tireless trials, Immi finally found the perfect ramen recipe. However, they envisioned a community of passionate ramen enthusiasts to fuel their business growth.
This vision propelled them to partner with Shopify Collabs. Shopify Collabs successfully cultivated and managed Immi’s Ramen community of ambassadors and creators.
As a result of their partnership, Immi’s community grew to more than 400 dedicated members, generating over $200,000 in total affiliate sales.
The power of data-driven headlines cannot be overemphasized. Chili Piper strategically incorporates quantifiable results in their headlines. This instantly sparks curiosity and interest in readers.
While not every customer success story may boast headline-grabbing figures, quantifying achievements in percentages is still effective. For example, you can highlight a 50% revenue increase with the implementation of your product.
Take a look at the beautiful case study template below. Just like in the example above, the figures in the headline instantly grab attention and entice your reader to click through.
Having a case study document is a key factor in boosting engagement. This makes it easy to promote your case study in multiple ways. With Visme, you can easily publish, download and share your case study with your customers in a variety of formats, including PDF, PPTX, JPG and more!

4. How WOW! is Saving Nearly 79% in Time and Cost With Visme
This case study discusses how Visme helped WOW! save time and money by providing user-friendly tools to create interactive and quality training materials for their employees. Find out what your team can do with Visme. Request a Demo
WOW!'s learning and development team creates high-quality training materials for new and existing employees. Previous tools and platforms they used had plain templates, little to no interactivity features, and limited flexibility—that is, until they discovered Visme.
Now, the learning and development team at WOW! use Visme to create engaging infographics, training videos, slide decks and other training materials.
This has directly reduced the company's turnover rate, saving them money spent on recruiting and training new employees. It has also saved them a significant amount of time, which they can now allocate to other important tasks.
Visme's customer testimonials spark an emotional connection with the reader, leaving a profound impact. Upon reading this case study, prospective customers will be blown away by the remarkable efficiency achieved by Visme's clients after switching from PowerPoint.
Visme’s interactivity feature was a game changer for WOW! and one of the primary reasons they chose Visme.
“Previously we were using PowerPoint, which is fine, but the interactivity you can get with Visme is so much more robust that we’ve all steered away from PowerPoint.” - Kendra, L&D team, Wow!
Visme’s interactive feature allowed them to animate their infographics, include clickable links on their PowerPoint designs and even embed polls and quizzes their employees could interact with.
By embedding the slide decks, infographics and other training materials WOW! created with Visme, potential customers get a taste of what they can create with the tool. This is much more effective than describing the features of Visme because it allows potential customers to see the tool in action.
To top it all off, this case study utilized relevant data and figures. For example, one part of the case study said, “In Visme, where Kendra’s team has access to hundreds of templates, a brand kit, and millions of design assets at their disposal, their team can create presentations in 80% less time.”
Who wouldn't want that?
Including relevant figures and graphics in your case study is a sure way to convince your potential customers why you’re a great fit for their brand. The case study template below is a great example of integrating relevant figures and data.

This colorful template begins with a captivating headline. But that is not the best part; this template extensively showcases the results their customer had using relevant figures.
The arrangement of the results makes it fun and attractive. Instead of just putting figures in a plain table, you can find interesting shapes in your Visme editor to take your case study to the next level.
5. Lyte Reduces Customer Churn To Just 3% With Hubspot CRM

While Lyte was redefining the ticketing industry, it had no definite CRM system . Lyte utilized 12–15 different SaaS solutions across various departments, which led to a lack of alignment between teams, duplication of work and overlapping tasks.
Customer data was spread across these platforms, making it difficult to effectively track their customer journey. As a result, their churn rate increased along with customer dissatisfaction.
Through Fuelius , Lyte founded and implemented Hubspot CRM. Lyte's productivity skyrocketed after incorporating Hubspot's all-in-one CRM tool. With improved efficiency, better teamwork and stronger client relationships, sales figures soared.
The case study title page and executive summary act as compelling entry points for both existing and potential customers. This overview provides a clear understanding of the case study and also strategically incorporates key details like the client's industry, location and relevant background information.
Having a good summary of your case study can prompt your readers to engage further. You can achieve this with a simple but effective case study one-pager that highlights your customer’s problems, process and achievements, just like this case study did in the beginning.
Moreover, you can easily distribute your case study one-pager and use it as a lead magnet to draw prospective customers to your company.
Take a look at this case study one-pager template below.

This template includes key aspects of your case study, such as the introduction, key findings, conclusion and more, without overcrowding the page. The use of multiple shades of blue gives it a clean and dynamic layout.
Our favorite part of this template is where the age group is visualized.
With Visme’s data visualization tool , you can present your data in tables, graphs, progress bars, maps and so much more. All you need to do is choose your preferred data visualization widget, input or import your data and click enter!
6. How Workato Converts 75% of Their Qualified Leads

Workato wanted to improve their inbound leads and increase their conversion rate, which ranged from 40-55%.
At first, Workato searched for a simple scheduling tool. They soon discovered that they needed a tool that provided advanced routing capabilities based on zip code and other criteria. Luckily, they found and implemented Chili Piper.
As a result of implementing Chili Piper, Workato achieved a remarkable 75–80% conversion rate and improved show rates. This led to a substantial revenue boost, with a 10-15% increase in revenue attributed to Chili Piper's impact on lead conversion.
This case study example utilizes the power of video testimonials to drive the impact of their product.
Chili Piper incorporates screenshots and clips of their tool in use. This is a great strategy because it helps your viewers become familiar with how your product works, making onboarding new customers much easier.
In this case study example, we see the importance of efficient Workflow Management Systems (WMS). Without a WMS, you manually assign tasks to your team members and engage in multiple emails for regular updates on progress.
However, when crafting and designing your case study, you should prioritize having a good WMS.
Visme has an outstanding Workflow Management System feature that keeps you on top of all your projects and designs. This feature makes it much easier to assign roles, ensure accuracy across documents, and track progress and deadlines.
Visme’s WMS feature allows you to limit access to your entire document by assigning specific slides or pages to individual members of your team. At the end of the day, your team members are not overwhelmed or distracted by the whole document but can focus on their tasks.
7. Rush Order Helps Vogmask Scale-Up During a Pandemic

Vomask's reliance on third-party fulfillment companies became a challenge as demand for their masks grew. Seeking a reliable fulfillment partner, they found Rush Order and entrusted them with their entire inventory.
Vomask's partnership with Rush Order proved to be a lifesaver during the COVID-19 pandemic. Rush Order's agility, efficiency and commitment to customer satisfaction helped Vogmask navigate the unprecedented demand and maintain its reputation for quality and service.
Rush Order’s comprehensive support enabled Vogmask to scale up its order processing by a staggering 900% while maintaining a remarkable customer satisfaction rate of 92%.
Rush Order chose one event where their impact mattered the most to their customer and shared that story.
While pandemics don't happen every day, you can look through your customer’s journey and highlight a specific time or scenario where your product or service saved their business.
The story of Vogmask and Rush Order is compelling, but it simply is not enough. The case study format and design attract readers' attention and make them want to know more. Rush Order uses consistent colors throughout the case study, starting with the logo, bold square blocks, pictures, and even headers.
Take a look at this product case study template below.
Just like our example, this case study template utilizes bold colors and large squares to attract and maintain the reader’s attention. It provides enough room for you to write about your customers' backgrounds/introductions, challenges, goals and results.
The right combination of shapes and colors adds a level of professionalism to this case study template.

8. AMR Hair & Beauty leverages B2B functionality to boost sales by 200%

With limits on website customization, slow page loading and multiple website crashes during peak events, it wasn't long before AMR Hair & Beauty began looking for a new e-commerce solution.
Their existing platform lacked effective search and filtering options, a seamless checkout process and the data analytics capabilities needed for informed decision-making. This led to a significant number of abandoned carts.
Upon switching to Shopify Plus, AMR immediately saw improvements in page loading speed and average session duration. They added better search and filtering options for their wholesale customers and customized their checkout process.
Due to this, AMR witnessed a 200% increase in sales and a 77% rise in B2B average order value. AMR Hair & Beauty is now poised for further expansion and growth.
This case study example showcases the power of a concise and impactful narrative.
To make their case analysis more effective, Shopify focused on the most relevant aspects of the customer's journey. While there may have been other challenges the customer faced, they only included those that directly related to their solutions.
Take a look at this case study template below. It is perfect if you want to create a concise but effective case study. Without including unnecessary details, you can outline the challenges, solutions and results your customers experienced from using your product.
Don’t forget to include a strong CTA within your case study. By incorporating a link, sidebar pop-up or an exit pop-up into your case study, you can prompt your readers and prospective clients to connect with you.

9. How a Marketing Agency Uses Visme to Create Engaging Content With Infographics

SmartBox Dental , a marketing agency specializing in dental practices, sought ways to make dental advice more interesting and easier to read. However, they lacked the design skills to do so effectively.
Visme's wide range of templates and features made it easy for the team to create high-quality content quickly and efficiently. SmartBox Dental enjoyed creating infographics in as little as 10-15 minutes, compared to one hour before Visme was implemented.
By leveraging Visme, SmartBox Dental successfully transformed dental content into a more enjoyable and informative experience for their clients' patients. Therefore enhancing its reputation as a marketing partner that goes the extra mile to deliver value to its clients.
Visme creatively incorporates testimonials In this case study example.
By showcasing infographics and designs created by their clients, they leverage the power of social proof in a visually compelling way. This way, potential customers gain immediate insight into the creative possibilities Visme offers as a design tool.
This example effectively showcases a product's versatility and impact, and we can learn a lot about writing a case study from it. Instead of focusing on one tool or feature per customer, Visme took a more comprehensive approach.
Within each section of their case study, Visme explained how a particular tool or feature played a key role in solving the customer's challenges.
For example, this case study highlighted Visme’s collaboration tool . With Visme’s tool, the SmartBox Dental content team fostered teamwork, accountability and effective supervision.
Visme also achieved a versatile case study by including relevant quotes to showcase each tool or feature. Take a look at some examples;
Visme’s collaboration tool: “We really like the collaboration tool. Being able to see what a co-worker is working on and borrow their ideas or collaborate on a project to make sure we get the best end result really helps us out.”
Visme’s library of stock photos and animated characters: “I really love the images and the look those give to an infographic. I also really like the animated little guys and the animated pictures. That’s added a lot of fun to our designs.”
Visme’s interactivity feature: “You can add URLs and phone number links directly into the infographic so they can just click and call or go to another page on the website and I really like adding those hyperlinks in.”
You can ask your customers to talk about the different products or features that helped them achieve their business success and draw quotes from each one.
10. Jasper Grows Blog Organic Sessions 810% and Blog-Attributed User Signups 400X
Jasper, an AI writing tool, lacked a scalable content strategy to drive organic traffic and user growth. They needed help creating content that converted visitors into users. Especially when a looming domain migration threatened organic traffic.
To address these challenges, Jasper partnered with Omniscient Digital. Their goal was to turn their content into a growth channel and drive organic growth. Omniscient Digital developed a full content strategy for Jasper AI, which included a content audit, competitive analysis, and keyword discovery.
Through their collaboration, Jasper’s organic blog sessions increased by 810%, despite the domain migration. They also witnessed a 400X increase in blog-attributed signups. And more importantly, the content program contributed to over $4 million in annual recurring revenue.
The combination of storytelling and video testimonials within the case study example makes this a real winner. But there’s a twist to it. Omniscient segmented the video testimonials and placed them in different sections of the case study.
Video marketing , especially in case studies, works wonders. Research shows us that 42% of people prefer video testimonials because they show real customers with real success stories. So if you haven't thought of it before, incorporate video testimonials into your case study.
Take a look at this stunning video testimonial template. With its simple design, you can input the picture, name and quote of your customer within your case study in a fun and engaging way.
Try it yourself! Customize this template with your customer’s testimonial and add it to your case study!

11. How Meliá Became One of the Most Influential Hotel Chains on Social Media

Meliá Hotels needed help managing their growing social media customer service needs. Despite having over 500 social accounts, they lacked a unified response protocol and detailed reporting. This largely hindered efficiency and brand consistency.
Meliá partnered with Hootsuite to build an in-house social customer care team. Implementing Hootsuite's tools enabled Meliá to decrease response times from 24 hours to 12.4 hours while also leveraging smart automation.
In addition to that, Meliá resolved over 133,000 conversations, booking 330 inquiries per week through Hootsuite Inbox. They significantly improved brand consistency, response time and customer satisfaction.
The need for a good case study design cannot be over-emphasized.
As soon as anyone lands on this case study example, they are mesmerized by a beautiful case study design. This alone raises the interest of readers and keeps them engaged till the end.
If you’re currently saying to yourself, “ I can write great case studies, but I don’t have the time or skill to turn it into a beautiful document.” Say no more.
Visme’s amazing AI document generator can take your text and transform it into a stunning and professional document in minutes! Not only do you save time, but you also get inspired by the design.
With Visme’s document generator, you can create PDFs, case study presentations , infographics and more!
Take a look at this case study template below. Just like our case study example, it captures readers' attention with its beautiful design. Its dynamic blend of colors and fonts helps to segment each element of the case study beautifully.

12. Tea’s Me Cafe: Tamika Catchings is Brewing Glory

Tamika's journey began when she purchased Tea's Me Cafe in 2017, saving it from closure. She recognized the potential of the cafe as a community hub and hosted regular events centered on social issues and youth empowerment.
One of Tamika’s business goals was to automate her business. She sought to streamline business processes across various aspects of her business. One of the ways she achieves this goal is through Constant Contact.
Constant Contact became an integral part of Tamika's marketing strategy. They provided an automated and centralized platform for managing email newsletters, event registrations, social media scheduling and more.
This allowed Tamika and her team to collaborate efficiently and focus on engaging with their audience. They effectively utilized features like WooCommerce integration, text-to-join and the survey builder to grow their email list, segment their audience and gather valuable feedback.
The case study example utilizes the power of storytelling to form a connection with readers. Constant Contact takes a humble approach in this case study. They spotlight their customers' efforts as the reason for their achievements and growth, establishing trust and credibility.
This case study is also visually appealing, filled with high-quality photos of their customer. While this is a great way to foster originality, it can prove challenging if your customer sends you blurry or low-quality photos.
If you find yourself in that dilemma, you can use Visme’s AI image edit tool to touch up your photos. With Visme’s AI tool, you can remove unwanted backgrounds, erase unwanted objects, unblur low-quality pictures and upscale any photo without losing the quality.
Constant Contact offers its readers various formats to engage with their case study. Including an audio podcast and PDF.
In its PDF version, Constant Contact utilized its brand colors to create a stunning case study design. With this, they increase brand awareness and, in turn, brand recognition with anyone who comes across their case study.
With Visme’s brand wizard tool , you can seamlessly incorporate your brand assets into any design or document you create. By inputting your URL, Visme’s AI integration will take note of your brand colors, brand fonts and more and create branded templates for you automatically.
You don't need to worry about spending hours customizing templates to fit your brand anymore. You can focus on writing amazing case studies that promote your company.
13. How Breakwater Kitchens Achieved a 7% Growth in Sales With Thryv

Breakwater Kitchens struggled with managing their business operations efficiently. They spent a lot of time on manual tasks, such as scheduling appointments and managing client communication. This made it difficult for them to grow their business and provide the best possible service to their customers.
David, the owner, discovered Thryv. With Thryv, Breakwater Kitchens was able to automate many of their manual tasks. Additionally, Thryv integrated social media management. This enabled Breakwater Kitchens to deliver a consistent brand message, captivate its audience and foster online growth.
As a result, Breakwater Kitchens achieved increased efficiency, reduced missed appointments and a 7% growth in sales.
This case study example uses a concise format and strong verbs, which make it easy for readers to absorb the information.
At the top of the case study, Thryv immediately builds trust by presenting their customer's complete profile, including their name, company details and website. This allows potential customers to verify the case study's legitimacy, making them more likely to believe in Thryv's services.
However, manually copying and pasting customer information across multiple pages of your case study can be time-consuming.
To save time and effort, you can utilize Visme's dynamic field feature . Dynamic fields automatically insert reusable information into your designs. So you don’t have to type it out multiple times.
14. Zoom’s Creative Team Saves Over 4,000 Hours With Brandfolder

Zoom experienced rapid growth with the advent of remote work and the rise of the COVID-19 pandemic. Such growth called for agility and resilience to scale through.
At the time, Zoom’s assets were disorganized which made retrieving brand information a burden. Zoom’s creative manager spent no less than 10 hours per week finding and retrieving brand assets for internal teams.
Zoom needed a more sustainable approach to organizing and retrieving brand information and came across Brandfolder. Brandfolder simplified and accelerated Zoom’s email localization and webpage development. It also enhanced the creation and storage of Zoom virtual backgrounds.
With Brandfolder, Zoom now saves 4,000+ hours every year. The company also centralized its assets in Brandfolder, which allowed 6,800+ employees and 20-30 vendors to quickly access them.
Brandfolder infused its case study with compelling data and backed it up with verifiable sources. This data-driven approach boosts credibility and increases the impact of their story.
Bradfolder's case study goes the extra mile by providing a downloadable PDF version, making it convenient for readers to access the information on their own time. Their dedication to crafting stunning visuals is evident in every aspect of the project.
From the vibrant colors to the seamless navigation, everything has been meticulously designed to leave a lasting impression on the viewer. And with clickable links that make exploring the content a breeze, the user experience is guaranteed to be nothing short of exceptional.
The thing is, your case study presentation won’t always sit on your website. There are instances where you may need to do a case study presentation for clients, partners or potential investors.
Visme has a rich library of templates you can tap into. But if you’re racing against the clock, Visme’s AI presentation maker is your best ally.

15. How Cents of Style Made $1.7M+ in Affiliate Sales with LeadDyno

Cents of Style had a successful affiliate and influencer marketing strategy. However, their existing affiliate marketing platform was not intuitive, customizable or transparent enough to meet the needs of their influencers.
Cents of Styles needed an easy-to-use affiliate marketing platform that gave them more freedom to customize their program and implement a multi-tier commission program.
After exploring their options, Cents of Style decided on LeadDyno.
LeadDyno provided more flexibility, allowing them to customize commission rates and implement their multi-tier commission structure, switching from monthly to weekly payouts.
Also, integrations with PayPal made payments smoother And features like newsletters and leaderboards added to the platform's success by keeping things transparent and engaging.
As a result, Cents of Style witnessed an impressive $1.7 million in revenue from affiliate sales with a substantial increase in web sales by 80%.
LeadDyno strategically placed a compelling CTA in the middle of their case study layout, maximizing its impact. At this point, readers are already invested in the customer's story and may be considering implementing similar strategies.
A well-placed CTA offers them a direct path to learn more and take action.
LeadDyno also utilized the power of quotes to strengthen their case study. They didn't just embed these quotes seamlessly into the text; instead, they emphasized each one with distinct blocks.
Are you looking for an easier and quicker solution to create a case study and other business documents? Try Visme's AI designer ! This powerful tool allows you to generate complete documents, such as case studies, reports, whitepapers and more, just by providing text prompts. Simply explain your requirements to the tool, and it will produce the document for you, complete with text, images, design assets and more.
Still have more questions about case studies? Let's look at some frequently asked questions.
How to Write a Case Study?
- Choose a compelling story: Not all case studies are created equal. Pick one that is relevant to your target audience and demonstrates the specific benefits of your product or service.
- Outline your case study: Create a case study outline and highlight how you will structure your case study to include the introduction, problem, solution and achievements of your customer.
- Choose a case study template: After you outline your case study, choose a case study template . Visme has stunning templates that can inspire your case study design.
- Craft a compelling headline: Include figures or percentages that draw attention to your case study.
- Work on the first draft: Your case study should be easy to read and understand. Use clear and concise language and avoid jargon.
- Include high-quality visual aids: Visuals can help to make your case study more engaging and easier to read. Consider adding high-quality photos, screenshots or videos.
- Include a relevant CTA: Tell prospective customers how to reach you for questions or sign-ups.
What Are the Stages of a Case Study?
The stages of a case study are;
- Planning & Preparation: Highlight your goals for writing the case study. Plan the case study format, length and audience you wish to target.
- Interview the Client: Reach out to the company you want to showcase and ask relevant questions about their journey and achievements.
- Revision & Editing: Review your case study and ask for feedback. Include relevant quotes and CTAs to your case study.
- Publication & Distribution: Publish and share your case study on your website, social media channels and email list!
- Marketing & Repurposing: Turn your case study into a podcast, PDF, case study presentation and more. Share these materials with your sales and marketing team.
What Are the Advantages and Disadvantages of a Case Study?
Advantages of a case study:
- Case studies showcase a specific solution and outcome for specific customer challenges.
- It attracts potential customers with similar challenges.
- It builds trust and credibility with potential customers.
- It provides an in-depth analysis of your company’s problem-solving process.
Disadvantages of a case study:
- Limited applicability. Case studies are tailored to specific cases and may not apply to other businesses.
- It relies heavily on customer cooperation and willingness to share information.
- It stands a risk of becoming outdated as industries and customer needs evolve.
What Are the Types of Case Studies?
There are 7 main types of case studies. They include;
- Illustrative case study.
- Instrumental case study.
- Intrinsic case study.
- Descriptive case study.
- Explanatory case study.
- Exploratory case study.
- Collective case study.
How Long Should a Case Study Be?
The ideal length of your case study is between 500 - 1500 words or 1-3 pages. Certain factors like your target audience, goal or the amount of detail you want to share may influence the length of your case study. This infographic has powerful tips for designing winning case studies
What Is the Difference Between a Case Study and an Example?
Case studies provide a detailed narrative of how your product or service was used to solve a problem. Examples are general illustrations and are not necessarily real-life scenarios.
Case studies are often used for marketing purposes, attracting potential customers and building trust. Examples, on the other hand, are primarily used to simplify or clarify complex concepts.

Where Can I Find Case Study Examples?
You can easily find many case study examples online and in industry publications. Many companies, including Visme, share case studies on their websites to showcase how their products or services have helped clients achieve success. You can also search online libraries and professional organizations for case studies related to your specific industry or field.
If you need professionally-designed, customizable case study templates to create your own, Visme's template library is one of the best places to look. These templates include all the essential sections of a case study and high-quality content to help you create case studies that position your business as an industry leader.
Get More Out Of Your Case Studies With Visme
Case studies are an essential tool for converting potential customers into paying customers. By following the tips in this article, you can create compelling case studies that will help you build trust, establish credibility and drive sales.
Visme can help you create stunning case studies and other relevant marketing materials. With our easy-to-use platform, interactive features and analytics tools , you can increase your content creation game in no time.
There is no limit to what you can achieve with Visme. Connect with Sales to discover how Visme can boost your business goals.
Easily create beautiful case studies and more with Visme

Trusted by leading brands
Recommended content for you:

Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.

How to give better design feedback
Find out how to give better feedback to designers that will strengthen their design process and skills, plus make you a better design leader.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Libraries Beta
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified partners
- Become a Template Designer
- Become an Affiliate
- Become a global leader
- Find a meetup near you
Business growth
Marketing tips
16 case study examples (+ 3 templates to make your own)

I like to think of case studies as a business's version of a resume. It highlights what the business can do, lends credibility to its offer, and contains only the positive bullet points that paint it in the best light possible.
Imagine if the guy running your favorite taco truck followed you home so that he could "really dig into how that burrito changed your life." I see the value in the practice. People naturally prefer a tried-and-true burrito just as they prefer tried-and-true products or services.
To help you showcase your success and flesh out your burrito questionnaire, I've put together some case study examples and key takeaways.
What is a case study?
A case study is an in-depth analysis of how your business, product, or service has helped past clients. It can be a document, a webpage, or a slide deck that showcases measurable, real-life results.
For example, if you're a SaaS company, you can analyze your customers' results after a few months of using your product to measure its effectiveness. You can then turn this analysis into a case study that further proves to potential customers what your product can do and how it can help them overcome their challenges.
It changes the narrative from "I promise that we can do X and Y for you" to "Here's what we've done for businesses like yours, and we can do it for you, too."
16 case study examples
While most case studies follow the same structure, quite a few try to break the mold and create something unique. Some businesses lean heavily on design and presentation, while others pursue a detailed, stat-oriented approach. Some businesses try to mix both.
There's no set formula to follow, but I've found that the best case studies utilize impactful design to engage readers and leverage statistics and case details to drive the point home. A case study typically highlights the companies, the challenges, the solution, and the results. The examples below will help inspire you to do it, too.
1. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Volcanica Coffee and AdRoll

People love a good farm-to-table coffee story, and boy am I one of them. But I've shared this case study with you for more reasons than my love of coffee. I enjoyed this study because it was written as though it was a letter.
In this case study, the founder of Volcanica Coffee talks about the journey from founding the company to personally struggling with learning and applying digital marketing to finding and enlisting AdRoll's services.
It felt more authentic, less about AdRoll showcasing their worth and more like a testimonial from a grateful and appreciative client. After the story, the case study wraps up with successes, milestones, and achievements. Note that quite a few percentages are prominently displayed at the top, providing supporting evidence that backs up an inspiring story.
Takeaway: Highlight your goals and measurable results to draw the reader in and provide concise, easily digestible information.
2. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Taylor Guitars and Airtable

This Airtable case study on Taylor Guitars comes as close as one can to an optimal structure. It features a video that represents the artistic nature of the client, highlighting key achievements and dissecting each element of Airtable's influence.
It also supplements each section with a testimonial or quote from the client, using their insights as a catalyst for the case study's narrative. For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail.
Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail.
3. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} EndeavourX and Figma

My favorite part of Figma's case study is highlighting why EndeavourX chose its solution. You'll notice an entire section on what Figma does for teams and then specifically for EndeavourX.
It also places a heavy emphasis on numbers and stats. The study, as brief as it is, still manages to pack in a lot of compelling statistics about what's possible with Figma.
Takeaway: Showcase the "how" and "why" of your product's differentiators and how they benefit your customers.
4. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} ActiveCampaign and Zapier

Zapier's case study leans heavily on design, using graphics to present statistics and goals in a manner that not only remains consistent with the branding but also actively pushes it forward, drawing users' eyes to the information most important to them.
The graphics, emphasis on branding elements, and cause/effect style tell the story without requiring long, drawn-out copy that risks boring readers. Instead, the cause and effect are concisely portrayed alongside the client company's information for a brief and easily scannable case study.
Takeaway: Lean on design to call attention to the most important elements of your case study, and make sure it stays consistent with your branding.
5. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Ironclad and OpenAI

In true OpenAI fashion, this case study is a block of text. There's a distinct lack of imagery, but the study features a narrated video walking readers through the product.
The lack of imagery and color may not be the most inviting, but utilizing video format is commendable. It helps thoroughly communicate how OpenAI supported Ironclad in a way that allows the user to sit back, relax, listen, and be impressed.
Takeaway: Get creative with the media you implement in your case study. Videos can be a very powerful addition when a case study requires more detailed storytelling.
6. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Shopify and GitHub

GitHub's case study on Shopify is a light read. It addresses client pain points and discusses the different aspects its product considers and improves for clients. It touches on workflow issues, internal systems, automation, and security. It does a great job of representing what one company can do with GitHub.
To drive the point home, the case study features colorful quote callouts from the Shopify team, sharing their insights and perspectives on the partnership, the key issues, and how they were addressed.
Takeaway: Leverage quotes to boost the authoritativeness and trustworthiness of your case study.
7 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Audible and Contentful

Contentful's case study on Audible features almost every element a case study should. It includes not one but two videos and clearly outlines the challenge, solution, and outcome before diving deeper into what Contentful did for Audible. The language is simple, and the writing is heavy with quotes and personal insights.
This case study is a uniquely original experience. The fact that the companies in question are perhaps two of the most creative brands out there may be the reason. I expected nothing short of a detailed analysis, a compelling story, and video content.
Takeaway: Inject some brand voice into the case study, and create assets that tell the story for you.
8 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Zoom and Asana

Asana's case study on Zoom is longer than the average piece and features detailed data on Zoom's growth since 2020. Instead of relying on imagery and graphics, it features several quotes and testimonials.
It's designed to be direct, informative, and promotional. At some point, the case study reads more like a feature list. There were a few sections that felt a tad too promotional for my liking, but to each their own burrito.
Takeaway: Maintain a balance between promotional and informative. You want to showcase the high-level goals your product helped achieve without losing the reader.
9 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Hickies and Mailchimp

I've always been a fan of Mailchimp's comic-like branding, and this case study does an excellent job of sticking to their tradition of making information easy to understand, casual, and inviting.
It features a short video that briefly covers Hickies as a company and Mailchimp's efforts to serve its needs for customer relationships and education processes. Overall, this case study is a concise overview of the partnership that manages to convey success data and tell a story at the same time. What sets it apart is that it does so in a uniquely colorful and brand-consistent manner.
Takeaway: Be concise to provide as much value in as little text as possible.
10. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} NVIDIA and Workday

The gaming industry is notoriously difficult to recruit for, as it requires a very specific set of skills and experience. This case study focuses on how Workday was able to help fill that recruitment gap for NVIDIA, one of the biggest names in the gaming world.
Though it doesn't feature videos or graphics, this case study stood out to me in how it structures information like "key products used" to give readers insight into which tools helped achieve these results.
Takeaway: If your company offers multiple products or services, outline exactly which ones were involved in your case study, so readers can assess each tool.
11. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} KFC and Contentful

I'm personally not a big KFC fan, but that's only because I refuse to eat out of a bucket. My aversion to the bucket format aside, Contentful follows its consistent case study format in this one, outlining challenges, solutions, and outcomes before diving into the nitty-gritty details of the project.
Say what you will about KFC, but their primary product (chicken) does present a unique opportunity for wordplay like "Continuing to march to the beat of a digital-first drum(stick)" or "Delivering deep-fried goodness to every channel."
Takeaway: Inject humor into your case study if there's room for it and if it fits your brand.
12. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Intuit and Twilio

Twilio does an excellent job of delivering achievements at the very beginning of the case study and going into detail in this two-minute read. While there aren't many graphics, the way quotes from the Intuit team are implemented adds a certain flair to the study and breaks up the sections nicely.
It's simple, concise, and manages to fit a lot of information in easily digestible sections.
Takeaway: Make sure each section is long enough to inform but brief enough to avoid boring readers. Break down information for each section, and don't go into so much detail that you lose the reader halfway through.
13. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Spotify and Salesforce

Salesforce created a video that accurately summarizes the key points of the case study. Beyond that, the page itself is very light on content, and sections are as short as one paragraph.
I especially like how information is broken down into "What you need to know," "Why it matters," and "What the difference looks like." I'm not ashamed of being spoon-fed information. When it's structured so well and so simply, it makes for an entertaining read.
14. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Benchling and Airtable

Benchling is an impressive entity in its own right. Biotech R&D and health care nuances go right over my head. But the research and digging I've been doing in the name of these burritos (case studies) revealed that these products are immensely complex.
And that's precisely why this case study deserves a read—it succeeds at explaining a complex project that readers outside the industry wouldn't know much about.
Takeaway: Simplify complex information, and walk readers through the company's operations and how your business helped streamline them.
15. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Chipotle and Hubble

The concision of this case study is refreshing. It features two sections—the challenge and the solution—all in 316 words. This goes to show that your case study doesn't necessarily need to be a four-figure investment with video shoots and studio time.
Sometimes, the message is simple and short enough to convey in a handful of paragraphs.
Takeaway: Consider what you should include instead of what you can include. Assess the time, resources, and effort you're able and willing to invest in a case study, and choose which elements you want to include from there.
16. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Hudl and Zapier

I may be biased, but I'm a big fan of seeing metrics and achievements represented in branded graphics. It can be a jarring experience to navigate a website, then visit a case study page and feel as though you've gone to a completely different website.
The case study is essentially the summary, and the blog article is the detailed analysis that provides context beyond X achievement or Y goal.
Takeaway: Keep your case study concise and informative. Create other resources to provide context under your blog, media or press, and product pages.
3 case study templates
Now that you've had your fill of case studies (if that's possible), I've got just what you need: an infinite number of case studies, which you can create yourself with these case study templates.
Case study template 1

If you've got a quick hit of stats you want to show off, try this template. The opening section gives space for a short summary and three visually appealing stats you can highlight, followed by a headline and body where you can break the case study down more thoroughly. This one's pretty simple, with only sections for solutions and results, but you can easily continue the formatting to add more sections as needed.
Case study template 2

For a case study template with a little more detail, use this one. Opening with a striking cover page for a quick overview, this one goes on to include context, stakeholders, challenges, multiple quote callouts, and quick-hit stats.
Case study template 3

Whether you want a little structural variation or just like a nice dark green, this template has similar components to the last template but is designed to help tell a story. Move from the client overview through a description of your company before getting to the details of how you fixed said company's problems.
Tips for writing a case study
Examples are all well and good, but you don't learn how to make a burrito just by watching tutorials on YouTube without knowing what any of the ingredients are. You could , but it probably wouldn't be all that good.
Have an objective: Define your objective by identifying the challenge, solution, and results. Assess your work with the client and focus on the most prominent wins. You're speaking to multiple businesses and industries through the case study, so make sure you know what you want to say to them.
Focus on persuasive data: Growth percentages and measurable results are your best friends. Extract your most compelling data and highlight it in your case study.
Use eye-grabbing graphics: Branded design goes a long way in accurately representing your brand and retaining readers as they review the study. Leverage unique and eye-catching graphics to keep readers engaged.
Simplify data presentation: Some industries are more complex than others, and sometimes, data can be difficult to understand at a glance. Make sure you present your data in the simplest way possible. Make it concise, informative, and easy to understand.
Use automation to drive results for your case study
A case study example is a source of inspiration you can leverage to determine how to best position your brand's work. Find your unique angle, and refine it over time to help your business stand out. Ask anyone: the best burrito in town doesn't just appear at the number one spot. They find their angle (usually the house sauce) and leverage it to stand out.
Case study FAQ
Got your case study template? Great—it's time to gather the team for an awkward semi-vague data collection task. While you do that, here are some case study quick answers for you to skim through while you contemplate what to call your team meeting.
What is an example of a case study?
An example of a case study is when a software company analyzes its results from a client project and creates a webpage, presentation, or document that focuses on high-level results, challenges, and solutions in an attempt to showcase effectiveness and promote the software.
How do you write a case study?
To write a good case study, you should have an objective, identify persuasive and compelling data, leverage graphics, and simplify data. Case studies typically include an analysis of the challenge, solution, and results of the partnership.
What is the format of a case study?
While case studies don't have a set format, they're often portrayed as reports or essays that inform readers about the partnership and its results.
Related reading:
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Hachem Ramki
Hachem is a writer and digital marketer from Montreal. After graduating with a degree in English, Hachem spent seven years traveling around the world before moving to Canada. When he's not writing, he enjoys Basketball, Dungeons and Dragons, and playing music for friends and family.
- Content marketing
Related articles

14 content marketing examples to get the creative juices flowing
14 content marketing examples to get the...

AI in advertising: Examples, tools, and what to expect next
AI in advertising: Examples, tools, and what...

20 landing page examples to help you increase conversions
20 landing page examples to help you...

How marketers can prepare for a potential TikTok ban in the United States
How marketers can prepare for a potential...
Improve your productivity automatically. Use Zapier to get your apps working together.

- PPC Management Services PPC perfected
- Social Media Marketing Spark conversations, grow your audience
- SEM Services Success through search
- SEO Services Race up the rankings
- Conversion Rate Optimization Don’t just drive traffic, drive conversions
- Google Ads Services Powerful platform, powerful results
- Content Marketing Services Content that converts
- Remarketing Turn curiosity into customers
By Campaign Type
- Ecommerce See your sales soar
- Lead Generation Turn leads into revenue
- Local Increase revenue: online & in-person
- Enterprise Scale and Dominate
By Industry
- Real Estate
- Cybersecurity
- Improve Conversion Rate
- Improve Quality Score
- Improve Lead Quality
- Reduce CPCs
- Lower Acquistion Costs
- Increase Sales
- Rank Higher on the SERP
- 11 Google Ads Scripts to Run
- Conversion Tracking Issues
- Scale Campaigns
- Recent Peformance Drops
- Google Ads & GA4 Not Matching
- Organic Traffic Flucuations
- Google Ads Overspending
- Losing to Competitors
- Website Architecture for SEO
- What's a Good ROAS
- What's a Good Conversion Rate
- PMax Campaigns: Full Guide
- Create PPC Analytics Reports
- Build Topic Clusters for SEO
- How to Best Split Your Budget
- How to do a Website Migration
- Do SKAGs Really Work?
- Content Marketing
- Social Media
- Best Audit Tools to Use
- Ecommerce Brand Drives 50% Higher AOV
- SaaS Brand Doubles Demo Requests
- University Achieves Enrollment Goals
- Social Media Drives a 60% Revenue Increase
- PPC Management
- SEO Marketing
- Google Ads Management
- Ecommerce Marketing
- Saas Marketing
- PPC Pricing: How Much Should You Pay?
- SEO Pricing: How Much Does SEO Cost?
- How to Optimize Google Ads
- Google SGE: Full Guide
- What is an SEO Consultant?
- Meet the Team
- Free Consultation
14 SEO Case Studies: Challenges, Solutions & Results
Christina Lyon
Take inspiration from these successful SEO case studies to rise through the ranks.
Here, you’ll find:
- What exactly an SEO case study entails
- A handpicked roster of stellar case studies to inspire
- Unique SEO tactics that led to big results
- How case studies can benefit your biz
Constant keyword research, consistent content writing , user-friendly web design, backlinking … so much goes into a solid search engine optimization (SEO) strategy.
What’s more, you might invest a ton of efforts into all these tactics but still struggle to get anywhere near the top of search results.
Two pieces of good news: You’re not alone, and there are ways to get your rankings where they ought to be.
Reading over a good SEO case study can help inspire new strategies and show you what’s possible with the right plan in place.
To give you a head start, we’ll cover dynamic SEO success stories from HawkSEM as well as other agencies. We’ll share the best tactics, common challenges to overcome, and results to support your marketing efforts.
Get ready to ramp up your SEO. First, let’s get back to basics.
What is an SEO case study?
An SEO case study highlights how a consultant or agency partnered with a specific client to drive significant, notable SEO results .
When brands want to beef up their SEO strategy, they often partner with an SEO agency or professional to help them achieve desired outcomes.
A case study helps paint a clear picture of how a brand went from point A to B on the search engine results page, or SERP — with “B” being results like skyrocketed organic traffic , greater conversion rates , and high keyword rankings.
But SEO isn’t the same for every brand. Sure, there are overarching categories like content and keywords. But different niches, budgets, and goals distinguish SEO tactics and results across the board.
Reviewing an SEO case study helps you identify success markers and the strategies used to achieve that success.
With these insights, you can glean tips and tactics to apply to your brand’s SEO strategy.
14 SEO case studies for top-ranking inspiration
Thousands of monthly traffic hits, 2X conversion boosts, and pumped-up keyword rankings are just a few of the incredible results our clients have experienced with the right SEO services.
But you’ll notice each brand comes with a unique challenge that informs the right SEO strategy for them.
Moneta Group catches local leads with triple-boosted keyword portfolio
Moneta Group has over two decades of experience in the wealth management space. Still, competition increased over time, so we needed to study those competitors and their keywords closely.
While Moneta wanted to improve national keyword rankings overall, their top priority was to stand out in four local markets. If you’re also looking to boost visibility in your area, then check out the strategies used in this local SEO case study .
Strategies:
- Local SEO – We built geo-specific web content to capture potential wealth management clients in the four areas Moneta Group was interested in. On top of that, our beefed-up citation profiles for each office helped solidify independent local ranking signals.
- Competitive analysis to fill keyword gaps – Moneta still wanted nationwide keyword rankings, so we had to review their competitors to see what was missing. We identified keywords with the lowest competitive metrics and organized them into a brimming content calendar to rank for each one.
- Content optimization – Moneta had a ton of great content on its website, but it needed a revamp for Google and new audiences. We conducted ongoing, on-page optimization , including backlinking and keyword development.
Results:
- 326% increase in net organic keyword portfolio
- 164% increase in organic keywords in positions 1-3
- Over 23% increase in Google Analytics goal completions
Escape the Room makes a real impression — 4 million, to be exact
With locations across 18 cities and 10 years of industry expertise, Escape the Room is a leader in the live game and entertainment industry. With all those locations to manage, their marketing initiatives fell behind.
They had a substantial base but needed strategic input to maintain a strong digital footprint.
Strategies:
- Metadata revamp – Escape the Room had 16 different locations, and not every website contained optimized metadata. But crawlers dive into these details, so they deserve some attention. That’s why we added new SEO elements like title tags and meta descriptions to keep Google happy.
- Speedy load time – Slow site speed can send your audience packing after just a few seconds. We dove into each website’s assets to remove anything clunky and decrease load time. This also improved mobile responsiveness.
- Quality content creation – From team-building ideas for company staff to escape room tips and tricks, there was no shortage of relevant content to create for Escape the Room. We paired new pieces of content with fresh, snazzy website designs to attract information-seeking readers, planting the seeds for conversion later on.
- Achieved an account-wide peak of 62% impression share
- Hit a record number 4 million monthly impressions
- Reached an all-time-high account-wide ad position of 1.1 for the brand
DesktopReady waves hello from the top of the SERPs
A new website launch caused DesktopReady to experience a traffic slump, despite being a leader in their industry with over 1 million users on their desktop-as-a-service (DaaS) solution. How could they maintain their leading position in this space with endless competition and minimal organic traffic ?
We knew what we had to do.
- Technical SEO audit – New website launches sometimes miss the mark with SEO. We conducted a full audit to catch all issues affecting the site’s appeal to SERPs .
- Content all around – We optimized old content with new targeted key terms and created new content to target more qualified leads and foster website traffic .
- SEO support for social media profiles and YouTube – Believe it or not, your social profiles matter, too. So, we optimized DesktopReady’s social media to complement its strong web content and backlink profile.
- Increased users by 409%
- Grew backlinks from 822 to 1,340
- Jumped from 4 to 468 terms in SERP rankings
Keyword revamps, backlink strategies, and content creation are not the simplest tasks to complete on a marketer’s endless to-do list. Luckily, an SEO agency can check all those boxes for you.
Honda doubles traffic and reaches 30 million people
Honda Motor Co. wanted to promote their new Civic hatchback and Accord models to South American audiences. The problem? They were competing for keywords with their dealership partners.
On top of that, Honda just wasn’t reaching their target demographic with their existing content.
- New and improved keyword targets – We needed to get Honda and its dealers on the same page. So, we looked at the digital marketing goals for all parties and created new keyword targets for each to follow.
- Audience research – Honda had a target demographic, but SEO campaigns just weren’t reaching them. We sat down to discuss the brand’s unique selling points and linked them to their customers’ needs via tailored SEO content and keyword research .
- 30% decrease in CPC (cost per conversion)
- 40% increase in dealer inquiries
- 200% increase in traffic
Zephyr sees massive gains in lead volume and market share
When leading SaaS company Zephyr came to us, their digital marketing strategy was across the board and lacked cohesion. With campaigns and goals in place, they needed help reigning everything into a sharp message and aligned approach.
With so many team members and initiatives at play, everyone was hamster-wheeling and struggling to stay caught up.
This lapse in cohesion created a hodgepodge of mixed messaging, and, not surprisingly, they weren’t bringing in as many qualified leads as they desired.
- Big picture strategy: The first thing we did was get everyone on board about how to organize each and every initiative to work together cohesively. With an aligned, collaborative vision, we created a more unified strategy for all digital marketing campaigns.
- Landing page redesign and optimization: We tackled creative from the get go and redesigned a landing page that was working against Zephyr by not engaging its visitors. Plus, the lead form was long and convoluted. With an engaging, dynamic new landing page design and a more efficient lead form, Zephyr saw immediate results–we’re talking double the lead volume than the original landing page.
- 100% increase in Zephyr’s lead volume with the new landing page
- $250 decrease in CPA
Career Group Companies boosts job applications with keyword revamp
Imagine you’re an employer with a ton of job listings, and you aren’t receiving any applications. Career Group Companies , a staffing agency, faced this problem. The culprit? Less-than-stellar SEO was hiding their listings from prospective candidates.
We got to work with tried-and-true SEO tactics to improve the brand’s connection with their audience, drive more traffic, and improve application volume.
- Keyword portfolio expansion – We needed to understand why people looking for certain jobs weren’t landing on Career Group Companies’ listings. The answer was a few adjustments to their keyword portfolio, including long-tail variations and keyword phrases that included specific job titles and industries.
- Data-driven strategy – Our proprietary tech, ConversionIQ ™, helps us decrypt all the data to reveal the whole picture of your SEO and content marketing campaigns. We used our platform to gather sophisticated data across multiple channels and identify qualified and unqualified leads to inform a greater SEO strategy .
- New content assets – Career Group Companies wanted to highlight diversity, equity, and inclusion (DEI) efforts and channel company-wide goals in their content. Naturally, we created new content assets to accommodate these goals and optimized existing content as well.
- 43% increase in job listing page views from organic traffic
- 71% increase in entrances from organic searches directly to job listing pages
- Significant growth in the candidate pipeline
Content, colors, and CTAs bring Happy Ears Hearing Center a nearly 4X traffic increase
Happy Ears Hearing Center is a Phoenix-based audiology office that offers specialized ear healthcare services to clients. The company had two SEO goals: one, to capture the local audience that would best benefit from their services. And two? Establish their brand as a national industry expert on hearing issues.
We tackled a wider net of keywords and user experience improvements to garner more conversions.
Strategies :
- U ser experience enhancement – Don’t you hate clicking on a web page only to be met with a long, boring block of text? We spiced things up on Happy Ears’ website with colors, digestible headers, and engaging calls to action (CTAs). This led to more local conversions and appointments.
- Expanded keyword targets – Happy Ears wants to be an online go-to for all things hearing. So, we had to research what its audience was plugging into Google and expand that across the whole country.
- 245% increase in total organic keyword rankings
- 396% increase in organic traffic
- 44% increase in local conversions
Happy Ears had its audiology services on-point. With added focus on the online user experience, readers benefited from their knowledge and expertise.
More visuals and updated keywords help Dilo recover lost rankings
DILO is a gas-handling product and service provider with decades of experience, but even its longstanding SEO wasn’t immune to a website redesign in 2019.
We’ve seen it before: lost traffic and dropped keyword rankings from a new launch or migration. And in DILO’s case, those lost rankings were high-value keywords that it really needed to get back in order to re-establish its place in the industry.
- On-page optimization – We always conduct a technical SEO audit after a redesign. This time, we fixed a few speed and navigation issues. Next step? Content optimization with updated target keywords and meta tags.
- Visual content – The gas industry isn’t the easiest to grasp, even with an organized, comprehensive article. We introduced more infographics and charts into DILO’s content to improve organic traffic and the user experience .
- 36% increase in organic clicks within 6 months
- 24% increase in Google clicks for high-value keywords within 3 months
- 46% increase in Google impressions within 3 months
Easly hits the SEO ground running with 70 new pieces of optimized content
Easly is a Canada-based platform that provides capital advances on SR&ED grants to innovative new brands.
The company was new to the digital marketing world and came to HawkSEM with a brand-new website. It was our job to get it off the SEO ground with relevant content and authority to appeal to their audiences.
- New content to the max – We had to start from scratch, and 70 new pieces of content did the trick. Of course, we had to ensure the information was flawless and accurate to capture niche audiences for this brand. And we wrote for every potential customer in the funnel, from curious onlookers to conversion-ripe audiences.
- Domain authority – Easly was still fresh to Google’s eyes. They didn’t have enough external or internal links to channel credibility and thought leadership. We focused on creating linkable content that naturally brought backlinks from other reputable industry players.
- Technical tidbits – New websites always have a few snags. We enhanced site speed and adjusted some web elements to improve the mobile experience.
- 2,500% increase in referring domains
- 40+ featured snippet results on Google
- 1,500% increase in the brand’s keyword portfolio
People love reassurance, especially before making a purchase. A content library brimming with industry knowledge and helpful tips delivers that assurance to both readers and search engine crawlers.
Wind River triples CTR with PPC and SEO management
Wind River is a global SaaS brand that helps companies with digital transformation for vital intelligence systems in the aerospace, medical, automotive, and defense spaces.
They originally came to us for PPC services , but every cohesive marketing strategy leverages SEO, too.
- Internal linking – We improved site navigation and organic rankings by finding relevant placements for internal links across Wind River’s content.
- Content research – Tech niches are abundant with potential content, but you really need to ensure audience relevance before you start writing. We conducted competitive analysis and keyword research to inform our content calendar.
- Technical and on-page SEO – We covered our technical bases by cleaning up metadata and title tags. On top of that, we ensured logical formatting for web content with H1s and H2s, as well as updated all pieces of content with relevant keyword targets.
- 20% decrease in ad spend
- 294% increase in clickthrough rate (CTR)
- 39% increase in users
Samanage reaps organic traffic with a poppin’ content calendar
Asset management and service-desk SaaS brand Samanage operates across 50 different countries. Despite their global presence, they still had trouble ranking in the SERPs .
A custom-coded WordPress template impeded them from making technical SEO changes to appeal to Google’s crawlers. Plus, their blog wasn’t aligned with a cohesive SEO strategy , so they enlisted marketing agency Tinuiti to help them get on track.
- Robust content strategy – Tinuiti published over 65 pieces of content for Samanage across various types. They started with keyword-targeted blog posts and expanded to whitepapers, landing pages, and more evergreen content to improve web visibility.
- Blog redesign – Brainstorming ways to improve conversion rate optimization ? Take a page from Tinuiti’s playbook and optimize your blog’s design elements with overall website A/B testing.
- 42.14% increase in organic traffic YoY
- High rankings for non-branded keywords
Mommy’s Bliss builds trust with new audiences via link building
When you’re a mom-and-pop shop, marketing might be as easy as a Facebook ad or physical sign. But when you start expanding, things get more hectic.
Mommy’s Bliss sells high-quality baby products, and experienced immense growth that spurred an entire website redesign. Those two events can seriously throw your SEO strategy off-course.
Luckily, help from HawkSEM made all the difference, as showcased in this ecommerce SEO case study .
- Backlinking for credibility – Mommy’s Bliss expanded its audience, so new visitors might not have been aware of the company’s strong values and credentials. That’s why we needed to launch a backlinking strategy to establish E-A-T (expertise, authoritativeness, and trustworthiness). Think about it: parents need to feel 100% confident in a brand before purchasing a product for their kids.
- Daily SEO management – HawkSEM offers all clients a dedicated manager to oversee progress, strategize improvements, and catch any snags before they develop into bigger problems. We handled all the SEO oversight so Mommy’s Bliss could focus on creating new products for its booming audience.
- Over 65% increase in organic sessions year over year
- 79% increase in total keyword rankings
- Doubled goal completions
Forks Over Knives leverages search data to recover lost traffic during COVID
The pandemic kept people at home and away from Forks Over Knives’ website. The health lifestyle brand noticed a slump in organic search traffic , along with a decrease in search volume for their target keywords .
But the problem wasn’t their rankings. They still held top spots for their target keywords , people just weren’t typing them into Google anymore. Search intent had changed, and marketing agency Wpromote knew the keywords needed to change, too.
- Trend research – Wpromote used Google Trends data to understand how people were shifting their search queries and which keywords were replacing the old ones.
- Content strategy shift – When life gives you new keywords, you make new recipes (at least, that’s what Forks Over Knives did during the pandemic). Everyone was looking for recipes, so Wpromote used trend data to predict the most highly searched recipes to create content for.
- 278,000 organic sessions for their “banana recipes” pages
- 41% increase in total organic sessions month over month (MoM)
- #1 trafficked all-channel landing page since publishing
People adapt with the times, and your SEO strategy should, too.
Even enterprise-level SaaS businesses like Vimeo need to stay sharp on their SEO . With over 260 million users uploading hundreds of thousands of videos on the daily, it’s not surprising that indexing and structure data issues arose.
Customers struggled to conduct basic SEO tasks to optimize their videos, like indexing APIs, adding structured data to their sites, submitting sitemaps, and beyond. Meaning? They weren’t getting as many eyes on their video content.
The solution? Vimeo got on board with Google’s SEO best practices to improve visibility and searchability for their active customers.
- Allowing customers to index videos at scale – Vimeo streamlined the indexing process to allow embedded videos to show up on Google’s SERPs. By using iframe embeds and noindex in tandem, embedded Vimeo videos from customer websites’ could be indexed and thus, provide more visibility to their own web page without the mess of adding individual markups for each video.
- Making Key Moments searchable – Ever searched for how to boil an egg and had to skip past the first three minutes to get to the instructions? Annoying, right? Fortunately, you won’t have this problem anymore because time-stamped segments of Vimeo’s video content now show up in Google Search. By adding Clip markup to all video pages and rolling out Seek markup (auto-generated Chapters that Google identifies as Key Moments), Vimeo customers can now attract more organic traffic to specific segments within each video.
When it comes to visibility and video content, Google and Vimeo go together like PB&J.
The takeaway
Whether you’re running a small business or a giant ecommerce operation, SEO success is vital for a modern online marketing strategy.
Each of these SEO case studies shows key takeaways and tactics you can apply to create the most effective strategy for your business goals.
And if you still need a hand? HawkSEM’s SEO experts have over a decade of experience helping clients like you improve conversion rates , boost traffic, and smash any other SEO goals on your roster.
Our clients enjoy an average of 4.5x ROI after working with us. So, let’s turn your SEO into one of our success stories. Book a call today .
Privacy Overview
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Stories of Web Users
in How People with Disabilities Use the Web
Lee, online shopper with color blindness
Lee is colorblind and encounters barriers when shopping online. He has one of the most common visual disabilities that affect men: red and green color blindness. Lee frequently shops online and sometimes encounters problems on websites and with apps where the color contrast of text and images is not adequate and where color alone is used to indicate required fields and sale prices. When red and green color combinations are used, Lee cannot distinguish between the two, since both look brown to him. It is also very difficult for him to make product choices when color swatches are not labeled with the name of the color.
Lee has better experiences with online content and apps that use adequate contrast and allow him to adjust contrast settings in his browser. He is also better able to recognize when information is required when asterisks are used. Lee can more easily identify the products he would like to purchase, especially clothing, when the color label names are included in the selection options rather than color swatches alone.
For more information on implementing techniques that remove barriers for Lee, see the following resources:
Sections related to Lee
Diverse Abilities and Barriers
- Color blindness (Visual disabilities)
Tools and Techniques
- Customized fonts and colors (Presentation)
Accessibility principles:
- Content can be presented in different ways (Perceivable)
- Content is easier to see and hear (Perceivable)
- Content is compatible with current and future user tools (Robust)
Alex, reporter with repetitive stress injury
Alex has worked as a reporter for more than 20 years and has developed a repetitive strain injury that makes it painful to use a mouse and to type for extended periods of time.
Though it took considerable research, time, and commitment to learn, he is able to work with less pain using the following modifications to his work environment:
- use of an ergonomic keyboard
- use of keyboard commands without a mouse
- voice recognition software on his computer and mobile phone
- assistive touch on his mobile phone
Alex encounters problems when websites and other online content cannot be navigated by keyboard commands alone. He frequently encounters web forms that do not have keyboard equivalents. Sometimes it is also difficult to skip content and navigate to sections on a webpage without using many keyboard commands, which is very tiring and limits the time he can spend working comfortably. He also recently began to explore the use of assistive touch on his mobile phone which also helps him use fewer gestures and work for longer periods of time. As a temporary fix, Alex’s employer has built several custom work arounds that provide keyboard support for his use of the company’s internal Content Management System with the intention to implement improved keyboard support to benefit all users on the next release of the software.
For more information on implementing techniques that remove barriers for Alex, see the following resources:
Sections related to Alex
- Repetitive stress injury (Physical disabilities)
- Accelerators (Input)
- Alternative keyboard and mouse (Input)
- Voice recognition (Input)
- Word prediction (Input)
- Keyboard navigation (Interaction)
- Skip links (Interation)
- Text alternatives for non-text content (Perceivable)
- Functionality is available from a keyboard (Operable)
- Users have enough time to read and use the content (Operable)
- Users can easily navigate, find content, and determine where they are (Operable)
- Content appears and operates in predictable ways (Understandable)
- Users are helped to avoid and correct mistakes (Understandable)
Martine, online student who is hard of hearing
Martine is 62 years old and has been hard of hearing since birth. She can hear some sounds, but not enough to understand speech. As a child she learned sign language and during her early school years learned written language. She is currently a student again, taking online college courses.
The university she attends provides sign language interpreters and Communication Access Realtime Translation (CART) writers who provide written verbatim text interpreting of spoken language for her courses. However, Martine has encountered barriers when video and other media content are not captioned. The university became aware of the need and requirement to provide captioned media and transcripts for audio content and is now working with a captioning provider to caption all content posted on university websites, including all course content in learning management systems. In addition to providing access to the content for students who are deaf or hard of hearing, the university has found that the use of captions and transcripts has added benefits. Transcripts facilitate easier production of subtitles in a number of languages and also improve the indexing of online content. Improved indexing provides improved search engine optimization and improved discoverability of the university’s online content. The university follows WCAG guidelines in providing the captioned content.
For more information on implementing techniques that remove barriers for Martine, see the following resources:
Sections related to Martine
- Hard of hearing (Auditory disabilities)
- Captions (Perception)
- Transcripts (Perception)
- Sign language (Presentation)
- Captions and other alternatives for multimedia (Perceivable)
- Content is readable and understandable (Understandable)
Ilya, senior staff member who is blind
Ilya is blind. She is the chief accountant at an insurance company that uses web-based documents and forms over a corporate intranet and like many other blind computer users, she does not read Braille.
Ilya uses a screen reader and mobile phone to access the web. Both her screen reader and her mobile phone accessibility features provide her with information regarding the device’s operating system, applications, and text content in a speech output form.
When accessing web content, the screen reader indicates aloud the structural information on a webpage such as headings, column and row headers in tables, list items, links, form controls, and more that enable her to better navigate the page, complete and submit forms, and access information in an effective manner. She is able to listen to and understand speech output at a very high speed. Ilya encounters problems when websites are not properly coded and do not include alt text descriptions on images. These sites are unnavigable and require large amounts of time to read text from the top of the page to the bottom without navigation cues. Occasionally she finds herself trapped in areas on a webpage unable to move to another area and must abandon the page altogether.
As a senior member of her organization, Ilya provides training to employees in online environments through the use of video conferencing applications, document and slide sharing applications as well as chat rooms. Ilya and her staff evaluated a number of training tools before finding an effective application with accessibility features that meet the needs of a diverse staff with diverse abilities.
For more information on implementing techniques that remove barriers for Ilya, see the following resources:
Sections related to Ilya
- Blindness (Visual disabilities)
- Screen reader (Perception)
- Text-to-speech (Perception)
- Consistency and predictability (Interaction)
- Descriptive titles, headings, and labels (Interaction)
- Helpful error and success messages (Interaction)
- Skip links (Interaction)
Preety, middle school student with attention deficit hyperactivity disorder and dyslexia
Preety is a middle school student with attention deficit hyperactivity disorder with dyslexia. Although she has substantial difficulty reading, she particularly enjoys her literature class.
Preety’s school recently started using online digital textbooks. Preety was initially worried about using this new format, but with the use of text-to-speech software that highlights the text on the screen as it reads it aloud, she has found that she can focus on the content more easily instead of struggling over every word. The text-to-speech software is also helpful with other online text; however, Preety’s experience with websites varies greatly from one site to another. Some sites use graphics and illustrations in a way that helps her to focus on the sections and content that she would like to read, while other sites have a lot of advertisements and moving content that is very distracting. She also experiences problems with online content when the navigation is not clearly evident. She finds websites and apps that provide multiple means of navigation such as a navigation bar, search box, bread-crumb trails, and a sitemap to be much easier to use.
Preety’s school is also using a new online library catalog with improved accessibility. Before the new catalog was implemented Preety had to physically visit the library to receive assistance in searching and locating material. Now she can search the catalog on her own using her mobile phone, tablet, or laptop. Preety still struggles with spelling but has found that search functionality that suggest alternative spellings and provide error corrections are very helpful and greatly improve her experience.
For more information on implementing techniques that remove barriers for Preety, see the following resources:
Sections related to Preety
- Attention deficit hyperactivity disorder, ADHD (Cognitive disabilities)
- Dyslexia (Cognitive disabilities)
- Pop-up and animations blockers (Presentation)
- Reading assistants (Presentation)
- Spelling and grammar tools (input)
- Keyword search (Interaction)
- Multiple navigation mechanisms (Interaction)
Yun, retiree with low vision, hand tremor, and mild short-term memory loss
Yun is an 85 year-old with reduced vision, hand-tremor, and mild memory loss; common age-related impairments for someone his age. Yun regularly browses the web reading news sites. In recent years he also started using social media to stay in touch with his family and friends. He maintains his own blog where he posts articles on art history and other topics he enjoys.
Like many older individuals, Yun has difficulty reading small text and clicking on small links and form elements. His daughter showed him how to enlarge text in the web browser, which works well on many websites. He encounters problems when text does not reflow when it is enlarged and he is forced to scroll back and forth to read the enlarged content, which means he easily loses track of his place. He also has problems with CAPTCHA images found on many social media sites. The text is so distorted, even when he enlarges it, that he often cannot accurately enter the text. He has a better experience on sites that use alternative CAPTCHA options, unfortunately only a small number currently do.
Yun’s daughter gave him a special mouse that is easier to control with his hand tremors. He also uses a web browser that saves thumbnail images of his frequently visited sites, which makes it easier for him to keep track of the sites he goes to most often.
For more information on implementing techniques that remove barriers for Yun, see the following resources:
Sections related to Yun
- Low vision (Visual disabilities)
- Hand tremor (Physical disabilities)
- Mild short-term memory loss (Cognitive disabilities)
- Screen magnification (Presentation)
- Keyboard and mouse filters (Input)
- Mouse customization (Input)
- Bookmarks and history (Interaction)
Luis, supermarket assistant with Down syndrome
Luis has Down syndrome and has difficulty with abstract concepts, reading, and math calculations.
Luis works at a market, bagging groceries for customers. Typically he buys his groceries at the same market where he works, but he is sometimes confused by the large number of product choices and sometimes has problems finding his favorite items when the store layout is changed.
Recently, a friend showed him an app for online grocery purchases that has consistent, easy-to-use navigation with clear and direct instructions. Luis is able to add the list of his most frequently purchased items into the app and save it for additional purchases. He also likes the search functionality that makes suggestions for mistyped or misspelled words. The app also keeps a running total of the items in his virtual shopping cart which helps him keep up with how much he is spending.
His friend also showed him several accessibility features in his mobile phone that he finds very helpful including word prediction which provides a selection of possible word choices based on the first characters he enters and the text-to-speech functionality which allows him to listen to reviews posted by other users on the grocery app. With the use of these tools, Luis has begun posting his own reviews of items he has purchased.
Luis now uses the shopping app a couple of times a month for frequently purchased items and buys a few fresh items regularly from the store where he works.
For more information on implementing techniques that remove barriers for Luis, see the following resources:
Sections related to Luis
- Down syndrome (Cognitive disabilities)
- Easy-to-read text (Presentation)
- Progressive disclosure (Presentation)
- Reduced interface (Presentation)
- Spelling and grammar tools (Input)
Kaseem, teenager who is deaf and blind
Kaseem is a teenager who is deaf and recently became legally blind too, which means she can see only small portions of a screen and read text when it is significantly enlarged.
Kaseem uses:
- screen magnification software to enlarge the text on websites to a suitable font size;
- screen reader software that displays text on a refreshable Braille device;
- large computer screen with high resolution and high luminosity (brightness).
Kaseem’s portable electronic Braille notetaker includes a calendar, e-mail, web browsing, and note-taking functionality. Her mobile device includes GPS which helps her orient herself and navigate around the city. Kaseem uses the public transportation online site to plan her trips and view bus schedules, but encounters problems when she enlarges the text and it does not reflow or wrap properly, making the maps very difficult to use. She has a better experience viewing the train schedules that are properly marked up and allow text reflow. Kaseem found the web team contact information listed at the public transportation website and sent a message to the team informing them of the problems she encountered using their site. She also sent them the link to the train website and described how that site works better for her. She recently received an email message thanking her for her information and informing her that the public transportation web team plans to implement accessibility improvements in the launch of their new website.
For more information on implementing techniques that remove barriers for Kaseem, see the following resources:
Sections related to Kaseem
- Deaf-blindness (Auditory disabilities)
- Deaf-blindness (Visual disabilities)
- Braille (Perception)
- Refreshable Braille display (Perception)
- Screen magnifier (Presentation)
- Alternatives for audio and video content (Perceivable)
- Business Essentials
- Leadership & Management
Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team
- Harvard Business School →
- HBS Online →

Digital Marketing Strategy
Key concepts, who will benefit, marketing professionals, non-marketing professionals, entrepreneurs.

What You Earn

Certificate of Completion
Boost your resume with a Certificate of Completion from HBS Online
Earn by: completing this course
Marketing in the Digital Era

- DTC Brands: Fad or Disruption?
- DTC Brands: Innovations and Challenges, Part I
- DTC Brands: Innovations and Challenges, Part II
- Incumbent Responses
Featured Exercises
Crafting a digital marketing plan.

- Setting Objectives
- Defining Target Audience
- Determining Value Proposition
- Identifying Metrics
Acquiring Customers, Part 1: Paid Media

- The Challenges of Reaching and Acquiring Customers Online
- Search Advertising
- Display Advertising
- Utilizing Paid Media Channels
- Measuring Paid Media
Acquiring Customers, Part II: Owned and Earned Media

- Owned Media
- Earned Media
- Influencer Marketing
Engaging Customers

- Personalization
- From Storytelling to Story-Making
- Connecting Customers and Building Community
Allocating Budget and Measuring Success

- Budget Allocation
- Customer Lifetime Value
- Adobe Simulation
- The Future of Marketing

How to Formulate a Successful Business Strategy
Our difference, about the professor.

Sunil Gupta Digital Marketing Strategy
Dates & eligibility.
No current course offerings for this selection.
All applicants must be at least 18 years of age, proficient in English, and committed to learning and engaging with fellow participants throughout the course.
Learn about bringing this course to your organization .
Learner Stories

Digital Marketing Strategy FAQs
What are the learning requirements in order to successfully complete the course, and how are grades assigned.
Participants in Digital Marketing Strategy are eligible for a Certificate of Completion from Harvard Business School Online.
Participants are expected to fully complete all coursework in a thoughtful and timely manner. This will mean meeting each week’s course module deadlines and fully answering questions posed therein. This helps ensure your cohort proceeds through the course at a similar pace and can take full advantage of social learning opportunities. In addition to module and assignment completion, we expect participation in the social learning elements of the course by offering feedback on others’ reflections and contributing to conversations on the platform. Participants who fail to complete the course requirements will not receive a certificate and will not be eligible to retake the course.
More detailed information on course requirements, including the Adobe Data Driven Operating Model Simulation (one of the assignments), will be communicated at the start of the course. No grades are assigned for Digital Marketing Strategy. Participants will either be evaluated as complete or not complete.
Can you tell me a little more about the budget allocation simulation?
The budget allocation simulation (Adobe Data Driven Operating Model Simulation) will be part of module 6 of the course. It is similar to a mini capstone experience, in that it encourages participants to draw on their knowledge from the rest of the course to make investment decisions in the simulation. It is the very same simulation included in the MBA program's required curriculum marketing course, and, while designed to be challenging, it is ungraded and assessed based on completion. We recommend budgeting approximately 1.5 hours to complete the simulation. Full instructions for how to complete the simulation will be provided to course registrants.
What materials will I have access to after completing Digital Marketing Strategy?
You will have access to the materials in every prior module as you progress through the program. Access to course materials and the course platform ends 60 days after the final deadline in the program.
How should I list my certificate on my resume?
Once you've earned your Certificate of Completion, list it on your resume along with the date of completion:
Harvard Business School Online Certificate in Digital Marketing Strategy [Cohort Start Month and Year]
List your certificate on your LinkedIn profile under "Education" with the language from the Credential Verification page:
School: Harvard Business School Online Dates Attended: [The year you participated in the program] Degree: Other; Certificate in Digital Marketing Strategy Field of Study: Leave blank Grade: "Complete" Activities and Societies: Leave blank
Description:
Digital Marketing Strategy is a 7-week, 35-40 hour online certificate program from Harvard Business School. Digital Marketing Strategy equips professionals with the tools, mindset, and trends to make decisions about digital marketing strategy and tactics, including how to position a product or service for success, acquire and engage customers, and measure both performance of near-term campaigns and longer-term customer value.
Related Program

CLIMB enables new and experienced leaders to ignite their careers with a combination of vital and forward-looking business skills, self-reflection, and an immersive cohort-based learning experience with a diverse global network.
_logo_2018%20(3)-1.png)
Case Studies
Companies all over the world use hubspot to unite their teams, empower their business, and grow better. learn how..
%20(1).png)
Featured Case Studies
_logo_2018%20(3)-1.png)
WeightWatchers Completely Revamped their Enterprise Sales Process with HubSpot
- Consumer Services
- Increased Productivity

How Sandler Transformed its Internal Go-to-Market Strategy with Sales Hub
- Professional Services
- Scaling Insightfully
-4.png)
Ceros Achieved 180% Deal Generation Growth Through Smarter Prospecting
- Software & Technology
- Prospecting Smarter

How Handled Scaled From Zero to 121 Locations with HubSpot
- Integrate Company Data
- HubSpot Services

Momentive Aligns Marketing Processes With HubSpot
- Integrations
- Shorten Deal Cycle

ClassPass Uses CMS Hub to Increase Conversion Rates
- Sports & Fitness
- Increase Conversion Rates

How WyreStorm Increased Revenue by $300K With HubSpot
- Sales and Marketing Alignment

Ving Increases Revenue by 96% With HubSpot

Rock Content Increases Revenue by 650% with HubSpot
Hear More From Companies Like Yours
See how your industry peers are succeeding with HubSpot.
- Banking & Financial Services
- Consumer Goods
- Media & Communications
- Marketing & Advertising
- Manufacturing
Attract more leads, convert more customers, and grow better with HubSpot.
The HubSpot CRM platform empowers businesses to unite their teams, close more deals, and delight their customers.
Marketing, Service, and Sales Hub users closed
more deals than users with Sales Hub only.
CMS and Marketing Hub users added an average of
more contacts than users with Marketing Hub only.
Sales, Service, and Marketing Hub users saw
more website traffic than users with Marketing Hub only.
Start Growing With HubSpot Today
See for yourself how the HubSpot CRM platform can help your teams be more connected, your website more customizable, and your business more customer-centric.

businesses in more than 135 countries trust HubSpot.
%20(1).png)
Recommended stories

Gathan Naufarrel Akhtarachman
UI/UX Case Study | Track Your Path To Wellness | Gideshu
Hello hello medium, i’m thrilled to unveil a passion project that’s been brewing in the creative cauldron for quite some time now: gideshu….

Manish Singla
UI/UX Case Study: The Starbucks App Revamp You’ve All Been Waiting For…
In this article, i’ll outline my approach to refining and enhancing the user experience of the starbucks india mobile app..
FAANG UX case study: Our story and 5 tips for you
Designers, case studies don’t have to be boring. turn them into stories of you going on a journey to solve a problem. use them to showcase….

krishna kakade
Improving Social Sharing on JioCinema: A Mini UX Case Study
Recently, while watching lady bird on jiocinema, i wished i could share a memorable dialogue on instagram..

Mariam Gagua
How to reduce switching costs: a case study of Gmail’s competitor — Proton Mail
Are you working on a product that requires users to switch from another product to yours.

Slava Shestopalov 🇺🇦
Design Bridges
10 tips to organize your design portfolio
How to showcase your work in a way that helps hiring managers grasp your skills and experience.

Shrikanth Hebbar
Rise and Fall of Business Giants: Pan Am Airlines
Pan american world airways, commonly known as pan am, was once a symbol of luxury, innovation, and global reach in the aviation industry….

Aryan Tripathi
How I designed landing page for an AI copilot for legal professionals startup
Check out the landing page prototype here 👉 click here.
- Skip to main content
- Skip to search
- Skip to footer
Products and Services

CCNP Enterprise certification
Demonstrate your expertise in enterprise infrastructure, assurance, security, and more. Configure, troubleshoot, and manage the networks of the largest companies in the world with the Cisco Certified Network Professional (CCNP) Enterprise certification.
Empower the world's biggest networks
Earning a CCNP Enterprise certification demonstrates your ability to scale and maintain enterprise networks to meet growing demands. Showcase your expertise in enterprise infrastructure, virtualization, assurance, security, and automation to influential employers.
Dual stack architecture
Understand Cisco's solutions for managing networks, including configuring the quality of service settings, and switching between hardware and software.
Virtualization
Demonstrate your understanding of virtualization software, virtual machines, and virtual switches. Showcase your ability to divide and manage data paths and create virtual networks.
Infrastructure
Set up and troubleshoot communication protocols. Set up wireless networks and configure features like network time protocol and Network Address Translation/Port Address Translation (NAT/PAT).
Network assurance
Be able to diagnose and fix network problems. Configure and verify various networking features for optimal performance.

CCNP Enterprise
How it works, no formal prerequisites.
Learners often have three to five years of experience implementing enterprise network solutions.
Common learner profiles
Professional-level certifications expand on the foundations of associate-level certifications. They cover more advanced topics and allow candidates to hone in on a specific focus area of their choice. Many professional-level certification candidates are looking to prove they’re the best of the best in a specialized field.

Getting started
To earn this certification, you'll need to pass two exams:
- A core exam
- One of seven CCNP Enterprise concentration exams
You'll have access to many resources — from guided learning to self-study and a community forum — that are designed to help you pass your exams.

Unlock your career potential
Your CCNP Enterprise certification proves you can work with complex IT infrastructures - and that opens doors at some of the world’s largest companies.
Potential roles
Network automation engineer.
Use programming and automation tools to streamline network operations.
Systems engineer
Be the expert behind any project that optimizes systems for an organization.
Network support technician
Resolve connectivity issues, troubleshoot devices, and ensure networks are operating smoothly.
Alumni testimonials
Certifications give olivia credibility with employers.

"The knowledge that I’ve got from studying for those certifications gave me the confidence that I’ll always be able to get a job if I need to."
Olivia Wolf, Systems engineer
CCNA, CCNP Enterprise, DevNet Associate
Christoph's certifications earned him a salary boost

"Preparing for certification increased my knowledge and confidence, which ultimately translated to better work performance. As a result, I’ve received generous salary increases."
Christoph Neulinger, Senior network engineer
Getting certified has been a game-changer for AJ

"Cisco Certifications really helped to advance my career."
AJ Murray, Network engineer
Maintain your certification
Your certification is valid for three years. You can renew with Continuing Education credits or retake exams before they expire.
Professional-level Essentials Event: Enterprise
Watch our expert’s guidance and advice on planning your path towards your CCNP Enterprise certification success.
CCNP Enterprise summary
Get a quick primer on the CCNP Enterprise certification and exams.
The CCNP story
Learn why we created the CCNP certifications, and find out how you can use them to plan, support, and grow your career.
Enhance your learning journey
Stay up to date.
Get the latest news about Cisco certifications, plus tools and insights to help you get where you want to go.
Enterprise certifications community
Not sure where to begin? Head to the Cisco Enterprise certifications community to get advice and connect with experts.
Work Trend Index Special Report
Research Proves Your Brain Needs Breaks
New options help you carve out downtime between meetings.
April 20, 2021
Illustration by Ben Wiseman
The Latest News
Stay up-to-date with WorkLab
New data and actionable insights, delivered right to your inbox
F For many people , back-to-back video meetings are a hallmark of the pandemic era. One conversation ends, another begins, and too often there’s no chance to stretch, pour a glass of water, or just clear your head. or many people , back-to-back video meetings are a hallmark of the pandemic era. One conversation ends, another begins, and too often there’s no chance to stretch, pour a glass of water, or just clear your head.
In our latest study of brain wave activity, researchers confirmed what many people sense from experience: Back-to-back virtual meetings are stressful. But the research also points to a simple remedy—short breaks.
“Our research shows breaks are important, not just to make us less exhausted by the end of the day, but to actually improve our ability to focus and engage while in those meetings,” says Michael Bohan, senior director of Microsoft’s Human Factors Engineering group, who oversaw the project.
Settings in Microsoft Outlook make it easier and automatic to carve out these essential breaks between back-to-backs—and because we know that one size does not fit all, companies have two options. Individuals can set scheduling defaults that automatically shorten meetings they schedule. And now customers have the ability to set organization-wide scheduling defaults that shorten meetings and create space for breaks for everyone at the company.
“The back-to-back meetings that have become the norm over the last 12 months just aren't sustainable,” says Jared Spataro, CVP, Microsoft 365. “Outlook and Microsoft Teams are used by millions of people around the world, and this small change can help customers develop new cultural norms and improve wellbeing for everyone.”
“ In today’s world of remote and hybrid work, it’s not sufficient to only encourage self-care. We need to innovate and leverage technology to help employees operationalize much-needed breaks into their daily routines. ”
Kathleen Hogan, Chief People Officer at Microsoft
Here at Microsoft, because we have many employees in different functions around the world, we’re encouraging individuals to turn on the setting if it works for them and their team. And as we shift into hybrid work, we’ll continue to learn and look for ways to improve the way we work together in this new, more digital world.
The case for breaks: what the research says
As the pandemic upended routines and heightened the digital intensity of workdays, hundreds of researchers across Microsoft came together to study how work is changing, amassing one of the world's largest bodies of research on the subject.
Our most recent study builds on that work. Microsoft’s Human Factors Lab sought to find a solution for meeting fatigue—a pressing concern in our new era of remote and hybrid work. Researchers from the lab, which examines how humans interact with technology, asked 14 people to take part in video meetings while wearing electroencephalogram (EEG) equipment—a cap to monitor the electrical activity in their brains.
The 14 volunteers each participated in two different sessions of meetings. On one day they attended stretches of four half-hour meetings back-to-back, with each call devoted to different tasks—designing an office layout, for example, or creating a marketing plan. On another day, the four half-hour meetings were interspersed with 10-minute breaks. Instead of hurriedly jumping from one meeting to the next, participants meditated with the Headspace app during the breaks.
To ensure clean data, all the participants taking breaks were assigned the same downtime activity—in this case meditation—so the results would be comparable. The sessions took place on two consecutive Mondays; some participants started with back-to-backs while the others had breaks between meetings, and the next week they switched. We also had additional people join meetings with the research subjects to simulate a typical day interacting with various teams.
The research showed three main takeaways.
1. Breaks between meetings allow the brain to “reset,” reducing a cumulative buildup of stress across meetings.
As we’ve seen in previous studies , in two straight hours of back-to-back meetings, the average activity of beta waves—those associated with stress—increased over time. In other words, the stress kept accumulating.
But when participants were given a chance to rest using meditation, beta activity dropped, allowing for a “reset.” This reset meant participants started their next meeting in a more relaxed state. It also meant the average level of beta waves held steady through four meetings, with no buildup of stress even as four video calls continued.
The antidote to meeting fatigue is simple: taking short breaks.
Your brain works differently when you take breaks
Taking time out between video calls prevents stress from building up.
Microsoft’s Human Factors Lab used EEG caps to measure beta wave activity—associated with stress—in the brains of meeting participants. For those given breaks, their average beta wave activity remained largely steady over time; the “coolness” of their stress levels is visualized here in blues and greens. For those deprived of breaks, their average beta wave activity rose as time passed, suggesting a buildup of stress; that increase is depicted here with colors shifting from cool to hot. The chart represents the relative difference in beta activity between break and no-break conditions at the top of each meeting (averaged across the 14 research participants).
Illustration by Brown Bird Design
2. Back-to-back meetings can decrease your ability to focus and engage.
When participants had meditation breaks, brainwave patterns showed positive levels of frontal alpha asymmetry, which correlates to higher engagement during the meeting. Without breaks, the levels were negative, suggesting the participants were withdrawn, or less engaged in the meeting. This shows that when the brain is experiencing stress, it’s harder to stay focused and engaged.
In sum, breaks are not only good for wellbeing, they also improve our ability to do our best work.
Taking breaks helps you engage better
Breathers don’t just alleviate stress, they help your performance.

To gauge whether people are engaged or withdrawn, researchers study a brainwave pattern known as frontal alpha asymmetry (the difference between right and left alpha wave activity in the frontal area of the brain). In Microsoft’s study, those taking breaks showed positive asymmetry, which is associated with higher engagement. Those who didn’t take breaks showed negative asymmetry, which is associated with being more withdrawn.
3. Transitioning between meetings can be a source of high stress.
For the participants deprived of breaks, researchers also noticed that the transition period between calls caused beta activity, or stress levels, to spike.
That might be because “you’re coming to the end of the meeting, knowing you have another one coming right up, and you’re going to have to switch gears and use your brain to think hard about something else,” Bohan says.
For those participants, beta wave activity jumped again when new check ins started. When people took meditation breaks, by contrast, the increase in beta activity dropped between meetings, and the increase at the start of the next meeting was much gentler and smoother.
Jumping directly from one meeting to another can cause spikes of stress
Taking breaks between conversations eases that stress.
An infographic shows how—without breaks—beta wave activity in the brain can rise sharply at the beginning and end of meetings, suggesting heightened stress.
Without breaks, beta wave activity in the brain can rise sharply at the beginning and end of meetings, suggesting heightened stress. Taking breaks not only prevents those spikes but causes a dip in beta activity—which correlates with less stress.
Illustration by Valerio Pellegrini
The takeaway: Breaks, even short ones, are important to make the transitions between meetings feel less stressful.
“What makes this study so powerful and relatable is that we’re effectively visualizing for people what they experience phenomenologically inside,” Bohan says. “It’s not an abstraction—quite the opposite. It's a scientific expression of the stress and fatigue people feel during back-to-backs.”
How we are adapting our products—and practices
These findings helped inform settings in Outlook that allow individuals or organizations to set defaults that shave five, 10, or 15 minutes off Microsoft Teams meetings to carve out breaks between conversations.
For example, an individual or company might decide to start its meetings five minutes after the hour or half-hour, so that 30-minute check ins drop to 25 minutes and hour-long conversations shorten to 55 minutes. That means a half-hour meeting that would have started at 11 a.m. will become a 25-minute meeting beginning at 11:05 a.m.
It’s not just the brain research that supports this change. Digital overload has become an urgent issue in the new era of remote and hybrid work. In Microsoft’s 2021 Work Trend Index published in March, 54 percent of respondents in a global external survey said they feel overworked, while 39 percent described themselves as outright exhausted.
Over the past year, we have introduced several new capabilities to foster wellbeing in this time of rapid change. Together mode in Microsoft Teams helps combat meeting fatigue; a virtual commute helps reestablish boundaries between work and home; and a Headspace integration coming with the Microsoft Viva Insights app promotes mindfulness. This new Outlook setting is a next step in this wellbeing journey, with more to come.
One final note: If you’re using the new setting in Outlook to build in break times between meetings, consider stepping away from your computer. “Try not to use that five or 10 minutes to squeeze in some other kind of work,” Bohan says. “Catch your breath and take a break away from your screen.”
Strategies for making breaks successful—and beating meeting fatigue
Because we know making space for breaks is easier said than done, we've pulled together some research-backed tips on carving out time to pause, getting the most from moments of respite, and making meetings more effective and energizing.
Shift your mindset. While it might feel more productive to power through back-to-backs, research shows the opposite is true. View breaks away from your computer as an essential part of your workday.
Find break activities that calm your mind. Meditation is one effective way to relax and recharge between meetings, but other studies show that physical activity such as walking is also beneficial. Past Microsoft studies suggest that doodling or reading something enjoyable also bring benefits. “It can be anything that takes your mind away from work-related things and focuses it on something that you feel is relaxing,” Bohan says. That will help you be refreshed and recharged when you start your next meeting.
Create even more time for breaks by considering other modes of communication. Before scheduling a video call, pause and ask yourself: Do we really need a meeting on this issue? More dynamic, creative, or emotional topics may require a meeting, while status check ins and informational subjects may benefit from document collaboration, a Teams channel, or email. Other simple tasks may be handled via chat. Read more about creating time for breaks.
Make meetings more intentional. The best—and often shortest—meetings are more intentional. Best practices like creating and sending an agenda ahead of time, being thoughtful about who attends, starting and stopping on time, and transitioning to a recap for the final five minutes will make it easier to accomplish your goals in less time. Read more about intentional meetings.
Keep participants engaged and energized. In virtual meetings, it can be hard to chime in remotely. A moderator can help ensure remote participants are included. Features like Raise your hand, Whiteboard, and Breakout Rooms in Microsoft Teams are great ways to use technology to elicit creative and strategic conversations.
Methodology
Study conducted from March 8-18, 2021, by Microsoft Human Factors Lab with 14 people participating in video meetings while wearing electroencephalogram (EEG) equipment to monitor the electrical activity in their brains. Participants consisted of Microsoft and non-Microsoft employees who are US-based information workers and who typically work remotely. Volunteers each participated in two different session blocks of meetings. In the first session, half the participants attended a stretch of four half-hour meetings back-to-back (two continuous hours), with each call devoted to different tasks (designing an office layout, for example, or creating a marketing plan). For the others, the four half-hour meetings were interspersed with 10-minute breaks, during which participants meditated with the Headspace app. The following week, the groups switched; those who had done back-to-backs had breaks, and vice versa. Three to four additional non-EEG-measured volunteers participated in each 30-minute meeting to create variation of attendees collaborating to complete the assigned tasks. Note: Headspace was not involved in the design or execution of the study.

In Hybrid Work, Managers Keep Teams Connected

Finding Sparks in Darkness
Official websites use .gov
A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS
A lock ( ) or https:// means you've safely connected to the .gov website. Share sensitive information only on official, secure websites.
Long COVID Basics
- Long COVID is a serious illness that can result in chronic conditions requiring comprehensive care.
- Long COVID can include a wide range of ongoing symptoms and conditions that can last weeks, months, or even years after COVID-19 illness.
- Anyone who had a SARS-CoV-2 infection, the virus that causes COVID-19, can experience Long COVID, including children.
- COVID-19 vaccination is the best available tool to prevent Long COVID.
- Living with Long COVID can be difficult and isolating, especially when there are no immediate answers or solutions.
About Long COVID
Long COVID is defined as a chronic condition that occurs after SARS-CoV-2 infection and is present for at least 3 months. Long COVID includes a wide range of symptoms or conditions that may improve, worsen, or be ongoing.
Long COVID occurs more often in people who had severe COVID-19 illness, but anyone who gets COVID-19 can experience it, including children.
Most people with Long COVID experience symptoms days after first learning they had COVID-19, but some people who later develop Long COVID do not know when they were infected. People can be reinfected with SARS-CoV-2 multiple times. Each time a person is infected with SARS-CoV-2, they have a risk of developing Long COVID. Long COVID symptoms and conditions can emerge, persist, resolve, and reemerge over weeks and months. These symptoms and conditions can range from mild to severe, may require comprehensive care, and can even result in a disability .
While rates of new cases of Long COVID have decreased since the beginning of the COVID-19 pandemic, it remains a serious public health concern as millions of U.S. adults and children have been affected by Long COVID.
Signs and symptoms

People with Long COVID can have a wide variety of symptoms that can range from mild to severe and may be similar to symptoms from other illnesses. Symptoms can last weeks, months, or years after COVID-19 illness and can emerge, persist, resolve, and reemerge over different lengths of time. Long COVID may not affect everyone the same way. Some people can experience health problems from different types and combinations of symptoms that may:
- Be difficult to recognize or diagnose
- Require comprehensive care
- Result in disability
Fatigue, brain fog, and post-exertional malaise (PEM) are commonly reported symptoms, but more than 200 Long COVID symptoms have been identified.
General symptoms
- Tiredness or fatigue that interferes with daily life
- Symptoms that get worse after physical or mental effort
Respiratory and heart symptoms
- Difficulty breathing or shortness of breath
- Fast-beating or pounding heart (also known as heart palpitations)
Neurological symptoms
- Difficulty thinking or concentrating (sometimes referred to as “brain fog”)
- Sleep problems
- Dizziness when you stand up (lightheadedness)
- Pins-and-needles feelings
- Change in smell or taste
- Depression or anxiety
Digestive symptoms
- Stomach pain
- Constipation
Other symptoms
- Joint or muscle pain
- Changes in menstrual cycles
Symptoms that are hard to explain and manage
Some people with Long COVID have symptoms that are hard to explain or difficult to manage. There is no laboratory test that can determine if your unexplained symptoms are due to Long COVID. People with these unexplained symptoms may sometimes even be misunderstood or experience stigma. This can result in a delay in diagnosis and receiving the appropriate care or treatment. Long COVID treatment is focused on managing symptoms, reducing their impact on daily activities, and improving your quality of life.
Talk to your healthcare provider if you are experiencing symptoms that are hard to explain or that persist, or if you think you or your child has Long COVID.
Complications
Some people, especially those who had severe COVID-19, may experience multi-organ effects or autoimmune conditions lasting weeks, months, or even years after COVID-19 illness. Multi-organ effects can involve many body systems, including the heart, lungs, kidneys, skin, and brain. Symptoms for many of these multi-organ complications are similar to commonly reported Long COVID symptoms. As a result of these effects, people who have had COVID-19 may be more likely to develop new or worsening of health conditions such as:
- Heart conditions
- Blood clots
- Neurological conditions
Who is at risk

While anyone who gets COVID-19 can develop Long COVID, studies have shown that some groups of people are more likely to develop Long COVID than others, including (not a comprehensive list):
- Hispanic and Latino people
- People who have experienced more severe COVID-19 illness, especially those who were hospitalized or needed intensive care
- People with underlying health conditions and adults who are 65 or older
- People who did not get a COVID-19 vaccine
Health inequities affect populations at risk for Long COVID
Health inequities from disability , economic, geographic, and other social factors disproportionately affect some groups of people. These inequities can increase the risk of negative health outcomes and impact from Long COVID.
CDC emphasizes core strategies to lower health risks from COVID-19, including severe outcomes such as hospitalization and death. Preventing severe outcomes from COVID-19 illness helps prevent Long COVID. Steps you can take to protect yourself and others include:
- Staying up to date on COVID-19 vaccination .
- Practicing good hygiene (practices like handwashing that improve cleanliness)
- Taking steps for cleaner air
- Use precautions to prevent spread
- Seek healthcare promptly for testing and/or treatment if you have risk factors for severe illness ; treatment may help lower your risk of severe illness
Research shows COVID-19 vaccination is the best available tool to prevent Long COVID.
Testing and diagnosis
Long COVID is not one illness. There is no laboratory test that can determine if your symptoms or conditions are due to Long COVID. A positive SARS-CoV-2 test is not required for a Long COVID diagnosis. Your healthcare provider considers a diagnosis of Long COVID based on:
- Your health history
- If you had a diagnosis of COVID-19 by a positive test, symptoms, or exposure
- A health examination
Clinical evaluations and results of routine blood tests, chest X-rays, and electrocardiograms may be normal in someone with Long COVID. People experiencing Long COVID should seek care from a healthcare provider to create a personal medical management plan and improve their symptoms and quality of life. Talk to your healthcare provider if you think you or your child has Long COVID.
Similar conditions
Some people experiencing Long COVID symptoms have symptoms similar to those reported by people with myalgic encephalomyelitis/chronic fatigue syndrome (ME/CFS) and other poorly understood chronic illnesses that may occur after other infections. These unexplained symptoms or conditions may be misunderstood by healthcare providers, which can result in a delay in diagnosis and people receiving the appropriate care or treatment.
What CDC is doing
CDC is working with other federal agencies to better understand and address the long-term impacts of Long COVID , who gets Long COVID, and why. CDC supports these goals by:
- Partnering with state and local jurisdictions
- Supporting healthcare providers
- Promoting and conducting research
Studies are in progress to learn more about Long COVID and identify further measures to help prevent Long COVID. CDC and partners use multiple approaches to support and conduct research that estimates:
- How many people experience Long COVID and why
- Which groups of people are disproportionately impacted by Long COVID
- How new variants may affect Long COVID
- The role that COVID-19 vaccination plays in preventing Long COVID
Each approach helps CDC and its partners better understand Long COVID and how healthcare providers can treat or support patients living with these long-term effects. CDC posts data on Long COVID and provides analyses. The most recent CDC data and analyses on Long COVID can be found on the U.S. Census Bureau’s Household Pulse Survey . CDC will continue to share information with healthcare providers to help them evaluate and manage these conditions.
- The Office of Long COVID Research and Practice (OLC) (HHS)
- Long COVID (Veterans Affairs)
- Coronavirus Resources (Department of Labor)
- RECOVER COVID Initiative
Long COVID Reports
- A Long COVID Definition: A Chronic, Systemic Disease State with Profound Consequences | The National Academies Press
- Long-Term Health Effects of COVID-19: Disability and Function Following SARS-CoV-2 Infection | The National Academies Press
- Implementation of the Government-wide Response to Long COVID (HHS)
- National Research Action Plan (covid.gov)
- Services and Supports for Longer-Term Impacts of COVID-19
- Health+ Long Covid Human-Centered Design Report (HHS)
- Whole Health System Approach to Long COVID (Veterans Affairs)
To receive email updates about COVID-19, enter your email address:
Exit Notification / Disclaimer Policy
- The Centers for Disease Control and Prevention (CDC) cannot attest to the accuracy of a non-federal website.
- Linking to a non-federal website does not constitute an endorsement by CDC or any of its employees of the sponsors or the information and products presented on the website.
- You will be subject to the destination website's privacy policy when you follow the link.
- CDC is not responsible for Section 508 compliance (accessibility) on other federal or private website.

Get notified in your email when a new post is published to this blog
The Old New Thing

The origin story of the Windows 3D Pipes screen saver
How do I get the name of a SID, and what does it mean when the conversion fails?
What’s the deal with std::type_identity , can ini files be unicode yes, they can, but it has to be your idea, how 16-bit windows cached ini files for performance, why does globallock max out at 255 locks, more on harmful overuse of std:: move, a graphical depiction of the steps in building a c++ executable, with xaml and packaging, a graphical depiction of the steps in building a c++ executable, enhanced for classic win32, a graphical depiction of the steps in building a c++ executable, basics.


IMAGES
VIDEO
COMMENTS
To help you succeed in it, we've divided the web story creation process into three major parts: Media. Narrative. Design . Let's take a look at each and follow best practices to maximize the visual experiences you can provide on the web. StorifyMe drag & drop editor for story creation.
Street Food Icons: The Burger Sisters of Kenya by VICE. This story does a lot of things right. First, it uses background music to great effect, making it very "lifestyle-y.". Then it simultaneously zooms in on the food and the subjects, told in a first-person narrative. Web Stories are great for portraits like this.
Introduction: Discover the Power of Web Stories Web Stories have emerged as a powerful and engaging format for sharing content in the digital age. These visually rich, mobile-optimized stories offer a unique way to captivate your audience and keep them coming back for more. As the popularity of Web Stories continues to grow, it's crucial
How it works. Tell stories that need to be seen. Web Stories are a visual medium. So when it comes to creating one, first think about what people will want to see and hear. Bring your story to life. Using the tool of your choice, edit and customize your Story just how you like it. Publish and share. Once you're happy with your Story, you ...
For even more Web Stories case studies, check out our Better Online Experiences with Web Stories blog post and Google's Web Stories showcase. "News Corp Australia is producing more Web Stories a week than any other publisher in the world. We could not output such volumes of quality content without a quality publishing system, and XWP's ...
For the Web Stories for WordPress v1.5 release, rtCamp collaborated with Google to make it easier to embed stories anywhere on your WordPress site via familiar Gutenberg blocks, the TinyMCE (aka Classic) Editor, sidebar widgets, shortcodes, and PHP template tags. This greatly extends the presentational flexibility, so that you can embed your ...
web.dev. We want to help you build beautiful, accessible, fast, and secure websites that work cross-browser, and for all of your users. This site is our home for content to help you on that journey, written by members of the Chrome team, and external experts.
Enable Web Stories on Google Search: Developer-oriented guide on building Web Stories that meet the technical guidelines required to appear on Google Search. AMP stories website: Developer-focused Web Stories format capabilities. Web accessibility: Tips to help ensure your Web Story is accessible to all users.
The best case studies tell the story of a customer's success, including the steps they took, the results they achieved, and the support they received from a brand along the way. ... Case study formats can include traditional print stories, interactive web or social content, data-heavy infographics, professionally shot videos, podcasts, and ...
2. Determine the case study's objective. All business case studies are designed to demonstrate the value of your services, but they can focus on several different client objectives. Your first step when writing a case study is to determine the objective or goal of the subject you're featuring.
In marketing, case studies are used to provide buyers with context. This in-depth study is a combination of social proof and quantifiable results. It is highly subjective because it targets a single person, organization, or event. Having case studies on your website allows prospective customers to easily access documentation of your products or ...
Hertz (A) also became the first 'cooked' case to top the annual review, as all of the other winners had been web-based 'raw' cases. Besides introducing students to the complicated financing required to maintain an enormous fleet of cars, the Hertz cases also expanded the diversity of case protagonists.
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis. This case study example illustrates the benefits Thomson Reuters experienced ...
Sales Case Study Examples. 1. Georgia Tech Athletics Increase Season Ticket Sales by 80%. Georgia Tech Athletics, with its 8,000 football season ticket holders, sought for a way to increase efficiency and customer engagement.
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
2. Build credibility. In case studies, designers often include the name of the business, client, or project they've worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you've worked with. 3.
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
14 SEO case studies for top-ranking inspiration. Thousands of monthly traffic hits, 2X conversion boosts, and pumped-up keyword rankings are just a few of the incredible results our clients have experienced with the right SEO services. But you'll notice each brand comes with a unique challenge that informs the right SEO strategy for them.
11 Best UX Case Studies for Designers. The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience. 1. Promo.com web editor.
Summary. The following stories of people with disabilities using the Web highlight the effect of accessibility barriers and the broader benefits of accessible websites and web tools. Note: The following scenarios are not real people. They do not address every kind of disability. Page Contents.
Digital Marketing Strategy will equip you with the latest tactics, tools, and trends to acquire and retain customers, position your brand for success, and develop data-driven strategies. Stay active by engaging in a new activity every three to five minutes. Get social by collaborating and networking with a global community of peers before ...
Featured Case Studies. Avison Young Increases CRM Adoption from 23% to 90%. Real Estate. Team Adoption. Revenue Forecasting. Read more. Momentive Aligns Marketing Processes With HubSpot. Software & Technology. Integrations.
Read stories about Case Study on Medium. Discover smart, unique perspectives on Case Study and the topics that matter most to you like UX, UX Design, Design, UI, UI Design, UX Research, Product ...
Empower the world's biggest networks. Earning a CCNP Enterprise certification demonstrates your ability to scale and maintain enterprise networks to meet growing demands. Showcase your expertise in enterprise infrastructure, virtualization, assurance, security, and automation to influential employers.
The research showed three main takeaways. 1. Breaks between meetings allow the brain to "reset," reducing a cumulative buildup of stress across meetings. As we've seen in previous studies , in two straight hours of back-to-back meetings, the average activity of beta waves—those associated with stress—increased over time.
Researchers are working to understand which people or groups of people are more likely to have Long COVID, and why. Studies have shown that some groups of people may be affected more by Long COVID. These are examples and not a comprehensive list of people or groups who might be more at risk than other groups for developing Long COVID:
The origin story of the Windows 3D Pipes screen saver. June 11, 2024 Jun 11, 2024 06/11/24 Raymond Chen. Looking for a place to show off. 5 1. History. How do I get the name of a SID, and what does it mean when the conversion fails? June 10, 2024 Jun 10, 2024 06/10/24 Raymond Chen. Most places will do it for you, or at least try. ...