The HTML Presentation Framework
Created by Hakim El Hattab and contributors


Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
How to Create a Slideshow with HTML, CSS, and JavaScript

A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval.
For this tutorial you can create a slideshow by following these simple steps:
Write some markup
Write styles to hide slides and show only one slide..
To hide the slides you have to give them a default style. It'll dictate that you only show one slide if it is active or if you want to show it.
Change the slides in a time interval.
The first step to changing which slides show is to select the slide wrapper(s) and then its slides.
When you select the slides you have to go over each slide and add or remove an active class depending on the slide that you want to show. Then just repeat the process for a certain time interval.
Keep it in mind that when you remove an active class from a slide, you are hiding it because of the styles defined in the previous step. But when you add an active class to the slide, you are overwritring the style display:none to display:block , so the slide will show to the users.
Codepen example following this tutorial
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Create beautiful stories
WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS.
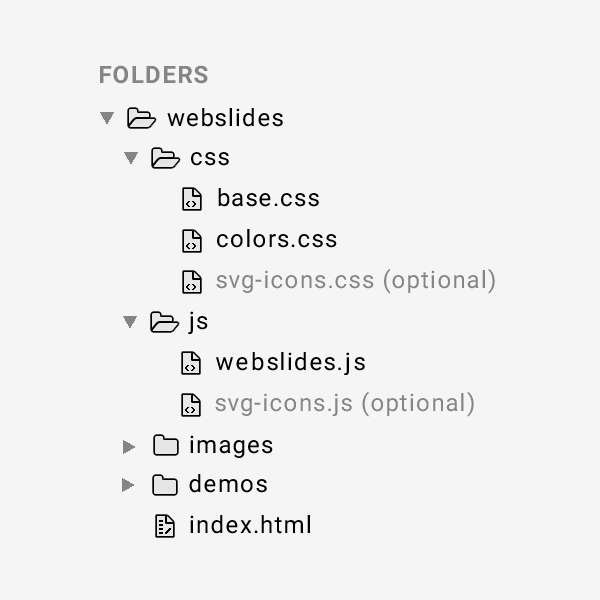
WebSlides 1.5.0 Github
Why WebSlides?
Good karma & Productivity.
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast .
→ Simple Navigation
Slide counter, 40 + beautiful components, vertical rhythm, 500 + svg icons, webslides demos.
Contribute on Github . View all ›

If you need help, here's just some tutorials. Just a basic knowledge of HTML is required:
- Components · Classes .
- WebSlides on Codepen .
- WebSlides Media: images, videos...

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash .
- CSS animations: Animate.css .
- Longforms: Animate on scroll .
Ready to Start?
Create your own stories instantly. 120+ premium slides ready to use.
Free Download Pay what you want.
People share content that makes them feel inspired. WebSlides is a very effective way to engage young audiences, customers, and teams.
@jlantunez , @ant_laguna , and @luissacristan .

DEV Community
Posted on Jan 11, 2019
How To Build A Captivating Presentation Using HTML, CSS, & JavaScript
Building beautiful presentations is hard. Often you're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Well not anymore.
Today, we're going to learn how to create a stunning and animated presentation using HTML, CSS, and JavaScript.
If you're a beginner to web development, don't fret! This tutorial will be easy enough to keep up with. So let's slide right into it!

We're going to be using an awesome framework called Reveal.js . It provides robust functionality for creating interesting and customizable presentations.
- Head over to the Reveal.js repository and clone the project (you can also fork this to your GitHub namespace).

- Change directories into your newly cloned folder and run npm install to download the package dependencies. Then run npm start to run the project.

The index.html file holds all of the markup for the slides. This is one of the downsides of using Reveal.js; all of the content will be placed inside this HTML file.

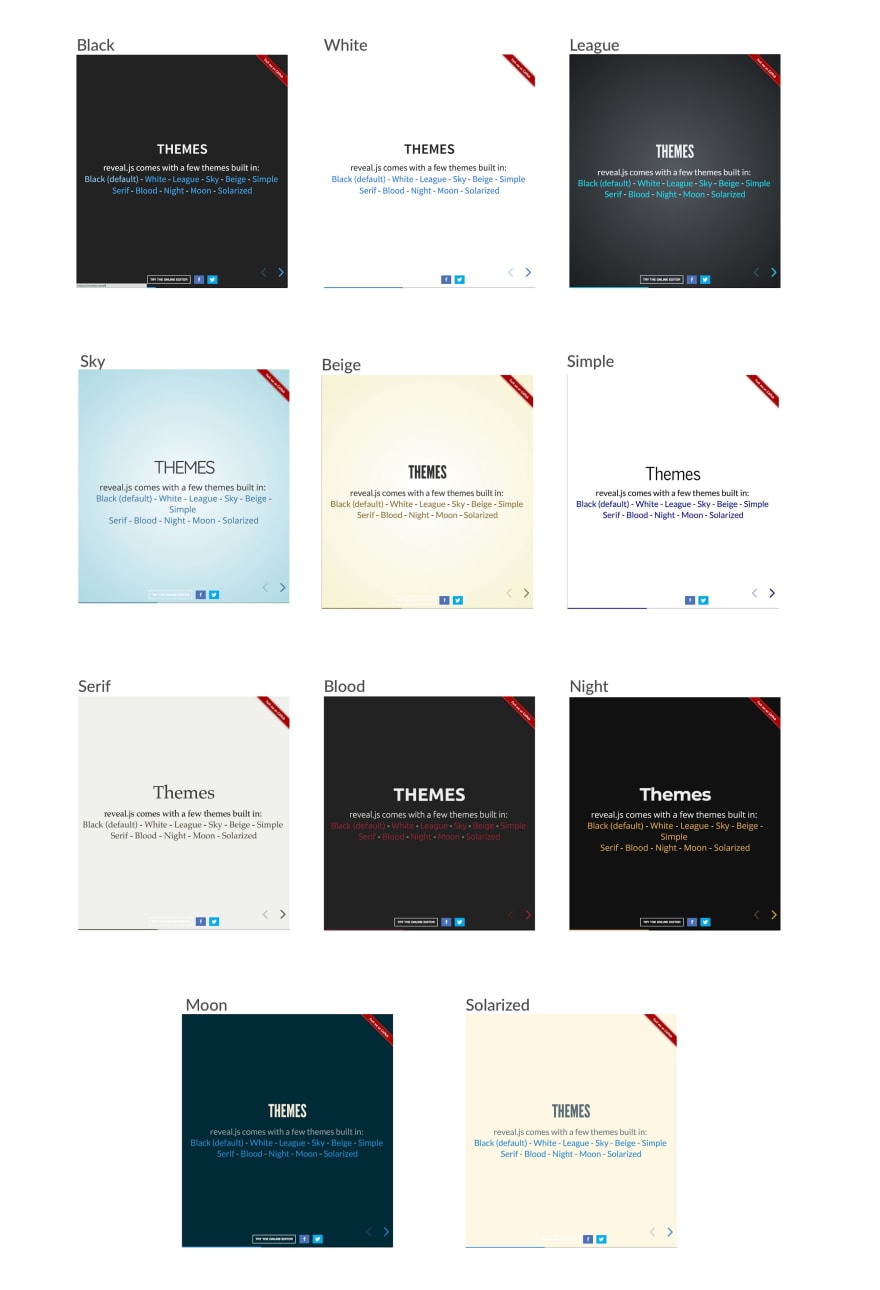
Built-In Themes
Reveal includes 11 built-in themes for you to choose from:

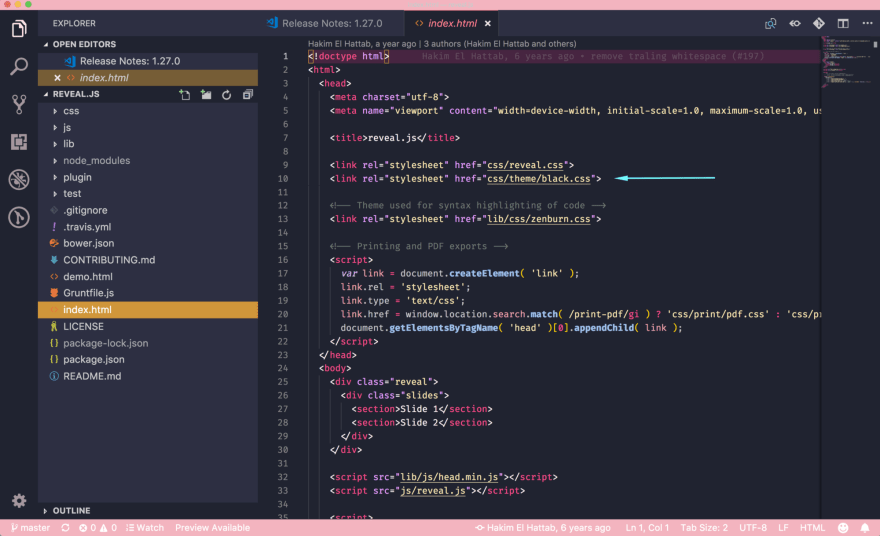
Changing The Theme
- Open index.html
- Change the CSS import to reflect the theme you want to use

The theme files are:
- solarized.css
Custom Themes
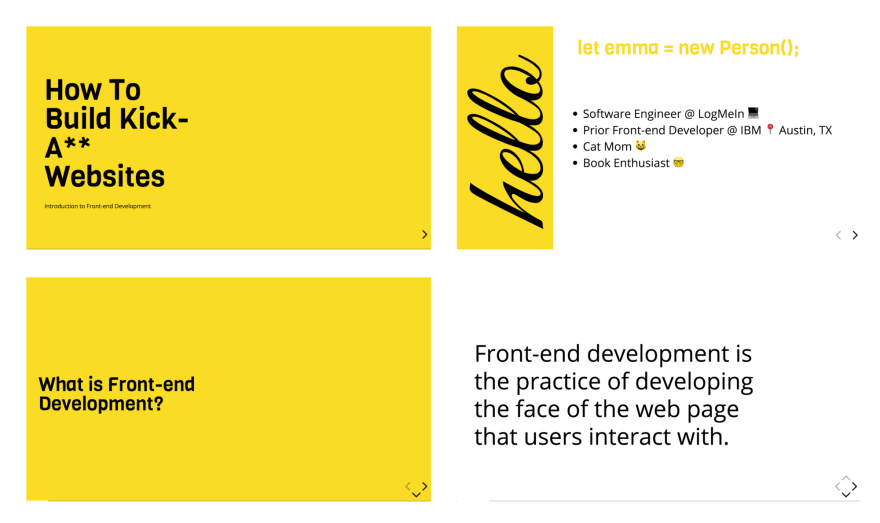
It's quite easy to create a custom theme. Today, I'll be using my custom theme from a presentation I gave called "How To Build Kick-Ass Website: An Introduction To Front-end Development."
Here is what my custom slides look like:

Creating A Custom Theme
- Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss ) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme.
- Create a new .scss file. I will call mine custom.scss . You may have to stop your localhost and run npm run build to transpile your Sass code to CSS.
- Inside the index.html file, change the CSS theme import in the <head> tag to use the name of the newly created stylesheet. The extension will be .css , not .scss .
- Next, I created variables for all of the different styles I wanted to use. You can find custom fonts on Google Fonts. Once the font is downloaded, be sure to add the font URL's into the index.html file.
Here are the variables I chose to use:
- Title Font: Viga
- Content Font: Open Sans
- Code Font: Courier New
- Cursive Font: Great Vibes
- Yellow Color: #F9DC24
- Add a .reveal class to the custom Sass file. This will wrap all of the styles to ensure our custom theme overrides any defaults. Then, add your custom styling!
Unfortunately, due to time constraints, I'll admit that I used quite a bit of !important overrides in my CSS. This is horrible practice and I don't recommend it. The reveal.css file has extremely specific CSS styles, so I should have, if I had more time, gone back and ensured my class names were more specific so I could remove the !importants .
Mixins & Settings
Reveal.js also comes with mixins and settings you can leverage in your custom theme.
To use the mixins and settings, just import the files into your custom theme:
Mixins You can use the vertical-gradient, horizontal-gradient, or radial-gradient mixins to create a neat visual effect.
All you have to do is pass in the required parameters (color value) and voila, you've got a gradient!
Settings In the settings file, you'll find useful variables like heading sizes, default fonts and colors, and more!

The structure for adding new content is:
.reveal > .slides > section
The <section> element represents one slide. Add as many sections as you need for your content.
Vertical Slides
To create vertical slides, simply nest sections.
Transitions
There are several different slide transitions for you to choose from:
To use them, add a data-transition="{name}" to the <section> which contains your slide data.
Fragments are great for highlighting specific pieces of information on your slide. Here is an example.
To use fragments, add a class="fragment {type-of-fragment}" to your element.
The types of fragments can be:
- fade-in-then-out
- fade-in-then-semi-out
- highlight-current-blue
- highlight-red
- highlight-green
- highlight-blue
You can additionally add indices to your elements to indicate in which order they should be highlighted or displayed. You can denote this using the data-fragment-index={index} attribute.
There are way more features to reveal.js which you can leverage to build a beautiful presentation, but these are the main things which got me started.
To learn more about how to format your slides, check out the reveal.js tutorial . All of the code for my presentation can be viewed on GitHub. Feel free to steal my theme!
Top comments (18)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Oct 2, 2018
I really love reveal.js. I haven't spoken in a while so I haven't used it. I've always used their themes and never thought about making my own. This is probably super useful for company presentations, too. I'm SO over google slides. Trying to format code in those is a nightmare LOL
- Location Stockholm
- Education Siena College
- Work Software Engineer at Spotify
- Joined Dec 21, 2018
Yeah it is time consuming, but the result is much better
- Location Antibes, France
- Work Senior Software Engineer at Spotify
- Joined Oct 16, 2017
The best thing in this - and now I'm not being ironic - is that while you work on a not so much technical task - creating a presentation - you still have to code. And the result is nice.
On the other hand, I know what my presentation skills teachers would say. Well, because they said it... :) If you really want to deliver a captivating presentation, don't use slides at all. Use the time to prepare what you want to say.
I'm not that good - yet, but taking their advice, if must I use few slides, with little information on them and with minimal graphical distractions. My goal is to impress them by what I say, not is what behind my head.
I'm going to a new training soon, where the first day we have to deliver a presentation supported by slides at a big auditorium and the next day we have to go back and forget about the slides and just get on stage and speak. I can't wait for it.
- Location Lake Villa, IL
- Education Bachelor in Electronics Engineering
- Work Computer & Technology Enthusiast
- Joined Oct 8, 2017
How about github.com/team-fluxion/slide-gazer ?
It's my fourth attempt at creating a simple presentation tool to help one present ideas quickly without having to spend time within a presentation editor like Microsoft PowerPoint. It directly converts markdown documents into elegant presentations with a few features and is still under development.
- Location Singapore
- Work Web Developer at FirstCom Solutions
- Joined Jan 15, 2019
Yup, RevealJS is awesome !
Previously I either used PPT or Google Slides. One is a paid license and the other requires an internet connection.
The cool thing about it is that since it's just HTML files behind the scenes, the only software you need to view it with is a web browser. Has amazing syntax-highlighting support via PrismJS. And as a web developer, it makes it simple to integrate other npm packages if need be...
I actually just used it to present a talk this week!
- Email [email protected]
- Location Indianapolis, IN
- Education Purdue University
- Pronouns he/him
- Work Senior Frontend Engineer at Whatnot
- Joined Aug 3, 2017
Great article, Emma! I love Reveal and this is a great write up for using it!
- Email [email protected]
- Location New Delhi, India 🇮🇳
- Joined Dec 5, 2018
I think its a coincidence 😅 I was just starting to think to use reveal.js and suddenly you see this post 🤩
- Location Saratoga Springs,NY
- Education BA, University of Michigan
- Work Documentarian
- Joined Sep 7, 2018
Check out slides.com If you want to skip the heavy lifting and/or use a presentation platform based on reveal.js.
Everything is still easy to customize. The platform provides a UI to work from and an easy way to share your stuff.
BTW - I have no affiliation with slides.com, or even a current account. I used the service a few years back when I regularly presented and wanted to get over PowerPoint, Google Slides, Prezi, etc.
- Location Toronto, ON
- Education MFA in Art Video Syracuse University 2013 😂
- Work Cannot confirm or deny atm
- Joined May 31, 2017
Well I guess you get to look ultra pro by skipping the moment where you have to adjust for display detection and make sure your notes don’t show because you plugged your display connector in 😩 But If the conference has no wifi then we’re screwed I guess
- Location Palm Bay, FL
- Education FullSail University
- Work Developer Relations Manager at MetaMask
- Joined Sep 16, 2018
I like Reveal, but I still have not moved past using Google docs slides because every presentation I do has to be done yesterday. Hoping that I can use Reveal more often this year as I get more time to work on each presentation.
- Email [email protected]
- Location Abuja Nigeria
- Work Project Manager Techibytes Media
- Joined Feb 19, 2019
Well this is nice and I haven't tried it maybe because I haven't spoken much in meet ups but I think PowerPoint is still much better than going all these steps and what if I have network connection issues that day then I'm scrolled right?
- Email [email protected]
- Joined Apr 16, 2018
Using Node and Soket.io remote control (meant to be used on phones) for my school's computer science club, it also features some more goodies which are helpful when having multiple presentations. It can be modded to use these styling techniques effortlessly. Feel free to fork!
SBCompSciClub / prez-software
A synchronized role based presentation software using node, prez-software.
TODO: Make system to easily manage multiple presentations Add Hash endocing and decoding for "sudo" key values TODO: Document Code
Run on Dev Server
npm i nodemon app.js Nodemon? - A life saving NPM module that is ran on a system level which automatically runs "node (file.js)" when files are modified. Download nodemon by running npm i -g nodemon
Making a Presentation
- Copy an existing presentation folder
- Change the folder name (which should be located at public/slides) with the name day[num of day] ex(day2)
Making a Slide
Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
Adding Text
You may add text however you desire, but for titles use the…
Awesome post! I’m glad I’m not the only one who likes libraries. 😎
- Location Los Angeles
- Education Engineering, Physics, and Math
- Joined Sep 6, 2018
Fantastic post. I just loved it.
- Location France
- Work Co-Founder of Depot
- Joined Sep 2, 2017
Awesome introduction! I feel like I need to give this a try the next time I create a presentation.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Darius Cooper - Apr 15

OAuth2 and AWS Cognito for Browser Extensions
Lorenzo Rivosecchi - Apr 15

8 Essential VS Code Extensions [2024]
Evotik - Apr 28

JScrambler vs. JShaman: A Feature Comparison for JavaScript Obfuscation
WangLiwen - Apr 29

We're a place where coders share, stay up-to-date and grow their careers.

HTML Slidy: Slide Shows in HTML and XHTML
Dave Raggett , < [email protected] > Hit the space bar or swipe left for next slide
Slide Shows in HTML and XHTML
- You can now create accessible slide shows with ease
- Advance to next slide with mouse click, space bar or swipe left
- Move forward/backward between slides with Cursor Left, Cursor Right, Pg Up and Pg Dn keys, or swipe left or right
- Home key for first slide, End key for last slide
- The " C " key for an automatically generated table of contents, or click on "contents" on the toolbar or swipe up or down
- Function F11 to go full screen and back
- The " F " key toggles the display of the footer
- Try it now to see how to include notes for handouts (this is explained in the notes following this slide)
- use S and B keys for manual control (or < and >, or the - and + keys on the number pad
- Use CSS to set a relative font size on a given slide to make the content bigger or smaller than on other slides
- Switching off JavaScript reveals all slides
- Now move to next slide to see how it works
Copyright © 2005-2010 W3C ® ( MIT , ERCIM , Keio ), All Rights Reserved.
For handouts, its often useful to include extra notes using a div element with class="handout" following each slide, as in:
What you need to do
- Each presentation is a single XHTML file
- The div element will be created automatically for h1 elements that are direct children of the body element.
- Use regular markup within each slide
- The slide show style sheet: http://www.w3.org/Talks/Tools/Slidy2/styles/slidy.css
- The slide show script: http://www.w3.org/Talks/Tools/Slidy2/scripts/slidy.js
- Or you can link to the compressed version of the script which is about one seventh the size, see http://www.w3.org/Talks/Tools/Slidy2/scripts/slidy.js.gz
- If you are using XHTML, remember to use </script> and </style> as per Appendix C.3
To get the W3C Blue Style
The head element should include the following link to the style sheet:
The body element's content should start with the following markup:
This adds the logos on the top left and right corners of the slide.
You are of course welcome to create your own slide designs. You can provide different styles and backgrounds for different slides (more details later).
Use the meta element with name="copyright" for use in the slide show footer:
Upgrading from previous versions of Slidy
- This uses a new version of the HTML Slidy script
- Only adds one global name "w3c_slidy"
- Doesn't interfere with other scripts that set event handers such as onload on body element
- Works for slides delivered as text/html and application/xhtml+xml
- New presentation timer feature
- Initial prompt on first slide to help newcomers to Slidy
- Better support for styling slides and printing them
- See slidy.css , and w3c-blue.css
- But old presentations will work unchanged as they refer to the old script!
To use it off-line
- You can download slidy.zip and unzip it to create a Slidy directory on your machine
- If you have cvs access to the W3C site you can check out the Slidy directory
- Remember to periodically check for updates
- Use relative URIs depending on your local setup to access the appropriate files. Use the same directory structure as on the W3C server, ie, ".../2005/Talks/...".
- Run a Web server on your machine so that the directory above can be accessed via http://localhost/Talks/Tools/Slidy2 and use the URIs of the form "/Talks/Tools/Slidy2/styles/slidy.css", "/Talks/Tools/Slidy2/scripts/slidy.js".
- In both cases you can then publish your files on the W3C server unchanged.
- NOTE Internet Explorer on Windows XP now disables scripting for web pages loaded directly from the local file system, a work around is to use another browser, e.g. Firefox or Opera
- Please feel free to create your own designs, and help us to build a gallery of Slidy styles.
- My Google TechTalk (1st Feb 2006) uses a notebook themed style
Timing Your Presentation
- Sometimes it is handy to know just how much time you have to left to finish your presentation
- To get this feature, add the following markup to the content of the head element, replacing 5 by the duration of your presentation in minutes <meta name="duration" content="5" />
- The time left in minutes and seconds is shown in the footer next to the slide number
- The clock starts to run when you move away from the first slide
- Moving back to the first slide pauses the clock
Generate a Title Page
If you want a separate title page with the W3C blue style, the first slide should be as follows:
The w3c-blue.css style sheet looks for the classes "slide" and "cover" on div and img elements using the CSS selector div.slide.cover
This technique can be used to assign your slides to different classes with a different appearence for each such class.
Slidy also allows you to use different background markup for different slides, based upon shared class names, as in "foo" below. Backgrounds without additional class names are always shown except when the slide isn't transparent. You may need to tweak your custom style sheet.
Incremental display of slide contents
For incremental display, use class="incremental", for instance:
- First bullet point
- Second bullet point
- Third bullet point
which is marked up as follows:
An element is incrementally revealed if its parent element has class="incremental" or if itself has that attribute. Text nodes are not elements and are revealed when their parent element is revealed. You can use class="incremental" on any element except for <br />. Use class="non-incremental" to override the effect of setting the parent element's class to incremental.
Note: you will see a red asterisk on the left of the toolbar when there is still something more to reveal.
Create outline lists with hidden content
You can make your bullet points or numbered list items into outlines that you can expand or collapse
- The Slidy script will then treat the list as an outline list.
- Clicking on outline list items will expand/collapse block-level elements within that list item.
- Click on the above to make this list item collapse again.
- Users will then see expand/collapse icons as appropriate and may click anywhere on the list item to change its state. This particular list item can't be expanded or collapsed.
- By default Slidy hides all the block level elements within the outline list items unless you have specified class="expand".
- Such pre-expanded items can be collapsed by clicking on them.
- Microsoft says it will be supported by IE7 along with many fixes for other CSS woes in IE6.
Make your images scale with the browser window size
For adaptive layout, use percentage widths on images, together with CSS positioning:
- CSS positioning is simpler and more reliable than using tables
To work around a CSS rendering bug in IE relating to margins, you can set display:inline on floated elements.
Incremental display of layered images
These can be marked up using CSS relative positioning, e.g.
You should also use transparent GIF images to avoid the IE/Win bug for alpha channel in PNG. A fix is expected in IE 7. A work around is available on skyzyx.com. My thanks to ACID2 for the graphics.
How to center content vertically and horizontally
Within the div element for your slide:
and style it with the following:
The above styling is included in w3c-blue.css , which is designed to be used with slidy.css , but you are encouraged to develop your own style sheet with your own look and feel.
Include SVG Content
Inclusion of SVG content can be done using the object element, for example:

has been achieved by:
This ensures that the enclosed png is displayed when the browser has no plugin installed or can't display SVG directly. Providing such a fall back is very important! Don't forget the alt text for people who can't see the image.
However, there are caveats, see the next slide!
Caveats with SVG+object
Adobe has recently withdrawn support for its SVG Viewer, so you are recommended to consider alternatives . If you still using the Adobe SVG viewer you should be aware of bugs when using the it with IE, Namely:
- Most modern browsers generally support SVG SVG Tiny 1.1 or better natively without the need for a plugin
- If you need to use Internet Explorer you are advised to upgrade to IE9 which includes native support for SVG.
- Patches to Internet Explorer mean that the Adobe SVG Viewer version 3.03 no longer works with IE6. You are therefore recommended to uninstall version 3.03 and instead install Adobe SVG Viewer 6.0 preview if this is available to to you.
- IE6 makes a copy of the SVG file on the local disc when displaying it; but doesn't pass the original URI to the plugin
- As a result relative references from within the SVG to external resources (scripts, CSS, images, other SVG) will break.
- The work around is to use absolute references within your SVG.
- On Windows, the Adobe SVG plugin doesn't respect the CSS z-index property, and if used on backgrounds will always show through other content
Additional Remarks
- Slides are auto-numbered on the slide show footer
- It works out which slide you want and hides the rest
- You can even link between slides in the same slide show
- Previous versions of Slidy used square brackets, which will also work.
- Note that the browser's back/forward buttons may not work as you might expect due to browser problems.
- Adding "title" to the list of classes for div elements that serve as title pages will render the corresponding entry in the table of contents in bold italic text (press "C" now for an example)
- the following requests fonts to be one step smaller than the Slidy default for the current window width, and positive integers will make the fonts correspondingly larger
- Slidy uses JavaScript to dynamically set the font size on the body element, but it is okay to specify relative font changes on other elements within your own style sheet, e.g.
- You are encouraged to ensure your markup is valid. HTML Tidy can be used to find and correct common markup problems
- The slide show script and style sheet can be used freely under W3C's software licensing and document use policies
- At XTech2006 I gave this presentation on Slidy ( Paper ).
Localization and automatic translation
Slidy now includes support for localization
- The tool bar is localized according to the language of the presentation
- This is taken from the xml:lang or lang attributes on the html element
- The help file is selected based upon your browser's language preferences
- As of 29th July 2010, the languages supported are: English, Spanish, Catalonian, Czech, Dutch, German, Polish, French, Hungarian, Italian, Greek, Japanese, Chinese, Russian and Swedish
- If you would like to contribute localizations for other languages, please get in touch with Dave Raggett <[email protected]>
- The following illustrates what was used for Spanish
Note: Slidy now works with current slides translated into French . Use right mouse button to open frame without Google header. To disable automatic translation of the content of particular elements add class="notranslate" , see breaking the language barrier .
Future Plans
Recent additions have included a table of contents, and a way to hide and reveal content in the spirit of outline lists. The script has been rewritten to make it easier to combine with other scripts, e.g. for UI controls, and support swipes for navigation on touch screen devices. Further work is anticipated on the following:
- Opportunities for graphics designers!
- Bob Ferris has worked on a number of UI extensions which could be incorporated into the W3C slidy script.
- Using scripts to dynamically convert SVG Tiny to VML
- Note that IE9 introduces native SVG support, so it may no longer be worth working on SVG to VML for rendering of SVG
- Using contentEditable when available, otherwise falling back to textarea and plain text conventions
- Using XMLHttpRequest to dynamically reflect changes to server
- Using XMLHttpRequest to listen for navigation commands
- Using VoIP for accompanying audio and teleconferencing
- Synchronizing recorded spoken presentation with currently viewed slide
- and export to PDF via PrinceXML
If you have comments, suggestions for improvements, or would like to volunteer your help with further work on Slidy, please contact Dave Raggett < [email protected] >
Acknowledgements
- My thanks to everyone who sent in bug reports and feature requests
- Opera Software for implementing CSS @media projection and promoting the idea of using the Web for presentations with Opera Show
- Tantek Çelik for his pioneering work on applying JavaScript for slide presentations on other browsers
- Eric Meyer for taking this further with the excellent S5
- W3C's slidemaker tool , which uses a perl script to split an html file up into one file per slide with navigation buttons
- Early versions of HTML Tidy which supported a means to create presentations via splitting html files on h2 elements
- Many sites with advice on JavaScript work arounds for browser variations
- Microsoft for pioneering contentEditable and XMLHTTP which both provide tremendous opportunities for Web applications
- Microsoft Office which provided the impetus for creating Slidy as a Web-based alternative to the ubiquitous use of PowerPoint
Note that while Slidy and S5 were developed independently, both support the use of the class values "slide" and "handout" for div elements. Slidy doesn't support the "layout" class featured in S5 and Opera Show, but instead provides a more flexible alternative with the "background" class, which enables different backgrounds on different slides.
The following people have contributed localizations:
- Emmanuelle Gutiérrez y Restrepo, Spanish
- Joan V. Baz, Catalan
- Jakub Vrána, Czech
- Ruud Steltenpool, Dutch
- Beat Vontobel, German
- Krzysztof Kotowicz, Polish
- Tamas Horvath, Hungarian
- Creso Moraes, Brazilian Portuguese
- Giuseppe Scollo, Italian
- Konstantinos Koukopoulos, Greek
- Yoshikazu Sawa (澤 義和), Japanese
- Shelley Shyan, Chinese
- Andrew Pantyukhin, Russian
- Saasha Metsärantala, Swedish
The following people have contributed bug reports:
- Gerald Senarclens de Grancy
- Steve Robertson
- Ivan Herman
- Steve Bratt
- Peter Patel-Schneider
- Matthew Coller
- Rune Heggtveit
- Gopal Venkatesan
- Cay Horstmann
- Schuyler Duveen
- Matteo Nannini
- Ralph Swick
- Jakub Vrána
- Philip Bolt
- Jonathan Chetwynd
- Nicolas Frisby
Douglas Crockford for jsmin which was used to minify the script before compressing it with gzip.
5 of the Best Free HTML5 Presentation Systems
Share this article
Google Slides Template
Frequently asked questions (faqs) about html5 presentation systems.
I have a lot of respect for Microsoft PowerPoint. It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include:
- it’s quicker to add a few HTML tags than use a WYSIWYG interface
- you can update a presentation using a basic text editor on any device
- files can be hosted on the web; you need never lose a PPT again
- you can easily distribute a presentation without viewing software
- it’s not PowerPoint and your audience will be amazed by your technical prowess.
- you require web coding skills
- positioning, effects and transitions are more limited
- few systems offer slide notes (it’s a little awkward to show them separately)
- it’s more difficult to print handouts
- S5 — A Simple Standards-Based Slide Show System ( download )
- CSSS — CSS-based SlideShow System ( download )
- Slides ( download )
- HTML5Rocks (no direct downloads, but you can copy the source)
What are the key features to look for in an HTML5 presentation system?
When choosing an HTML5 presentation system, consider features such as ease of use, customization options, and compatibility with various devices. The system should have an intuitive interface that allows you to create presentations without any coding knowledge. Customization options are important for personalizing your presentation to match your brand or style. Additionally, the system should be compatible with different devices, including desktops, laptops, tablets, and smartphones, to ensure your audience can view your presentation without any issues.
How does HTML5 improve the presentation experience compared to traditional methods?
HTML5 enhances the presentation experience by offering interactive and dynamic content. Unlike traditional methods, HTML5 allows for the integration of multimedia elements like videos, audio, and animations directly into the presentation. This makes the presentation more engaging and interactive for the audience. Additionally, HTML5 presentations are web-based, meaning they can be accessed from any device with an internet connection, providing convenience and flexibility for both the presenter and the audience.
Are HTML5 presentations compatible with all browsers?
HTML5 presentations are generally compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, there may be slight variations in how different browsers render HTML5 content. Therefore, it’s always a good idea to test your presentation on multiple browsers to ensure it displays correctly.
Can I use HTML5 presentation systems for professional purposes?
Yes, HTML5 presentation systems are suitable for a variety of professional purposes. They can be used for business presentations, educational lectures, product demonstrations, and more. The ability to incorporate multimedia elements and interactive features makes HTML5 presentations a powerful tool for conveying complex information in an engaging and understandable way.
How can I make my HTML5 presentation accessible to all users?
To make your HTML5 presentation accessible, ensure that all content is readable and navigable for users with different abilities. This includes providing alternative text for images, captions for videos, and using clear and simple language. Additionally, make sure your presentation is responsive, meaning it adjusts to fit different screen sizes and orientations.
Can I convert my existing PowerPoint presentations to HTML5?
Yes, many HTML5 presentation systems offer the ability to import and convert PowerPoint presentations. This allows you to leverage your existing content while benefiting from the enhanced features and capabilities of HTML5.
Do I need to know how to code to use HTML5 presentation systems?
While having some knowledge of HTML5 can be beneficial, many HTML5 presentation systems are designed to be user-friendly and do not require any coding skills. These systems often feature drag-and-drop interfaces and pre-designed templates to help you create professional-looking presentations with ease.
Can I share my HTML5 presentations online?
Yes, one of the major advantages of HTML5 presentations is that they can be easily shared online. You can publish your presentation on your website, share it via email, or even embed it in a blog post or social media update.
Are HTML5 presentations secure?
HTML5 presentations are as secure as any other web content. However, it’s important to follow best practices for web security, such as using secure hosting platforms and regularly updating your software to protect against potential vulnerabilities.
Can I track the performance of my HTML5 presentations?
Yes, many HTML5 presentation systems include analytics features that allow you to track viewer engagement and behavior. This can provide valuable insights into how your audience interacts with your presentation, helping you to improve and refine your content over time.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

W3.CSS Colors
Web building, w3.css slideshow.

Manual Slideshow
Displaying a manual slideshow with W3.CSS is very easy.
Just create many elements with the same class name:
JavaScript Explained
First, set the slideIndex to 1. (First picture)
Then call showDivs() to display the first image.
When the user clicks one of the buttons call plusDivs() .
The plusDivs() function subtracts one or adds one to the slideIndex.
The showDiv() function hides ( display="none" ) all elements with the class name "mySlides", and displays ( display="block" ) the element with the given slideIndex.
If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero.
If the slideIndex is less than 1 it is set to number of elements (x.length).
Advertisement
Automatic Slideshow

To display an automatic slideshow is even simpler.
You only need a little different JavaScript:
HTML Slides
The slides do not have to be images.
They can be any HTML content:
Lorem ipsum
Slideshow caption.

Add a caption text for each image slide with the w3-display-* classes (topleft, topmiddle, topright, bottomleft, bottommiddle, bottomright, left, right or middle):
Slideshow Indicators
An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is currently viewing.

Another example:
Images as Indicators
An example of using images as indicators:
Multiple Slideshows on the Same Page
To operate multiple slideshows on one page, you must class the members of each slideshow group with different classes:
Animated Slides
Slide or fade in an element from the top, bottom, left or right of the screen with the w3-animate-* classes.

Faded Animation
The w3-animate-fading class fades an element in and out (takes about 10 seconds).

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- React Native
- CSS Frameworks
- JS Frameworks
- Web Development
- HTML Examples
HTML Basic Examples
- Difference between HTML and CSS
- What are physical tags in HTML?
- Container and Empty Tags in HTML
- How to add background image in HTML ?
- How to define a list item in HTML5?
- Difference between semantic and non-semantic elements
- HTML Color Picker
- How to set the name for the object in HTML5?
- How to add space between elements ?
- How to create a clickable button in HTML ?
HTML Structural Examples
- How to escape everything in a block in HTML ?
- How to center a div within another div?
- How to create a moving div using JavaScript ?
- How to stretch div to fit the container ?
- Make a div horizontally scrollable using CSS
- How to hide text going beyond DIV element using CSS ?
- How to read all spans of a div dynamically ?
- How to create horizontal scrollable sections using CSS ?
HTML Hyperlinks Examples
- How to link back out of a folder using the a-href tag?
- HTML <a> ping Attribute
- HTML <link> disabled attribute
- What is the use of “#” symbol in link URL ?
- How to create a link with a media attribute in HTML5 ?
- How to specify the source URL of the quote using HTML5 ?
- How to specify that the target will be downloaded when a user clicks on the hyperlink in HTML5 ?
- How to specify the hyperlink target for the area of an image in HTML5 ?
- How to make a HTML link that forces refresh ?
- How to set the language of text in the linked document in HTML5 ?
- How to specify what media/device the target URL is optimized for ?
- How to specify URL of resource to be used by the object in HTML5 ?
- How to use Anchor tag as submit button ?
HTML Table Examples
- HTML nowrap Attribute
- HTML | tbody charoff Attribute
- HTML | <tr> charoff Attribute
- HTML | <td> scope Attribute
- HTML | <td> rowspan Attribute
- HTML | <col> valign Attribute
- HTML | <thead> align Attribute
- HTML | <thead> valign Attribute
- How to define whether a header cell is a header for a column, row, or group of columns or rows in HTML 5?
- How to group header content of a table using HTML5 ?
- How to implement single row select and delete using DataTables plugin ?
- How to define one or more header cells a cell is related to in HTML ?
- How to set the number of rows a table cell should span in HTML ?
- How to create a table with fixed header and scrollable body ?
HTML Form Examples
- How to set an alternate text for area in HTML5 ?
- How to specify one or more forms the object belongs to ?
- How to specify one or more forms the keygen element belongs to ?
- How to turn on/off form autocompletion in HTML ?
- How to specify that a group of related form elements should be disabled using HTML?
- How to specify how form-data should be encoded when submitting to server ?
- How to specify the URL that will process the data supplied through input(s) when the form is submitted?
- How to specify one or more forms the label belongs to ?
- How to specify multiple forms the select field belongs to in HTML ?
- How to change the <input> type?
- How to specify which form element a label is bound to ?
- How to create a multiline input control text area in HTML5 ?
- How to create form validation by using only HTML ?
HTML Frame Examples
- HTML <iframe> referrerpolicy Attribute
- How to divide an HTML page into four parts using frames ?
- How to place a div inside an iframe for IE ?
- How to enable extra set of restrictions for content in an iframe element in HTML5 ?
- How to navigate URL in an iframe with JavaScript ?
HTML Media Based
- How to animate a straight line in linear motion using CSS ?
- How to specify the media type of the script in HTML5 ?
- How to display video controls in HTML5 ?
- How to mute video using HTML5 ?
- How to add controls to an audio in HTML5 ?
- Create Scanning Animation Loader using HTML & CSS
- How to specify media type of data specified in data attribute in HTML5 ?
- How to set the height and width of the video player in HTML5 ?
- How to check whether an image is loaded or not ?
- How to specify the type of the media resource in HTML5 ?
- How to Create Image Hovered Detail using HTML & CSS ?
- How to define media type of style tag in HTML5 ?
- How to set multiple media resources for elements in HTML5 ?
HTML Questions
- How to set a single line break in HTML5 ?
- How to create a progress bar using HTML and CSS?
- How to create Perspective Text using HTML & CSS ?
- How to isolate a part of text that may be formatted in a different direction using HTML5 ?
- Design an Event Webpage using HTML and CSS
- How to Skew Text on Hover using HTML and CSS?
How to create a slideshow with HTML and CSS ?
- How to specify that an option-group should be disabled in HTML5 ?
- How to disable the drop-down list in HTML5 ?
- How to define scalar measurement within a given range in HTML5 ?
- How to set the security algorithm of key in HTML5 ?
- How to set minimum and maximum value of range in HTML5 ?
A slideshow can be used to display text or images that continuously scroll from one slide to the other to display its content. This article shows an approach to building a slideshow with the use of only HTML and CSS . It consumes less browser memory and takes less computation power as there is no JavaScript involved.
JavaScript-based sliders make the web page slower and also do not work if the user has disabled JavaScript in the browser.
It uses the approach of using animation keyframes to scroll through each of the slides by modifying each of the slide’s margin-left properties during the animation. The animation type can be specified so that the slides can be animated as per the required duration and effect. In this article, we will learn how to build a slideshow using HTML & CSS.
- Use separate div sections for each slide to contain the text content. This allows for individual content definitions on each slide.
- Employ the slide-wrapper class to encapsulate all slides, enabling consistent animation effects and easy application of CSS properties to each slide.
- Utilize the overflow property to clip excess content, ensuring that the content within each slide remains visible, and any overflow is hidden.
- Apply the float property to align contents to the left, providing a structured layout for the slide elements.
- A pply the: nth-child() selector to style elements based on their position in a group of siblings. This allows for individualized styling, such as background color, based on the order of each slide.
Example: In this example, we will see the design of slideshow with HTML and CSS .
Complete Code: Here, we will combine the above two sections into one to achieve the mentioned task.
Slideshow using HTML & CSS
Please Login to comment...
Similar reads.
- Web Technologies
- Web Templates

Improve your Coding Skills with Practice
What kind of Experience do you want to share?
25+ CSS Slideshows
Slideshows are a popular way of presenting images, videos, or other content on a web page. They can be used for various purposes, such as showcasing a portfolio, displaying testimonials, highlighting products, or telling a story . Slideshows can also enhance the visual appeal and interactivity of a web page, as they can include animations, transitions, effects, and user controls .
However, creating a slideshow from scratch can be challenging and time-consuming, especially if you want to make it responsive, accessible, and compatible with different browsers and devices. Fortunately, there are many free and open-source CSS slideshow code examples that you can use as a starting point or inspiration for your own projects. These examples demonstrate the power and versatility of CSS, as they can create stunning slideshows with minimal HTML and JavaScript.
In this article, we will showcase some of the most creative and beautiful CSS slideshow code examples from CodePen, GitHub , and other resources. We will also provide a brief description of each example, as well as the link to the source code and the live demo. These examples are updated as of November 2021 collection, and include 4 new items .
Related Articles
- jQuery Slideshows
- Ryan Mulligan
- January 24, 2020
- demo and code
- HTML / CSS (SCSS)
About a code
Doggie screensaver.
Pretty hacky attempt at recreating the floating screensaver for the photo gallery.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
- December 5, 2019
CSS Slideshow

- Riley Adair
- January 1, 2018
- JavaScript/Babel
About the code
Slideshow vanilla js.
Custom slideshow with staggered transitions. Built in vanilla JS.

- Nathan Taylor
- December 16, 2017
Untitled Slider
A small experiment which quickly turned into something more.

- Bruno Carvalho
- December 5, 2017
- JavaScript/Babel (jQuery.js)
Parallax Slideshow
HTML, CSS and JS slideshow with parallax effect.

Split Slick Slideshow
Vertical slideshow in split screen. Made by Fabio Ottaviani March 29, 2017

Slideshow Presentation
Navigate using the up and down arrow keys. Made by Keith Driessen March 9, 2016

Dual Slideshow
Just playing around with a dual pane slideshow concept. Made by Jacob Davidson April 17, 2015

A Pure CSS3 Slideshow
The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath. Made by Stathis October 3, 2013
- Johan Lagerqvist
- December 24, 2018
CSS-only Slideshow
An idea for a page header slideshow.
- November 30, 2018
Rotating Background Image Slideshow
- VERDIEU Steeve
- November 18, 2018
Slideshow with HTML/CSS
Slideshow made with HTML/CSS. Any javascript code is used.
Responsive: no
- Jefferson Lam
- October 8, 2018
Spooky Scary Clip Text
Spooky CSS only image slideshow with text clipping.
Compatible browsers: Chrome, Firefox, Opera, Safari
- Peter Butcher
- July 1, 2018
Slideshow Concept
A pure CSS and HTML slideshow concept. To add or remove slides: 1. add a new slide template in the HTML; 2. update the $slide-count SCSS variable; 3. tab colours: update the $c-slides SCSS variable 4. slide popout images: update the $b-slides SCSS variable. Use the tabs below to change slide.

- Mikael Ainalem
- January 15, 2018
- HTML + SVG / CSS / JavaScript
Silhouette Zoom Slideshow
Slide show where the person in the current frame is used to zoom into the next frame.

- October 17, 2017
- JavaScript (anime.js)
Geometrical Birds - Slideshow
83 triangles morphing and changing color into different birds.

- June 17, 2017
- CSS/PostCSS
- JavaScript (Vue.js)
Bubble Slideshow Component
This is a Vue component that uses clip-path for an interesting slideshow transition effect.

- April 19, 2017
- JavaScript (jQuery.js, TweenMax.js)
Slideshow Parallax
Slideshow Parallax with TweenMax.js

Split-Screen Slideshow
HTML, CSS and JavaScript split-screen slideshow. Made by Sean Free January 9, 2017


Only CSS Slideshow Effect
Ken Burns slideshow effect CSS only. Made by Dima December 12, 2016

Slick Slideshow With Blur Effect
Slideshow with blur effect in HTML, CSS and JavaScript. Made by Fabio Ottaviani November 11, 2016

CSS Fadeshow
This is an extended version of pure CSS slideshow gallery http://codepen.io/alexerlandsson/pen/RaZdox which comes with more and easier customisation and previous/next buttons. Made by Alexander Erlandsson October 24, 2016
- Just another Chris
- October 21, 2016
- HTML (Pug) / CSS (SCSS)
3-D Split Image Slideshow

TweenMax Slideshow
A customizable slideshow TweenMax. Made by Matheus Verissimo August 28, 2016

Nautilus Slideshow
Nautilus slideshow with HTML, CSS and JavaScript. Made by Nikolas Payne March 9, 2016

Slider Revolution
More than just a WordPress slider
Amazing CSS Slideshow Examples You Can Use In Your Website
Discover stunning css slideshow examples for captivating web design. elevate your website with these dynamic css slideshow ideas..

Ever pause mid-scroll, captivated by a sleek, seamless slideshow gliding across a webpage? Yeah, that’s no random sorcery—it’s CSS working its visual magic.
CSS slideshow examples dot the web, showcasing how code breathes life into static pages. They’re more than eye-candy; they’re the silent narrators of stories told through images and animations.
In the dance of pixels we’re about to unpack, discover the steps to crafting your own digital ballet.
From HTML5 standards to CSS3 transitions , grasp the secret to weaving interactive tales that resonate with fingertips on screens small and large.
By article’s end, you’ll not only amass a trove of inspirational CSS slider ideas but also the know-how to spin up your personalized display.
Whether it’s for a professional portfolio or a spirited personal blog, expect to tango with code snippets that’ll transform your website’s narrative flow.
Prepare to explore responsive carousels , CSS animation techniques , and user interface components that ensure your site’s visual storytelling captivates at first sight. Let’s dive in and turn that static canvas into a dynamic masterpiece!
Responsive and Eye-Catching CSS Slideshows
Coffee shop split screen slider, bootstrap carousel fadein & fadeout.
With this plugin’s clean codes, the overall design is unique and straightforward. Customization and editing of the buttons and effects are entirely hassle-free.
Most of all, one of the most notable functionalities is the fade-in/fade-out animation.
Modern Portfolio Showreel Slider
Untitled slider.
This slideshow’s design is more focused on advanced animations. Users can choose from different effects to utilize on their website.
Portal Effect Hero Slider
Slideshow owl carousel + youtube.
This slideshow has a minimalistic design allowing viewers to see the page highlights. Visitors can slide to the left or right to see the next image or video.
Design visually attractive and high-performing websites without writing a line of code
WoW your clients by creating innovative and response-boosting websites fast with no coding experience. Slider Revolution makes it possible for you to have a rush of clients coming to you for trendy website designs.
Parallax Slideshow
It’s possible to see the automatic slideshow flashing in and out of the page’s surface in this plugin. Its parallax effect is eye-catching, enticing more clients to visit your pages.
Slideshow Vanilla JS w/ CSS Transition
Slideshow Vanilla is a JS-based design with different staggered transitions. The automatic slideshows keep on playing while the user stays on the website’s page.
Motion Blur Portfolio Showcase
Double exposure carousel slider.
Users can create a manually controlled transmission and automatic slider transition. The effect of this slider is smooth and error-free.
This allows users and visitors to enjoy more of its double exposure effects.
Slideshow 3D showcase
This makes it possible to create your own slideshow design. Whether you want a parallax or minimalist effect, the ultimate choice is yours.
Pure CSS Slideshow Gallery
This CSS-based slideshow plugin comes with several quality features. These can help with navigation throughout the website’s pages.
A slideshow with a blinds transition
As the visitors view the main page, they will see the transition effect in each photo. The quality is smooth, and there are no crashes if new visitors come to the site.
View Slide Dual
This CSS slideshow has dual slides, allowing users to display two different headlines or photos. Viewers can click on the double arrow to view the upper or lower slide.
Responsive Vanilla JS Slideshow
This JS-based slideshow has unique and various navigation forms.
Slideshow Presentation
This CSS slideshow is typical in its design. Users or visitors can navigate the slides by clicking the up and down arrow keys.
Vertical slideshow in split-screen
An icon similar to the hamburger menu icon displays on the right side of the slideshow.
Viewers can click on the first to the fourth vertical line to see the specific slide. Another way to navigate the slides is to click on the screen and slide it up or down.
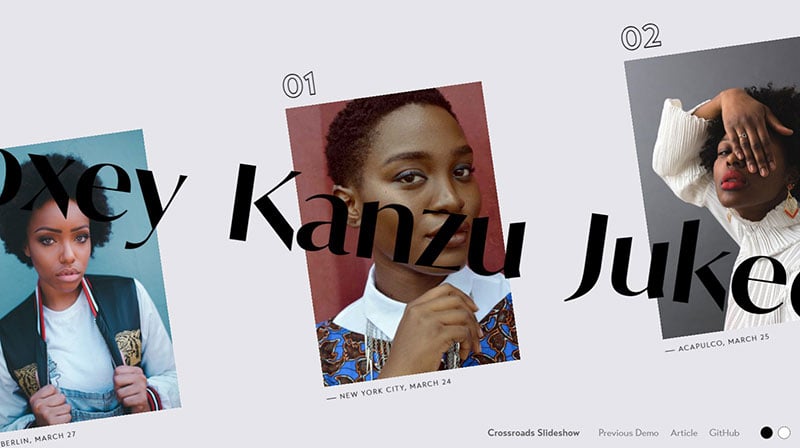
Crossroads Slideshow

The feature of this slideshow reflects the name itself. Background images and text cross each other when viewers click through the slider.
It offers viewers an interactive experience. This makes it an ideal slideshow for photography and model agency websites.
Other websites can also use this to promote their brand and improve its visibility on the page.
Simple Image Slider
Features include dynamic slide counter, pause on hover, automatic slideshow, and show/hide controls on hover. It is a jQuery-based slideshow so the codes and system will work according to user preference.
Ken Burns Effect fullscreen without js
Customizing the effect in this slideshow is straightforward. The buttons and menus are easy to manage so users can work on their planned slideshow designs.
Spooky Scary Clip Text
For something unique and new for your website, use this slider effect. It is ideal for mystery and horror-themed pages.
Fullscreen slideshow with menu
In this slideshow, viewers can navigate by using the buttons and burger menu. Moreover, the full-screen slideshow allows visitors to see the highlights of the website.
Prism Effect Slider
This slider has a prism effect with a simple design. Visitors will love the clean background and unique prism effects on the images.
SLIDESHOW WITH HTML/CSS
Use this slideshow if you are planning to have automatic slideshows on your website. It is HTML or CSS-based, so it will work well on any homepage.
React Slider with Hover Effect
This design is ideal for mobile and desktop users, with both a dynamic cursor and traditional navigation arrows. They can scroll through the pages with the call-to-action buttons and significant texts on the slider.
Slideshow Parallax with TweenMax
This slideshow offers an appealing parallax effect. Viewers can scroll through the slideshow by clicking on the left or right arrow.
Mouse move / Accelerometer tilt effect | Greensock
for those who are looking for a unique type of slideshow, this one could be ideal. The mouse tilt effect is enticing for the users and visitors.
Responsive slideshow with Tabs
This is a responsive and easy-to-customize slideshow with a full-width design. In this slide, visitors can see the headline’s full image and the main highlight.
CSS-ONLY SLIDESHOW
This slideshow has a simple design and includes a basic and easy-to-navigate slideshow.
3D Slider | Pure CSS
This CSS-based slider comes with a 3D design. The slideshow displays automatically, but it pauses when viewers hover on an image.
SlideShow Animated
This CSS and Javascript-based slideshow enables navigation without lags.
BUBBLE SLIDESHOW COMPONENT
This slideshow comes with an enticing transition effect.
Sticky Slider Navigation (Responsive)
Developers made this slideshow with SCSS, Javascript, and jQuery. That’s why the features are easy-to-use and responsive.
It comes with a navigation bar that stops whenever visitors begin scrolling. This allows you to know the current page section.
GEOMETRICAL BIRDS – SLIDESHOW
This slideshow is ideal for a bird niche website. Visitors can navigate the slideshow while the 83 triangles morph and change color.
Cycle Slideshow Slider
Cycle slideshow comes with responsive features and design. It works on different devices with lots of options.
Fullscreen drag-slider with parallax
With its parallax slider design and full-screen layout, visitors obtain the website’s highlights. It also encourages them to navigate through more pages.
SILHOUETTE ZOOM SLIDESHOW
In this slideshow the current frame’s image becomes a zoom effect, leading viewers to the next slide.
Automatic infinite slideshow with jQuery
This is a simple slideshow with an automatic infinite design made in jQuery.
Full Slider Prototype
Users can change the slideshow automatically in this Full Slider Prototype. To skip to the next slide, click on one of the four different menus.
SLIDESHOW CONCEPT
This one has a unique concept and it is possible to add details to each image. Moreover, skipping the slides is hassle-free by clicking through the five menus included.
Slider transitions
This slider comes with a parallax option. It allows users to explore various slider transitions and find one that fits their needs and preferences.
Slick Slideshow With Blur Effect
This slideshow has a blur effect with responsive buttons and menus.
Mobile-First Product Slideshow Widget
If you want to start with a mobile-friendly website, this slideshow will prove helpful. It has neat typography to enable easier reading for mobile-users.
Distorted Gallery
Photographers and designers will like this slideshow, with its unique and distinct design.
Beautiful Flat Text Slider
This slideshow is simple and focuses more on texts.
Split-Screen Slideshow
This split-screen slideshow allows users to display something more detailed. It also serves to highlight these details on the homepage.
Fancy Slider
It includes a smart color system, allowing users to customize the whole scheme or small parts of it. This is a fancy slideshow that could entice more audiences.
Slideshow in a button
This slideshow works best in desktop browsers since it uses heavy CSS3.
Slideshow Parallax
Its parallax effect design is responsive. It presents the main headline on the website, catching the attention of more visitors.
Basic HTML Slideshow
This is a lightweight and basic slideshow.
Responsive Slideshow Concept
You can create a unique slideshow in this plugin. Navigating and clicking on different buttons and menus is smooth and responsive.
Responsive Parallax Drag-slider With Transparent Letters
This responsive parallax slider comes with customizable features. Changing font, font size, font color, transition, and animation speed is possible.
Greensock Animated Slideshow
This is a responsive slideshow with a smooth transition and full-screen design.
Slideshow CSS with image preview
With this slideshow, users can preview their slide images.
Nautilus Slideshow
This Nautilus slideshow has a minimalist design with a unique button. When the user clicks on the button, the pictures will appear one-by-one.
Popout gives rich design in this slideshow. It focuses on showing off images that pop out on each slide.
TweenMax Slideshow
This slideshow has basic animation but is useful for a one-page or light website.
Slicebox – 3D Image Slider
It comes with an image slider transition. All the animation effects occur within the image space so there is no need to change the elements.
Table Cell Slideshow
Users can create slide images or texts on a table cell and add more fancy effects with this slideshow.
Fullscreen CSS Background Image Slideshow
This spotlights images by presenting them through fade-in and fade-out transitions.
Pokemon Slider
For websites based around kid-friendly themes, this Pokemon slideshow may be a good option.
Fading Slideshow
Although this slideshow is basic, it is responsive and easy to customize.
Circle Slider
Improve a visitor’s experience by using this slideshow. It allows visitors to interact and participate in page activities.
The slideshow’s design is unique and is bound to catch the visitor’s attention.
Automatic / Manual Slideshow
The images or text in this slideshow automatically change. But when visitors hit the arrow or button from the slideshow layout, it will pause.
Slider Parallax Effect
This slider has a parallax effect that is responsive and works on different devices.
CSS Slideshow text
If the focus is on displaying texts rather than images, this slideshow plugin could be the ideal one.
Cities Slider (React)
This one only has basic buttons and arrows, but the navigation is smooth and responsive.
Blend Mode Slider – Double Exposure
Create double exposure effects and blend the background and animation with this slideshow.
Vanilla JS Lightbox Slideshow
In this slideshow, users can put all their images on a single page. Once the viewer clicks on the image, a pop-out page appears that contains a description.
CSS-only image slider using SVG patterns
Users can choose from two different slides in this plugin. Or put them together and let the visitors pick the one they prefer to view.
Actual Rotating Slider
This one has a rotating slider with customizable menus.
ScrollMagic Tutorial – Fullscreen Slideshow
In this full-screen slideshow, it is possible to put all the images and text you want to highlight on your page. Viewers can navigate the slideshow with ease.
Masked Circle Slider
This slideshow has a clean, simple design. Visitors can move between images by clicking and sliding to the left or right side.
FAQs about CSS slideshows
How do i create a basic css slideshow.
Alright, here’s the scoop. Kick off with a set of images wrapped in a container. Stack ’em with CSS, using position: absolute; . Then, sprinkle some CSS keyframe animations to shuffle the opacity, giving each image its turn to shine. Remember, HTML and CSS are your bread and butter here.
Can I make a CSS slideshow responsive?
Absolutely. Go for percentages or viewport units for your image sizes. Wrap your slider in a div and use media queries to adjust for different screens. That way, your slideshow looks sharp on any device, from desktops to smartphones. It’s all about that flexible web design .
What’s the best way to add navigation to my slideshow?
Think buttons or dots. Position them over your slideshow using position: absolute; and a z-index higher than the images. Hook them up with a bit of JavaScript or pure CSS – for the latter, peep those sibling and checked selectors. Swipe gesture navigation is ace for mobile users, too.
How do I ensure my slideshow is accessible?
Keep accessibility champions in mind. Use semantic HTML , alt tags for images, and ensure keyboard navigability. Bonus points: Add ARIA attributes to guide screen readers. And don’t forget about usability and accessibility best practices to make sure everyone can enjoy your creations.
Can CSS slideshows include videos?
For sure! Swap out images for video elements in your HTML structure . Manage playback controls and sizing with CSS. Just watch the performance; you don’t want to bog down your user’s experience with slow-loading assets. And hey, combine with preload techniques to keep things snappy.
What about auto-advancing slides?
Piece of cake! Use CSS animations to let your slides glide on their own. Keyframes can handle the timing, while animation-iteration-count: infinite; keeps the party going. Just be kind – provide a pause control for usability’s sake.
How can I add fade effects between slides?
Mix opacity changes in your CSS transitions to master the art of the fade. Transition between slides by toggling the opacity value and, voila, you’ve got that smooth, enigmatic crossfade that just oozes sophistication.
Are there pre-built CSS slideshow frameworks I can use?
Definitely. Why reinvent the wheel? Grab a pre-built option like Bootstrap’s Carousel or Swipe.js . They come with all the bells and whistles, like swipe support and responsive layouts, saving you precious time. Customize to your heart’s content to keep it on brand.
What performance considerations should I keep in mind?
Keep it lean. Over-the-top animations can jank up your user’s experience. Stick to hardware-accelerated CSS properties (like transform and opacity ) to keep animations buttery smooth. Remember, nobody likes a sluggish slideshow, least of all your SEO ranking.
How do I track interaction with my slideshow for analytics?
Get nerdy with event tracking . If you’re using something like Google Analytics, you can tag your navigation arrows, dots, or any interactive element with custom event trackers. It’s like a spy novel for your website, where you’re keeping tabs on all the touches and clicks.
And there you have it, a tour d’horizon of CSS slideshow examples , where code meets creativity and pixels pirouette on command.
- Ever played with sliders that tell a story, ballroom dancing across the screen? That’s your playground now.
- Transformed static images into an interactive performance? Check.
- Conquered the responsiveness challenge , ensuring the show looks good on every device? Nailed it.
Think of these slideshows like your digital fingerprint—unique, expressive, and oh-so-you. With your newfound animation skills and usability insights , there’s nothing stopping you from painting the web with your interactive brush.
Remix the code, infuse it with your flair, and put those CSS gallery dreams live. Whether they’re for a client’s eye-catching project or your vibrant portfolio, know that with each slide, you’re spinning a richer web narrative.
Go on, keep blending function with finesse , and let those slideshows shimmer.
If you liked this article about CSS slideshows, you should check out this article about CSS text animation .
There are also similar articles discussing CSS menus , CSS tables , CSS hover effects , and CSS checkboxes .
And let’s not forget about articles on CSS forms , CSS tabs , CSS search boxes , and CSS button hover effects .
FREE: Your Go-To Guide For Creating Awe-Inspiring Websites
Get a complete grip on all aspects of web designing to build high-converting and creativity-oozing websites. Access our list of high-quality articles and elevate your skills.
Slider Revolution high priest on the mission to find the line between not enough coffee and just a little too much coffee. Same with beer.
For any inquiries or additional resources related to this blog post or else, please don't hesitate to comment below or email me at [email protected] .
Liked this Post? Please Share it!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
From The Blog
Innovative css 3d buttons for interactive uis, top css star rating examples to enhance your site, css list style examples for modern websites, popular resources, optimizing load speed and performance, quick setup – slider revolution, create a basic responsive slider, get productive fast.
Join over 35.000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
Privacy Overview
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Presentation Slides for Developers
slidevjs/slidev
Folders and files, repository files navigation.
Presentation slide s for dev elopers 🧑💻👩💻👨💻
Video Preview | Documentation
- 📝 Markdown-based - use your favorite editors and workflow
- 🧑💻 Developer Friendly - built-in syntax highlighting, live coding, etc.
- 🎨 Themable - theme can be shared and used with npm packages.
- 🌈 Stylish - on-demand utilities via UnoCSS .
- 🤹 Interactive - embedding Vue components seamlessly.
- 🎙 Presenter Mode - use another window, or even your phone to control your slides.
- 🧮 LaTeX - built-in LaTeX math equations support.
- 📰 Diagrams - creates diagrams with textual descriptions
- 🌟 Icons - access to icons from any iconset directly.
- 💻 Editors - integrated editor, or extension for VS Code
- 🎥 Recording - built-in recording and camera view.
- 📤 Portable - export into PDF, PNGs, or even a hostable SPA.
- ⚡️ Fast - instant reloading powered by Vite .
- 🛠 Hackable - using Vite plugins, Vue components, or any npm packages.
Getting Started
Try it online ⚡️.
sli.dev/new
Code of conduct
Releases 323, sponsor this project.
Contributors 227
- TypeScript 64.9%
- JavaScript 2.9%

How to Embed HTML in Google Slides? [Complete Guide!]
By: Author Shrot Katewa
![slide presentation html How to Embed HTML in Google Slides? [Complete Guide!]](https://artofpresentations.com/wp-content/uploads/2022/11/Featured-Image-7.jpg)
HTML is a great way of including “more information” into your presentations which can open up a whole new world of possibilities to present an interactive presentations. Although Google has not introduced a feature to embed HTML in Google Slides yet, we can use “insert” option to embed Objects like URLs, images, videos etc. easily.
If you want to display some information outside your presentation and also want to keep the flow at the same time, there are two ways to add links of web pages in Google Slides.
Either you select the text and choose “Link” from the “Right-click” menu or select “Link” from the dropdown menu of “Insert” tab. It will open a dialog box where you can paste the link of your website, padlet, Instagram post etc. and click “apply” to embed the link into the slide.
In this article, we will also teach you how to embed a Google Slide on a website. So, let’s start out this complete guide:
1. How to Embed HTML in Google Slides?
Google Slides does not have any feature to embed HTML in a presentation slide. Unfortunately, you cannot embed HTML in a Google Slides presentation.
However, using the “Insert” menu in the menu bar, you can insert embedded objects like images, audio, videos, etc. To learn more about inserting embedded media into a Google Slides presentation, you can read my article here .
2. How to Embed a Website in Google Slides?
In Google Slides, you cannot embed a website into a slide. However, you can add the link of a website to the text in a slide. All you have to do is follow 2 easy steps.
Step-1: Click on the “Link” option

The first step is to select the text where you want to link the website. Then “Right Click” on the text. In the right-click menu, click on the “Link” option. Alternatively, you can press the “Ctrl+K” keys on your keyboard.
Step-2: Click on the “Apply” option

In the pop-up dialog under the selected text, click on the “Search or paste a link” box. You can now paste the website link that you want to embed. Then click on the “Apply” option to hyperlink the text.
3. How to Embed iframes in Google Slides?
You cannot embed iframes in Google Slides. Since there is no feature for HTML codes, the application cannot embed iframes. However, you can copy the iframe code for the Google Slides presentation to embed it into websites. Refer to section 6 for detailed steps on obtaining the iframe code for a Google Slides presentation.
4. How to Embed Padlet in Google Slides?
To embed your Padlet wall in Google Slides, you have to first copy the link from Padlet. Since Google Slides does not have any feature that allows you to embed a code, you have to add Padlet as a link. To do so, follow the 3 quick steps.
Step-1: Click on the “Insert” tab

The first step is to select the text or image where you want to link the Padlet wall. Then click on the “Insert” tab in the menu bar located at the top of the screen.
Step-2: Click on the “Link” option

In the dropdown menu under the “Insert” tab, click on the “Link” option. You can alternatively press the “Ctrl+K” keys on your keyboard.
Step-3: Paste the Padlet link

In the pop-up dialog box, you can now paste the Padlet link. Finally, all you have to do is click on the “Apply” button to add the Padlet link to the selected text or image.
5. How to Embed Instagram Post in Google Slides?
In Google Slides, you cannot embed an Instagram post using the embed link available on Instagram. However, you can insert the picture and link it to the Instagram post. All you have to do is follow the 5 simple steps.
Step-1: Click on the “Insert” menu

The first step is to insert the Instagram image into the presentation slide. To do so, you have to click on the “Insert” menu in the menu bar located at the top of the screen.
Step-2: Click on the “Image” option

In the “Insert” dropdown menu, click on the “Image” option. In the pop-up menu by the “Image” option in the “Insert” menu, click on the “Drive” or “Photos” option.
Since you cannot insert the image directly using the Instagram link, you must first upload the Instagram picture to Google Drive or Google Photos.
Step-3: Click on the “Insert” option

In the “Google Drive” sidebar on the right side of the screen, click on the Instagram image. Then click on the “Insert” option at the bottom of the sidebar to insert the image into the slide.
Step-4: Click on the “Insert link” option

The next step is to click on the Instagram picture inserted into the slide to select it. Then click on the “Insert link” option in the toolbar located under the menu bar at the top of the screen.
Alternatively, you can press the “Ctrl+K” keys on your keyboard.
Step-5: Paste the Instagram link

In the pop-up dialog under the picture, you can now paste the link to the Instagram post in the “Search or paste a link” box. Then all you have to do is click on the “Apply” button next to the box to embed the Instagram post to the picture in the presentation.
6. How to Embed a Google Slides on a Website?
Google Slides offers the “Publish to the web” feature that gives you the embed code that you can copy and paste to a website to embed the presentation. To embed the Google Slides presentation to a website, follow the 5 quick steps.
Sep-1: Click on the “File” menu

In the menu bar located at the top of the screen, click on the “File” menu. It is the first tab in the menu bar.
Step-2: Click on the “Publish to the web” option

The next step is to scroll down in the dropdown menu under the “File” tab. Click on the “Publish to the web” option in the “File” menu. This will open the “Publish to the web” dialog box.
Step-3: Click on the “Embed” option

In the “Publish to the web” dialog box, click on the “Embed” option. Then you can customize autoplay options for the embedded presentation.
Step-4: Click on the “Publish” button

The next step is to click on the “Publish” button at the bottom of the “Publish to the web” dialog box. This will prompt a pop-up dialog box. Click on the “OK” button in the pop-up dialog.
Step-5: Copy the embed link

You can now see the embed code for the presentation in the “Publish to the web” dialog box. All you have to do is copy the code and paste it into the website where you want to embed the presentation. To copy the code, press the “Ctrl+C” keys on your keyboard.
How-To Geek
6 ways to create more interactive powerpoint presentations.
Engage your audience with cool, actionable features.
Quick Links
- Add a QR code
- Embed Microsoft Forms (Education or Business Only)
- Embed a Live Web Page
- Add Links and Menus
- Add Clickable Images to Give More Info
- Add a Countdown Timer
We've all been to a presentation where the speaker bores you to death with a mundane PowerPoint presentation. Actually, the speaker could have kept you much more engaged by adding some interactive features to their slideshow. Let's look into some of these options.
1. Add a QR code
Adding a QR code can be particularly useful if you want to direct your audience to an online form, website, or video.
Some websites have in-built ways to create a QR code. For example, on Microsoft Forms , when you click "Collect Responses," you'll see the QR code option via the icon highlighted in the screenshot below. You can either right-click the QR code to copy and paste it into your presentation, or click "Download" to add it to your device gallery to insert the QR code as a picture.
In fact, you can easily add a QR code to take your viewer to any website. On Microsoft Edge, right-click anywhere on a web page where there isn't already a link, and left-click "Create QR Code For This Page."
You can also create QR codes in other browsers, such as Chrome.
You can then copy or download the QR code to use wherever you like in your presentation.
2. Embed Microsoft Forms (Education or Business Only)
If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or feedback survey in your presentation.
In PowerPoint, open the "Insert" tab on the ribbon, and in the Forms group, click "Forms". If you cannot see this option, you can add new buttons to the ribbon .
As at April 2024, this feature is only available for those using their work or school account. We're using a Microsoft 365 Personal account in the screenshot below, which is why the Forms icon is grayed out.
Then, a sidebar will appear on the right-hand side of your screen, where you can either choose a form you have already created or opt to craft a new form.
Now, you can share your PPT presentation with others , who can click the fields and submit their responses when they view the presentation.
3. Embed a Live Web Page
You could always screenshot a web page and paste that into your PPT, but that's not a very interactive addition to your presentation. Instead, you can embed a live web page into your PPT so that people with access to your presentation can interact actively with its contents.
To do this, we will need to add an add-in to our PPT account .
Add-ins are not always reliable or secure. Before installing an add-in to your Microsoft account, check that the author is a reputable company, and type the add-in's name into a search engine to read reviews and other users' experiences.
To embed a web page, add the Web Viewer add-in ( this is an add-in created by Microsoft ).
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
This is how ours will look.
When you or someone with access to your presentation views the slideshow, this web page will be live and interactive.
4. Add Links and Menus
As well as moving from one slide to the next through a keyboard action or mouse click, you can create links within your presentation to direct the audience to specific locations.
To create a link, right-click the outline of the clickable object, and click "Link."
In the Insert Hyperlink dialog box, click "Place In This Document," choose the landing destination, and click "OK."
What's more, to make it clear that an object is clickable, you can use action buttons. Open the "Insert" tab on the ribbon, click "Shape," and then choose an appropriate action button. Usefully, PPT will automatically prompt you to add a link to these shapes.
You might also want a menu that displays on every slide. Once you have created the menu, add the links using the method outlined above. Then, select all the items, press Ctrl+C (copy), and then use Ctrl+V to paste them in your other slides.
5. Add Clickable Images to Give More Info
Through PowerPoint's animations, you can give your viewer the power to choose what they see and when they see it. This works nicely whether you're planning to send your presentation to others to run through independently or whether you're presenting in front of a group and want your audience to decide which action they want to take.
Start by creating the objects that will be clickable (trigger) and the items that will appear (pop-up).
Then, select all the pop-ups together. When you click "Animations" on the ribbon and choose an appropriate animation for the effect you want to achieve, this will be applied to all objects you have selected.
The next step is to rename the triggers in your presentation. To do this, open the "Home" tab, and in the Editing group, click "Select", and then "Selection Pane."
With the Selection Pane open, select each trigger on your slide individually, and rename them in the Selection Pane, so that they can be easily linked to in the next step.
Finally, go back to the first pop-up. Open the "Animations" tab, and in the Advanced Animation group, click the "Trigger" drop-down arrow. Then, you can set the item to appear when a trigger is clicked in your presentation.
If you want your item to disappear when the trigger is clicked again, select the pop-up, click "Add Animation" in the Advanced Animation group, choose an Exit animation, and follow the same step to link that animation to the trigger button.
6. Add a Countdown Timer
A great way to get your audience to engage with your PPT presentation is to keep them on edge by adding a countdown timer. Whether you're leading a presentation and want to let your audience stop to discuss a topic, or running an online quiz with time-limit questions, having a countdown timer means your audience will keep their eye on your slide throughout.
To do this, you need to animate text boxes or shapes containing your countdown numbers. Choose and format a shape and type the highest number that your countdown clock will need. In our case, we're creating a 10-second timer.
Now, with your shape selected, open the "Animations" tab on the ribbon and click the animation drop-down arrow. Then, in the Exit menu, click "Disappear."
Open the Animation Pane, and click the drop-down arrow next to the animation you've just added. From there, choose "Timing."
Make sure "On Click" is selected in the Start menu, and change the Delay option to "1 second," before clicking "OK."
Then, with this shape still selected, press Ctrl+C (copy), and then Ctrl+V (paste). In the second box, type 9 . With the Animation Pane still open and this second shape selected, click the drop-down arrow and choose "Timing" again. Change the Start option to "After Previous," and make sure the Delay option is 1 second. Then, click "OK."
We can now use this second shape as our template, as when we copy and paste it again, the animations will also duplicate. With this second shape selected, press Ctrl+C and Ctrl+V, type 8 into the box, and continue to do the same until you get to 0 .
Next, remove the animations from the "0" box, as you don't want this to disappear. To do this, click the shape, and in the Animation Pane drop-down, click "Remove."
You now need to layer them in order. Right-click the box containing number 1, and click "Bring To Front." You will now see that box on the top. Do the same with the other numbers in ascending order.
Finally, you need to align the objects together. Click anywhere on your slide and press Ctrl+A. Then, in the Home tab on the ribbon, click "Arrange." First click "Align Center," and then bring the menu up again, so that you can click "Align Middle."
Press Ctrl+A again to select your timer, and you can then move your timer or copy and paste it elsewhere.
Press F5 to see the presentation in action, and when you get to the slide containing the timer, click anywhere on the slide to see your countdown timer in action!
Now that your PPT presentation is more interactive, make sure you've avoided these eight common presentational mistakes before you present your slides.
- Today's news
- Reviews and deals
- Climate change
- 2024 election
- Fall allergies
- Health news
- Mental health
- Sexual health
- Family health
- So mini ways
- Unapologetically
- Buying guides
Entertainment
- How to Watch
- My watchlist
- Stock market
- Biden economy
- Personal finance
- Stocks: most active
- Stocks: gainers
- Stocks: losers
- Trending tickers
- World indices
- US Treasury bonds
- Top mutual funds
- Highest open interest
- Highest implied volatility
- Currency converter
- Basic materials
- Communication services
- Consumer cyclical
- Consumer defensive
- Financial services
- Industrials
- Real estate
- Mutual funds
- Credit cards
- Balance transfer cards
- Cash back cards
- Rewards cards
- Travel cards
- Online checking
- High-yield savings
- Money market
- Home equity loan
- Personal loans
- Student loans
- Options pit
- Fantasy football
- Pro Pick 'Em
- College Pick 'Em
- Fantasy baseball
- Fantasy hockey
- Fantasy basketball
- Download the app
- Daily fantasy
- Scores and schedules
- GameChannel
- World Baseball Classic
- Premier League
- CONCACAF League
- Champions League
- Motorsports
- Horse racing
- Newsletters
New on Yahoo
- Privacy Dashboard
- Buying Guides
Leaked slides hint at how Nvidia views its AI PCs against the competition
Microsoft recently defined an "AI PC" as one that has the AI-accelerating Neural Processing Unit, or NPU, chip, along with the latest CPUs and GPUs. It also would need access to Copilot, with a dedicated Copilot key on the keyboard.
But according to alleged presentation slides from Nvidia, these requirements from Microsoft simply outline a "basic AI PC," not a "premium AI PC" that'd be possible with a powerful discrete GPU.
The presentation slides were leaked to the China-based site BenchLife.info and marked with "Nvidia Confidential — Do Not Distribute" in the corner, but there's no way to verify their legitimacy. That said, the slides differentiate basic and premium AI PCs with peak AI TOPS metrics and dive into the ways a premium AI PC could outperform a basic alternative.
Are discrete GPUs better for AI performance than NPUs?
While this might seem like a simple marketing ploy for Nvidia to sell more RTX GPUs, it's not. Of course, touting Nvidia RTX-powered computers as "premium AI PCs" is a self-serving marketing move. Still, discrete GPUs have more computing capability than NPUs right now — Nvidia's right about that.
According to one leaked slide, a basic AI PC utilizes an NPU as the AI accelerator, capable of 10 to 45 TOPS (Tera Operations Per Second). In contrast, a premium AI PC uses a discrete GPU capable of 100 to over 1,300 TOPS. Then, a heavy AI PC is capable of "1000s of TOPS" with a cloud GPU — another product that Nvidia currently sells.
While there's no way to confirm whether these slides are legitimate—short of Nvidia confirming it—the information presented in the slides doesn't seem far-fetched. Using a discrete GPU as an AI accelerator rather than an NPU will allow for faster photo and video editing and a higher-quality gaming experience, among other things, but there's a catch.
Generally, computers with discrete GPUs are more expensive than those with integrated graphics. If NPUs are the only way to bring on-device AI to PCs without increasing their price, that might be why Microsoft is choosing to push "basic" AI PCs right now.
So, while computers with an RTX GPU from Nvidia might be the more "premium" AI pick, they might not be accessibly priced compared to "basic" options. But for someone who plans to play games on their laptop, the extra cost for a discrete GPU might be more justified by a boosted AI experience.
Recommended Stories
Nvidia acquires ai workload management startup run:ai for $700m, sources say.
Nvidia is acquiring Run:ai, a Tel Aviv-based company that makes it easier for developers and operations teams to manage and optimize their AI hardware infrastructure. CTech reported earlier this morning the companies were in "advanced negotiations" that could see Nvidia pay upwards of $1 billion for Run:ai. Nvidia says that it'll continue to offer Run:ai’s products "under the same business model" and invest in Run:ai's product roadmap as part of Nvidia's DGX Cloud AI platform, which gives enterprise customers access to compute infrastructure and software that they can use to train models for generative and other forms of AI.
Intel's latest AI chip is a direct shot at Nvidia's moneymaker
Intel has debuted its Gaudi 3 chip to take on Nvidia's H100.
Your AI-native startup ain't the same as a typical SaaS company
AI startups face a different set of challenges from your typical SaaS company. Seseri made it clear that just because you connect to some AI APIs, it doesn’t make you an AI company. “And by AI-native I don't mean you're slapping a shiny wrapper with some call to OpenAI or Anthropic with a user interface that’s human-like and you're an AI company,” Seseri said.
Arizona's governor signs repeal of near-total abortion ban. But the procedure still may not be available there this summer. Here's why.
On Thursday, Arizona Gov. Katie Hobbs repealed a controversial Civil War-era abortion ban that banned abortions except when necessary to save the mother’s life. However, the repeal will not take effect immediately. Here's what that means for women trying to access abortion in Arizona now.
The 13 best sandals for women in 2024
From comfy Clarks to iconic Birkenstocks to trendy Freedom Moses, these are the best sandals for women, according to experts.
X is changing how the block button works
X is changing how blocks work on its platform, though it’s (for now) stopping short of Elon Musk’s wish of nuking the feature entirely.
AI investments are showing signs of a payoff, but the price is steep
Amazon, Google, Meta, and Microsoft announced they are spending billions to build out their AI capabilities. It'll take time for it to pay off.
Dynasty Rookie Superflex Mock Draft with Matt Waldman
With the draft in the rear view there is no better time to do a dynasty rookie mock draft. Football Guy's Matt Waldman joins Matt Harmon for a two round Superflex format dynasty draft. The two debate the biggest topics of rookie mock drafts and when Marvin Harrison Jr. should come off the board. The two also identify deep dynasty sleepers to consider in later rounds.
New Chase Sapphire bonus: Earn over $1,000 in travel rewards
You can earn 75,000 bonus points when you open a new Chase Sapphire card today. Here’s how much they're worth.
Paramount has spent a decade as the source of buyout rumors. That might finally come to an end.
Paramount's exclusivity window with Skydance expires on Friday.
Cold, warm or hot? We asked the experts: What's the right temperature to wash your hair?
You might not think it, but washing with the right water temperature can make or break your hair — literally!
What is the average savings by age?
Ever wonder how your savings stacks up against others? Here’s a breakdown of the average American’s savings balance by age.
Huawei has been secretly funding research in America after being blacklisted
Huawei has been secretly funding research in America after being blacklisted. The company has been funneling money through a Washington-based foundation and a research competition at universities.
'Saved our battered backs': This portable seat wants to be your bleacher bestie, and it's on sale for $38
Take it from 4,800 five-star fans: It's in a different league than most stadium cushions.
Drake, Adele, and others are following Taylor Swift back onto TikTok after Universal deal
The songs of top artists will return to TikTok following the resolution of a licensing dispute with Universal Music Group.
Coinbase first quarter profits surged above $1 billion on ETF frenzy
Coinbase posted its second consecutive quarterly profit as crypto trading surged during the first three months of 2024.
Georgia gives Kirby Smart a raise to make him the highest-paid coach in college football
Smart is set to make $13 million in 2024 and his contract now goes through 2033.
Dropbox, Figma CEOs back Lamini, a startup building a generative AI platform for enterprises
Lamini, a Palo Alto-based startup building a platform to help enterprises deploy generative AI tech, has raised $25 million from investors, including Stanford computer science professor Andrew Ng. Lamini, co-founded several years ago by Sharon Zhou and Greg Diamos, has an interesting sales pitch. Many generative AI platforms are far too general purpose, Zhou and Diamos argue, and don't have solutions and infrastructure geared to meet the needs of corporations.
Audible is testing a cheaper plan in Australia
Audible is testing a cheaper subscription tier in Australia that sounds like an answer to Spotify’s audiobook push. The service’s new Standard plan gives you one free title per month, but your credits don’t roll over.

IMAGES
VIDEO
COMMENTS
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS ...
Getting Started with WebSlides. To get started, first download WebSlides. Then, in the root folder, create a new folder and call it presentation. Inside the newly created presentation folder ...
Do you want to create a stunning slideshow for your web page? Learn how to use JavaScript and HTML to display a series of images in a dynamic and responsive way. Follow the step-by-step tutorial from W3Schools, the world's largest web developer site.
In the function moveToLeftSlide, we basically access the previous sibling element (i.e. the previous slide), remove the .show class on the current slide, and add it to that sibling. This will move the presentation to the previous slide. We do the exact opposite of this in the function moveToRightSlide.Because nextElementSibling is the opposite of previousElementSibling, we'll be getting the ...
The first step to changing which slides show is to select the slide wrapper (s) and then its slides. When you select the slides you have to go over each slide and add or remove an active class depending on the slide that you want to show. Then just repeat the process for a certain time interval. Keep it in mind that when you remove an active ...
WebSlides is really easy. Each parent <section> in the #webslides element is an individual slide.. Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast.
Making a Slide. Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
HTML Slidy is a web-based tool for creating slide shows in HTML and XHTML, using CSS and JavaScript. It is compatible with many browsers and supports accessibility features. Learn how to use HTML Slidy to create your own presentations, customize the style and layout, and access the online help and resources.
Google Slides Template. As you'd expect, Google has their own HTML5 presentation template (as well as the one offered in Google Docs ). It's fairly basic when compared to Reveal.js or Impress ...
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. ... (".presentation"); let slides = document.querySelectorAll(".slide"); let currentSlide = document.querySelector(".slide.show ...
WebSlides = Create stories with Karma. Finally, everything you need to make HTML presentations, landings, and longforms in a beautiful way. Just a basic knowledge of HTML and CSS is required. Designers, marketers, and journalists can now focus on the content. — https://webslides.tv/demos.
I code all my presentation slides in HTML. A slide from a full-screened browser can look exactly like the one from PowerPoint, and I love the flexibility that HTML slides give me. Every usual way
The showDiv () function hides ( display="none") all elements with the class name "mySlides", and displays ( display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length).
Employ the slide-wrapper class to encapsulate all slides, enabling consistent animation effects and easy application of CSS properties to each slide. Utilize the overflow property to clip excess content, ensuring that the content within each slide remains visible, and any overflow is hidden. Apply the float property to align contents to the ...
Parallax Slideshow. HTML, CSS and JS slideshow with parallax effect. Demo Image: Split Slick Slideshow Split Slick Slideshow. Vertical slideshow in split screen. Made by Fabio Ottaviani March 29, 2017. download demo and code. Demo Image: Slideshow Presentation Slideshow Presentation. Navigate using the up and down arrow keys. Made by Keith ...
CSS slideshow examples dot the web, showcasing how code breathes life into static pages. They're more than eye-candy; they're the silent narrators of stories told through images and animations. In the dance of pixels we're about to unpack, discover the steps to crafting your own digital ballet. From HTML5 standards to CSS3 transitions ...
1. Upload a PowerPoint document on your Google Drive and then 'Share' it with everyone (make it public): Sharing your pptx doc. Then, go to File > Publish to the web > hit the publish button. Go to Embed and copy the embed code and paste it to your web page. Copy embed code.
Features. 🎨 Themable - theme can be shared and used with npm packages. 🌈 Stylish - on-demand utilities via UnoCSS. 🤹 Interactive - embedding Vue components seamlessly. 🎙 Presenter Mode - use another window, or even your phone to control your slides. 🧮 LaTeX - built-in LaTeX math equations support.
When you do any change to the code, check it in the browser by pressing F5 (refresh site) To open the developer tools press: Windows: Control + Shift + I or. OSX: Command + Opt + I. Other tools are online editors like scratchpad or htmledit. Anatomy of a Browser. Inside a browser.
Free Google Slides theme, PowerPoint template, and Canva presentation template. Unleash the power of web design in your classroom with our Geometric Abstract PPT template, ideal for teachers introducing HTML. Dominated by a cool blue hue, this PowerPoint and Google Slides template incorporates a modern, geometric style that will engage your ...
Step-1: Click on the "Link" option. The first step is to select the text where you want to link the website. Then "Right Click" on the text. In the right-click menu, click on the "Link" option. Alternatively, you can press the "Ctrl+K" keys on your keyboard. Step-2: Click on the "Apply" option.
This slide presentation shows basics of HTML. Click to access all Slides.. Transcript. HTML and XHTML are the foundation of all web development. HTML is used as the graphical user interface in client-side programs written in JavaScript. Server-side languages like PHP and Java also receive data from web pages and use HTML as the output mechanism.
2. Embed Microsoft Forms (Education or Business Only) If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or ...
The presentation slides were leaked to the China-based site BenchLife.info and marked with "Nvidia Confidential — Do Not Distribute" in the corner, but there's no way to verify their legitimacy ...
Intel Corporation's first-quarter 2024 earnings news release and presentation are available on the company's Investor Relations website. The earnings conference call for investors begins at 2 p.m. PDT today; a public webcast will be available at www.intc.com. More: Earnings Call Comments from CEO Pat Gelsinger and CFO Dave Zinsner
CNBC