

DEV Community
Posted on Jul 26, 2021 • Updated on Nov 2, 2021
WPF in 2021: alive, dead or on life support?
Recently I've been participating in a team discussion about whether or not to choose WPF as a framework for a new "greenfield" Windows-only application. The application itself isn't expected to have a sophisticated UI, but it might be required to use WebView2 and/or some 3rd party controls for document rendering, viewing and printing.
I'm writing this post as someone with substantial .NET/WPF background, who has lots of fond memories about WPF (and some bitter ones, too). I am not trying to diminish the value of this framework, but rather to evaluate where it stands nowadays in Microsoft Desktop development roadmap.
From what I could tell, these days even Windows Forms is getting more love from Microsoft than WPF. I hope I'm wrong, but I'm observing certain signs of WPF being currently either shelved or placed into a very low-maintenance support mode:
The WPF roadmap itself (or, pretty much, the lack of it, if compared to that of WinForms ). According to this document, the only ongoing effort is "incorporating .NET Framework servicing fixes into .NET Core 3.1 and .NET 5" .
"Is this repo dead" issue in the WPF repo. Lots of interesting comments in that thread, particularly, this one :
The real reason was already communicated on community calls over on YouTube. The team was merged with WinUI and created from zero, apparently everyone from the original team is gone, and the new team is very resource constrained so they don't manage to deliver more than a couple of fixes. Now we can complain that instead of doing WPF, WinUI, MAUI, Blazor on Electron (what a bad idea!) they should focus on just having one UI-vnext framework, but after UWP failure, they don't seem to be able to decide what to do, each group talks differently about the "vision".
Some folks in that thread even voiced initiatives to fork WPF and maintain it independently of Microsoft.
Microsoft's Igor Velikorossov on what's new in Windows Forms:
- For .NET 5: https://devblogs.microsoft.com/dotnet/whats-new-in-windows-forms-runtime-in-net-5-0 .
- For .NET 6 Preview 5: https://devblogs.microsoft.com/dotnet/whats-new-in-windows-forms-in-net-6-0-preview-5
It's great to see WinForms being actively maintained, but what about WPF? Check out the grieving readers' comments . Back then, Microsoft's PM Premalini David replied with a promise of boosting up the WPF team internal resources. Looking at the WPF repo commit history now, that doesn't seem to have been happening yet.
"What's new in WPF for .NET 5" on docs.microsoft.com. Actually, this page doesn't exist for .NET 5, it falls back to the .NET Framework 4.x content, when you choose ".NET 5". Besides some information on adding ARM CPU support , I couldn't find any details about what's new in WPF since it got ported to .NET Core 3 in 2019.
On a side note, the "what's new" section does exist for .NET 5 Windows Forms.
I expected WPF to be an ultimate container for hosting WebView2, to help modernizing the enterprise desktop WPF apps, which typically still use the legacy IE11-based WebBrowser control. As of now, this is far from being the case, either:
Rick Strahl's blog post about his titanic efforts on integrating WebView2 into his WPF-based Markdown Monster Editor: https://weblog.west-wind.com/posts/2021/Apr/15/WebView2-Forwarding-Alt-Keys-to-a-Host-WPF-Window .
My own struggle with WPF + WebView2 keyboard and focus issues: https://github.com/MicrosoftEdge/WebView2Feedback/issues/468#issuecomment-855810839 . I believe that can't be properly resolved without making changes on the WPF side .
Overall, while there are some ongoing efforts from other teams at Microsoft to continue supporting WPF as a platform (that includes WebView2, BlazorWebView, XAML Islands, Visual Studio Designers), the WPF GitHub repo itself has been very quiet lately.
What's on Microsoft's own radar for Windows-only UI development these days? Well, the official future path appears to be WinUI 3 . It was in the spotlight during Build 2021 and the recent Windows 11 presentation event. The modern Windows Terminal app — a big open-source hit enjoying a well-deserved recognition — is built with WinUI and mostly in C++.
Microsoft also seems to be big about WebView2 for the apps where HTML UI is shared between Web and Desktop. The upcoming Teams 2.0 is a good example of such approach, it's a thin WinUI host for WebView2. I ranted with more details about the new Teams 2.0 architecture (TLTR: it doesn't use .NET on the client side at all).
Apparently, Microsoft is also well invested into React Native for Windows (a very active repo) and Fluent UI framework (used by Office 365).
For .NET folks who want to stick with C# for sharing HTML UI between Web and Desktop (with little or no JavaScript/React/etc), Microsoft will be releasing WebView2-based BlazorWebView , supported on WinForms, WPF and .NET MAUI:
Using Blazor and a hybrid approach you can start decoupling your UI investments from WPF & Windows Forms. This is a great way to modernize existing desktop apps in a way that can be brought forward onto .NET MAUI or used on the web. You can use Blazor to modernize your existing Windows Forms and WPF apps while leveraging your existing .NET investments.
This sounds like a .NET version of Electron on steroids to me. At this stage, it isn't something I'd like to take for a ride with a new Desktop project, unless there is already a working Blazor SPA web app to wrap as a desktop app. I've tried BlazorWebView with a simple WinForms-based app, and currently (as of NET 6 Preview 7) it doesn't feel close to the production quality yet. Nevertheless, BlazorWebView is an impressive piece of technology, I hope it will mature and won't be abandoned.
Besides, the UI technologies Microsoft use for their own mainstream projects aren't necessarily always what they recommend to the rest of the dev world. This can be a particularly confusing domain at the moment, just check this Twitter thread by Jerry Nixon, a Microsoft engineer:
Jerry Nixon 🖖 @jerrynixon Q: Given #msbuild information about Project Reunion, what technology does Microsoft prefer you to use if you are writing a greenfield, Windows-only application? 16:33 PM - 21 Jun 2021
I'd also highly recommend reading Nick Randolph's "The Future of Windows (and Other Platforms) Development" . It's a great take at clarifying the confusion in the fragmented space of various Windows UI frameworks.
To wrap it up, there is a whole array of frameworks and meta-frameworks to choose from for Windows desktop development nowadays, including some cross-platform options (visit crossplatform.dev for a concise overview). A .NET developer can choose from:
- UWP (but be sure to read this announcement )
- Xamarin/MAUI
- BlazorWebView
- Windows Community Toolkit (with MVVM Toolkit )
- Uno Platform
- Electron.NET
... and more. Back to our specific app case, I personally voted for Windows Forms, as odd as it may sound in 2021.
Some pro-WinForms points:
it is old and battle-tested but still being actively maintained (unlike WPF, presently);
has a simple, unopinionated and well-know API;
uses native Win32 UI controls under the hood and therefore …
… is easy to integrate with other native and managed controls or modernize with WebView2 , BlazorWebView and/or XAML Islands . I'd expect fewer issues with the focus/keyboard interop as well, or at least, they should be easier to address, than with WPF.
can be abstracted behind something simple, like Model-View-Presenter Pattern , or something advanced, like Reactive UI ;
can be deployed as a single EXE (~75MB) without needing admin rights, Windows Store, packaging, sideloading, tweaks to the Windows Developer settings, etc ( updated : trimming no longer work in .NET 6 for WinForms/WPF ):
I've been using the .NET Core reincarnation of WinForms for #DevComrade , a small side project. It enables systemwide pasting without formatting by default, amongst a few other productivity improvement features. Building it with WinForms has been a very positive experience so far.
Some late updates:
- Microsoft's announcement about .NET 5/6 support not coming to UWP .NET projects.
- My take on the above UWP announcement.
- No trimming support for WinForms and WPF projects in .NET 6.
- An interesting thread on HN , discussing current the state of UI development with .NET, amongst other things.
- "The roadmap is outdated" issue in WPF repo.
- I learnt that WPF is still used in Microsoft's Powertoy project and in the new Visual Studio Installer (migrated from Electron), not to mention VS2022 itself (still a .NET Framework 4.x project though).
- There's hope that WPF team will eventually get a much needed resource boost (although still no signs this is happening, as of Nov'21):
Rafael Rivera @withinrafael @noseratio @Brouilles @draginol @dotMorten and I are in direct comms with the WPF folks. They are ramping up (!) super slowly mainly due to lack of resources. It's not dead or on life support. WPF is still one of the most used app frameworks in use on Windows (right behind WinForms). 18:06 PM - 30 Oct 2021
Thanks for reading! Feel free to leave a comment below or on Twitter .
Top comments (13)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Jun 25, 2019
I don't think it's of much worth trying to enumerate every available option, except for the mere purpose of being exhaustive. Most of them are there just because of history. If you want to go with "legacy" because of familiarity, then WPF and WinForms are the ones, you already know them. Otherwise, I think it's rather clear:
- Web-based, PWA: Blazor+WebView2 (or Electron).
- Cross-platform: MAUI (or React Native).
- Windows desktop: WinUI 3, Windows App SDK.
- Windows universe: UWP + WinUI 2.
Of course some of these frameworks are in preview phase, but if you're starting now and planning for the mid-term they could be sensible choices.
- Location Sydney, Australia
- Joined Sep 20, 2019
Indeed, I listed some frameworks for completeness, but I'd add at least two strong contenders to your list:
Uno Platform . What they're doing is quite amazing, basically, C#/.NET/WinUI XAML for pixel-perfect UI that works on desktop, mobile and even web (via WASM). Example: playground.platform.uno/#grid
Avalonia UI - mature and well supported.
Both are actively maintained and supported by consultancy business and active contributing communities built around them (unlike presently WPF).
I deliberately didn't include React Native because it isn't based on .NET stack (a prerequisite for this research), same as Flutter. The latter would probably be my personal choice if I needed a true cross-platform solution (not just Windows Desktop).
I was focusing on what Microsoft seems to suggest as alternatives (including Electron, even though there is nothing MS specific there, but you can always add some FAST fluent components...). Of course, Uno is great, but I didn't know about Avalonia, thanks for the suggestion!
I mostly see cosmetic, ported-from-4.8 fixes in the WPF repo . But even that is a good sign, it was mostly a GitHub bot updating dependencies a month ago, when I published this article.
NET 4.8 is still maintained with monthly service releases (and will be through 2029, IIRC). Apparently they're back-porting 4.8 WPF fixes to .NET 5/6. There are no new WPF features, and I imagine these fixes are largely driven by VS2022, which is still based on .NET 4.8.
BTW, FAST.design is fantastic, yet Microsoft uses Fluent UI for O365 HTML UI. Looks like there's a lot of internal competition inside Microsoft in the space of UI frameworks, but WPF isn't a part of it.
Office 365 uses React and its components probably predate FAST. There is a port of the office Fluent components to Blazor github.com/BlazorFluentUI/BlazorFl... . There is some interesting discussion regarding the relationship of Fluent UI components and FAST here github.com/dotnet/aspnetcore/issue... . That issue was closed after the creation of a new project with FAST wrappers for Blazor github.com/microsoft/fast-blazor .
Thanks! The discussion link is golden, I haven't come across it until now. A great read.
Regarding WPF, after reading your posts I checked their GitHub and I did find reasonable activity, at least for a mostly legacy framework it has a decent share of commits. Also there are a couple of maintained Metro/Fluent themes open source projects for a face-lift. Although I wouldn't go there for a green field project.
Tks, I just had another look at the WPF repo, commented above :)
- Work Software Engineer
- Joined Nov 10, 2021
I feel you :)
- Joined Oct 6, 2021
Thanks for article. We have a huge application in WPF and I feel that WPF will not continue, due to its complexity in styling, the overall cumbersomeness, which is increasingly showing compared to other tools. I would appreciate if there was a way to convert a WPF application into anything that can live on. But this would only be possible in part, because no one can programmatically convert insanely complicated nested styles with its insane bindings in visual trees. I see the WPF as a trap today.
Glad you liked the article. Perhaps, the less drastic way to modernize a legacy WPF app would be to start converting it incrementally, view-by-view, to WinUI, using WinUI XAML islands. However, if you're really looking for something that would live on, and want to stay in .NET ecosystem, you may want to evaluate Blazor/Desktop. Historically, ASP.NET dev space has had a lot less friction than .NET UI dev space.
- Joined Feb 6, 2023
- native apps had always being better; -> from dotnet installing and coding it doesn't seem a thing;
- multiplatform applications with winforms is the desktop better ...
- the complexity of wpf must be customized such as said custom frameworks in the software code library;
- by the framework then, advertisement's in social computing are much as such in the titles of the article;
- streets are being taken by internet phenomena;
I also find this HN thread a relevant and interesting read.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Apprendre .NET Aspire en français
Frank Boucher ☁ - Jul 2

Domain Events
Ben Witt - Jul 2

Migrating from .NET Framework to .NET 8:
Jon - Jul 1

Personal Project: Backlog Tracker
Myles Broomes - Jul 1

We're a place where coders share, stay up-to-date and grow their careers.
Is WPF Dead? The Data Says Anything But, here’s why

TLDR: We review the status of Windows Presentation Foundation (WPF) in 2024 and beyond, whether it’s usage is increasing or declining and if this is a good platform to develop on for the long term. We talk about why WPF is still popular for performance or critical apps, particularly in the scientific, engineering or medical fields, and what alternatives there are for enterprise software development. Plus, our views on the ever changing landscape for desktop or cross-platform application development both now and in the future.
What is WPF?
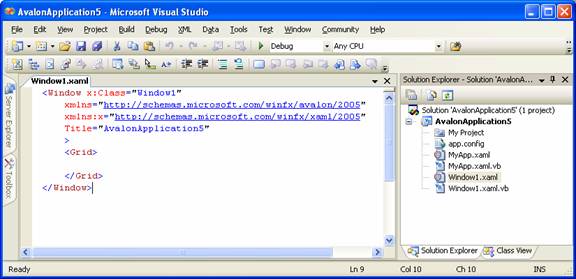
WPF or Windows Presentation Foundation is a graphical framework by Microsoft for building rich interactive and visually appealing desktop applications. WPF has been around since 2006 where it was first introduced as codename ‘Avalon’ in Microsoft .NET Framework v3.0. Since then, WPF has undergone many evolutions and is actively maintained by Microsoft almost 20 years later! Supporting desktop application development on Windows, WPF is dependent on Microsoft .NET and applications can be built in C# or Visual Basic .NET.
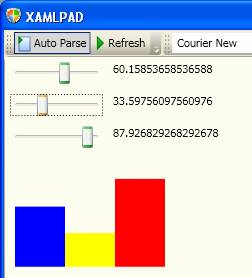
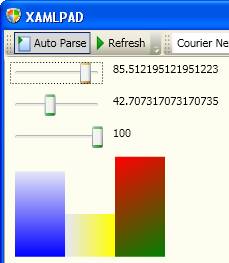
WPF features a declarative markup language known as XAML, allowing clean separation of View (user-interface) and Model (data). It has many benefits such as rich vector graphics, resolution independence, DirectX hardware acceleration, a powerful data-binding engine and the ability to create entirely custom user interfaces or controls via Templates and Styles.
Below we will expand on the reasons why WPF continues to be popular, and what the future holds for this platform.
What are the Alternatives to WPF?
Past & Present alternatives to WPF on the XAML / C# stack in chronological order include:
- Avalonia (2011 – present), an open source platform XAML / C# framework
- Xamarin (2011 – 2024), a Cross-platform XAML / C# application framework for building mobile apps and desktop apps, which will be deprecated this year
- WinRT (2012 – 2015), a Microsoft Windows 8 based replacement for WPF which was ultimately deprecated.
- UWP (2015 – present), a Microsoft Windows 10 based replacement for WPF which is still active, but somewhat superseded by WinUI
- WinUI (2018 – present), a Microsoft Windows 10 based successor to WPF
- MAUI (2022 – present), a Microsoft cross-platform XAML / C# application framework which replaces Xamarin and with a focus on mobile apps
- Avalonia XPF (iii) (2023 – present), a 100% feature compatible replacement for WPF by the Avalonia team which allows WPF applications to run on Linux and macOS without code changes.
In addition, there are other cross-platform or desktop frameworks that are not based on C#. These include:
- Flutter: A cross-platform Dart framework for building mobile apps
- Qt: C++ based user interface framework for cross-platform applications
- JavaScript / React: Various flavours of JavaScript (or TypeScript) plus React or React Native allow creating cross platform applications
Is Javascript / React a Viable Alternative to WPF?
This article is primarily focussed on Microsoft or Xaml / C# frameworks, however, let’s cover quickly the topic of whether JavaScript / React is a viable alternative to WPF.
There are many applications which were developed on WPF which could be ported to JavaScript. However, there is still a large subset of applications for which WPF is a great choice vs. JavaScript or browser technologies. Those include, applications which require:
- Native performance
- 64-bit memory addressing on the client
- Multi-threading and making use of all cores on the client
In addition, there are other advantages of developing for WPF, which are listed below.
What are the Advantages of WPF?
As a C# based user-interface framework with a long track record of stability and performance, WPF has many advantages.
Rapid Application Development
One of the reasons WPF continues to be popular, especially in enterprise and industries is the fact you can click File -> New Project in Visual Studio, write an app, compile it, and deploy it by copying to a shared drive or distribute via clickonce installer. It’s fast & easy.
Compared to the tech-stack of JavaScript apps where you will need to learn React, Redux, Typescript, HTMl, CSS, Node, Npm, REST, Websockets, a server platform, database platform, plus deploy your application to an environment before it’s available to others, it’s clear to see why rapid prototyping or building of internal tools tends to favour simpler alternatives such as WPF.
Mature Toolchain
Tools such as Visual Studio provide a visual designer, hot-reload, visual as well as code debugging.
Extensions like Resharper, NUnit or MSTest allow creating testable applications, supporting Test-Driven-Development (TDD).
Finally, third party tools and a rich ecosystem of third party free or paid components & libraries such as charts, graphs, datagrids on NuGet enhance the development experience further.
C# is a Great Programming Language
With it’s dependence on C# .NET it is possible to create powerful multi-threaded thick-client or thin-client applications in WPF, with best practices in software (such as dependency injection, model-view-view-model or MVVM patterns).
With 64-bit memory addressing in C#, near optimal performance and multi-threading you can build complex and high performing applications in WPF.
Build Complex & High Performance Desktop Apps
WPF continues to benefit from advancements in the evolution of .NET – allowing client / server applications with Azure Functions (Microsoft’s equivalent to AWS) to be written in the same language. Performance techniques like SIMD and vectorisation are now available in C#. Multi-threading and async/await as we mentioned before, plus C++ interop if you need to integrate to legacy code or high performance code.
Many users in the scientific, engineering, medical, automotive, motorsports or aerospace industries cannot sacrifice performance, and WPF gives you just that – full access to low level routines which will utilise the most from your CPU / GPU and disk.
How Popular is WPF in 2024?
In 2024, WPF continues to be popular for enterprise software development, with some estimates saying there are a half a million to one million actively developed applications worldwide.
Despite rumours of WPF’s untimely demise, the data shows a different story.
Below are a few data-points talking about the current state of the platform which shed some light on it’s future.
WPF Activity on Github
WPF was partially open sourced by Microsoft in 2018 (ii) , and as of today it’s GitHub repository has 6,700 Github stars, 1,100 forks, 142 contributors and over 5,200 commits spanning a 5 year period.
There are active projects such as Avalonia XPF (iii) which are looking to make WPF into a cross-platform framework. More on this below.
Strong support from the community as well as Microsoft means it’s likely that WPF will be here for many years to come.
Google Trend Searches for WPF vs. WinUI, MAUI
Google Trends (i) is a great tool to estimate the relative popularity of something worldwide and see the search trends over time. On it’s own, in a 5-year time period, there is a slight decline in searches for WPF. However, when compared against search trends for competing platforms such as WinUI, MAUI (Microsoft), Avalonia and Windows Forms, WPF continues to be dominant and show relative strength.
Activity for Nuget Packages
Nuget is the package manager for C# libraries including WPF. You can estimate the popularity of WPF vs. other similar frameworks by looking at download trends of popular libraries.
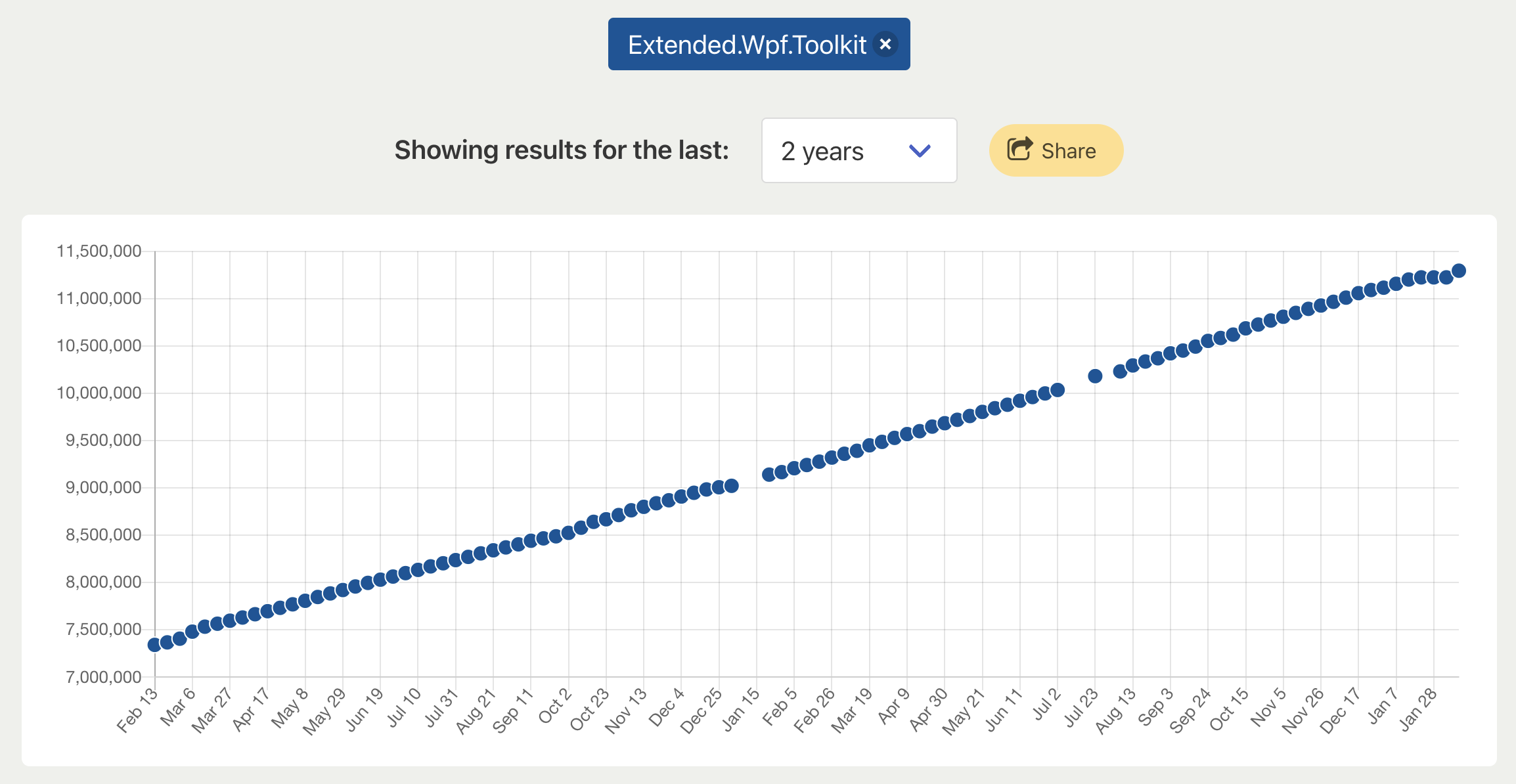
WPF Toolkit: a collection of free open source controls on WPF such as a DataGrid, ColorPicker and Charts has almost 12 million downloads (iv) , and continues to uptrend.

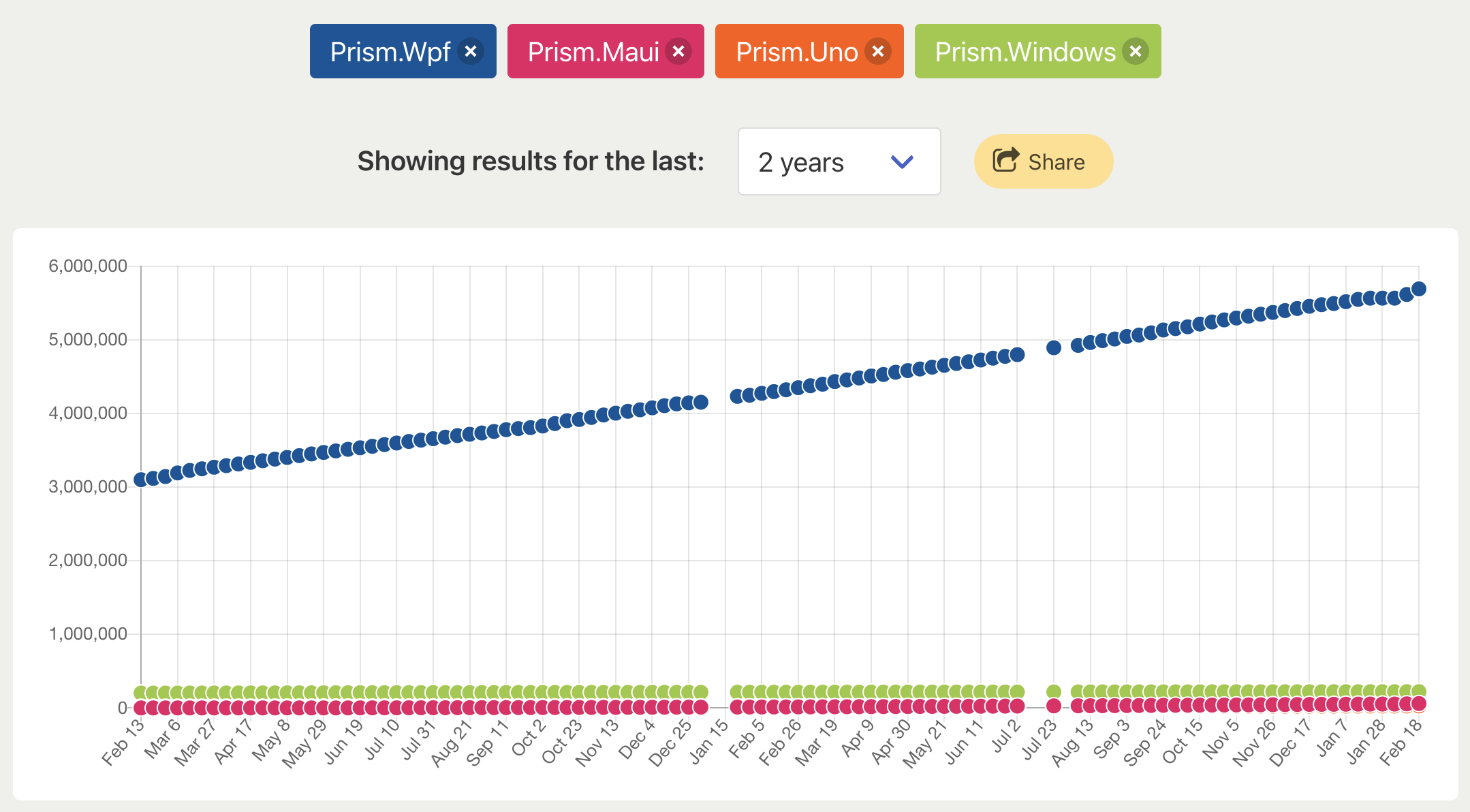
Prism : a popular dependency injection framework has libraries for WPF, Windows (UWP), MAUI and Uno. You can see in the download trends (v) , Prism.WPF outstrips all the others by a large margin.

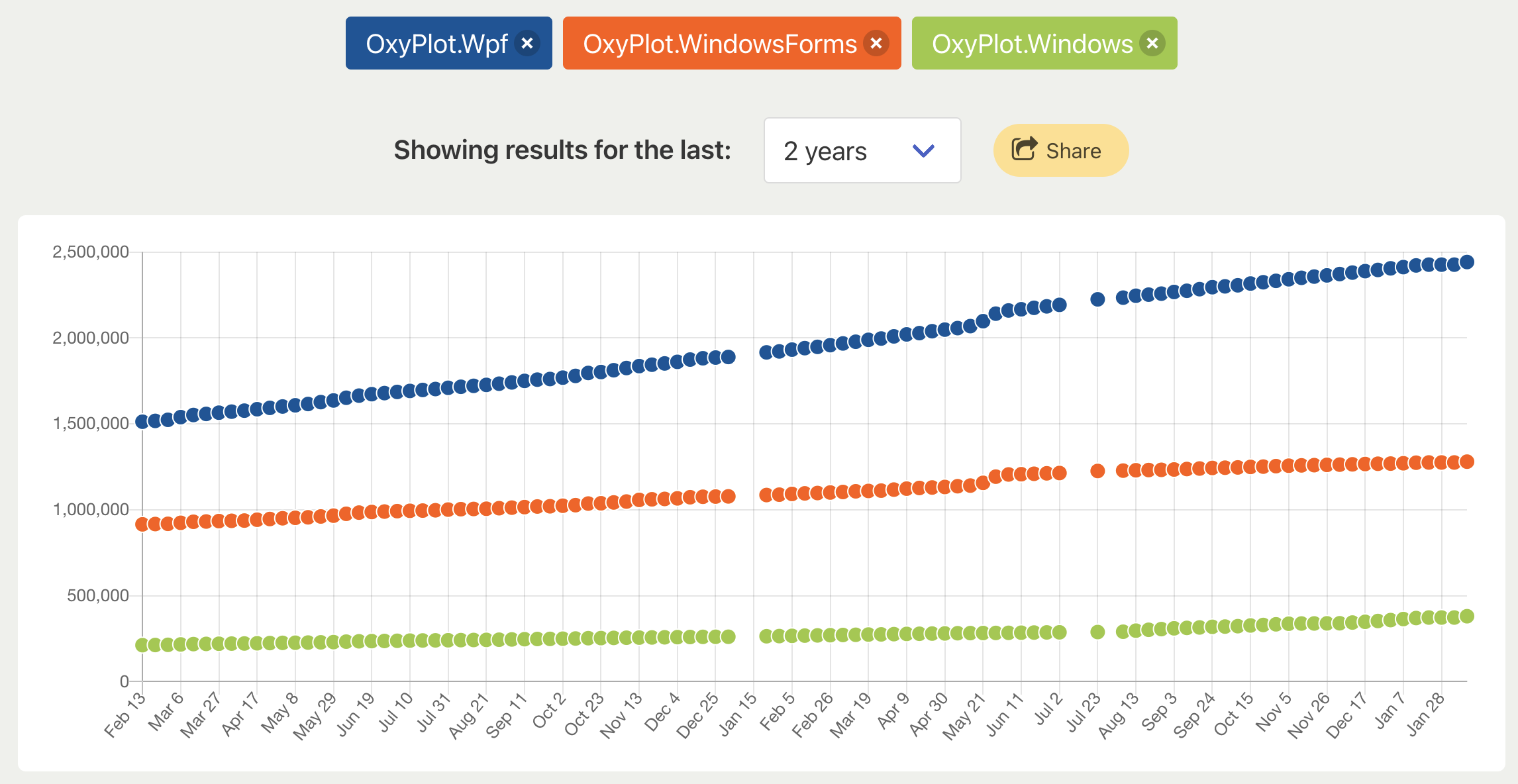
Oxyplot : an open source charting library has implementations for WPF, Windows Forms and Windows (UWP / WinUI). Also here WPF leads the crowd and has the largest number of downloads by all

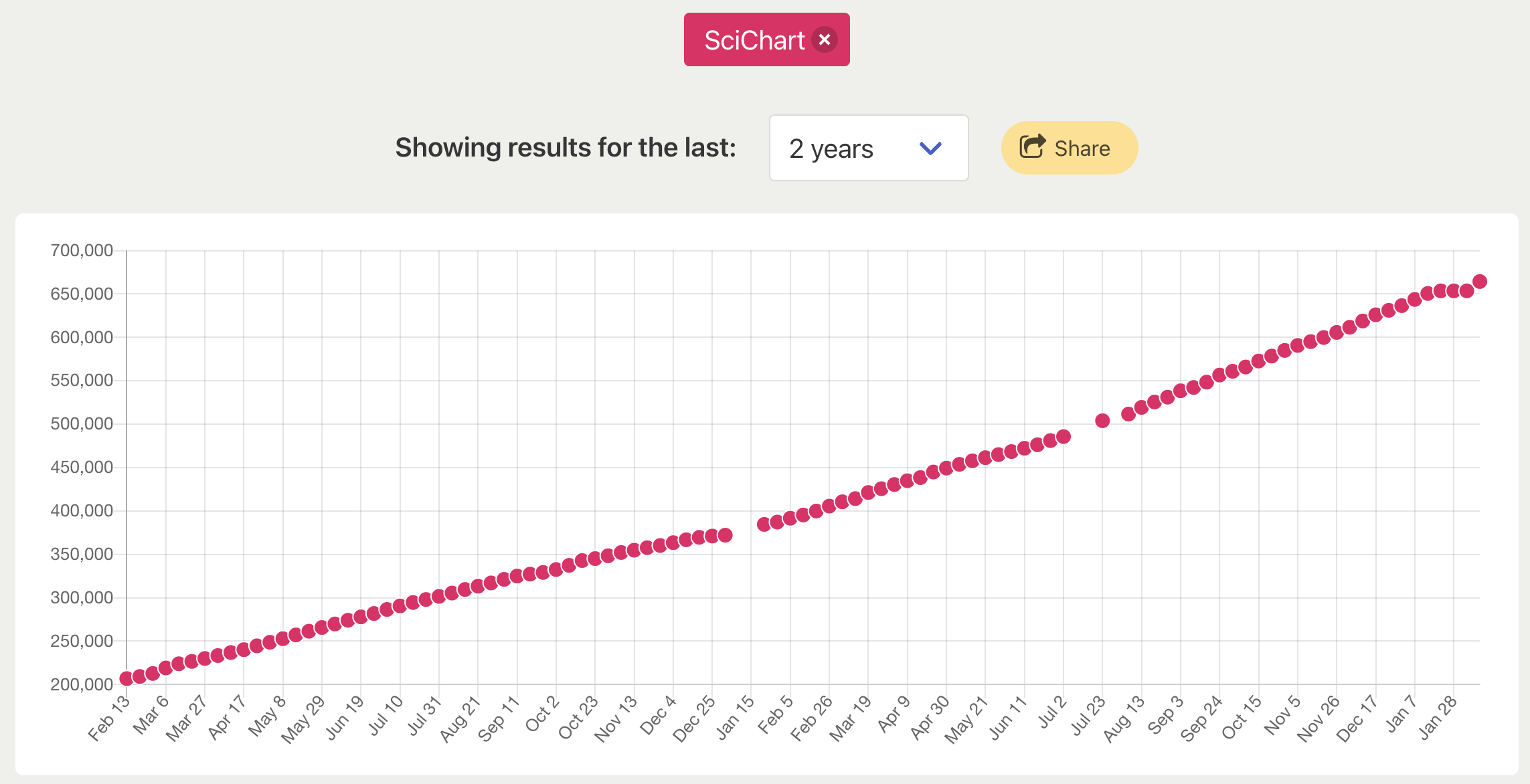
SciChart: provides a high performance WPF Chart Control which was first released in 2012. On NuGet the package has reached 700,000 downloads, and continues to uptrend strongly – quite a lot for a closed-source commercial library!

Popularity in Enterprise
In 2024, WPF continues to be popular for enterprise software development, with over some estimates showing a half a million to one million actively developed applications and two million developers worldwide.
While not much chatter or excitement for what is no longer a new technology, WPF still has a lot of demand in internal and business-critical applications.
Anecdotally, several recent posters on a reddit topic about the future of WPF (vii) commented very positive things about the framework:
Basically it is a lot more popular than it appears on the outside. WPF is kind of like Cobol. You won’t see many posts about it, but it’s used quite a lot in enterprise and financial institutions for internal applications and tools.
We use it a lot in the automation industry – and after years of using it I like it. We have to live with supporting old WinForms here. It is ok but I like WPF more. WPF is in between the old WinForms and currently still buggy MAUI for me (personally)…
WPF here too, we routinely evaluate alternatives but have never found something that is absolutely better in every way given our requirements.
I’ve been developing WPF desktop applications for the last ten years. I can say that WPF is more popular within “traditional” industries like the banking, medical and defence . So if you see yourself in one of those industries WPF (with MVVM) is a good choice.
Since 2020, I’ve worked on a massive WPF project. If you need to do native windows desktop development, WPF is the best choice in my opinion .
What’s the Future of WPF?
As well as alternative Xaml / C# frameworks, there are some exciting developments which may one day become the future of WPF. One of them is Avalonia’s XPF (iii) . Brought to you by the Avalonia team, this is a 100% compatible replacement for WPF’s low level code which runs entirely on Linux and macOS. Users have reported being able to re-target a WPF application using Avalonia XPF in minutes and compile / deploy to macOS & Linux.
Mobile (iOS / Android) and web browser support is on the roadmap from the XPF team, meaning one day we could see a truly cross-platform version of WPF.
Cross-platform may be low on many enterprise WPF developers wish-lists however being able to port applications to Linux just be retargetting / recompiling is a huge value-add for organisations that require the highest possible performance, or OEM deployments into embedded systems which require Linux. Plus, by replacing the legacy DirectX9 renderer with OpenGL / Vulkan, Avalonia XPF conveys several advantages and shows a positive evolution in WPF.
Below here’s a prototype showing SciChart WPF running on Linux under Avalonia XPF. Our team has been actively investigating this and cross-compiling our C++ engine to Linux, abstracting all DirectX calls to OpenGL. We hope to make an announcement soon that SciChart will be available on Linux & macOS under XPF, allowing to developers of embedded systems, OEM applications and performance-heavy scientific and medical applications to target this platform.

Is WPF Dead?
Far from being dead, we believe WPF will be here for years to come. Here are the key reasons why:
- WPF has stood the test of time and is still active in enterprise software development 18 years after first release
- It continues to be compatible with the latest versions of Windows and no sign this will change.
- WPF is now open source, and has an active Github repository with hundreds of contributors, thousands of stars
- Google Trends and NuGet data show WPF packages continues to outpace alternatives in the C# / XAML space such as MAUI / WinUI
- Exciting projects such as Avalonia XPF extend the lifespan of existing WPF apps, allowing them to target multi platforms such as macOS and Linux and in future, iOS / Android / Browser
Finally, Our Roadmap
We are making steps now to make the SciChart library platform agnostic and as a first step, will be releasing a version of SciChart to support Avalonia XPF soon.
This will be a drop-in replacement, allowing applications which used SciChart WPF to ‘Just Work’ on Linux or macOS without code changes. We’re excited about this step in our evolution as a large proportion of our customers build for embedded devices, OEM systems or require the highest possible performance – which Linux helps to provide.
From a commercial point of view we are personally yet to see the demand for platforms such as WinUI or MAUI to match or replace WPF, however we are monitoring the situation closely. We are considering ways to make our technology available to more C# / XAML frameworks.
As a whole, we continued to be excited about XAML / C# based frameworks. We see a bright future in scientific, engineering and financial software which require the highest possible performance and will be continuing to invest in them.
Contact us share your opinion We’d love to hear from you on this topic. If you are a working for a commercial entity which would like to see SciChart on any of the alternative frameworks listed above, get in touch as we’d love to hear your opinion! CONTACT US
References in this article
- Google Trends WPF vs. MAUI vs. WinUI vs. UWP 🔗
- WPF Github Repository 🔗
- Avalonia XPF 🔗
- Nuget Trends for WPF Toolkit 🔗
- NuGet Trends for Prism.WPF vs Uno vs MAUI vs Windows 🔗
- NuGet Trends for OxyPlot WPF vs. WinForms vs. Windows 🔗
- Reddit thread – how popular is WPF in Enterprise Software Development 🔗
Xamarin isn’t/wasn’t UI framework. You probably mean Xamarin.Forms, which use xamarin technology
Valuable article, Andrew. It accords very much with my own experience. WPF attracts little excitement because no-one (including Microsoft) is trying to sell it. But at the the top end, where you need intricate and precise user interfaces, there is nothing to beat it on a Windows platform.
Leave a Reply Cancel reply
You must be logged in to post a comment.
Recent Blogs
Running SciChart WPF on Linux? It’s possible, here’s how
What is react strict mode, and why is my application double re-rendering, performance optimisation of javascript applications & charts.
Queens Award for Innovation Proud winners of the Queens Award for Innovation, 2019. Awarded on account of our innovative graphics engine which underpins the SciChart library and enables our world-beating charting performance

National Business Awards Highly Commended for Lloyds National Business Awards, 2019. Awarded on account of our innovative graphics engine and impressive customer base
Reviews SciChart has received hundreds of verified, 3rd party reviews
Try SciChart Today
Start a trial and discover why we are the choice of demanding developers worldwide
- Tips & How-To
- Newsletters
- White Papers
- .NET Tips and Tricks
- The Data Science Lab
- Practical .NET
- The Practical Client
- Data Driver
- PDF Back Issues
- HTML Issue Archive
- Code Samples
- Agile/Scrum
- Open Source
- Cross-Platform C#
- Mobile Corner
- Live! Video
- Visual Studio
- Visual Studio Code
- Blazor/ASP.NET
- C#/VB/TypeScript
- Xamarin/Mobile
- AI/Machine Learning
'Is WPF Dead?' Some Devs Claim 'Yes' as Microsoft Relegates Issues/PRs to the Community
Update from Microsoft: "At this time, Microsoft does not have anything further to share and declines to comment."
- By David Ramel

In a recent livestreamed .NET Community Standup on YouTube, Microsoft put up a slide indicating Windows Presentation Foundation (WPF) is a "community run project," prompting an audience question about whether the tech was dead (Microsoft said no) and a subsequent Twitter uproar among some developers who insist the opposite.
WPF is a .NET UI framework for creating Windows desktop applications, open sourced back in 2018 . Since then, many developers have complained that Microsoft seemed to be neglecting the project, with claims Microsoft was slow to respond to GitHub pull requests, if they were addressed at all.
A Dec. 15 tweet by Morten Nielsen (@dotMorten) said: "In the .NET community standup YouTube stream it was just confirmed that WPF maintenance has been outsourced to IDC [India Development Center] where projects historically has [sic] gone to die. So no one left in Redmond really working on it."

That tweet, hash-tagged with the longrunning #WPFIsDead, generated a lot of discussion back and forth on the claim.
In the online event itself, an audience member specifically asked if WPF was dead, and that question was answered by Olia Gavrysh, senior project manager on the Microsoft .NET team.
According to the automatically generated transcript, she replied: "Is WPF dead? Great question. No it's not dead. We have a team working on WPF and supporting it. We now switch to the model where we accept a lot of PRs from the community because we think of WPF as very mature project so not that much rapid development is happening in WPF area, but we totally support it. We bring it to every new .NET -- .NET 7, .NET 8. We have lots of existing users and we're going to support this product as long as we have users for that product, so it is not dead." Subsequent conversation seemed to indicate that WPF development has been switched to the IDC.
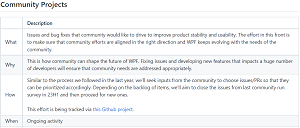
And here is what Fiza Azmi, a WPF product manager, said after putting up the slide pictured above (this reporter tried to correct obvious errors in the transcript throughout this article but couldn't understand some of the language):
First of all we'd like to begin with thanking all of you all who are present here and all the incredible contributors within the community who tirelessly contribute towards WPF. We want to start with this conversation with what we have been doing in WPF so what is new and here are the updates for on what you've done so far starting with the community run project. We started this initiative with the intent to enable developers in making a difference in how we are shaping WPF going forward and it makes us so happy to see how enthusiastically you have participated in all of these community run projects. We've received an inflow of PR's and issue requests out of which 24 were shortlisted ... and it's a great delight that ... 20 of them have been successfully completed. You can check them out on our GitHub page, the topic says WPF Community projects. We'll be sharing the link with you. Other than that there's been a blog post [" What's new for WPF in .NET 7 "] so for those of you who have missed it we have published the first ever blog post for WPF which talks about all the improvements that have gone so far in the .NET release. The main purpose of the post was yes to publish improvements but other than that also to recognize all the efforts that our contributors who have consistently thrived to make WPF a better platform for everyone have made in that in this journey with us so again thank you for that.
Soon after, another slide was put up with the item: "Community Run Project - Round 2." Talking over that side, Azmi said:
Now coming to what is next for us. We know with the success of the community run projects, the first round was quite a success and we are thrilled to announce that we will be holding and starting a second round of the same wherein issues and bugs will be chosen and run by the community. This is a really inspiring time for everyone and we couldn't be more thrilled with all of your environments so thank you so much for that.

A GitHub Community discussion titled " WPF Community goals for 23H1 (July 22 - Dec 22) " discusses WPF community projects as illustrated in the above screenshot. The link in the screenshot goes here .
Microsoft's handling of WPF during the switch from the old .NET Framework to the open source, cross-platform .NET Core (subsequently just .NET 6, 7 and so on) has been controversial, as discussed in the September 2020 Visual Studio Magazine article, " Microsoft Retools WPF Open Source Effort After Negative Feedback ."
That article reported that after a GitHub survey about its .NET open source efforts yielded negative feedback, Microsoft was retooling its efforts for the most problematic repo, WPF.
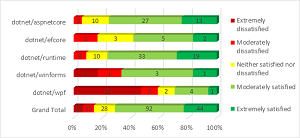
Microsoft published a new roadmap for WPF and is "working on staffing and tooling to be able to take PRs," said Sam Spencer, program manager for the .NET Core team, in a September 2020 blog post detailing the survey results.
"WPF was the main outlier for satisfaction," Spencer said. "Drilling into the comments, the main concern was that PRs and issues were not being addressed by the maintainers and there was a lack of clarity on if and when they would be. Internally the WPF team was not sufficiently staffed and did not have the test infrastructure in place to be able to respond to the community contributions."

More recently, on Nielsen's tweet thread, some developers claimed reports of the death of WPF were greatly exaggerated. Some comments -- all answered/rebutted by Nielsen -- include:
- I've worked in IDC. This stmnt is disparaging as much as it is inaccurate. U mention "outsourced" as if it has been handed out to a vendor. Some facts:IDC has MS's biggest R&D team outside of Redmond.Has full-fledged engnrng teams working on core stuff. Projects come here to die?
- In theory, the IDC (India Development Center) should have a product team that take care of it (Engineers and PM) and they should invest in maintenance and small new features. However, WPF is part of .NET so it will be support by Microsoft for a long time.
- 'Where projects historically has gone die' This is extremely inaccurate, I was there a few weeks ago and I can affirm that it's not true, many core and critical components of Windows, Office or Azure are fully managed by IDC and their teams, including many features you use daily.
Discussion about Nielsen's tweet was also lively on Reddit .
The whole brouhaha might be summed up with this comment on the Twitter thread: "Since 2008 I have bene hearing WPF is dead, Is this time for real?"
This reporter wonders the same thing. Nearly three hours prior to this writing, I submitted a media inquiry to Microsoft PR for a clarification on the issue. Any response from the company will be included here in an update.
Update: Four days after contacting Microsoft's "rapid response" PR firm, we received this message: "At this time, Microsoft does not have anything further to share and declines to comment."
About the Author
David Ramel is an editor and writer for Converge360.
Printable Format

AdaBoost Binary Classification Using C#
Dr. James McCaffrey from Microsoft Research presents a C# program that illustrates using the AdaBoost algorithm to perform binary classification for spam detection. Compared to other classification algorithms, AdaBoost is powerful and works well with small datasets, but is sometimes susceptible to model overfitting.
From Core to Containers to Orchestration: Modernizing Your Azure Compute
The cloud changed IT forever. And then containers changed the cloud. And then Kubernetes changed containers. And then microservices usurped monoliths, and so it goes in the cloudscape. Here's help to sort it all out.

The Well-Architected Architect on Azure
In the dynamic field of cloud computing, the architect's role is increasingly pivotal as they must navigate a complex landscape, considering everything from the overarching architecture and individual service configurations to the various trade-offs involved. Here's help.

Windows Community Toolkit Update Improves Controls
The Windows Community Toolkit advanced to version 8.1, adding new features, improving existing controls and making dependency changes.
- Most Popular Articles
- Most Emailed Articles
ASP.NET Core, .NET MAUI Updated as .NET 9 Nears
Open source 'eclipse theia ide' exits beta to challenge visual studio code.
Subscribe on YouTube

Upcoming Training Events
Free Webcasts
- Myths and Realities in Telemetry Data Handling
- How .NET MAUI Changes the Cross-Platform Game Summit
- MoneyTree Achieves Compliance and Speeds Innovation with AWS and Sumo Logic
- Best Practices for AWS Monitoring
> More Webcasts
- Tech Partner
- Enterprise Software Development Article Challenge
- Learn Delphi
- DelphiFeeds
- Delphi 25th Anniversary
Is WPF Dead? What Is The Best Alternative?
A UI framework is an important software tool for creating software programs. For years, people have been using Windows Presentation Foundation (WPF) to create desktop client applications. Despite receiving multiple updates since its launch, based on our research, WPF seems to attract search engine queries if it still good for software development on Windows and even asking is WPF dead. Let’s find out – is WPF dead and what is the best alternative for WPF?
Table of Contents
Is WPF Dead?
As the great writer Mark Twain said in a letter to The New York Journal “ the report of my death was an exaggeration ” [1]. WPF is definitely not dead. The WPF project was open sourced by Microsoft and published on GitHub [2]. There is even a public roadmap for WPF with target dates for 2022. That said, WPF does represent a technology stack that in 2006 was very much cutting edge but in recent years Microsoft have very heavily pushed toward newer offerings which especially include Win UI 3 and .Net MAUI.
It seems that this diversification of offerings and the mid ’00s attempts to unify a UI framework for Microsoft’s beloved but ultimately unsuccessful foray into mobile phones managed to sow a little confusion about where things were ultimately going to end up. That said, even with WPF still being very much alive and kicking there are better alternatives, both for native Windows app development and cross-platform development which targets Windows, macOS, iOS, Android, and Linux too.

WPF: What Is The Windows Presentation Foundation?
Windows Presentation Foundation or WPF is a UI framework that helps people build desktop applications for the Windows desktop. The WPF framework was initially launched in 2006 and has undergone multiple upgrades. The most recent version of WPF was released in February 2022.
The WPF framework supports a vast variety of application development features. It efficiently develops:
- Application model
- Application controls and resources
- Main layout
You can use WPF to improve the data binding and security of your software. WPF also supports multiple programming languages such as C#, C, C + +, DirectX, etc. The WPF software tool is used with the .NET framework to develop and run applications on Windows.
The primary reason for using WPF is that it simplifies software and its feature development on Windows.
Compatibility
WPF uses XAML to isolate and view source code from HTML. Its data binding feature allows software developers to not write glue code or manage data templates. So, if you are creating an application, you don’t have to code multiple times to generate the collection of basic app features and controls.
You can use WPF with any Windows. NET Framework and .NET Core 3+. However, WPF is only compatible with Windows Desktop. This means you cannot use it to create software for iOS, Android, and Linux systems.
Advantages of WPF
WPF has been the primary UI software developer tool due to its several advantages, which are:
- WPF comes with a mature ecosystem that is suitable for many articles and StackOverflow posts.
- It also has various excellent community libraries.
- By using the WPF software development tool, you can flexibly customize your app and its features just the way you want.
Disadvantages of WPF
As WPF has multiple advantages, it comes with some drawbacks as well. You need to work around these while using WPF.
- It is only applicable for creating Windows-related software and applications. To develop apps for Android and iOS, you must acquire a new UI framework.
- The XAML designer for creating the visual interface of XAML-based apps needs improvement.
- The WPF tool comes with steep learning curves and the inability to adapt quickly results in major pitfalls.
Is WPF still around?
WPF is alive since anyone can still download it and use it in app development for Windows. Yet, despite being operational, there are better UI framework tools than WPF that are providing software development services . Most of these new tools are compatible with Windows, Android, iOS, and other desktop systems.

What is the best alternative for WPF?
It’s the VCL. VCL – an abbreviation of Visual Component Library – is a set of visual tools effective for the rapid development of Windows applications. It uses the easy to learn yet modern, powerful Delphi language for the program code and to drive the applications. The VCL is also available for C++ programmers and there is also a version for those people coding in Python . In this article we refer to Delphi’s use of the VCL but much of what we discuss applies also to C++ and, to a lesser degree, the Python version.
Using the VCL, you can create visual, non-visual, and utility classes for different apps, such as:
- Windows desktop applications
- Database applications
- Console applications
Delphi’s modern object Pascal foundation means the VCL uses, among others, a base class type TObject which provides default behavior and protocol for all classes and objects. The TObject class is responsible for introducing methods that are essential for implementing fundamental behaviors of an application. For example, construction, destruction, and message handling inside applications.
Using Delphi with the VCL offers better protection of Enterprise source code protection than WPF and Electron – a fact we explore in depth in another article . Note also that the VCL is very ‘close to the metal’, by this we mean it is interacting at the lowest possible level of abstraction from the operating system. The VCL targets Microsoft Windows and as a result of this focus offers an almost unparalleled level of speed, quality and reliability.
An application based on the VCL framework ‘talks’ directly to the Windows APIs and SDKs and doesn’t require you to download additional elements like the .NET frameworks. Delphi VCL apps also have an awe-inspiring backward compatibility and robustness where many application developers report decades of productive development and deployment experience in a wide variety of customer scenarios.
Assuming you’re not using any Windows version-specific features a Delphi VCL app will typically need zero changes to go from running on Windows 8.1 to Windows 11 – this is absolutely NOT true of almost any other application development technology including the majority of WPF-based apps.
Exciting Components of Delphi VCL

The major components of Delphi VCL are a subset of the component library which is Delphi’s way of offering ready-to-use encapsulated functionality in elements which can be dragged and dropped on an application’s forms in the RAD Studio IDE’s visual form designer. The little nuggets of ready-cooked code can also be instantiated/created in code too although it’s much easier to design screens visually.
The parameters and event-driven behavior can be set and controlled using the ‘object inspector’ which makes it as easy as a couple of clicks to set much of the required items. The raw speed of creating your application’s screens this way and reusing nicely encapsulated pre-written code is what helps RAD Studio justify the fact that “RAD” stands for Rapid Application Development. No need to create wireframes or mock-ups – the visual form designer is absolutely what you see is what you get.
Using the component library, you can use any form or data module feature and even manipulate them on design time. Delphi VCL also has an object inspector that is useful for assigning property values without coding.
Delphi VCL provides both visual and non-visual components, depending on the run time. Example visual components include TForm – an abstract of one of the application’s forms, and TTreeView – the type of control you’ve seen hundreds of times in the Windows Explorer, Microsoft apps and others.
Meanwhile, the non-visual components apply to a variety of tasks. You can use TDataSource components of a form to connect the dataset with the controls of an application. This feature is extremely helpful in connecting apps with the main database.
The VCL even uses icons to show non-visual components. Therefore, you can easily visually manipulate non-visual components’ properties and events. On Delphi VCL, using non-visual components is as easy as operating visual ones.
Uses of RAD Studio with Delphi VCL
You can use Delphi VCL to create and design different stages of app development. Delphi VCL provides you with:
- New and exciting VCL styles even for menu styling. You can use these styles to develop modern-looking apps for Windows.
- The new app tethering components allow you to extend Windows desktop applications with mobile companion apps.
- You can also add GPS, gyroscope, and accelerometer features to your Windows apps.
- FireDAC is a Universal Data Access library that is highly useful for app development on Windows. it directly connects you with enterprise databases and provides high-speed access without compromising the performance levels.
- Use the new Taskbar component to insert interactive taskbar previews during the app development process.
- Object inspector helps you edit published properties by displaying them on a form at design time.
- RAD Studio with Delphi also supports live bindings so that you can produce low-code or zero-code apps where you ‘wire’ the data sources to the visual screen elements and let the Delphi runtime do all the hard work for you without needing to write the reams of ‘CRUD’ create, read, update, delete code by hand.
How To Build Amazing Windows Apps With Delphi VCL?
Windows Presentation Foundation is alive, but we think you can do better. Comparing it with new and latest alternatives, it produces good results but with less efficiency. Therefore, you should use Delphi VCL to build applications. It uses modern and up to date features that simplify the development process and take it from app development to rapid application development. No additional runtimes or “DLL hell” versioning problems. A Delphi VCL app is a sound, robust choice and even sets you up with easily transferrable skills for you to use to create cross-platform apps using its companion UI framework – FireMonkey FMX so you can target not just Windows but also macOS, iOS, Android and Linux too, a future-proofing smart choice.
Want to try Delphi VCL for your next Windows application? Get a free 30-day license to try the RAD Studio and Delphi VCL to build modern Windows apps.
[1] https://www.dictionary.com/browse/the-reports-of-my-death-are-greatly-exaggerated#:~:text=The%20reports%20of%20my%20death%20are%20greatly%20exaggerated%20is%20a,rumors%20that%20he%20was%20dying.
[2] https://github.com/dotnet/wpf

Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Join Our Global Developer Community
Join our email list and receive the latest case studies, event updates, product news, and much more.
- Reduce development time and get to market faster with RAD Studio, Delphi, or C++Builder. Design. Code. Compile. Deploy. Start Free Trial Upgrade Today Free Delphi Community Edition Free C++Builder Community Edition

Something Fresh
My delphi "ashland oregon news dispatches app" is now available on the apple appstore, save your seat: what's coming in rad studio athens 12.2, eugene kryukov, 'father of firemonkey', and incredibly talented developer, popular posts, delphi 12 and c++builder 12 community editions released.
InterBase ODBC Driver on GitHub
Embarcadero partners with raize software for ksvc maintenance, new in rad studio 12.1: split editor views.
RAD Studio 12.1 Athens Patch 1 Available
- Toggle Reader Mode
Unknown Feed
Embarcadero’s users understand the scalability and stability of C++ and Delphi programming, and depend on the decades of innovation those languages bring to development. Ninety of the Fortune 100 and an active community of more than three million users worldwide have relied on Embarcadero’s award-winning products over the past 30 years. Icons by Icons8.com .
© 2024 EMBARCADERO INC. ALL RIGHTS RESERVED
Useful Links
Solutions that streamline insurance operations
Web application development services
Increase operational efficiency with RPA
Digital transformation for legacy applications
Scale your business with SaaS solutions
UX design services that push boundaries
Cost-effective, professional development services
Development to build your ideal CMS
Customizing Salesforce for your business
Get a beautiful, functional website
Build an online store that drives sales.
Invest in advanced technology solutions
Embrace cutting-edge digital transformation
Automate your processes to improve efficiency
Analyze key metrics and improve performance
Become a thought leader in tech
Review results we achieved for clients
Read our cutting-edge technology insights
Read success stories from real customers
- Innovation Insights
- Is WPF Dead
Is WPF Dead in 2021? What Are The Alternatives
It was in 2006 that Windows Presentation Foundation (WPF) was released with .NET framework 3.0. Over the years it got improved and it is still now in the market in 2021. With more than a decade passed by, it now raises a question is WPF dead?
Contact us for WPF development
What is WPF?
WPF is a very rich UI framework which is used by developers to build Windows desktop applications. It comes with built-in support for graphics, resources, data binding and much other. It makes use of Extensible Markup Language to define views and it does it in a declarative way.
WPF is Open Source
Microsoft open-sourced WPF, WinForms and WinUI on the same day it planned to announce the Preview 1 of .NET Core 3.0. Open source is nothing but an arrangement where the community can contribute towards the technology in the form of bug fixes and features. Microsoft has proved to be on the side of open source with this approach and by open sourcing WPF it has indicated that it cares about its future. The existing WPF implementation to GitHub does not have any sources published from Microsoft but it has reacted to a repository there in which is named as WPF for .NET Core. This clearly means that the codebase in there, targets the .NET Core platform.
Microsoft Roadmap For 2021
The Microsoft has come up with a roadmap for WPF in 2021 and it is stating equality in terms of performance and function compared to . NET Framework and the goals for the same are set with the release of .NET Code 3.0. The roadmap has plans which focus on work to be done so as to ensure all the components are made available. For the same, they are working on to validate the pull requests from the community and merge it.
The Impact of .NET Core
The Microsoft new release of .NET Core 3.0 is focused on adding WPF support to the new generation of .NET. This update will offer you an opportunity where you can have your application with a specific version of the .NET framework instead of relying on the version which is present on the devices of your customers.
Now this is a big thing coming from Microsoft where it is making a move from WPF to .NET Core. This move clearly explains that Microsoft sees a future in WPF and considers it as a UI framework for the .NET platform. Microsoft has really invested a lot in WPF by making it open source and making it work on .NET Core.
One of the clear benefits of this move is that if you want to build a WPF application , you no longer have to stay within the .NET framework. This means like the choices backend developers had for frontend technologies since .NET core 1.0, now you have the same for WPF application development .
WPF applications run only on Windows as it makes use of a lot of Windows-specific features. This works the same for WPF applications that work on .NET core platform. As .NET core is better known for cross-platform framework , it is somewhat unintuitive. But if you look at the history of WPF, you will understand that things make sense here.
About The Existing Applications
When it comes to existing applications we have a doubt regarding whether we need to move it to the .NET core or not. It is not necessary rather a choice. As per the suggestion of Microsoft, new projects should be built on the newly formed .NET Core platform. Here the existing legacy apps which are not important for the business and are in the maintenance mode can be kept. The (full) .NET framework will still be made available to the developers to use.
Advantages of .NET Core For Desktop Development
Your applications will perform well as they run on the newest .NET technology which has been built from the scratch. The .NET Core does not possess some of the legacy things which could not be removed from the (full) .NET framework. This all makes it even more efficient.
By using different .NET Core versions, you can run your applications alongside one another. This way, your application becomes independent of the framework of .NET, which is either installed on your or your customer’s device.
The new features in the Visual Studio which were developed for the applications that are making use of the .NET Core platform, can be accessed this way for your SDKs, tools and new project file format.
Here you can build applications using less efforts and it will eventually save you a lot of time and money. When you are looking for continuous delivery and continuous integration, this especially works well.
Alternatives to WPF
There is a community which is creating alternatives for the .NET Core platforms. Some of the alternatives to WPF are:
- Platform Uno
Subscribe to our Newsletter
Subscribe to our newsletter to stay ahead of your competitors in the ever-evolving world of technology.
This Email ID is already Subscribed!. Please try different Email ID.
Thank You for subscribing!
Please check your inbox for a confirmation email.

"After years of guiding teams of software engineers to deliver large enterprise solutions and complex data integration projects with unmatched accountability, Ashish Joshi manages our expert Research & Development team and is ultimately responsible for the financial management, quality, and timely delivery of projects for our customers."
Is WPF Still Relevant in 2019?
by Claudio Bernasconi | Jan 30, 2019 | C# | 5 comments

Windows Presentation Foundation (WPF) has been released as part of the .NET framework 3.0 in 2006. It was one year before Apple released its iPhone. Many .NET Framework versions later, it got improved, and it’s still there. In 2019, WPF is in its 13th year which raises the question if WPF is still a good choice?
What is WPF?
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications. It uses the Extensible Application Markup Language (XAML) to define views in a declarative way. It has built-in support for resources, graphics, data binding and much more. It’s a very feature rich UI framework.
WPF is open source
On December 4th, 2018 Scott Hanselman announced on his blog that WPF , WinForms, and WinUI are being open-sourced by Microsoft on the same day as .NET Core 3.0 Preview 1 was announced .
Open sourcing means that the community has the option to contribute features and bugfixes to the technology. Microsoft has proved that they care about open source and open sourcing WPF is a strong sign that Microsoft also cares about the future for WPF.
It is worth mentioning that Microsoft did not publish the sources of the existing WPF implementation to GitHub, but they reacted a repository called WPF for .NET Core , which indicates that it’s a specific code base targeting the .NET Core platform.
Microsoft Roadmap 2019
Microsoft’s official 2019 WPF roadmap states that functional and performance parity compared to the .NET Framework are set goals in regards to the release of .NET Core 3.0.
The roadmap also states that there needs work to be done in order to have all components available and that they are working on the process of how to validate and merge community pull requests.
The impact of .NET core
With the upcoming release of .NET Core 3.0 Microsoft adds WPF support to the new generation of .NET . That also gives you the opportunity to ship a specific version of the .NET (Core) framework with your application instead of relying on a specific version installed on your customer’s machines.
It is a big statement from Microsoft to move WPF to .NET core. In my opinion, this move shows that Microsoft continues to believe in the future of WPF as a UI framework for the .NET platform. They invest a lot of money into open-sourcing it and making it run on .NET core.
One of the biggest benefits of this move is that you are no longer boxed into the (full) .NET framework if you want to build a WPF application. You now have the same choice for front-end products that backend developers already had since .NET core 1.0. You can now choose if you want to write your application for the new or the established platform. Having a choice is great.
Because WPF (and WinForms) use a lot of Windows-specific features, WPF applications will only run on Windows. It’s also true for WPF applications targeting the .NET core platform. That is somewhat unintuitive because .NET core is best known as a cross-platform framework, but makes sense if you think about the history of WPF.
What about existing applications?
Do we have to migrate existing applications to .NET Core? No, we don’t, but we can. Microsoft suggests that new projects should be considered building on the new .NET Core platform where existing legacy apps which are in maintenance mode and are not business critical can remain on .NET Framework. The (full) .NET framework will still be available for a long time.
Advantages of .NET Core for Desktop
1. Your application runs on the newest .NET technology which was written from scratch resulting in a much better performance. Some of the legacy stuff from the early days that could not be removed from the (full) .NET Framework were not transferred to the .NET Core platform. All of this makes it much more efficient.
2. You can run your applications side-by-side using different .NET Core versions. That allows your application to be independent of the .NET frameworks installed on your computer or your customer’s computer.
3. You gain access to the newest features in Visual Studio around the new project file format, tools and SDKs which were created for applications using the .NET Core platform.
4. Building your application becomes faster which results in less effort (time & money spent). That is especially helpful in regards to continuous integration and continuous delivery.
From the .NET blog: “Know that if you have existing .NET Framework apps that there is no pressure to port them to .NET Core. We will be adding features to .NET Framework 4.8 to support new desktop scenarios. While we do recommend that new desktop apps should consider targeting .NET Core, the .NET Framework will keep the high compatibility bar and will provide support for your apps for a very long time to come.”
Alternatives
Not in the scope of this article, but also worth mentioning is that there are community created alternatives for the .NET Core platform:
- Platform Uno allows you to write C# and XAML code to build web and mobile applications targeting Android and iOS. It also provides a Universal Windows Platform (UWP) bridge.
- Avalonia is a cross-platform XAML framework for .NET Framework, .NET Core and Mono. As it supports .NET Core and Mono it runs not only on Windows but also on Linux. It also features experimental mobile support for Android and iOS.
Of course, there are other projects including Blazor and Ooui which leverage your C# and .NET skills to build applications for the web.
In my opinion, WPF is still a valuable and relevant framework for building .NET applications in 2019 for both the .NET Framework and for .NET Core. If you have a team or company familiar with the tools why shouldn’t you use this advantage? Use something new, just because it’s shiny? Does not make any sense for me.
If I was in the situation where I have existing applications I would carefully evaluate for each application if migrating to .NET Core makes sense and how much effort it would take to do so. As explained in this article, there are many benefits of running on the .NET Core platform which you could leverage for your application.
One important aspect is that there is a big eco-system around WPF. There are UI frameworks like Telerik or DevExpress which enhance the functionality even further. There are also MVVM frameworks which help you decouple view logic and business logic.
And because WPF is around for a long time, it can be considered stable. There won’t be breaking changes in every further release, and there won’t be silly bugs in commonly used components.
It depends on the requirements of a new project if WPF is an option. When it comes to a Windows (only) Desktop client, WPF can still be a viable option.
The alternatives mentioned above give us many different options to choose from. There is still a very healthy eco-system around Windows Desktop application development, although web and mobile are going through the roof.
Further Resources
- WPF for .NET Core Repository
- WPF for .NET Core 2019 Roadmap
Claudio Bernasconi
2019 : The entire business world is moving it’s applications from WPF to Angular or similar. Sorry. It’s dead. MVC is about to die soon. SPAs eventually won.
Maybe MVC will be replaced by ASP. NET Core, but I think WPF will be a valid solution for desktop high performance enterprise applications for a long time.
@Panos.R I don’t think that’s true, or at least not as widespread as you make it out to be. If they are converting/rebuilding existing apps as an SPA , what exactly is the rationale? What would the advantage be , especially now that WPF has guaranteed future support (due to Netcore3) ?
Businesses generally convert only when: 1) There is some big improvement in performance that will help productivity 2) There will be more useful features that will help productivity, 3) There are worries about whether they’ll be able to continue to deploy and maintain an app. 4) Other apps that use the existing one as a template continue to be built and that would go much faster inside another platform. 5) There are complex controls they can easily find examples for in other environments that aren’t difficult to customize.
On none of the first three fronts does it make the least bit of sense to migrate existing WPF apps to some other platform. 1)If there are performance issues in LOB app– enough to matter–it is the architect’s fault, not WPF. Yes, there is a learning curve but there are also a LOT of ways to tune performance. 2) If one is malcontent about WPF’s features, one doesn’t understand WPF very thoroughly: it is designed to be a self-contained system for creating complex controls (that are usually combinations of more primitive controls), and every single aspect of each of the component’s behaviors can be tuned. This makes it a good deal more powerful than Winforms, and gives architects the same level of fine-tuned control just using XAML and the stock Framework components, without a million little dependencies on JavaScript frameworks, which tend to have a short shelf-life. 3) Netcore3’s support for WPF should dispel any concerns about deployment.
Only the last two items should even be a consideration–and they are only relevant to the building of NEW apps, not migrating existing ones.
Regarding #4, WPF has never been a RAD environment. The tooling is not as good or numerous as with HTML, and the binding approaches are a lot harder than with Winforms. Still, if a team learns to reuse their existing work, all this difference can be minimized, negated really. Actually, despite way XAML at times , one can add child controls to any panel object very easily just using C#. Why more don’t do that is quite beyond me. Perhaps it is because the MVVM principle is often stressed, and that allows keeping all the View-specific code entirely in XAML, which seems to be important to many from a S.O.C. standpoint.
Regarding #5, I’ll admit that here that WPF falls far behind behind in terms of usable examples, and in the sheer number of controls available in web platforms, but there are still plenty of third party controls–enough to get the job done at any rate. Also,I question how easy it is to customize the more complex controls in other platforms by comparison. If it’s easier, it’s usually just because more people are using it, so there are more code examples to draw one. More to the point though: there really isn’t much of need for 3rd party controls in WPF in the first place–it is designed to be self-contained and allow one to create any kind of control one desires. In a worst case scenario, developers have to resort to a third-party control for something more complex like a hierarchical-view datagrid just because it would take them to much time and energy to build one their self.
It bears mentioning that the alternatives worth considering are almost all server-side technologies, not client. We’re just now starting to see an option for building SPA’s using client-side C# instead of JavaScript really take root. Only recently has Blazor (which gives a client-side option for C# development) become a fully-supported Microsoft platform. And as far as I can tell, the client-side option in Blazor still requires a web server to deploy the clients. I don’t think it’s a true fat-client technology, in other words. More fundamentally: to do what WPF does natively would require a bunch of JavaScript frameworks likely to go obsolete soon and need updating. Plus, and I’m not sure how simple it would be when it comes to all of the in-memory and asynchronous stuff. If there IS going to be a replacement for WPF, my money is on Blazor client-side, but unless there is an easy way to do everything WPF can and deploy it to a client without a web server, I think it’s moot.
Finally, if the goal is to move to an HTML-based alternative, we have to take it on good faith that somehow this will result in LESS rework of existing apps going forward, not more. Frankly, I believe it’s absurd to think hat a move to any HTML5-based platform is going to require less rework . We’ve heard for years the desktop was dead and yet we’ve seen several versions of ASP come and go, and many more little JavaScript frameworks do the same. Meanwhile, WPF has been able to do all of the same kinds of things natively, without all of the external dependencies, in a highly object-oriented language, with full aforethought given to design patterns.
The irony is that when you read about Blazor, the press statements say things like “wouldn’t it be great to have C# client-side scripting inside a web app?” LOL. Well, yes, it certainly would be….almost like we had 15 years ago with Silverlight!
The real reasons you see a shift towards HTML platforms nowadays is because a) Google decided to stop supporting most RIA plugins to make their browser a bit faster b) HTML/JavaScript started being able to do some of the client-side stuff WPF could (although how adequately and relatively easily/cleanly is debatable) and c) there is a moronic obsession over everything being cross-platform compatible. I say it’s moronic because if deploying a Windows-based LOB app internally in your company were such an obstacle , you would probably never have been able to in the first place. For Christ’s , Citrix Xenapp, folks! Problem solved. This one area where there is a huge chasm between the needs of free-lancers and internal development shops in big corporations. For the former, there is a legitimate need for everything to work in every browser, on every OS. For the latter, there never was a need in the first place, and having to deal with all the numerous the DOM -related annoyances of the web stack. But for years and years–actually before WPF even came around–herd-thinking IT managers would insist the desktop was done for and insist on near everything being built as a web-app. That has never been the case , nor could it ever be the case, although clearly most apps can be deployed to the web, and the line between web app and thick client has once again gotten a bit blurry.
Finally, the most obvious reason why people keep spreading the idea that WPF is “dead” is because there simply isn’t much left to add to it at this point. It is fast, flexible and entirely self-contained in a way that other platforms simply aren’t. Age-wise, is “mature” in the same sense that Winforms is. So why would we expect more and more to keep getting added? Not that I wouldn’t like to see SOME more features and better tooling, but at the end of the day, I and others can get the job done just fine using Visual Studio. If ones wants more and more new features (as opposed to less rework and more shelf-life), then one should be looking at the latest HTML flavor-of-the-month. Frankly, talking about lack of features with WPF is just silly. All the gripes I hear about features come from people who are misinformed about its current capabilities, or else are focused on nitpicky things that wouldn’t be impediments to anyone building an internal LOB business app (which is most developers). What are really worried about is that someday, if WPF popularity declines enough, Microsoft will one day just yank the plug like they did with VB6.
There is simply no reason to suppose that will happen. As the author points out, WPF support isn’t going any where. WPF itself isn’t going to evolve much going forward though. There’s not sufficient demand nor much of a reason for it to. If you want to play with new toys and feel part of the in-crowd , go grab the Blazor, Spark, or some other SPA platform. In a few years, one of those might be able to do what we’ve been able to do in WPF all along.
very good. i use WPF with roslyn and compiler in runtime and store code xaml and c# Into sql server
It’s going to be ending of mine day, however before end I am reading this fantastic post to improve my know-how.

Blog Archive
- Android App Development (4)
- Blazor (18)
- Blogging (6)
- Career Advice (1)
- Clean Code (7)
- Cloud Development (10)
- Content Creation (5)
- Continuous Integration (3)
- Infrastructure as Code (3)
- JavaScript (2)
- Learning (13)
- Personal (11)
- Reviews (9)
- Source Control (6)
- Visual Studio (14)
- YouTube (25)

Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
WPF is a .NET Core UI framework for building Windows desktop applications.
Folders and files
| Name | Name | |||
|---|---|---|---|---|
| 5,748 Commits | ||||
| Microsoft.DotNet.Wpf | Microsoft.DotNet.Wpf | |||
Repository files navigation
Windows presentation foundation (wpf).
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications.
WPF supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. WPF uses the Extensible Application Markup Language (XAML) to provide a declarative model for application programming.
WPF's rendering is vector-based, which enables applications to look great on high DPI monitors, as they can be infinitely scaled. WPF also includes a flexible hosting model, which makes it straightforward to host a video in a button, for example.
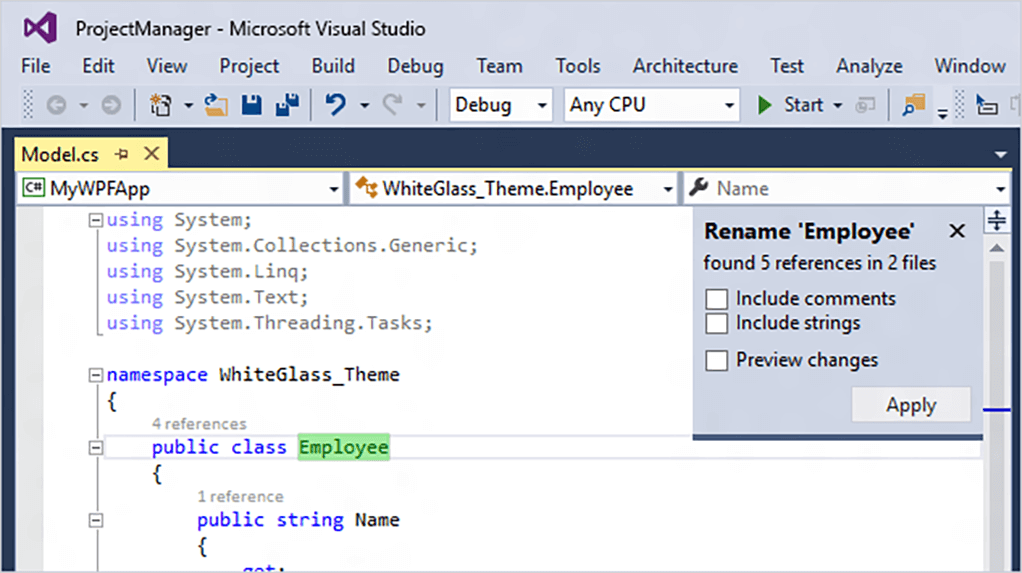
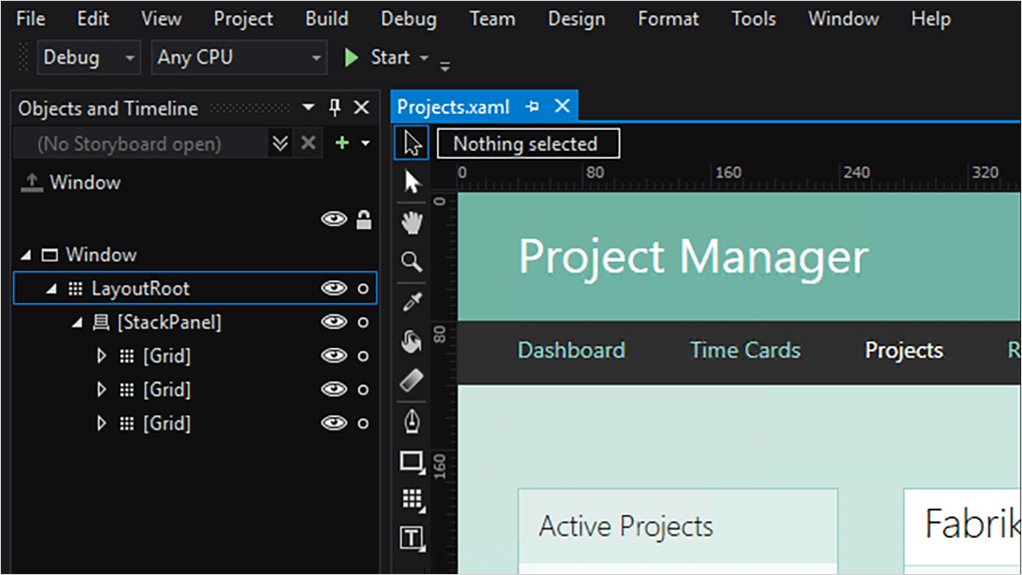
Visual Studio's designer, as well as Visual Studio Blend, make it easy to build WPF applications, with drag-and-drop and/or direct editing of XAML markup.
As of .NET 6.0, WPF supports ARM64.
See the WPF Roadmap to learn about project priorities, status and ship dates.
WinForms is another UI framework for building Windows desktop applications that is supported on .NET (7.0.x/6.0.x). WPF and WinForms applications only run on Windows. They are part of the Microsoft.NET.Sdk.WindowsDesktop SDK. You are recommended to use the most recent version of Visual Studio to develop WPF and WinForms applications for .NET.
To build the WPF repo and contribute features and fixes for .NET 8.0, Visual Studio 2022 Preview is required.
Getting started
- .NET 6.0 SDK , .NET 7.0 SDK
- .NET Preview SDKs (8.0 daily, 7.0 servicing)
- Getting started instructions
- Contributing guide
- Migrating .NET Framework WPF Apps to .NET Core
- We are currently developing WPF for .NET 8.
See the WPF roadmap to learn about the schedule for specific WPF components.
Test published at separate repo Tests and have limited coverage at this time. We will add more tests, however, it will be a progressive process.
The Visual Studio WPF designer is now available as part of Visual Studio 2019.
How to Engage, Contribute and Provide Feedback
Some of the best ways to contribute are to try things out, file bugs, join in design conversations, and fix issues.
- This repo defines contributing guidelines and also follows the more general .NET Core contributing guide .
- If you have a question or have found a bug, file an issue .
- Use daily builds if you want to contribute and stay up to date with the team.
.NET Framework issues
Issues with .NET Framework, including WPF, should be filed on VS developer community , or Product Support . They should not be filed on this repo.
Relationship to .NET Framework
This code base is a fork of the WPF code in the .NET Framework. .NET Core 3.0 was released with a goal of WPF having parity with the .NET Framework version. Over time, the two implementations may diverge.
The Update on .NET Core 3.0 and .NET Framework 4.8 provides a good description of the forward-looking differences between .NET Core and .NET Framework.
This update states how going forward .NET Core is the future of .NET. and .NET Framework 4.8 will be the last major version of .NET Framework.
Code of Conduct
This project uses the .NET Foundation Code of Conduct to define expected conduct in our community. Instances of abusive, harassing, or otherwise unacceptable behavior may be reported by contacting a project maintainer at [email protected] .
Reporting security issues and security bugs
Security issues and bugs should be reported privately, via email, to the Microsoft Security Response Center (MSRC) [email protected] . You should receive a response within 24 hours. If for some reason you do not, please follow up via email to ensure we received your original message. Further information, including the MSRC PGP key, can be found in the Security TechCenter .
Also see info about related Microsoft .NET Core and ASP.NET Core Bug Bounty Program .
.NET Core (including the WPF repo) is licensed under the MIT license .
.NET Foundation
.NET Core WPF is a .NET Foundation project.
See the .NET home repo to find other .NET-related projects.
Code of conduct
Security policy, releases 165, contributors 153.
- PowerShell 0.3%
- Smalltalk 0.3%

This device is not currently supported for these products.

Windows Presentation Foundation
WPF, .NET platform and Visual Studio enable you to develop data-centric, modern line of business applications
- Community 2022
- Professional 2022
- Enterprise 2022

.NET Framework
Power, security, and flexibility.
.NET Framework for desktop provides a comprehensive and consistent programming model for building data-centric applications that enable seamless and secure communication.
Rich, productive, extensible
Windows Presentation Foundation (WPF) and XAML combine into a rich presentation system for building Windows desktop applications with visually stunning user experiences that incorporate UI, media, and complex business models. Rapidly develop enterprise-class line of business applications with a comprehensive set of features like controls, data binding, animation, styles, templates and more.

IntelliSense, navigation, refactoring
Enhance your developer productivity with advanced syntax highlighting, IntelliSense code completion, and intuitive source navigation in the code editor built on the .NET Compiler Platform (“Roslyn “) . Optimize and maintain your code-base with powerful refactoring and duplicate code detection tools.
Professional, sophisticated experiences
Create engaging user interfaces for Windows Desktop Applications with Blend for Visual Studio, the premier professional design tool for XAML applications. Build beautiful transitions and visualizations using Blend’s full suite of vector drawing tools, powerful template editing features, real-time animation, visual state management and more.

Azure, Office 365, Salesforce and more
Easily integrate with cloud services like Azure, Salesforce and Office 365 with the Visual Studio Services Manager for Connected Services. Seamlessly manage your servers, services and databases with features like Server Explorer and Data Sources.
Debug and analyze
Troubleshoot, diagnose, fix.
Streamline your development experience with first class debugging features like IntelliTrace, Code execution control and inspection, UI debugging tools for XAML, and a great experience for understanding and resolving Exceptions.

Measure, identify, improve
Optimize your WPF applications by using tools like CPU Usage, Memory Usage, GPU Usage and App Timeline in the Performance and Diagnostics hub. Identify bottlenecks and improve your performance with a scenario-centric view of resource usage in your application.
Validate, automate, manage
Adopt testing practices such as manual, automated, exploratory and load testing with Visual Studio and Team Foundation Server. Easily automate the process of building, deploying, and running tests in your lab environment with Visual Studio’s Lab Management tools.

Package, publish, update
Create packages for Microsoft Windows Installer using the Visual Studio Setup Projects. Build and publish self-updating applications using Visual Studio’s support for ClickOnce .
Vibrant ecosystem
Open source, controls, frameworks, and tools.
Engage with a passionate developer community and quickly adopt established and emerging patterns and practices with a large number of third-party and Open Source libraries. The community is further bolstered by the presence of reputed control and tool vendors building extensive sets of components and controls for the platform.
Visual Studio Community 2022
Free, fully-featured IDE for students, open-source and individual developers
Visual Studio Professional 2022
Professional developer tools, services, and subscription benefits for small teams
Visual Studio Enterprise 2022
End-to-end solution to meet demanding quality and scale needs of teams of all sizes
NDepend Blog
Improve your .NET code quality with NDepend
WPF vs WinForms – Making the Right Decision in 2024
Share this:.

If you’re a developer faced with the decision of selecting between Windows Presentation Foundation ( WPF) and Windows Forms ( WinForms ) commonly referred to as WPF vs WinForms , you may be eager to understand the distinctions between these two UI frameworks . In this comprehensive guide, we will offer an in-depth comparison of WPF and WinForms. We will shed light on their prominent differentiating factors and shared characteristics.
Introduction to Windows Presentation Foundation (WPF) and Windows Forms (WinForms)
WinForms and WPF are two different UI frameworks built by Microsoft for creating desktop applications in the Microsoft .NET ecosystem. Let’s break down the main points:
WinForms , introduced with .NET 1.0 in 2001, leans heavily on standard Windows OS controls . This technology offers a streamlined managed layer over the familiar forms and controls provided by the Win32/WinAPI . It essentially encapsulates native Windows elements like buttons, textboxes, data grids, and combo-boxes. This approach simplifies the development of conventional Windows applications, retaining their recognizable look and feel.
Windows Presentation Foundation ( WPF ) emerged as a UI framework for Windows desktop applications, introduced by Microsoft in 2006. It was developed to supplant Winforms, the primary UI framework for Windows desktop applications since 2002. While WinForms remains in use today, WPF offers a more contemporary and visually appealing UI framework, constructed on the foundation of DirectX . It’s fundamentally different from WinForms in that it doesn’t rely on native Windows controls in most cases. WPF applications are built using a vector-based rendering system . They are not limited to the traditional Win32 controls. Instead, WPF offers a rich set of controls that are highly customizable and can be styled and templated extensively.
Key Distinctions: WPF vs. WinForms
To summarize, the most fundamental difference between Winforms and WPF is that Winforms is built on top of standard Windows controls and WPF relies on DirectX for rendering . This looks like details but the implications of this difference are significant:
- Customization and Design : WPF provides more extensive customization and design capabilities, enabling developers to create highly stylized and visually appealing applications. WinForms, while functional, may require more effort to achieve the same level of visual sophistication.
- Resolution Independence : WPF applications are resolution-independent because they are vector-based. They can adapt to different screen sizes and resolutions more easily. WinForms, being tied to standard Windows controls, might have some challenges in this regard.
- UI Responsiveness : WPF’s rendering model allows for more responsive and interactive user interfaces, including animations and effects, which can be more challenging to achieve in WinForms.
- XAML : WPF uses Extensible Application Markup Language (XAML), a declarative language for defining user interfaces. This makes it easier to separate UI design from code and allows for a more designer-developer collaboration.
- Multimedia Content: WPF offers native multimedia support, including audio, video, and animation, making it a versatile choice. In contrast, WinForms does necessitate the use of extra libraries or plugins to enable multimedia capabilities.
- Drag-and-Drop : WinForms offers drag-and-drop functionality, but it’s generally more straightforward and may not provide the same level of customization as WPF. It is suitable for basic drag-and-drop scenarios.
- Learning Curve : Transitioning from WinForms to WPF can involve a learning curve due to the fundamental differences in architecture and design. Developers familiar with standard Windows controls may need to adapt to WPF’s way of working.
WPF vs. WinForms: Which One Offers Superior Performance?
When it comes to developing high-performance desktop applications, the choice between Windows Presentation Foundation (WPF) and Windows Forms (WinForms) is pivotal. WPF’s modern architecture, leveraging hardware acceleration and vector-based rendering , often results in smoother animations and graphics . Its resolution independence also shines on high DPI displays and touch which is the norm nowadays.
WinForms, in contrast, is often acknowledged as a lightweight and high-performance UI framework . Although it may not deliver the visual sophistication of WPF, Winforms excels in offering responsive user interfaces , even on less powerful hardware.
Both frameworks are performant, but WPF excels in achieving seamless animations and enhanced graphic quality . WinForms, on the other hand, is an excellent choice when you aim to develop a lightweight and responsive UI application .
WPF vs. WinForms: A Comparison of Flexibility
In the realm of desktop application development, flexibility is a key consideration. Windows Presentation Foundation (WPF) and Windows Forms (WinForms) are two prominent options, each with distinct traits.
WPF, with its modern approach, offers a high degree of flexibility. Its extensible XAML-based architecture allows for creative and customized user interfaces. It’s particularly suited for applications requiring intricate designs and innovative user experiences.
On the other hand, WinForms, while less visually flexible, excels in Rapid Application Development (RAD) . WinForms provides a variety of standard controls for quick and straightforward UI development. Nevertheless, its capabilities may become constraining and less adaptable when aiming for more complex and sophisticated UI designs.
Choosing between the two depends on your project’s specific requirements and the balance between visual flair and development speed you seek.
WPF vs. WinForms: Cross-Platform Compatibility
Both technologies are inherently Windows-centric and not originally engineered for cross-platform compatibility. Since 2017 both WPF and Winforms can run upon the new .NET Core runtime, which in turn functions smoothly on Linux and MacOS.. It’s important to note that, despite these capabilities, WPF and WinForms haven’t received official porting to other platforms, and Microsoft currently has no announced plans to do so.
Winforms and mono
Let’s highlight that developers can create and debug WinForms applications on a Windows PC using Visual Studio . They can then transfer these applications to the ComfilePi. The mono .NET runtime can then execute these applications without the requirement for recompilation. However, it’s important to note that using the Mono runtime to run WinForms applications on Linux and MacOS is discouraged for two significant reasons:
A) .NET Core has entirely replaced Mono and is the preferred runtime due to its enhanced features and performance.
B) The Mono port of WinForms contains numerous unresolved bugs, and there are no plans to address these issues, making it an unreliable choice for production use.
WPF and Avalonia
When it comes to WPF, there has been a recent effort to port it to Avalonia UI , and more details can be found here . Although it’s still in its early stages and considered somewhat immature, this port shows promise for legacy WPF projects.
Developing Cross-Platform Desktop .NET Applications
In summary, if you’re starting a new desktop application from scratch with cross-platform compatibility in mind, we highly recommend exploring frameworks like Uno , Avalonia , and MAUI . These frameworks are purpose-built for cross-platform development and can provide a solid foundation for your project’s success.
WPF vs. WinForms: Notable Advantages
WPF Advantages over Winforms:
- Modern Standards : WPF is a newer technology. It aligns with contemporary development standards and practices.
- Microsoft Adoption : Microsoft has used WPF for major applications like Visual Studio, demonstrating its commitment to the framework’s ongoing support and development.
- Hardware Acceleration : Utilizing hardware acceleration for GUI rendering, WPF delivers improved performance.
- XAML for Design : The XAML markup language simplifies GUI creation and editing, facilitating collaboration between designers and developers. This allows for a clear separation of UI design and code.
- Enhanced Flexibility : WPF offers greater flexibility, reducing the need to create or purchase additional controls.
- Effective Data Binding : WPF features robust data binding capabilities, enabling a clean separation of data and layout.
- Rich Data Visualization : WPF excels in data visualization, making it an excellent choice for applications that require complex charting, data-driven graphics, and dashboard-style interfaces.
WinForms Advantages over WPF:
- Maturity and Stability : WinForms is a well-established technology with a long history of development and refinement. It has been thoroughly tested in various applications, proving its stability and reliability.
- Simplified Design in Visual Studio : The Visual Studio designer experience for WinForms is often considered more user-friendly and polished compared to WPF. It offers a more straightforward and intuitive way to design user interfaces.
- Abundant 3rd Party Controls : A wide array of third-party controls is readily available for WinForms, many of which are free or commercially accessible.
- Ease of Adoption : WinForms can be a natural choice for developers transitioning from traditional Windows application development. Its familiarity can reduce the learning curve for those accustomed to Win32 development.
- Swift Development : WinForms is well-suited for rapid application development, making it an efficient choice for projects with tight deadlines and straightforward UI requirements.
In conclusion, the choice between WPF and WinForms hinges on carefully assessing your project’s unique needs.
- WPF excels in delivering modern, visually compelling user interfaces and cross-platform potential.
- WinForms offers stability, efficient development, and a wealth of third-party support.
Selecting the proper framework is pivotal, with factors like application complexity, UI requirements, performance demands, target platform, and your own expertise playing a crucial role. By weighing these considerations, you can confidently determine the framework that best aligns with your project’s goals and sets it on a path to success.
Make your .NET code beautiful with NDepend
Download the NDepend Trial and gain valuable insights into your .NET code within a few minutes
The following navigation has top level toggles that can be engaged with by focusing on them and pressing the enter key. Their respective sub-navigation can then be navigated through with the tab key. Upon reaching the last node in the sub-navigation the next top level node will be focused if there is one.
How to Use Windows Presentation Foundation

What is WPF?
WPF, or Windows Presentation Foundation, is a graphical subsystem by Microsoft for rendering user interfaces in Windows-based applications. It is a part of the .NET Framework, providing a unified programming model for building line-of-business desktop applications on Windows.
Getting Started with WPF
To start with WPF, you first need to install Visual Studio, if you haven't already. You can download the latest version of Visual Studio from the official website .
Once Visual Studio is installed, you can create a new WPF Application project. Here's how to do it:
- Open Visual Studio.
- Click on "Create a new project."
- In the "Create a new project" window, select "WPF App (.NET Framework)" and then click Next.
- Name your project, choose a location, and click "Create."
Understanding the WPF Application Structure
Visual Studio creates several files for you when you create a new WPF application. The most important ones are App.xaml and MainWindow.xaml.
The App.xaml file allows you to set application-wide properties and handle application-wide events. The MainWindow.xaml file, on the other hand, is where you define the user interface for your main window.
Creating a Simple WPF Application
Let's create a simple WPF application that displays a button. When you click the button, a message box says "Hello, World!"
First, open MainWindow.xaml and add the following XAML code:
Then, open MainWindow.xaml.cs and add the following C# code:
That's it! You have now created your first WPF application. If you click the "Click me!" button, you will see a message box saying "Hello, World!"
This tutorial provided a brief introduction to WPF. We discussed what WPF is, and how to get started with it, and we even created a simple WPF application. However, WPF is a very powerful and complex technology, and there's still much to learn. With patience and practice, you can master it and create stunning desktop applications with .NET.
If you're interested in enhancing this article or becoming a contributing author, we'd love to hear from you.
Please contact Sasha at [email protected] to discuss the opportunity further or to inquire about adding a direct link to your resource. We welcome your collaboration and contributions!
App.xaml and MainWindow.xaml
App.xaml and MainWindow.xaml are two crucial files in a WPF application developed using Visual Studio. The App.xaml file allows developers to set application-wide properties and handle application-wide events. On the other hand, MainWindow.xaml is where the user interface for the main window of the application is defined.
You can learn more about these files in the official Microsoft documentation .
Visual Studio
Windows presentation foundation (wpf).
Maximize Your Tech Team's Potential with Expert Remote .NET Developers and Database Specialists
Streamline Your Engineering Projects with Expert Remote .Net Developers Skilled in Databases and Dapper
Maximize Your Engineering Efficiency with Remote .Net Developers Skilled in Databases & Mongo Compass

- Press Releases
- Privacy Policy
- Magazine Home
- CODE Focus Magazine
- My (Digital) Magazines
- Where is my Magazine?
- My Subscriber Account
- Consulting Home
- Services & Technologies
- Artificial Intelligence (AI)
- Cloud Computing
- Custom Application Development
- Executive Briefing (AI)
- Low-Code/No-Code
- Cyber Security
- Copilots in Your Apps!
- Project Rescue
- Business Document Copilot
- Legacy Conversion and Maintenance
- Free Hour of Consulting
- VFP Conversion
- Energy Software
- Staffing Home
- Our Services
- Training Home
- State of AI
- CODE Presents
- State of .NET
- Lunch with CODE
- Framework Home
- Get Started & Documentation
- Support & Services
- VFP Conversion Home
- Fox End of Life

An Overview of Windows Presentation Foundation
Published in:
Filed under:
- Windows Vista
By now you should have heard of several new acronyms that are usually associated with Windows Vista (codenamed Longhorn).
These acronyms include WinFX, WinFS, WCF (Windows Communication Foundation; codenamed Indigo), and WPF (Windows Presentation Foundation; codenamed Avalon). In recent months, there has been a lot of buzz going around WPF, which is one of the core components of WinFX. In this article, I will bring you on a whirlwind tour of what WPF is and how you can start preparing for Vista by developing applications today using the available SDK.
Why Windows Presentation Foundation?
Windows Presentation Foundation (WPF) is the new graphics subsystem in Windows Vista that will enable developers to build applications that provide breakthrough user experiences. If you look at the applications in use today, they are either Windows applications or Web applications. While Windows applications offer immensely rich client functionality, deploying Windows applications require considerable resources and make maintenance a constant challenge. On the other hand, Web applications offers ease of deployment and maintenance, but do so at the expense of increased complexity in the development process (since the Web is stateless) as well as less-than-ideal platform integration.
It is the goal of WPF to offer a development platform that offers the best of both worlds, allowing administrators to deploy and manage applications securely.
Microsoft’s goal when they created WPF was to offer a development platform that offers the best of both worlds, allowing administrators to deploy and manage applications securely.
Besides the rapid evolving of application development technologies, hardware advances have also been moving at a rapid rate. In particular, the processing power of video cards has been improving at a much more rapid rate than developers can make use of. Increasingly, computers are equipped with an over-powered graphics subsystem that is under utilized. Applications could jolly well take advantage of the power of these graphics cards (such as for 3-D processing) to enhance the user experience.
And this is exactly the aim of WPF-that is, to take advantage of the under-utilized power of the video card and use it to enhance the user experience of Windows applications. WPF uses Direct3D for vector-based rendering, enabling applications to incorporate a wide assortment of media such as 2-D, 3-D, audio, text, video, animation, etc.
Building User Interfaces using XAML
In WPF, Microsoft introduces a new language for creating WPF applications-XAML (Extensible Application Markup Language). Using XAML, developers can create UIs declaratively using XML elements and attributes. This provides for a clean separation of application logic and the UI of the application, allowing interface designers to use external tools (more on this later) to design the UI and then wire up with the code-behinds using .NET languages.
To get developers started with XAML, Microsoft provides a useful tool known as XAMLPad. XAMLPad is a XAML editor that allows you to quickly preview your UI. To use XAMLPad, go to Start, choose Programs, choose Microsoft Windows SDK, then choose Tools, and finally choose XAMLPad. Figure 1 shows the various components in XAMLPad.

XAMLPad offers the following functions:
- Auto Parse - The Preview Pane (7) will be updated as you type your XAML code in (8)
- Refresh - Refreshes the Preview Pane (7)
- Changes the font in the Code Edit Pane (8)
- Changes the font size in the Code Edit Pane (8)
- Hides the Code Edit Pane (8)
- Changes the scaling factor of the Preview Pane (7)
- Preview Pane
- Code Edit Pane
To see the XAMLPad in action, let’s populate the Edit Pane with some XAML code ( Listing 1 ).
Figure 2 shows the resulting UI.

Notice that the XAML code looks like HTML as all UI controls are defined declaratively.
XAML supports a few layout patterns for UI controls, and the one just shown uses the Canvas layout. The Canvas layout pattern is similar to what you have today in Windows Forms. The controls in a Canvas layout are positioned using the x and y coorindates. The Canvas layout is useful in cases where you need to precisely position the various controls on the UI.
You may have noticed that in the Canvas element there is a LayoutTransform attribute. This attribute allows you to scale the output by simply specifying the scale factor. For example, if you specify a factor of 0.5 (LayoutTransform="scale 0.5"), then the entire Canvas layout would shrink by 50% ( Figure 3 ).

Besides the Canvas layout, there are a couple of other layouts available in XAML. They are:
I’ll now describe the various layouts.
A StackPanel layout positions controls like they are on a stack. You can stack controls vertically or horizontally. The XAML code in Listing 2 shows how the StackPanel works.
Figure 4 shows the output of the XAML code above.

A DockPanel layout docks controls on either one of the four sides (Top, Left, Right, or Bottom) of a DockPanel control. The XAML code in Listing 3 shows how to dock four Button controls using the DockPanel.Dock attribute.
Figure 5 shows the output for the above code.

The Grid layout allows controls to be positioned in cells, just like in a grid. The XAML code in Listing 4 shows how to define a grid with three columns and four rows, and then add twelve Button controls to each cell within the grid.
Figure 6 shows the output for the XAML code shown above.

Building WPF Applications using Visual Studio 2005
While Windows Vista is slated to be released by the end of 2006, you can start developing WPF applications today using Visual Studio 2005.
Project Types
Once you have installed all the prerequisites for WPF, you can develop WPF applications using Visual Studio 2005. To develop WPF applications, from the File menu choose New and then choose Project…. Under the Avalon project type, you should see the three Visual Studio installed templates-Avalon Application, Avalon Web Browser Application, and Avalon Control Library ( Figure 7 ).

The Avalon Application template is similar to the standalone Windows application that you are familiar with today.
For the Avalon Web Browser application, it is hosted within a Web browser and looks like that shown in Figure 8 . This type of Avalon application is well-suited for scenarios where you would want to refrain from deploying additional components to the client. As such, it runs within the context of a partial trust sandbox. As shown in Figure 8 , an Avalon Web Browser application lives within the browser and uses pages instead of windows for navigation (as evident by the two navigation buttons at the top of the window).

You can use the Avalon Control Library to create user controls that can be used by other Avalon applications.
Programmatically Generating the WPF UI
Earlier on, I showed how to use XAML to create the UI of a WPF application. It is important to know that XAML is not the only means to create WPF applications. In fact, at compile-time, all the XAML elements are compiled into a partial class (a new language feature in .NET 2.0 for both C# and Visual Basic 2005) and combined with the partial classes containing the application logic. Thus, instead of declaratively creating the UI of a WPF application using XAML, you can also programmatically create it using code.
The aim of WPF is to take advantage of the under-utilized power of the video card and use it to enhance the user experience of Windows applications.
I’ll now show you how to write a WPF UI using code. Create a new Avalon Windows application and in the code-behind of the default Window1.xaml ( Window1.xaml.vb ), add the event handler shown in Listing 5 .
When you compile and execute the application, your output will look like Figure 9 .

2-D Graphics
As mentioned in the beginning of this article, graphics is one of the strengths of WPF. The code example in Listing 6 shows how you can draw 2-D graphics using one of the many graphics elements available in WPF.
In the above code, three rectangles are drawn using the Rectangle element. Each rectangle is filled with a color and bound to a Slider control. When each slider moves, the height of the corresponding rectangle changes and the value of the slider is displayed next to it ( Figure 10 ).

Besides filling a rectangle with a solid color, you can also fill it with shades using a brush. For example, the code shown in Listing 7 fills the first rectangle with the Lavender and Blue colors, using the VerticalGradient fill method. The second rectangle is filled with the Lavender and Yellow colors using the HorizontalGradient fill method. The third rectangle allows you to specify the various offsets to be used for the gradient fill.
Figure 11 shows the effect of the various gradients fills.

3-D Graphics
3-D graphics is a main highlight of WPF. While it is possible to create 3-D graphics by hand using XAML, it is too mundane a task to do. Instead, Microsoft is readying a new set of tools that will greatly simplify the task of creating XAML content.
Microsoft Expression Interactive Designer (codenamed Sparkle), a member of the Microsoft Expression family of professional design tools, allows application developers to create exciting user interface designs using a full spectrum of media types, including vectors, pixel images, 3-D content, video and audio, high quality text, and animation ( Figure 12 ).

As I’m writing this article, Microsoft Expression Interactive Designer ( http://www.microsoft.com/products/expression/en/interactive_designer/default.aspx ) is not yet available for download. However, there are third-party tools that can help you create exciting UI designs.
Electric Rain’s ZAM 3D
Electric Rain ZAM 3D ( http://www.erain.com/products/ZAM3D/DefaultPDC.asp ) is a full-featured 3-D modeling application that enables easy creation, customization, and animation of 3-D interface elements for WPF applications. You can use ZAM 3D to export 3-D graphics into XAML code. You can then directly integrate the XAML files created with ZAM 3D into your application development environment to create rich and engaging user experiences.
Figure 13 shows a 3-D model rendered using ZAM 3D. To export the graphics as XAML, go to the File menu, choose Export…, and save the XAML code to a text file.

When you double-click on the saved XAML file, it will be loaded in IE as a WPF application ( Figure 14 ).

MobiForm’s Aurora XAML Designer for WinFX
Aurora ( http://www.mobiform.com/Eng/aurora.html ) is another visual designer that produces XAML documents from the Microsoft Windows Presentation Foundation object model.
You can either use Aurora as a standalone application ( Figure 15 ) to design your UI, or you can use Aurora within Visual Studio 2005 ( Figure 16 ).

To use Aurora within Visual Studio 2005, right-click on a form (such as Window1.xaml), select the Open with… item, and select Aurora.
Besides 2-D and 3-D graphics, WPF also comes with extensive support for imaging. For example, the code in Listing 8 shows how to clip an image using a geometry control ( Figure 17 ).

Data-Binding
Any decent application worth its salt would make use of data. And in WPF, you can bind UI elements to a wide variety of data sources, including XML data, Web services, and of course, databases.
To demonstrate data-binding in WPF, I have built a simple RSS reader. In the following code, an XML Data Provider is defined to point to an online resource (an RSS document). It is then bound to a ListBox control that displays a list of titles contained within the RSS document, as well as a TextBox control that displays the description of the news item.
When the items in the ListBox are selected, the TitleChanged event will be fired. This event will then set the DataContext property of the StackPanel so that the description for the selected news title will be displayed in the TextBox control.
Figure 18 shows what happens when the application is executed.

In this article, you have seen some of the features of WPF, the new graphics subsystem in Windows Vista. There is a lot more to WPF than I could possibly cover in just one article. Hopefully you now have a better idea of what WPF can offer. I will cover some other features of WPF in a future article.
Listing 1: Sample XAML code
Listing 2: the stackpanel control, listing 3: the dockpanel control, listing 4: the grid control, listing 5: an avalon application using code, listing 6: drawing 2-d graphics, listing 7: using shadings in avalon, listing 8: imaging in avalon, listing 9: data-binding in avalon, this article was filed under:, this article was published in:.

Have additional technical questions?
Get help from the experts at CODE Magazine - sign up for our free hour of consulting!
Contact CODE Consulting at [email protected] .
Windows Presentation Foundation
The Windows Presentation Foundation (or WPF), formerly code named Avalon, is the graphical subsystem feature of the .NET Framework 3.0 (formerly called WinFX) and is directly related to XAML. It is pre-installed in Vista, the latest version of the Microsoft Windows operating system. WPF is also available for installation on Windows XP SP2 and Windows Server 2003. It provides a consistent programming model for building applications and provides a clear separation between the UI and the business logic. A WPF application can be deployed on the desktop or hosted in a web browser. It also enables richer control, design, and development of the visual aspects of Windows programs. It aims to unify a host of application services: user interface, 2D and 3D drawing, fixed and adaptive documents, vector graphics, raster graphics, animation, data binding, audio and video.
WPF/E is a subset of WPF, and stands for "Windows Presentation Foundation Everywhere". It is basically a mobile version of WPF, based on XAML and Javascript. 3D features are not included, but XPS, vector-based drawing, and hardware acceleration, are. Wikipedia
This site was created in 2006. It was dedicated to everything Windows Presentation Foundation. Andrew Whiddettt (CTO), Victor Gaudioso and John Woo are WPF Engineers who helped guide those so inclined to learn WPF via articles, blogs, downloads and tutorials. Each of these engineers had their own blog.
An Update: I wonder how these three engineers would have reacted to the news that Zendesk was going to kill its Windows Phone app in 2017. I work for a company that offers customized help desk support to Zendesk clients. Our phones were ringing like crazy when this announcement was first made. Zendesk is a global provider of customer service software. They operate in 150 markets. In 2012 the company launched its Windows Phone app in the Market. However in November 2016 Zendesk announced that it was going to end support for its Windows Phone app and the app would only receive any emergency maintenance updates after Dec 31st 2016. Arggg!!! went our clients. In 2017 we had to explain to clients that due to the low usage of its Windows Phone app, Zendesk was just going to kill it. The app was removed from the Windows Store completely in April 2017 and was no longer be available for download for Windows Phone users. It was understandable if Zendesk didn't have enough users to justify making the proper updates and support. We told customers that Zendesk recommended they switch to an iOS or Android OS platform to keep enjoying the features of its Zendesk App. We also offered other work-a-rounds, but some clients were initially very unhappy. I was burned out by the end of that week. My one consolation was that the company just happened to be upgrading our offices and the reception area that same week with Italian modern furniture that was really sleek and cool. The furniture company, room service 360°, they ordered from is located in Philadelphia. I've driven by it many times but never associated it with business furniture. Turns out room service 360° offers stunning modern furniture from many Italian brands among others, for both the home and office. The makeover of the company was impressive and had a very positive impact on the employees moral. And the feedback from both our old and new customers was irrefutable: They loved the new look. Thank you management.
Now it's time to hit the road and drive home. I always like getting home. My affectionate Alaskan Malamute, Nanette, greets me at the door, ready to have some fun. We have a routine that includes a three-mile run and playing frisbee, a game she loves. Nanette is surprisingly agile for such a large dog, and catching that frisbee is her favorite part. It's a good thing I have several acres of land for her to use up all her energy before we go in for the night. Speaking of hobbies and outdoor activities, I recently got into golf, inspired by the themes of this year's Forum, which emphasized wellness and personal growth. Just last week, I picked up a Tour Edge golf club, a brand recommended by a friend. This club has been a fantastic addition to my leisure time, providing a great way to relax and improve my game. I'm planning to spend more time at the local golf course, honing my skills and enjoying the open spaces, much like Nanette enjoys her time outdoors. This evening, after our run and frisbee game, I might even practice a few swings in the backyard. It's going to be a good evening, indeed. Oh yes.
The selected content below taken from Victor Gaudioso’s blog posts.

June 1, 2011
The LASLUG Raffle Chooser App has been Published in the Windows Phone 7 Marketplace
Victor @ 1:57 pm

If you attended our May 25, 2011 Los Angeles Silverlight Usergroup (LASLUG) meeting then you saw Kim S (LASLUG Special Event Coordinator) use the custom built Raffle Chooser Windows Phone 7 Application to choose the Winning Raffle Tickets.
Well, I figured that this could be a handy tool for our other .NET Usergroups such as LA C# Usergroup or even our friends at SoCal Code Camp ran by Woody
Pewitt (@woodyp on Twitter) as I think they all hold raffles as well. So I published it on the Zune Marketplace. It is under the Social Category and is FREE!
You can Install the Raffle Chooser app directly from here: http://tinyurl.com/4xhcltr
If you would like the source code feel free to email me at victorg at laslug dot com.
Thanks! Victor
April 29, 2011
The Los Angeles Silverlight Usergroup (LASLUG) is Growing by Leaps & Bounds – State of the Usergroup
— Victor @ 12:07 am
Hello LASLUGers!
Today we had an occurrence that sets us apart as a premier .NET Usergroup; today we hit the BIG TIME: Telerik has signed on to become a proud sponsor of the Los Angeles Silverlight Usergroup. In their own words, Telerik’s Emily Parker writes “ (we) provide 1 Telerik Ultimate Collection valued at $1999/month. This license is our largest bundle so it includes tons of software – check them out here: www.telerik.com/purchase. I know you said other’s do two licenses/month but this license is a huge bundle which always goes over well. We send a demo CD with the license codes on them so your winners can just walk away with this and they are all set! “
Are they awesome or what?
Mission Statement:
To provide the local Los Aneles .NET community (with an emphasis on Silverlight & WPF) with the finest speakers that the planent has to offer. Further, we pledge not to ever charge any of our members any money for this service. While most other usergroups are free to attend they tend to charge for the raffles whereby they give away prizes. We not only offer free gourmet pizza, beer, softdrinks and deserts we offer free prizes. It is our goal to provide every member in attendence with a free prize be it a small prize such as a DevExpress tee-shirt, or a Microsoft Flash drive to something more significant such as an Apress book on how to do game programing for Windows Phone 7 to something very expensive such as Telerik’s Ultimate Silverlight Software Collection (a $1999.00 value). Further, we promise to update our venues to make it easier for some members to attend one month and then easier for other members to attend another month. We also feel this keep the group fresh and reduces the chance of them becoming bored with LASLUG meetings. Finally, we have commited to our sponsors to help them add to their customer base by touting the positive aspects of their products and by encouraging our members to use their decision-making power at their places of employment to employ these books and tools if they enjoy the products we give to them as prizes. We also promise our sponsors high-visibility on our website (www.laslug.com) as well as in our meetings.
So Wed May 25th is the tentative date for our next LASLUG meeting and the first meeting we will be giving away Software from:
1. Telerik (one copy of Ultimate Collection – Value: $1999.00);
2. DevExpress (two copies of Silverlight Controls for Silverlight – Value: $799.99 (times two));
3. Syncfusion (two copies of Essential Studio Enterprise Edition – Value: $1,995.00 (times two));
4. VIBlend (VIBlend WPF Controls package – Value: $349.000), (VIBlend Silverlight Controls package – Value: $499.00).
We will also be giving away books:
1. Apress - Four titles to be determined – Approximate Value: $50.00 (times four));
2. FreindsOfEd - One title, two copies - Expression Blend 4 with Silverlight – Value: $49.00 (times two));
3. Safari Books Online (10 day free trial and 20% off with purchase of a year subscription).
We will also have swag from:
1. Mircosoft
2. DevExpress
3. Syncfusion
This comes out to a total of $9,283 . So by the time the meeting takes place I expect the prizes to be valued at well over $10,000 .
And this is just as of right now…we are currently in talks with O’reilly, Manning, Anheuser-Busch, New Belgium Brewers and a few others.
So look for email blasts from me and the management team with regards to new sponsorship and meeting details. Once you get the meeting announcement please secure your spot ASAP as space is limited and I think that will all of these new prizes , swag , gourmet pizza and beer the meeting is going to fill up fast!
October 2, 2010
An Amazing Review of my new Silverlight 4 Book
— Victor @ 12:26 am
A reader named Peter Henry wrote an awesome review of my new Silverlight 4 book on his blog. Its funny, the way he describes my writing style is EXACTLY what I was shooting for; that is, as if I were right over your shoulder telling you step by step how to develop in Silverlight using Blend and Visual Studio. Here is his review, you can also read it here: http://www.pchenry.com/Home/tabid/36/EntryID/343/Default.aspx
A few weeks ago, I saw a message on Twitter asking people to reply to get a free book. Now, usually I disregard those emails/phone calls/unsolicited advancements with utter and complete contempt (too polite? LOL) but this time around I thought I might read this a bit further.
The posting was from Simon Yu from apress.com, he was asking for reviewers for an upcoming Expression Blend book. Interesting. I was familiar with the previous book (Expression Blend 3) since Sylvain had bought one last year and I was kind of envious he was learning WPF and Expression Blend with this book. Ya, it looked that impressive when I leafed through it.
But then……..life got busy, work got busy…..life just happened…..you probably know what I mean right? Well, fast forward to Simon’s posting and I thought, eeehhhhh……what’s the worst that can happen? Oh ya, he could be bogus and I get spammed forever? AAAAAHHHHH let’s try it out, could be interesting?
As I would say to Bert lately, “long story short”, I got the book in the mail (thank you very much Simon!) and I have to tell ya, WOW!!!!!!!!!!!! VERY COOL! I guess in the last year, I’ve kind of gotten a bit gun-shy with the whole WPF/XAML/Blend thing. Why? Not quite sure why actually…..just that there’s A LOT to bite off to get something done. Layout managers, data binding, POCOs or EF, WCF or web services, resources, triggers, behaviours, then there’s the whole XAML and Blend thing…..maybe you’re where I am? You feeling a bit OVERWHELMED with all that?
Well, this is where this book comes into play. I said to myself, with WP7 coming out, I’m getting on that band wagon and I’m going to do WPF this time! Yes siree Bob! Who’s Bob? I don’t know, that’s the expression! Anyways, here are my first impressions!
- Who’ the book aimed at? People like me! COOL!
- It’s NOT 800 pages!
- It reads less like MSDN and more like a book that keeps you excited! Sorry MSDN, no slight against you, when I goto you, I want info HERE AND NOW, nothing pretty, nothing fancy, but when I’m reading about something brand new, I need a bit of spoon feeding and a bit of excitement to keep me interested.
- “LOTS of pretty pictures!” Which is good for a visual designer tool that Blend is! Ironic eh? Lots of sites, even books don’t have pictures, WTF? The HUGE benefit of pictures is I can see IMMEDIATELY when I’m begining to deviate away from the lesson and starting to get lost. Not here!
- Juicy info is had right away, not half way through the book. Ever read a Tom Clancy book? Doesn’t matter which one, they ALL, only get interesting half way through. Boooooooring! Not with this book!
- Yes, I did get the book for free, but NO I’m not biased nor inclined to give this book a good rating just because of that. I’m cheap, but I’m also not looking to make my living with book reviews. I have ONE objective with this book, to learn Blend!
- And my last, first impression, which is the most important point in this post, Victor’s writing feels COMPLETELY interactive and dynamic. Think about it, it’s a book written months ago, and it STILL feels like a conversation with him right there! What do I mean? He does this a lot and I love it…..he explains something, and I’m thinking…but, but but……then in the very next sentence he answers my very same question in my head. Ya, and he does that continuously. I’ve done good and bad training courses before, this guy writes this book like a beautiful training course. I’m 50pgs into it and have HUGE expectations now for him to continue doing his “set’em up and knock’em down” style of teaching!
So, there you have it, my first impressions about this new book from Victor Gaudioso. Keep your eyes peeled on this blog for a followup blog with my end of book review. Now it’s time to grab a coffee and get coding (well, reading and coding that is LOL).
Thanks so much Peter! Victor
May 26, 2010
New Speaking Event: Microsoft Book Signing/Silverlight 4 Presentation
— Victor @ 11:45 am
On Saturday June 19th, 2010 from 7:00 to 9:00 pm (PST) I will be signing copies of my latest book Foundation Blend 3 with Silverlight and presenting/demoing the new features of Silverlight 4 at the Microsoft Store in Mission Viejo, California!
Join me as I show how to use the new Webcam and COM APIs, show how to build Out-Of-Browser (OOB) Silverlight applications and talk about Sketchflow Prototyping with Silverlight.
There will be plenty of prizes and give-aways from our sponsors. Microsoft will be giving away copies of the Expression Blend Suite, Apress will be giving away some of its most popular book titles based on .NET technologies and finally DevExpress will be giving away copies of its popular Silverlight Tools.
Join us for an evening of book signing, food and drinks, presentations and everything Silverlight! attendance is free but RSVP as space is limited.
See you there!

April 6, 2010
My Microsoft MVP Award!
— Victor @ 2:43 pm
My MVP Award just came in the mail and it did not disappoint. There was a really nice plaque, a glass award, an MVP ID card and an MVP pin. Take a look at the video of me opening my award!

March 5, 2010
An Interesting Journey with a Man Named Ted
— Victor @ 8:24 am
As you probably know, I am very serious and passionate about my love for Silverlight and Blend; I love the technology and possess a burning passion for teaching it. If any of you know me you know full well that if you ask me for help I will do all I can to help you understand this medium and to be productive in it.
As you also know I write books on Blend and Silverlight; I do so for a couple of reasons:
First, I do it to help those interested to learn this platform. Silverlight and Blend are amazingly easy to use once you know how. Sadly learning how can be difficult. To facilitate the ease of learning this medium I decided to write books under the Apress/Friends of Ed flagship Foundation series. I have two books already published and currentlyI am writing my third on SL 4/Blend.
The second reason I write books is so that I have creditability as a bonafide SL/Blend expert. That being the case people will listen to my teachings and when I raise issues to my friends over at MSFT I get some very good responses.
What I DON”T write these books for is money; it is all about the passion I possess. To be honest, I don’t make a whole lot of money writing these books; if you were to break it down I probably end up making less than $5.00 per hour.
So, whenever I receive a new review on Amazon I am quick to read it in hopes to understand how the public feels about my publication and how I can improve my next book. As an example of this, I have my book’s Amazon link on my smart phone’s desktop. I click it at least once per day to look for new comments.
The comments thus far have been quite positive (currently the book has 4 out of 5 stars). So, whenever I get a negative comment my heart sinks and I am deeply saddend and concerned.
As it happens just such a comment came down the pike a few days ago. In this review a man named Ted stated that there is entirely too much code in my book and being that it is a Blend book this should not be the case.
While this review did hurt my feelings I had to admit the guy had a valid point. But to be sure I grabbed a copy of my book and started to thumb through it and this validated what he had stated: there was in fact too much code for a Blend book. So, I commented back and told Ted that his comment “ cut me to the core ” and that he did in fact have a valid point. I apologized and promised that I would do better on my new book slated to come out this summer.
Ted quickly responded and was a little apologetic that he had hurt my feelings but stuck by his point. He accepted my ap0logy and said that he looked forward to my next book. But I didn’t feel that I had done enough for Ted. Sure I had helped him understand that there are real people behind these books that have real feelings but what had I done to help him? This was a reader that put his faith in me to help them learn Silverlight and Blend and I had left him wandering aimlessly in the woods. Not cool! What to do?
So, I decided that Ted would be one of those readers that is smart enough not to need to be guided through a narrative on how to learn Silverlight and Blend. After some thought it hit me that Ted is one of those that would benefit from a “ take one from column A and one from column B ” kind of learning regime.
With that, I pointed Ted at my personal blog where I have about 30-40 free Silverlight video tutorials. They range from “ how to build a chrome button in Blend” to “ how to de-serialize XML into native Silverlight objects .”
The danger of pointing a Silverlight newcomer to these videos is there is no structure, the reader is free to run wild and possibly tutorialize themselves into total confusion.
Which, by the way I think my beginner books are great: I take your hand at the very beginning and then walk you through, step by step how I think you should learn Silverlight and Blend and then when I think you are ready I let your hand go and tell you to now go forth and learn, you are ready.
So, this morning I received an email from a very excited and happy Ted telling me that my videos are what he has been looking for since he started this mission to learn Silverlight/Blend some 15 days ago. Further, he was so satisfied he was compelled to post a comment entitied “Must Watch – Must Read Resources for Blend!” on the Microsoft Expression website, found Below are a couple of excerpts from his post:
“…He explained things I had not seen in any help files or any other videos in 14 days of research. You might be tempted to skip the first video about the UI, don’t do it! One of the HUGE keys to understanding Blend is understanding the interface….”
“…Trust me, if you watch Victor’s videos, you will have about 50% fewer questions on how to do things in Blend. If you work through the self paced tutorial, you will have another 50% reduction. Just think, you will actually be able to do something in Blend, not wait for answers here, and when you DO have a question, it will probably be code related or something pretty esoteric that these experts can really sink their teeth into!…”
So now I have fulfilled my goal of helping one more person who wants to learn Silverlight and Blend. And along the way, I discovered a way to make my new book better and even made a friend along the way. Thanks Ted, my friend.
November 26, 2009
A Rough Draft of my New Silverlight 4 Book (due out in 2010)
— Victor @ 12:52 pm
Apress/Friends of Ed has engaged me to write a follow up to my last book Foundation Blend 3 with Silverlight . This new book will have all of the information from my last book as it is still relevant for Silverlight 4 but will also include the many wonderful new features of Silvelright 4. I have created a rough draft for the Table of Contents for the new book and have decided to share it with you. Please feel free to help me out and provide me with comments so that I can provide you with the best product to help those that are interested learn Silveright.
Table of Contents (working name: Foundation: Silverlight 4)
- Setting up the development environment (Blend 3 probably Blend 4 when released, Visual Studio 2010, Silverlight 4 Tools, Silverlight 4 Runtime)
- The Blend 3 (probably 4) Integrated Development Environment: The Toolbar, panels, artboard, workspace modes (Animation v Design)
- C#, XAML, and Object Oriented Programming
- Controls: Including the new Silverlight 4 Controls: ViewBox, RichTextArea , FlowDirection Property, the Improved DataGrid
- Timed Storyboards: Creating a Newton Cradle application
- Using the VSM and Blend 3’s State panel to create a Silverlight Media Player
- Behaviors: Included behaviors and custom behaviors: Using the FarseerPhysics engine to create a simple Silverlight 4 video game
- The Silverlight MediaElement: Create a video player application with Behaviors, XML serialization, and the new Silverlight 4 Drop property
- Using RIA services with the Silverlight 4 Network Authentication
- Events and EventHandlers including SL 4 right-click and MouseWheel event handling
- Classes and Interfaces
- ControlTemplates, Styles and Custom UserControls
- Writing a Custom Silverlight 4 Content Panel
- Writing a Silverlight 4 Out of the Browser application with Elevated Trust and the new Silverlight 4 COM API
- DataBinding: What is it? Improvements in Silverlight 4: DependencyObject Binding, StringFormat , TargetNullValue, FallbackValue
- Silverlight 4 Managed Extensibility Framework (MEF)
- Building a Sketchflow Prototype
- The Silverlight 4 Printing and Open Save APIs: Create an Image Printer application
- Creating a Photobooth application with the Silverlight 4 Microphone and Webcam API
- Miscellaneous Silverlight 4 Features: The Clipboard API, Command support for Buttons, HTML support, the Notification API, TextTrimming, Full Keyboard access in Full Screen, Offline DRM support, Data Validation, ,Fluid user interface support, Implicit theming for Controls, Google Chrome support
This is actually my first week of WPF and it has been a frustrating one as it is very difficult to install the WPF authoring environment. The reason for this is because MS has not released the final build for WPF as of yet. So, in order to install the authoring environment you have to install a few different things. They are:
1. The .NET 3.0 Framework (if you have .NET 2.0 framework it might be best to uninstall it first.
2. Visual Studio 2005 (Visual Studio Express is free and should work).
3. Orcas.
4. MS Interactive Designer (formally known as Sparkle)
5. Visual Studio Extensions (so you can create a WPF project).
This should get you up and running. Soon, I will post a blog about creating a very simple WPF application. However, in the meantime I would suggest you get Jesse Libery's and Brian MacDonald's book on C#, called C# 2005 and Jessey Libery's book called, ironically enough C# and brush up on your C#. Good luck. Victor
Today I am posting my first WPF application. It is simple but I think it does show the power of the WPF 3D engine. If you have trouble seeing it you may have to download IE 7. Soon, I will post a tutorial on how I built it; you will be amazed on how simple the code for this was. Victor
I have been in WPF bootcamp for the last three weeks and have learned quite a bit. Soon, I will post tutorials on how to style buttons as well as how to make a simple video player. Keep checking back. Victor
We have written an exporter for 3DS Max so I have been learning the basics of that program. I made a simple model of a lightsaber with a simple rotation animation and exported it to XAML. Take a look:
Blend Beta 2 is out. I don't know if you have used this but this is awesome for the design side of WPF. I still use Visual Studio for the C#.
CoreWCF Support Policy
Last updated: August 28, 2024
Microsoft Support for CoreWCF
CoreWCF is a port of Windows Communication Foundation (WCF) to .NET and .NET Core and its support depends on the support status for the underlying .NET platforms it runs on.
Supported versions
The following table tracks release and end of support dates for CoreWCF versions.
| Version | Original release date | Latest patch version | Patch release date | Supported .NET version(s) | End of support |
|---|---|---|---|---|---|
| CoreWCF 1.6 | August 26, 2024 | 1.6.0 | August 26, 2024 | .NET 8 | November 10, 2026 or six months after the next major or minor version release. |
| .NET 6 | November 12, 2024 | ||||
| .NET Framework 4.6.2 and later versions | The end of life date for the specific version of .NET Framework or six months after the next major or minor version release. | ||||
| CoreWCF 1.5 | November 9, 2023 | 1.5.2 | March 14, 2024 | .NET 8 | February 26, 2025 |
| .NET 6 | November 12, 2024 | ||||
| .NET Framework 4.6.2 and later versions | February 26, 2025 |
Out of support versions
The following table lists CoreWCF versions no longer supported.
| Version | Original release date | Latest patch version | Patch release date | End of support |
|---|---|---|---|---|
| Core WCF1.4 | September 7, 2023 | 1.4.2 | March 14, 2024 | May 9, 2024 |
| CoreWCF 1.3 | December 15, 2022 | 1.3.2 | March 23, 2023 | March 7, 2024 |
| CoreWCF 1.2 | September 20, 2022 | 1.2.1 | December 12, 2022 | June 15, 2023 |
| CoreWCF 1.1 | May 6, 2022 | 1.1.1 | December 12, 2022 | March 20, 2023 |
| CoreWCF 1.0 | April 28, 2022 | 1.0.2 | May 16, 2022 | November 6, 2022 |
The following list shows the details of the support policy for CoreWCF:
- CoreWCF uses the Major.Minor versioning strategy. 1.0 is the first major release of CoreWCF.
- New minor version releases are API compatible with previous minor releases for the same major. For example, the 1.1 release is API compatible with 1.0.
- When new major or minor versions are released, then the previous release will be supported for 6 months from the date of the new release, provided the underlying .NET runtime dependency being used also supported. For example, once 1.1 has been available for 6 months, 1.0 will no longer be supported.
- All minor releases will support the same .NET platforms as their major. For example, the 1.1 release supports the same .NET versions as the 1.0 release as long as the .NET versions are themselves still in support. For more information about the support lifecycle for various versions of .NET, see the .NET Support Policy .
- New major versions may introduce breaking changes.
- New major versions may change (add or drop) the .NET runtime versions that are supported.
- If a new major version drops support for a .NET runtime version currently in support, then the previous major will continue to be supported at the latest minor level for as long as the underlying .NET runtime remains in support. For example, if CoreWCF 2.0 drops support for .NET Framework, then CoreWCF 1.x (at the latest minor level) will continue to be supported for as long as both .NET Framework and ASP.NET Core 2.1 are supported.
Supported packages
The following packages are supported:
- CoreWCF.Primitives
- CoreWCF.Http
- CoreWCF.NetTcp
- CoreWCF.WebHttp
- CoreWCF.ConfigurationManager
Ready to get started?
Learn .NET easily with our step-by-step tutorials.
Get started
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand
- OverflowAI GenAI features for Teams
- OverflowAPI Train & fine-tune LLMs
- Labs The future of collective knowledge sharing
- About the company Visit the blog
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
WindowsPresentationFoundation Vs Windows Communication Foundation [closed]
Can anyone tell me the difference b/W WPF and WCF?Does WCF uses only IIS?
- 1 Actually you are asking about two different technology and used for two entirely different purpose. – Kishore Kumar Commented Dec 30, 2010 at 9:42
- 2 possible duplicate of What is the difference between Window Presentation Foundation and WCF? Which is newer? – digEmAll Commented Dec 30, 2010 at 9:48
4 Answers 4
WPF is a presentation technology while WCF is a communication technology.
No , WCF can be hosted in a Console/Windows Service also
WCF - is some what in line with your web services, Named pipes etc. Basically it used to provide service through web, tcp , pipes etc ... The advantage of wcf over others is the implementation of the logic can be done once and the mode of communication like HTTP or TCP are just configurable through end points
WPF - Is purely a presentation framework. This mainly deals with XAML. What this tries to achieve is to separate the presentation & the business logic.
Not very familiar with WPF but this is the basic difference
wpf it's like windows forms :) WPF based on XAML (special format of xml, which describe your controls). wcf - it's web service.
wpf and wcf are absolutely difference :)
you will get better idea from this
What is the difference between Window Presentation Foundation and WCF? Which is newer?
Not the answer you're looking for? Browse other questions tagged c# wpf wcf or ask your own question .
- The Overflow Blog
- The hidden cost of speed
- The creator of Jenkins discusses CI/CD and balancing business with open source
- Featured on Meta
- Announcing a change to the data-dump process
- Bringing clarity to status tag usage on meta sites
- What does a new user need in a homepage experience on Stack Overflow?
- Feedback requested: How do you use tag hover descriptions for curating and do...
- Staging Ground Reviewer Motivation
Hot Network Questions
- do-release-upgrade from 22.04 LTS to 24.04 LTS still no update available
- How to change upward facing track lights 26 feet above living room?
- What should I consider when hiring a graphic designer to digitize my scientific plots?
- Where is this railroad track as seen in Rocky II during the training montage?
- Largest number possible with +, -, ÷
- What does 'ex' mean in this context
- When can the cat and mouse meet?
- Pull up resistor question
- Manhattan distance
- Why didn't Air Force Ones have camouflage?
- Is there a way to read lawyers arguments in various trials?
- Are all citizens of Saudi Arabia "considered Muslims by the state"?
- What's "the archetypal book" called?
- How to clean a female disconnect connector
- How to run only selected lines of a shell script?
- Can I Use A Server In International Waters To Provide Illegal Content Without Getting Arrested?
- Book about a wormhole found inside the Moon
- How should I tell my manager that he could delay my retirement with a raise?
- What was the typical amount of disk storage for a mainframe installation in the 1980s?
- Is my magic enough to keep a person without skin alive for a month?
- What would be a good weapon to use with size changing spell
- Nausea during high altitude cycling climbs
- Confusion about time dilation
- Can reinforcement learning rewards be a combination of current and new state?
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Introduction to Building Windows Presentation Foundation Applications
- Code Sample
- 8 contributors
This sample provides an introduction to the development of a simple Windows Presentation Foundation (WPF) application, and demonstrates controls, images, layout, and data binding.
Build the sample
The easiest way to use these samples without using Git is to download the zip file containing the current version (using the link below or by clicking the "Download ZIP" button on the repo page). You can then unzip the entire archive and use the samples in Visual Studio 2022 .
Download the samples ZIP
Deploying the sample
- Select Build > Deploy Solution.
Deploying and running the sample
- To debug the sample and then run it, press F5 or select Debug > Start Debugging. To run the sample without debugging, press Ctrl+F5 or selectDebug > Start Without Debugging.

IMAGES
VIDEO
COMMENTS
Windows Presentation Foundation. A part of the .NET Framework that provides a unified programming model for building line-of-business desktop applications on Windows. XAML. A language based on Extensible Markup Language (XML) that enables developers to specify a hierarchy of objects with a set of properties and logic.
Well, the official future path appears to be WinUI 3. It was in the spotlight during Build 2021 and the recent Windows 11 presentation event. The modern Windows Terminal app — a big open-source hit enjoying a well-deserved recognition — is built with WinUI and mostly in C++.
XAML. 19th February, 2024. TLDR: We review the status of Windows Presentation Foundation (WPF) in 2024 and beyond, whether it's usage is increasing or declining and if this is a good platform to develop on for the long term. We talk about why WPF is still popular for performance or critical apps, particularly in the scientific, engineering or ...
'Is WPF Dead?' Some Devs Claim 'Yes' as Microsoft ...
WPF: What Is The Windows Presentation Foundation? Windows Presentation Foundation or WPF is a UI framework that helps people build desktop applications for the Windows desktop. The WPF framework was initially launched in 2006 and has undergone multiple upgrades. The most recent version of WPF was released in February 2022.
WPF is a very rich UI framework which is used by developers to build Windows desktop applications. It comes with built-in support for graphics, resources, data binding and much other. It makes use of Extensible Markup Language to define views and it does it in a declarative way. WPF is Open Source. Microsoft open-sourced WPF, WinForms and WinUI ...
Windows Presentation Foundation
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications. It uses the Extensible Application Markup Language (XAML) to define views in a declarative way. It has built-in support for resources, graphics, data binding and much more. It's a very feature rich UI framework.
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications. WPF supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. WPF uses the Extensible Application Markup Language (XAML) to provide a declarative ...
Welcome to the Desktop Guide for Windows Presentation Foundation (WPF), a UI framework that is resolution-independent and uses a vector-based rendering engine, built to take advantage of modern graphics hardware. WPF provides a comprehensive set of application-development features that include Extensible Application Markup Language (XAML ...
Rich, productive, extensible. Windows Presentation Foundation (WPF) and XAML combine into a rich presentation system for building Windows desktop applications with visually stunning user experiences that incorporate UI, media, and complex business models. Rapidly develop enterprise-class line of business applications with a comprehensive set of ...
WPF == Windows Presentation Foundation WCF == Windows Communication Foundation. WPF is the direct replacement for WinForms. WCF is a framework for talking to webservices, it replaces Remoting. I could waffle for hours on this, but that is a short answer for you :)
April 24, 2024 7 minutes read . If you're a developer faced with the decision of selecting between Windows Presentation Foundation (WPF) and Windows Forms (WinForms) commonly referred to as WPF vs WinForms, you may be eager to understand the distinctions between these two UI frameworks.In this comprehensive guide, we will offer an in-depth comparison of WPF and WinForms.
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications. WPF supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. WPF uses the Extensible Application Markup Language (XAML) to provide a declarative model for application programming.
Once Visual Studio is installed, you can create a new WPF Application project. Here's how to do it: Open Visual Studio. Click on "Create a new project." In the "Create a new project" window, select "WPF App (.NET Framework)" and then click Next. Name your project, choose a location, and click "Create."
Windows Presentation Foundation (WPF) is the new graphics subsystem in Windows Vista that will enable developers to build applications that provide breakthrough user experiences. If you look at the applications in use today, they are either Windows applications or Web applications. ... Fox End of Life; Contact Us - ...
The Windows Presentation Foundation (or WPF), formerly code named Avalon, is the graphical subsystem feature of the .NET Framework 3.0 (formerly called WinFX) and is directly related to XAML. It is pre-installed in Vista, the latest version of the Microsoft Windows operating system. WPF is also available for installation on Windows XP SP2 and ...
CoreWCF is a port of Windows Communication Foundation (WCF) to .NET and .NET Core and its support depends on the support status for the underlying .NET platforms it runs on. Supported versions. The following table tracks release and end of support dates for CoreWCF versions.
On the start window, choose Create a new project. On the Create a new project window, search for "WPF" and select Visual Basic in the All languages drop-down list. Choose WPF App (.NET Framework), and then choose Next. Give the project a name, HelloWPFApp, and select Create. Visual Studio creates the HelloWPFApp project and solution.
Windows Presentation Foundation (WPF) end of life. Narayanan Subramanian (Nara) 26 Reputation points. 2022-12-19T17:50:51.293+00:00. ... Windows Presentation Foundation. Windows Presentation Foundation A part of the .NET Framework that provides a unified programming model for building line-of-business desktop applications on Windows.
The advantage of wcf over others is the implementation of the logic can be done once and the mode of communication like HTTP or TCP are just configurable through end points. WPF - Is purely a presentation framework. This mainly deals with XAML. What this tries to achieve is to separate the presentation & the business logic.
Create a new app with Visual Studio tutorial - WPF .NET
This sample provides an introduction to the development of a simple Windows Presentation Foundation (WPF) application, and demonstrates controls, images, layout, and data binding. Build the sample The easiest way to use these samples without using Git is to download the zip file containing the current version (using the link below or by ...