

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.
.jpeg)
How to get web design clients fast: 5 key steps
Not sure how to get web design clients fast? Follow these 5 essential steps to get started.

The modern web design process: setting goals
The first step to building a successful website is ... defining success.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

Case studies

Website Development Case Studies
Web design and development is constantly changing, with online technologies and solutions evolving on a near continuous basis. Having a team of Web Design and Development experts with decades of combined of industry knowledge makes the difference between a mediocre website and a website that works! Infront Webworks is a leading Web Development agency that has been in business for over 25 years. Our award winning Web Design , Development and Custom Coding team have helped hundreds of businesses create an online presence that produces results. Here, we present some case studies of notable clients who we have helped over the years.
Featured Web Design Case Study
Vadiance science.
With over 10 years of research and scientific experimentation, Vadiance has set the stage to benefit humanity by creating a supplement that generates Vital Life Force Energy by enhancing the one thing humans need to survive: water. With the goal of improving people’s quality of life by creating inner balance and harmony, Vadiance set out to offer their unique water supplement online through an ecommerce website. They got the traffic to their poorly designed website, but the conversion of site visitors to customers was not happening. Se we built them a brand new website that uses website design and ecommerce best practices to reverse that trend, turning website visitors into repeat, paying customers.
Web Design Categories
Wordpress web design.
We have spent over a decade perfecting all aspects of great WordPress website design. We understand not only what makes your WordPress look professional and highly credible, but how to optimize its performance for the most demanding website users. Our WordPress content management framework makes it super easy for you to manage your site, content, and focus on what you do best – telling your story and engaging your website visitors.

eCommerce Web Design
When you are considering selling your goods and services online, you know how critical it is to have a great design, a super fast website, an intuitive sales funnel and engaging content. At Infront, we love developing successful eCommerce websites that guide your online customers through the sales process enjoyably and that sets the stage for repeat sales.

Faith Organization Web Design
In the era of online everything, churches, missions and other faith based organizations have come to realize that a credible website is critical to both attract new visitors and serve existing members. We have helped many churches and ministries put their values, courses, sermons, and streaming services online. Let us help you spread your message with a well designed website that will delivery the quality your members expect.
Award-Winning Case Studies

Small Business Web Design
You run a small business. Leads and sales are critical to your business, but you can’t afford a full time sales person to find leads. Now you can: a website can be your 24 x 7 sales person. Plus with a professionally designed website, your small company or organization can have the credibility it needs to compete with larger organizations.

Mid Market Web Design
As your business grows, so do the requirements for an effective online presence that takes on the role of fulfilling your business processes. Whether it be evolving into online product sales, booking events, or providing a secure information portal for your customers we understand not just what your online needs are, but how to affordably execute them.
Large Business Web Design
When you are a well established company or organization whose requirements to engage with your customers are critical, we can build a custom solution to create successful transactions and outcomes. Our large business web development services ranges from creating custom YMCA registration and member management systems, to bespoke eCommerce solutions for schools to order school supplies in bulk. If you can conceive it, we can build it.

Nonprofit Web Design
More than ever non-profits rely on the world wide web to get their message out to prospective stakeholders and donors. A professionally designed, easy to use and easy to find website is essential for any non-profit organization that wants to stay even with their “competition”. We’ve worked with hundreds of non-profits across the country to create a superior website that touches their visitors and compels them to take action.

- Software Developers
- Front-end Developers
Front-end Development Case Studies And Success Stories
by Ideamotive Talent
Here is the collection of some front-end development and web design case studies showcasing what Ideamotive’s developers and UX/UI designers can do. From quick frontend, body-leasing stories to full web product development - take a look at how our tech talent helps startups and big companies worldwide, what value we provide, and how the collaboration with us looks like
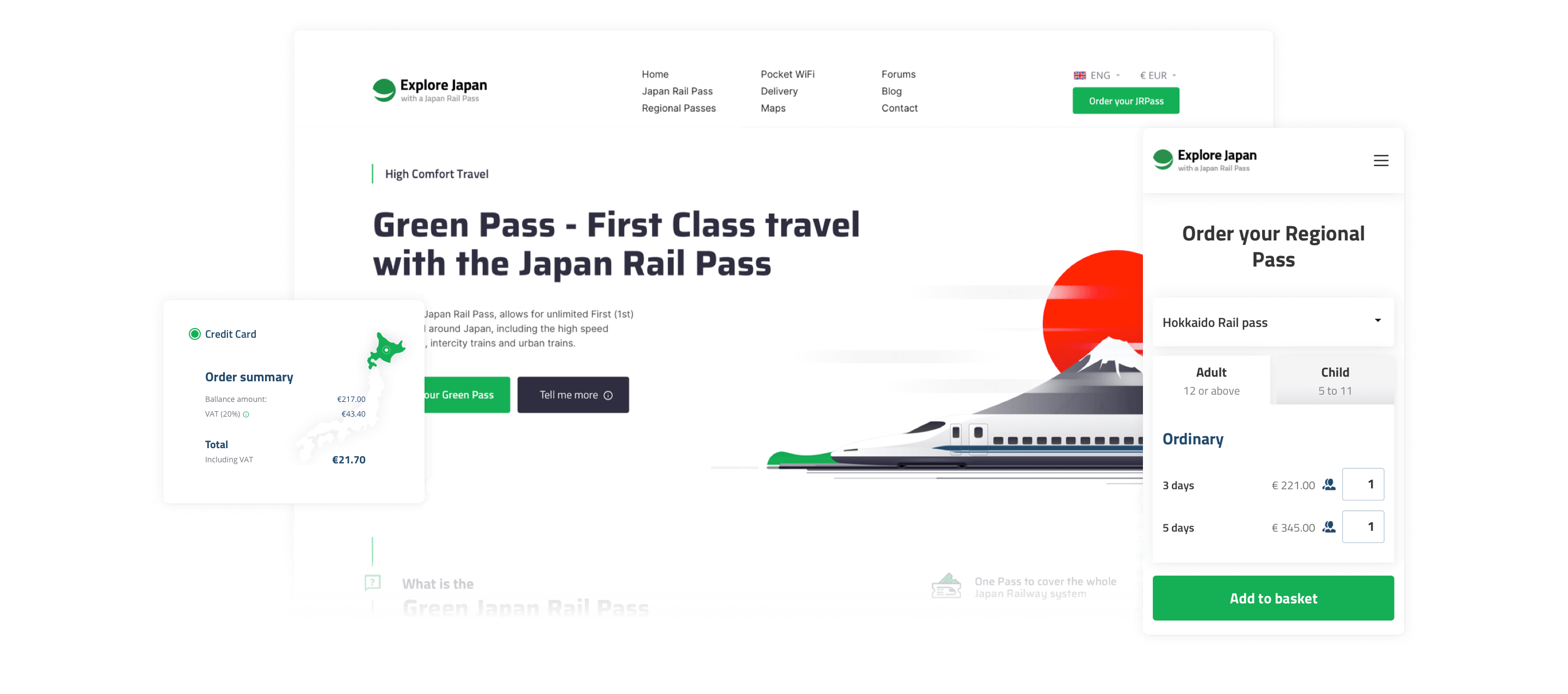
JRPass: Marrying web development and business processes support
How to optimize booking system for a Japanese railway network and increase sales?


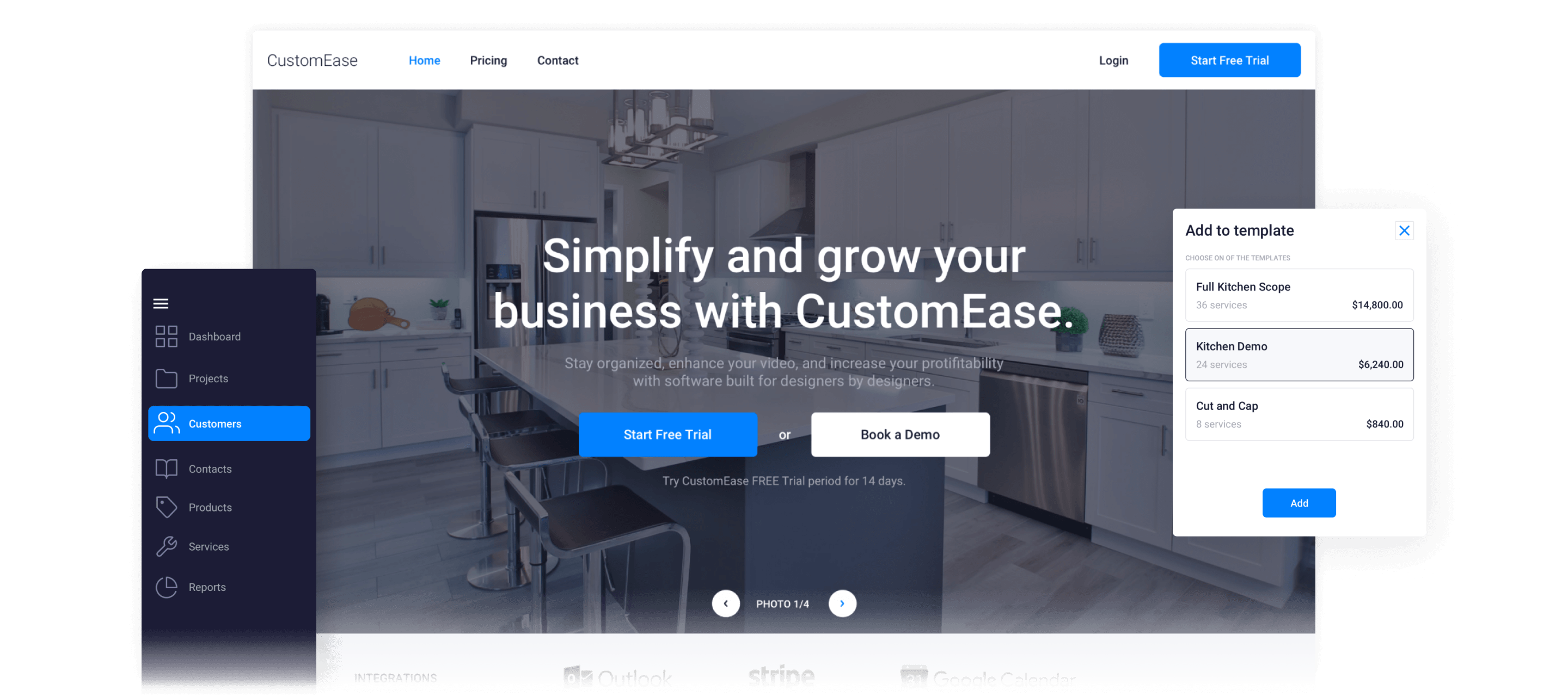
CustomEase: cloud-based application for day-to-day operations automation
How we created a cloud-based application to automate operations of an interior design company with custom CRM, CMS, ERP, and team communication features.
eCommerce, Interior Design

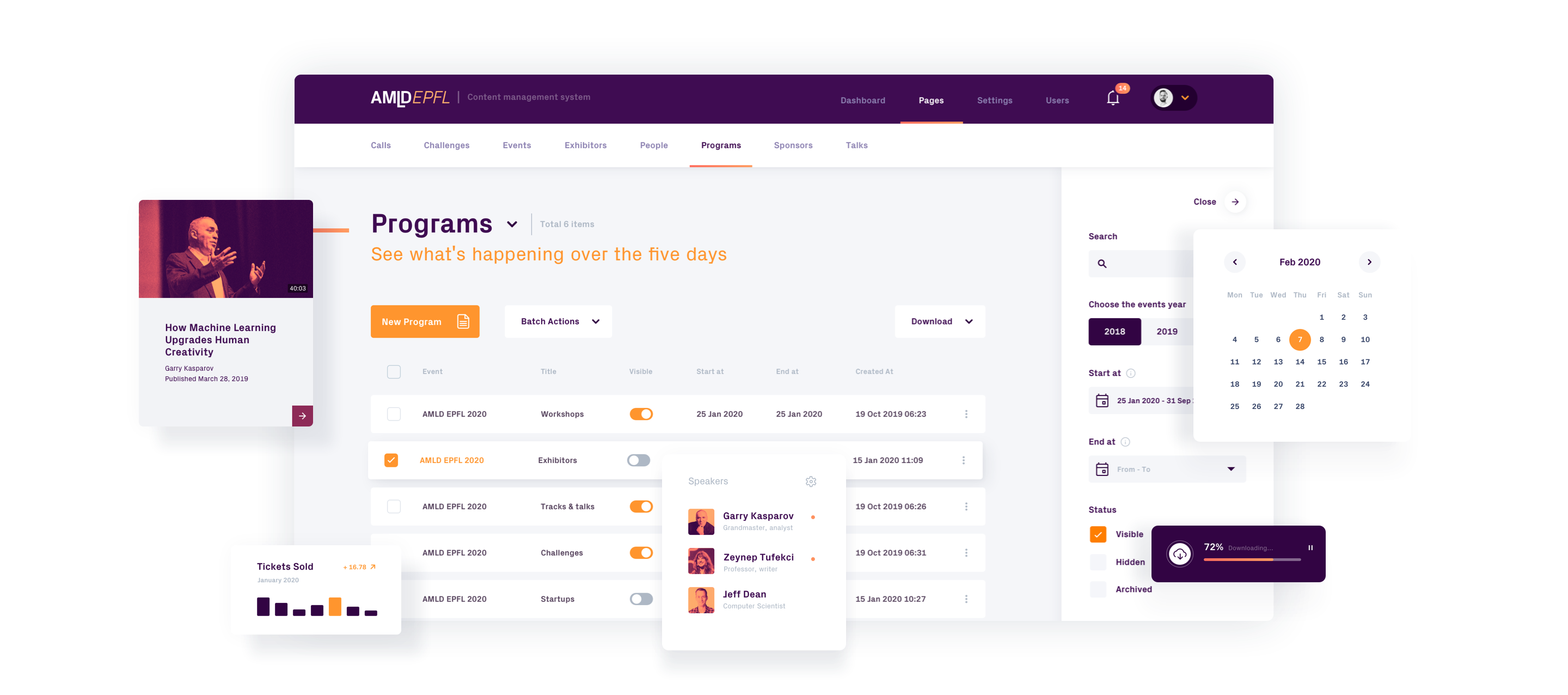
AMLD: building a web app for managing an AI event with hundreds of speakers and thousands of attendees
How we leveraged the full power of Ruby on Rails and created an event management web app with a complex admin panel.
Switzerland
Education, Event

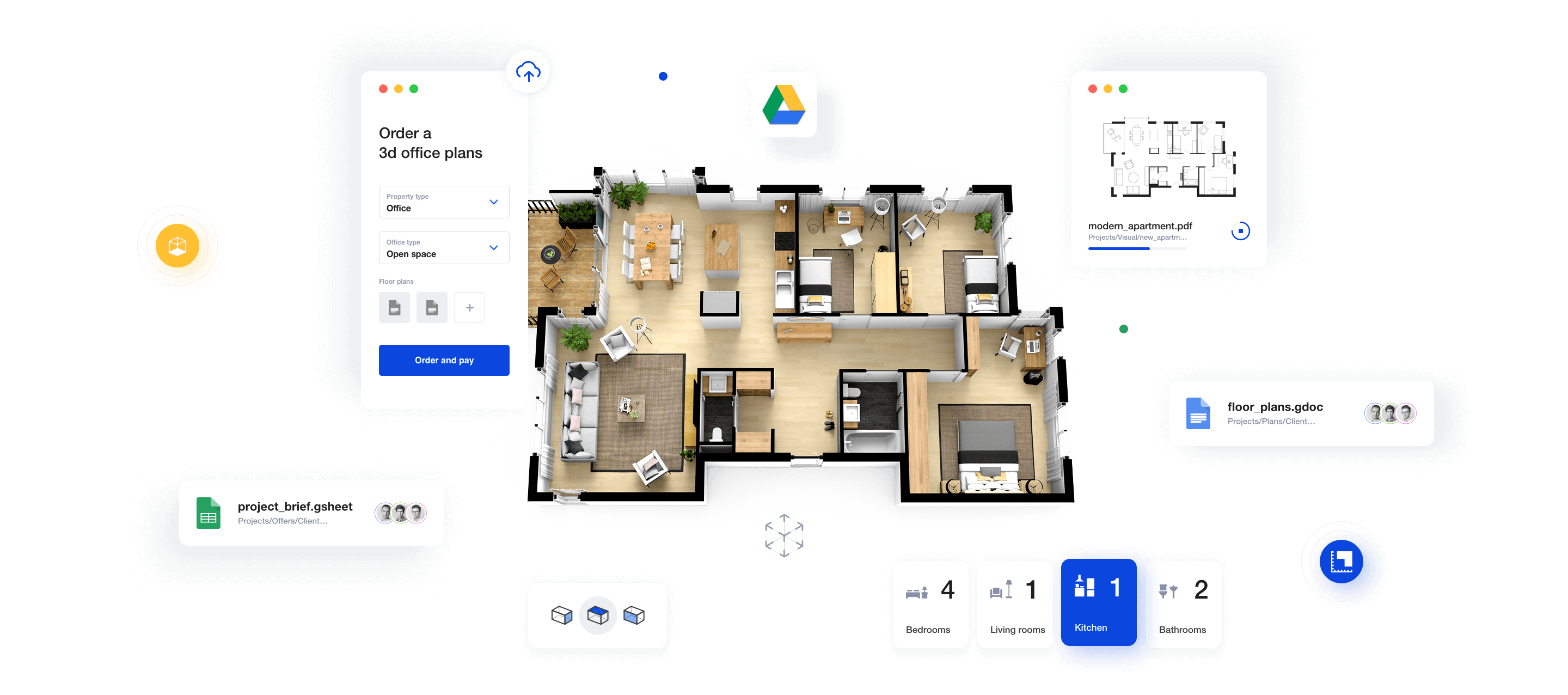
Mediatask: building a marketplace for hundreds of draftsmen and architects
How we re-written the product completely with intelligent algorithms and introduced various business automation solutions allowing to scale almost infinitely.
Marketplace, Manufacturing

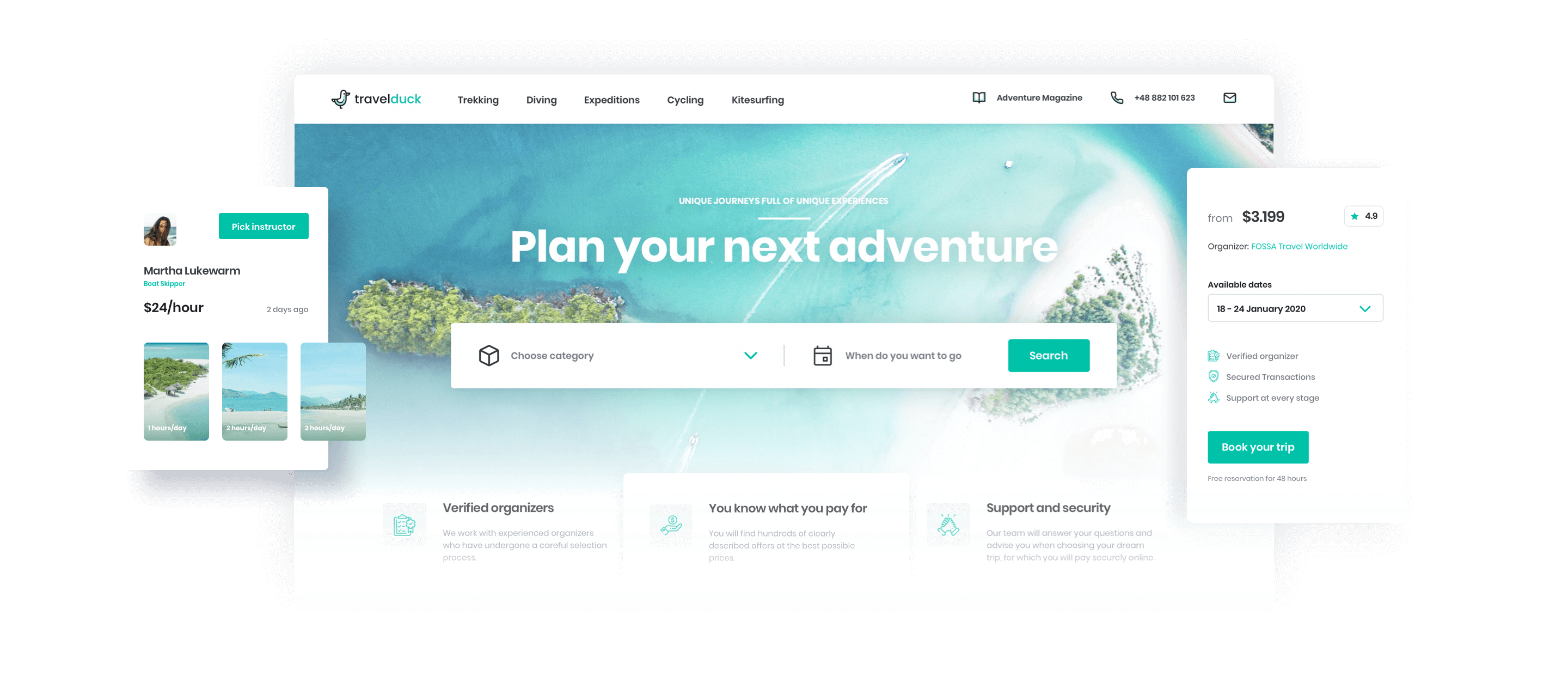
TRAVELDUCK: building a marketplace for boutique adventure trips and activities
How we created a fully functional digital marketplace from scratch and helped the Client validate the business model for scaling up.
Travel, Marketplace

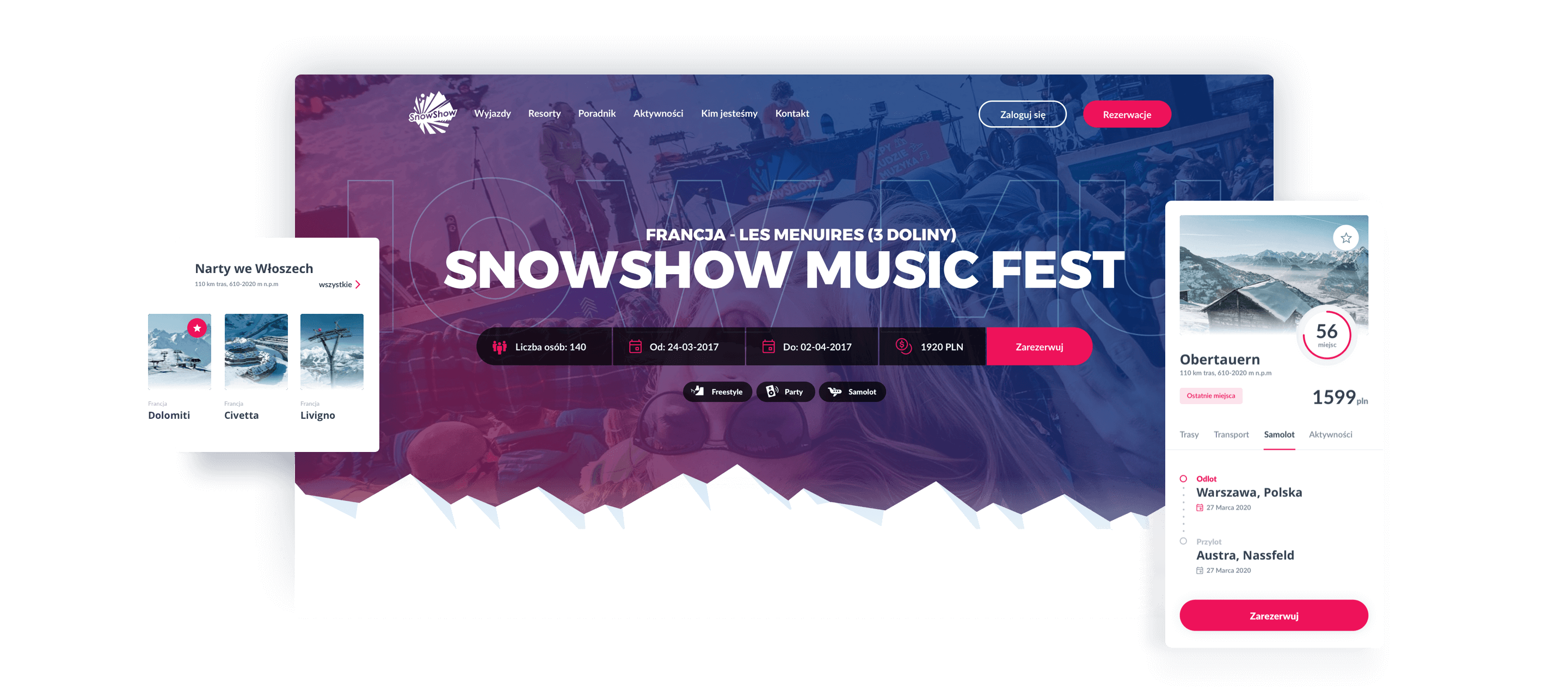
SnowShow: building a booking system for one of the biggest European winter tours operator
How we created the new architecture and introduced Machine Learning based solutions to the system and increased the digital sales of over 70%.
Travel, Event, Media & Entertainment

There are hundreds of battle-proven experts in our Talent Network.
What our Clients say about us:
We’ve been extremely satisfied. We work with multiple partners, but they’re our main supplier because of the quality of their work.

Håkon Årøen
Co-founder & CTO of Memcare
Ideamotive has a huge pool of talent. Don’t just settle for someone: find a person who understands your project and has the competencies you need.

Julian Peterson
President, Luminate Enterprises
They understand and navigate the industry to deliver an outcome that will truly stand out. Despite a heavily saturated market, they’ve delivered creative solutions that I haven’t seen before.

Adam Casole-Buchanan
President, Rierra INC
They are very flexible, providing a team of developers on short notice and scaling the size as needed. Their team meets tight deadlines, including some that only give them a few hours to do the work.

Sylvain Bernard
Event Manager, Swiss Federal Institute of Technology Lausanne
Startups , scale-ups and enterprises build their teams with Ideamotive

Other front-end developers hiring and business resources:
Front-end Developer Job Description And Ad Templates
Front-end Developers Interview Questions
Front-end Development Job Offers
Hiring a Front-end Development Company
Hiring Front-end Freelancers

Business registry data:
Most desired experts
Rated 4.9 / 5.0 by 25 clients for web development, mobile development and design services.
A Space for Creative Growth
6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
Comentários
More posts like this:.

Apr 2, 2024
Illustrator Spotlight with Emma Erickson

Mar 25, 2024
Becoming Your Own Creative Leader

Mar 19, 2024
Mentor Spotlight with Noam Ramati

- Illustration
- Processes and Tools
Case Study Processes and Tools UI/UX
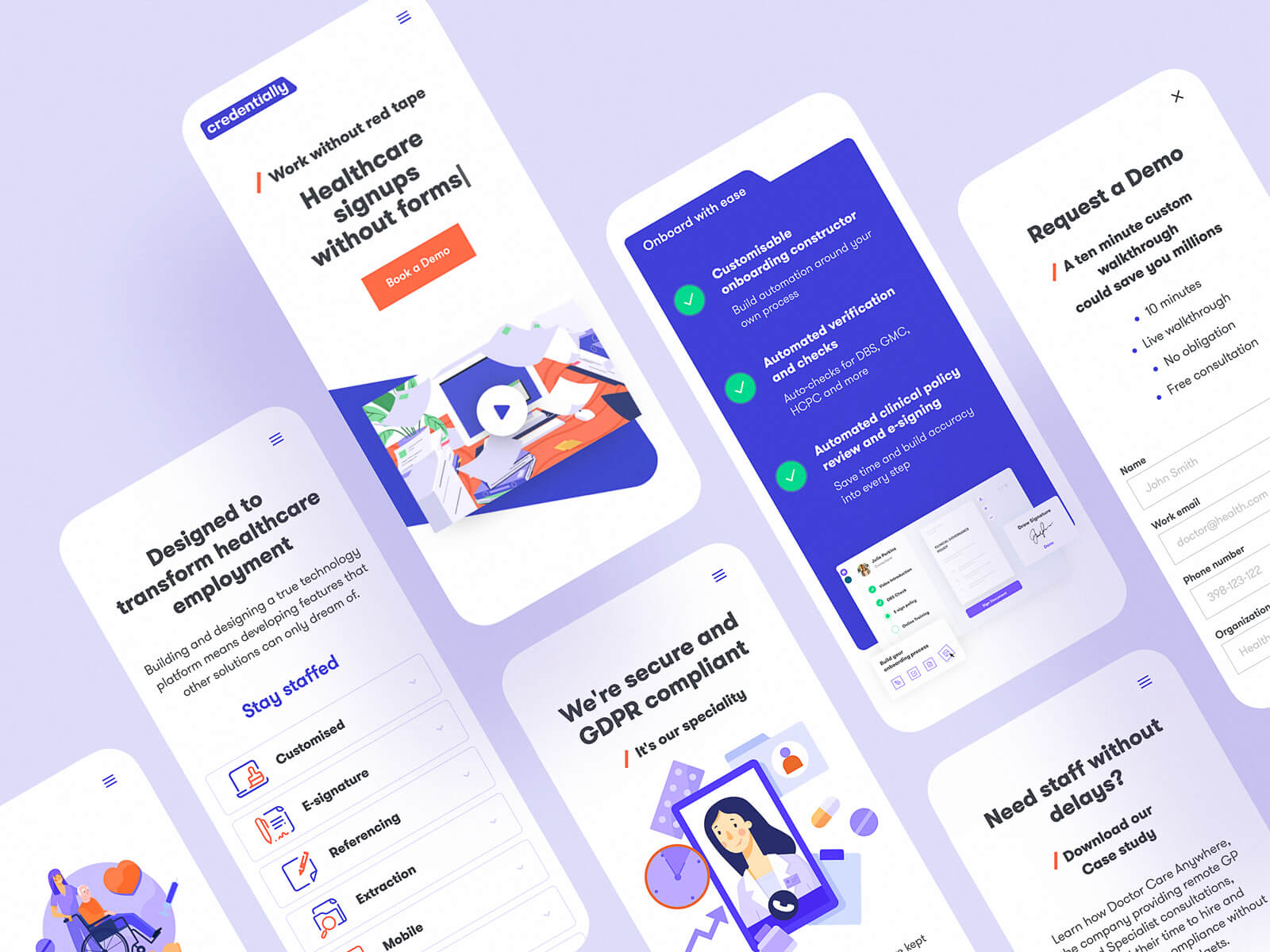
Case Study: Credentially. Website Creation with Webflow
The process of website creation for credentially, the service for automated hr management in healthcare: web design stages and insights into development with webflow..
More and more digital products arise around to connect people that need each other and help professionals to do their job faster and more efficiently. Our new case study is right about one of them: today we will tell you about web design and development as one of the stages of our collaboration with Credentially , a SAAS product for effective and automated hiring of healthcare professionals. This website was not only designed by our team but also developed and implemented with Webflow, so below we will tell you about all the creative stages and uncover some insights into how Webflow works.
The main creative team from the Tubik side on the project included Ernest Asanov, Vladyslav Taran, Sergiy Kucherenko, Vlad Radionov, Alexey Dubrov, Yaroslava Yatsuba, Anastasiia Ostapenko, and Polina Taran; the supporting team included Denys Koloskov, Valeriia Gonchar, Kirill Erokhin, and Max Dreshpak.

Credentially is a SAAS product designed to support and enhance the HR management in healthcare by automating hiring, onboarding, and tracking the compliance of the employees. It reduces the huge amount of paperwork usually involved in all the mentioned processes and paves the simple and efficient way of hiring success with technologies of the new digital world.
Tubik Team has also worked on product branding which is already used by the company in all the marketing channels, the website that is already live, and the service re-design which is now in progress to be released soon and take the user experience for Credentially clients to the next level.
Altogether, a new brand identity, a lead-generating website, and a redesigned product had the goal to portray the company as a game-changer as well as building trust within the healthcare HR community.
This case study is devoted to the website design and development part: the task was to build an efficient website that would increase the brand presence online, generate more leads and actual sales by educating the visitors and showcasing the great work the Credentially team has done so far.
Design Process
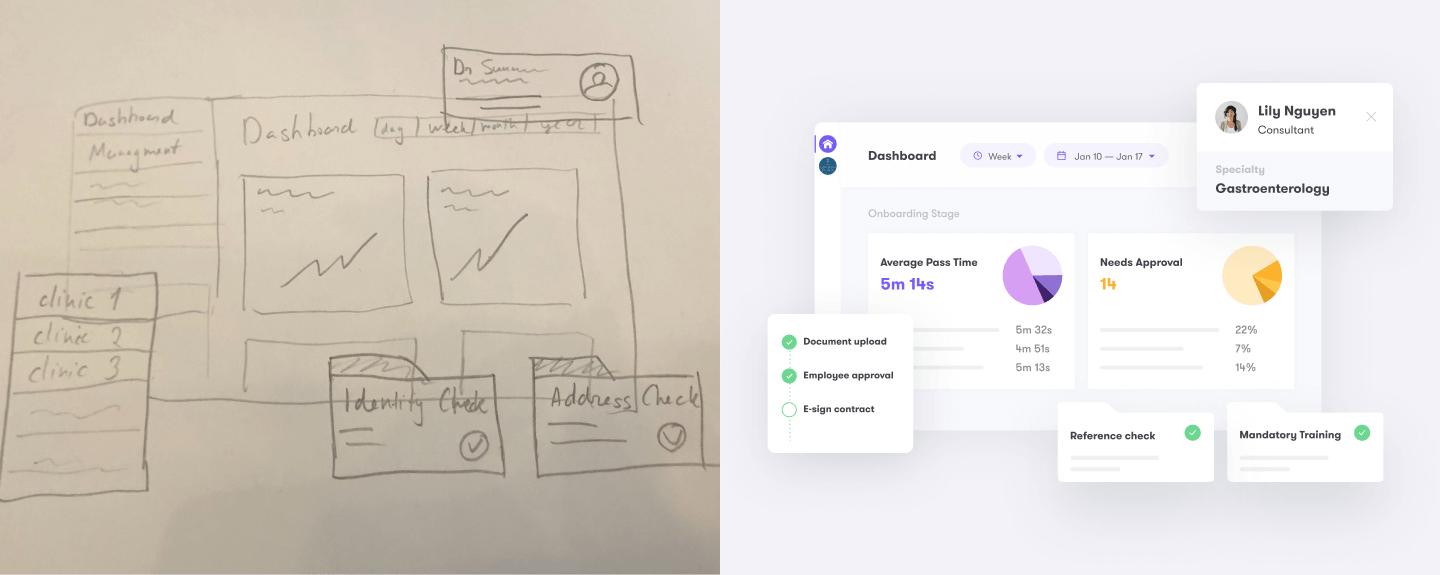
The Credentially team came to us well-prepared: they had already considered the basic website structure and page blocks as well as had UX wireframes and text content for the pages. Together, we reconsidered the user flows and interactions, and the Tubik team offered the usability improvements, yet in general, most wireframes were well-structured from the very start.

The website structure consists of six core pages:
As well, there are additional pages such as Careers or Terms & policies, and Blog for the company news and articles.
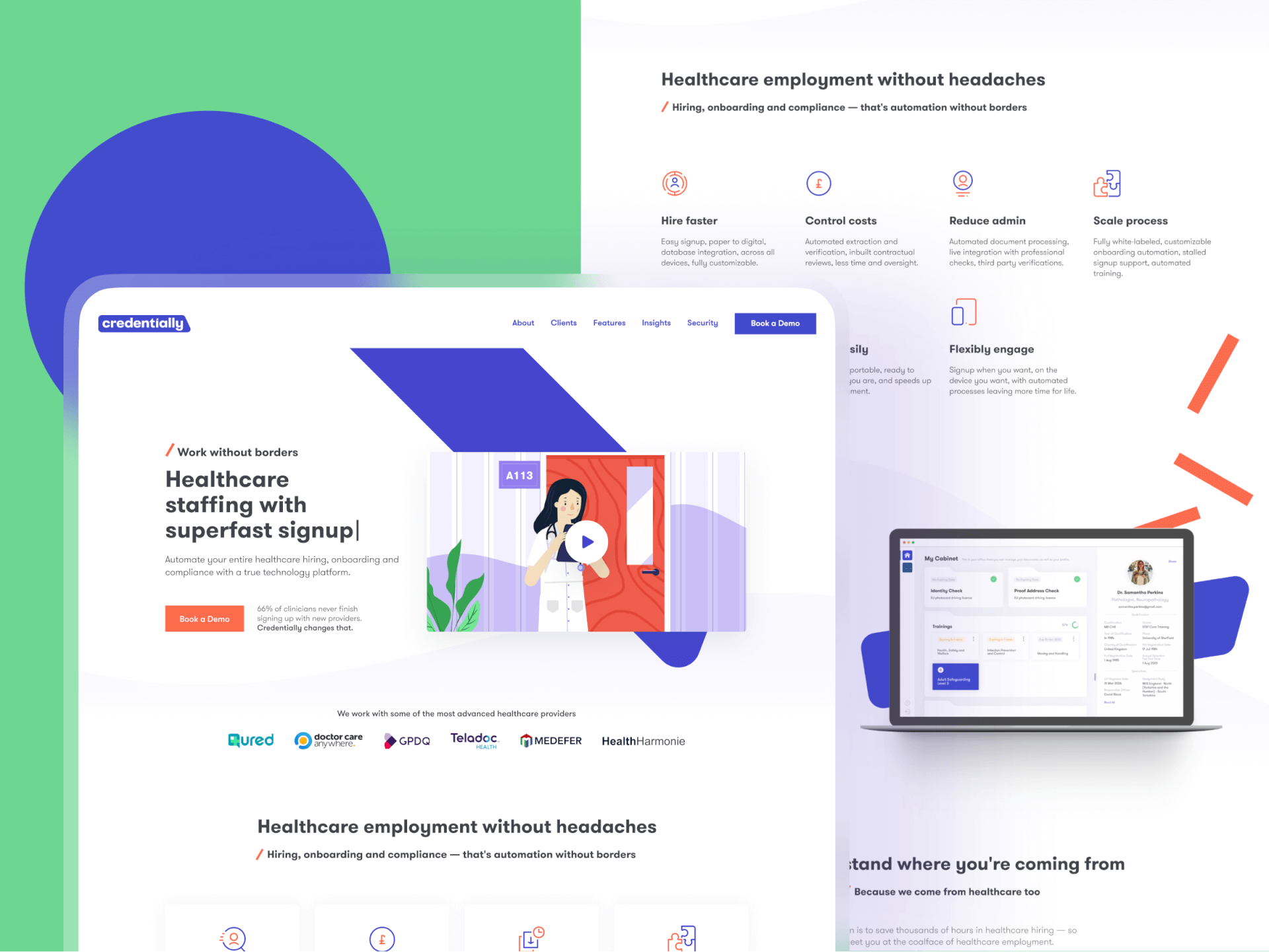
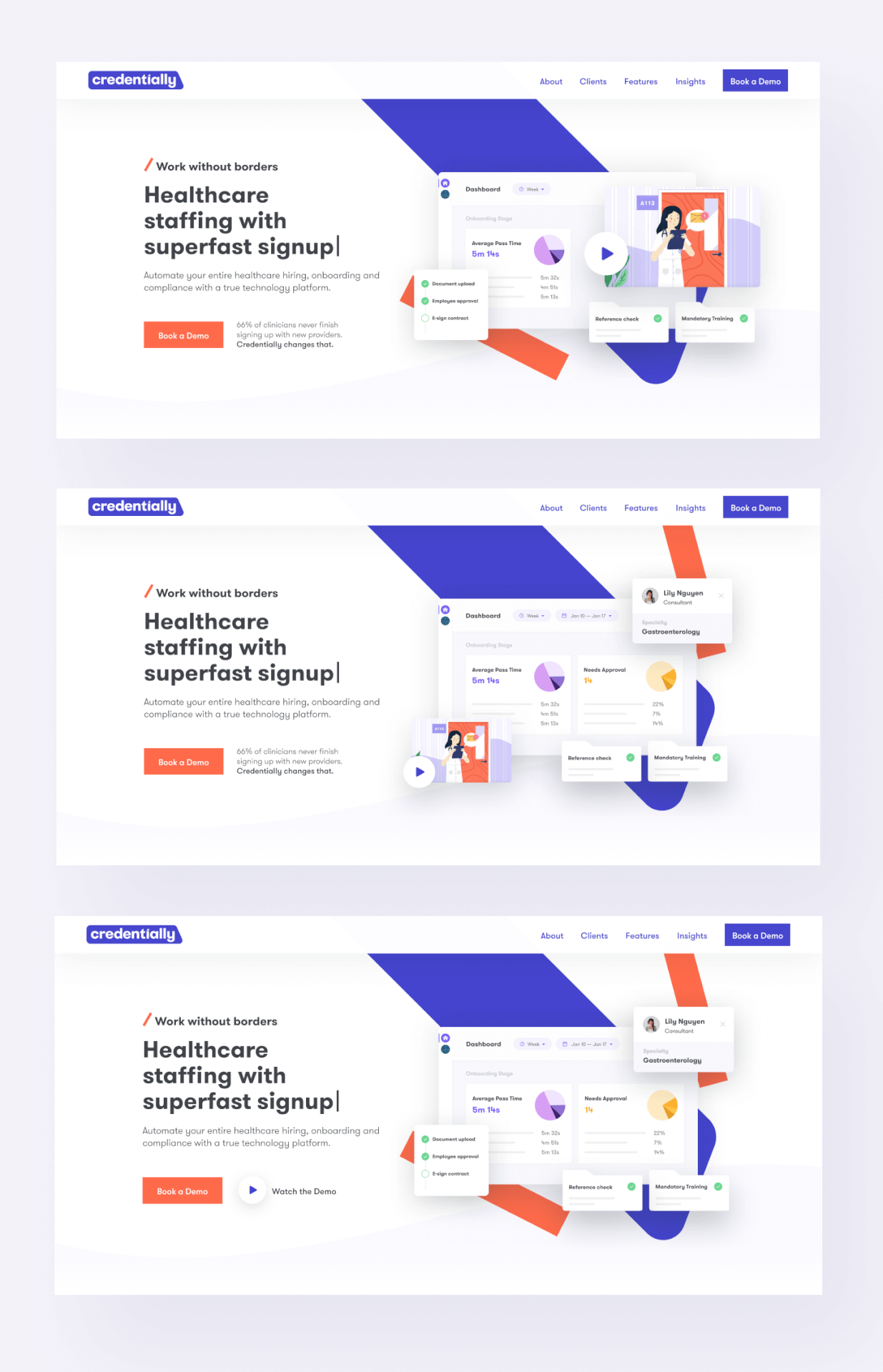
UI Concept for Homepage
As our team had been already developing branding and product design for Credentially, the website design approach was based on some visual solutions that had been approved before. In particular, it’s an idea of “folders” – inside the product, they serve as containers for users’ documents. Also, the idea of the logo – the blue tab that breaks the orange borders and limitations – was further developed in the web interface, keeping the consistency of the brand image. The mentioned elements were used as distinguishing elements of the website look and now can be found on almost all pages.

The creative process for the Home page resulted in most iterations as that was the main and the strategically important page so its style had to define the stylistic direction for the rest of the pages.
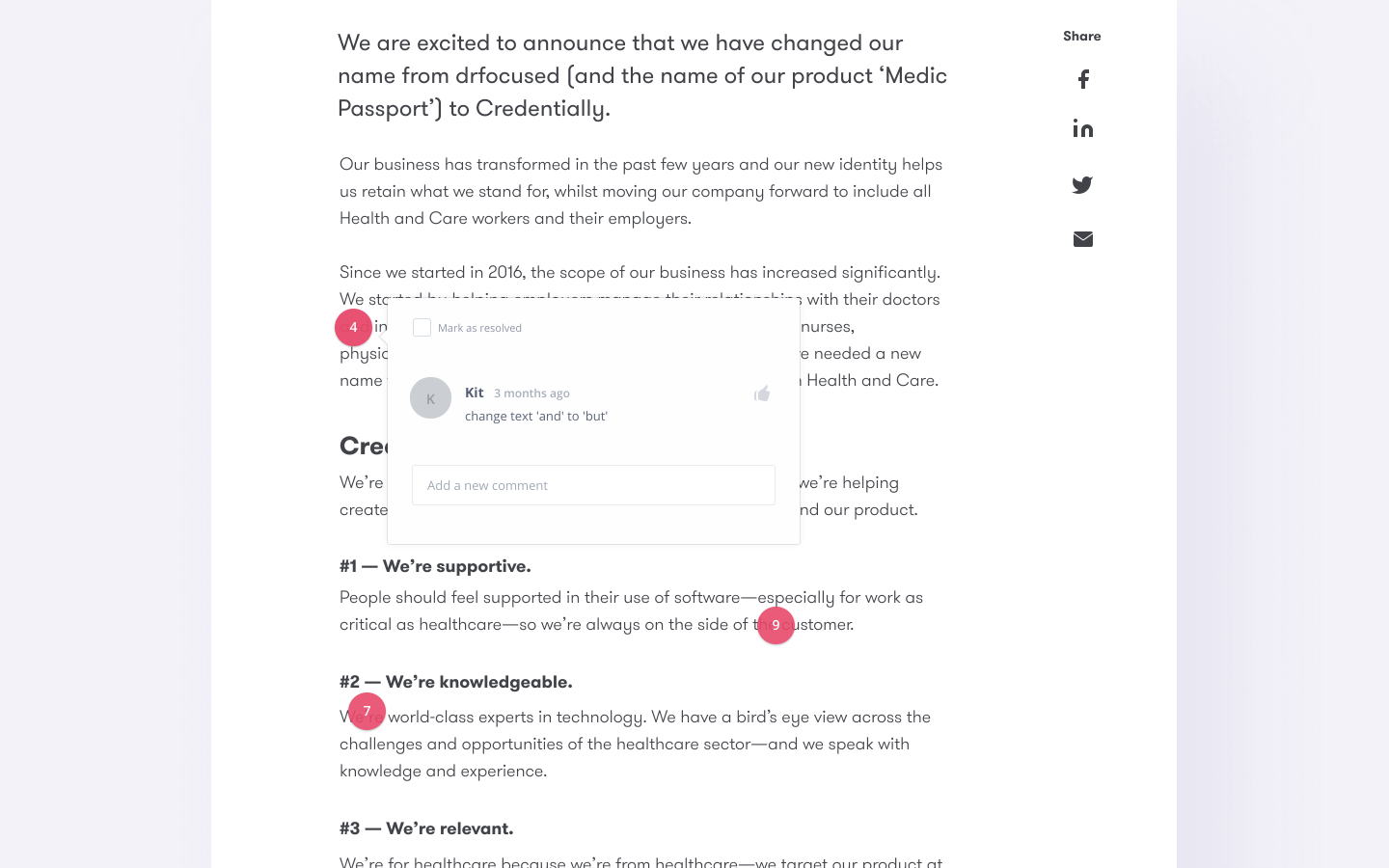
To share the progress and discuss it with the clients effectively, we showed designs via InVision. This way of communication was good because the clients could see how a webpage would look in the browser and could leave the comments right in the needed places.

Sure, that couldn’t reflect the design and interactions at its full because the animation was one of the key factors of user experience. For the cases when animation had to be demonstrated and discussed, we used Readymag.
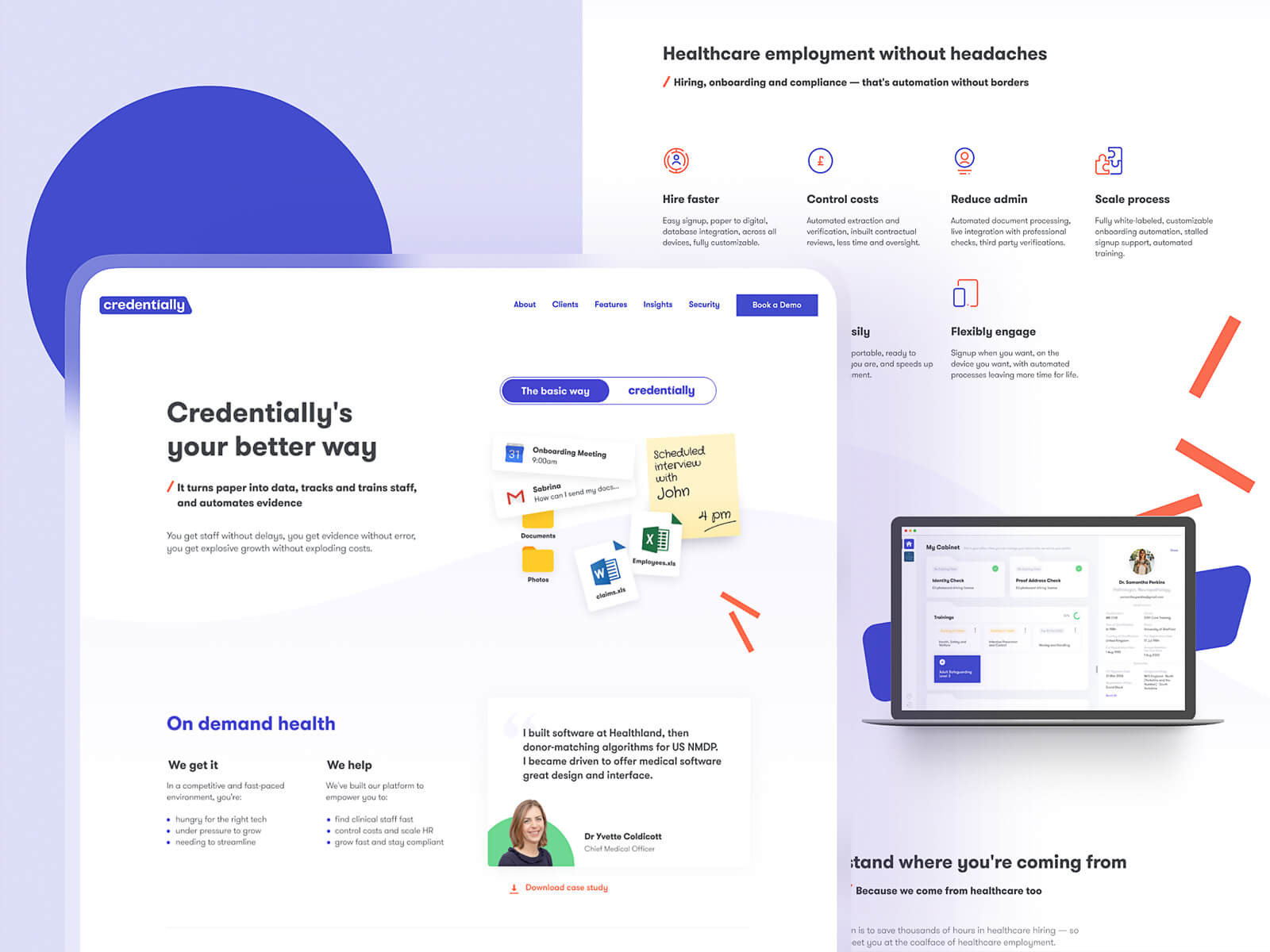
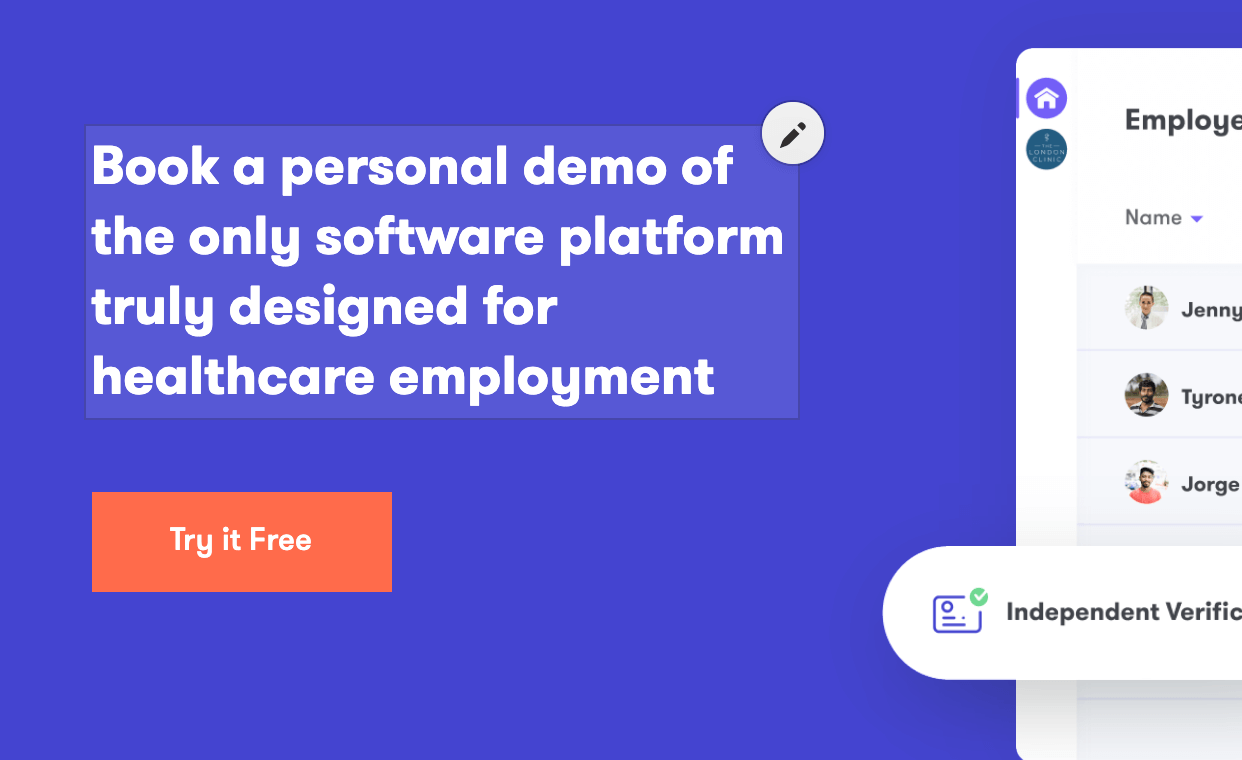
Hero Section
The Credentially team has a brand slogan that includes several variations. It became the basis for the hero section idea: to make it more engaging and interactive, designers decided to let the tagline get re-typed and show different slogan variations. Technically it was realized with the open-source script Typed.JS which was open for commercial use and flexible in getting tuned for the users’ needs.
Also, the hero section intended to feature an animated video about the service. As it was at the initial stage of the creative process and the website was to be ready for release much faster, the solution was thought-out to use product mockups for that space until the video was ready. Together with the client, the creative team discussed and decided what was better to show in those mockup screens, sketched the wireframe, and then made the simplified UI without full detailing as the product itself was under redesign process as well.

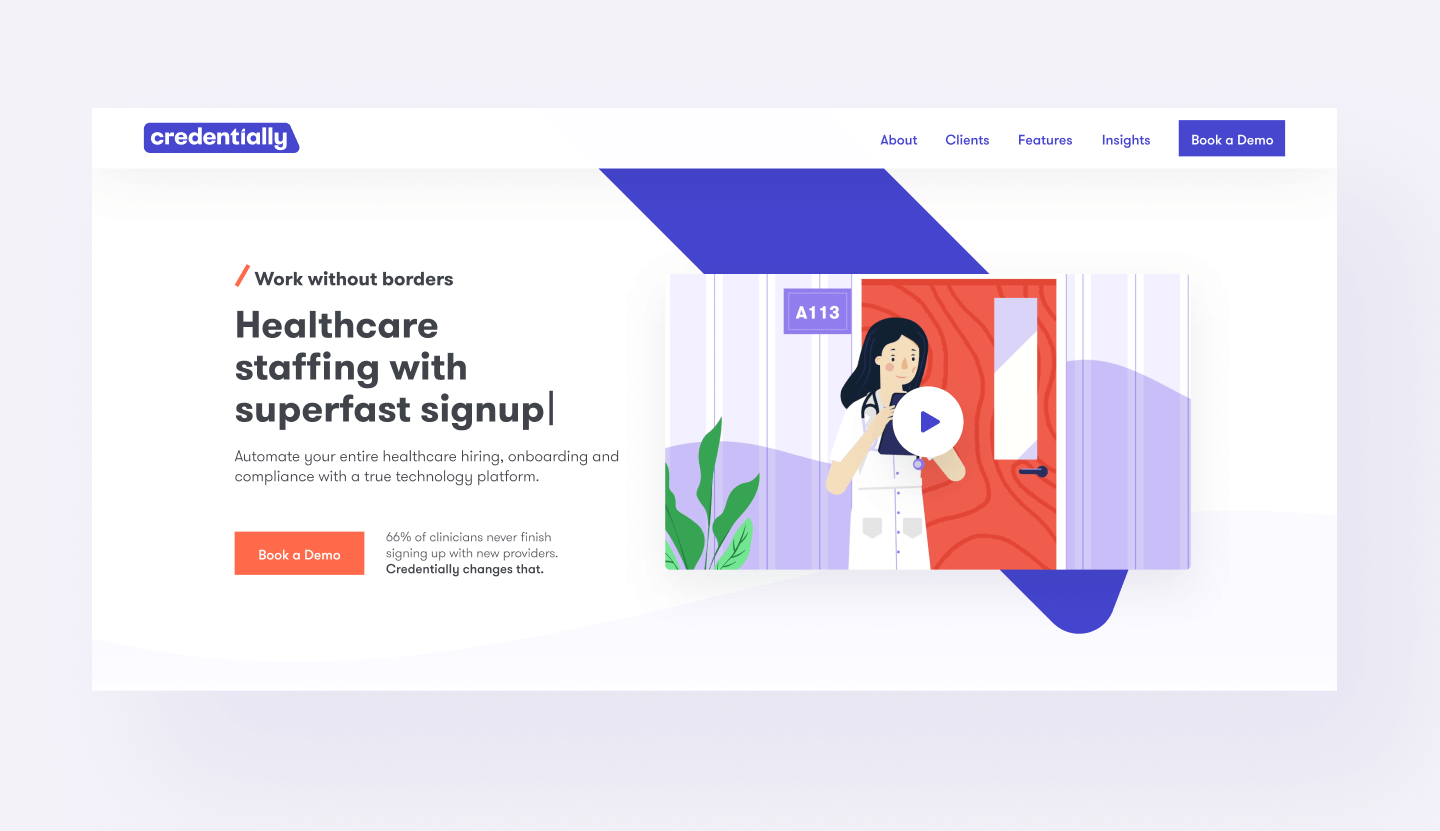
This version was put into production in the process of website development and was live until the video was ready to be featured. The Credentially team really liked this static variant and they even got an idea to stick to it and integrate the animated video into it. However, having tried several options, the creative team insisted on emphasizing the video and showing the preview for several seconds to attract the visitors’ attention immediately and engaging them to hit the play button and watch the full video.

This is the look of the final variant which can be seen on the website now.

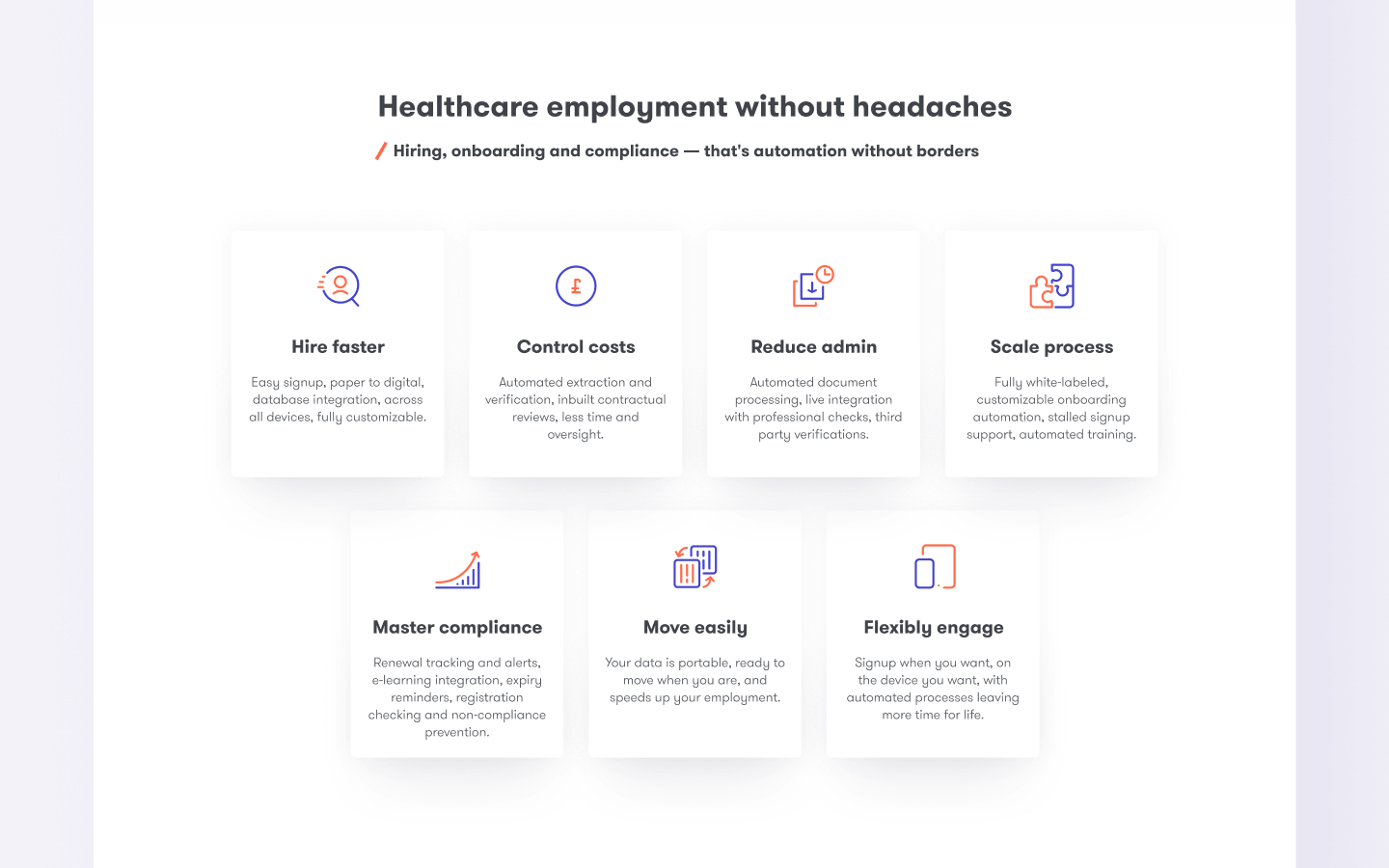
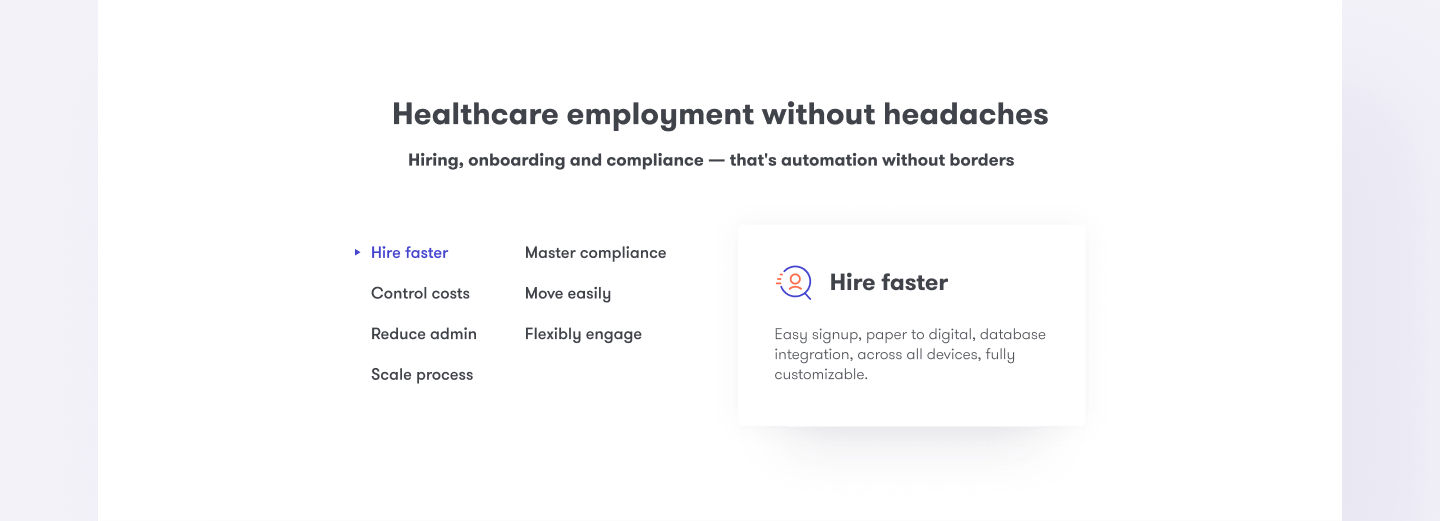
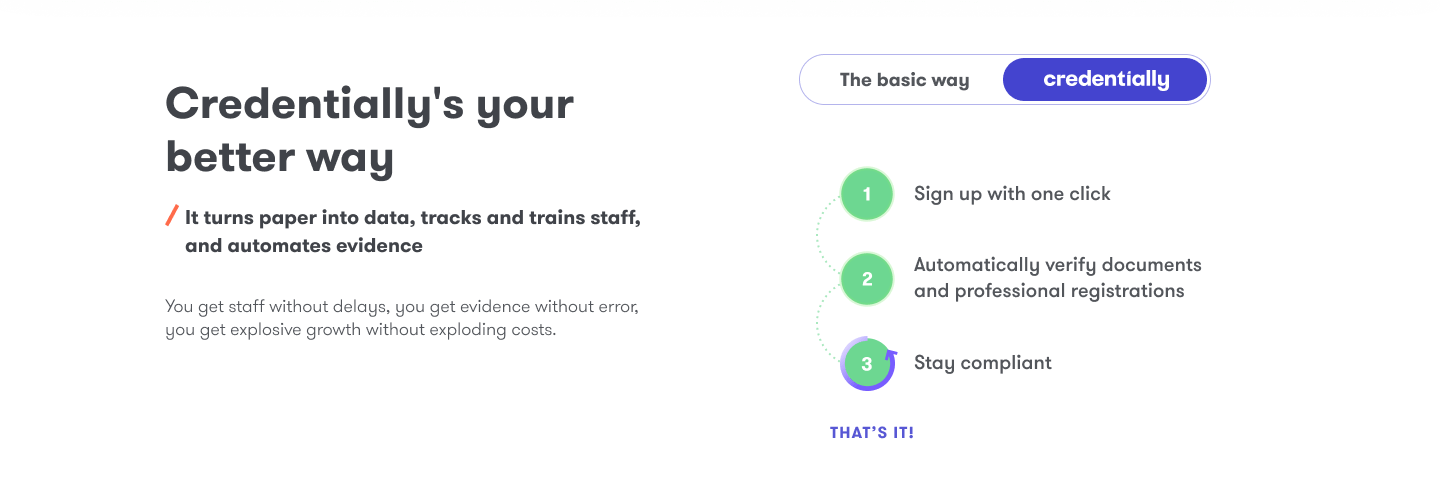
The second section of the Home page featured the benefits and also had several variants. The final version defined each benefit with an icon , heading, and short description text. As all the information was essential for visitors, the entire list was shown at once.

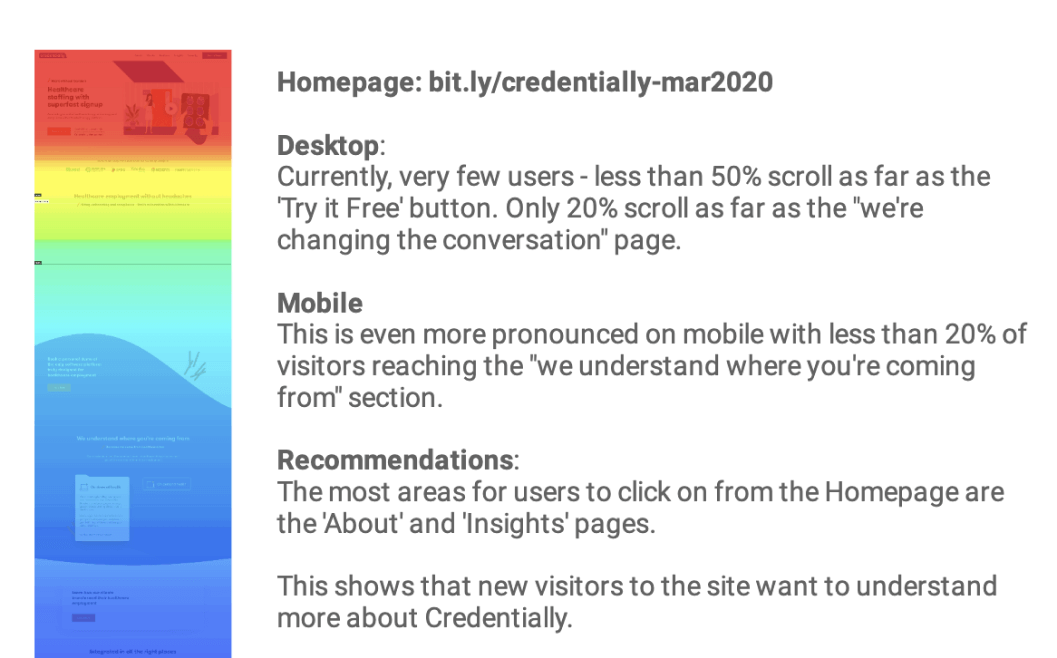
Nevertheless, after user testing and an SEO audit, it got clear that a rather significant number of visitors got stuck in that particular section.

So, it was redesigned to look shorter and some information was hidden into tabs to increase conversion rates .
Such audits, testing, and checkups help to track user behavior. Armed with that information, designers can quickly respond and make the needed alterations. In this case, it took just several hours to make the section reconsidered and give it a more efficient layout, the one you can find on the website now.

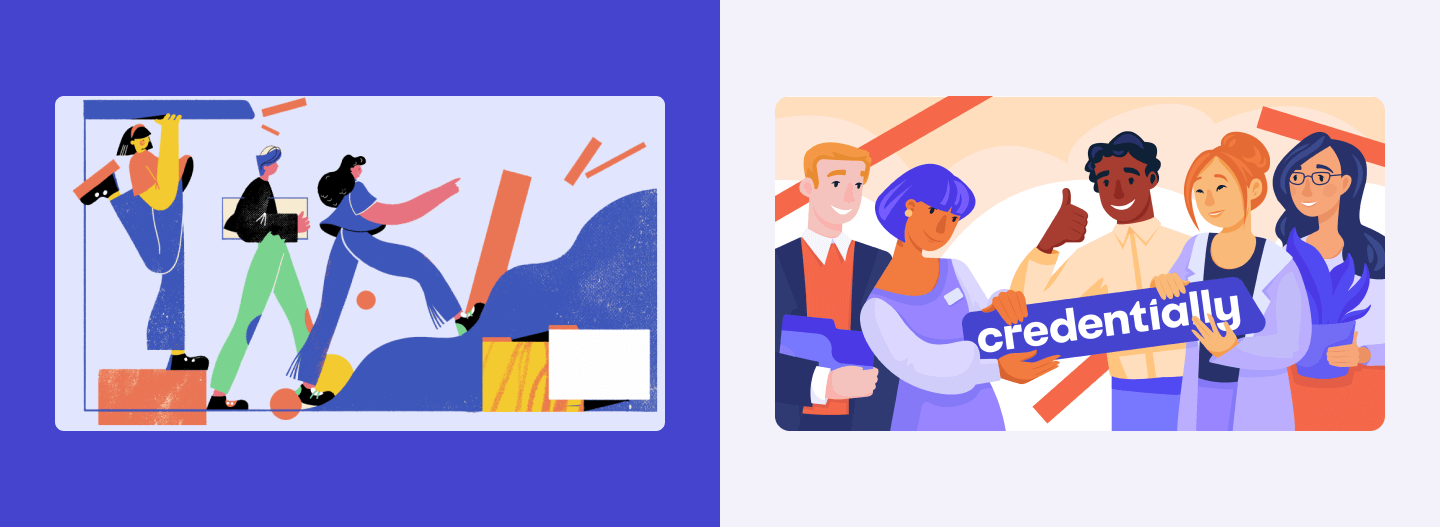
For the visuals, it was decided to make a choice in favor of custom illustrations instead of stock photos or creating custom photo content. What’s more, the illustrations of the same style are integrated into the product screens so it made the visual connection between the product and its website much stronger as well as amplified consistency .
We offered two different styles of illustrations. The first variant offered the characters with non-standard proportions, a steady trend in digital illustration, with artistic touches such as noise, textures, and uneven strokes. The second variant featured characters that were more universal, detailed, and closer to realistic. The Credentially team chose the second variant.

Every illustration was discussed and approved at the sketch stage and then was wrapped into a colorful digital version.

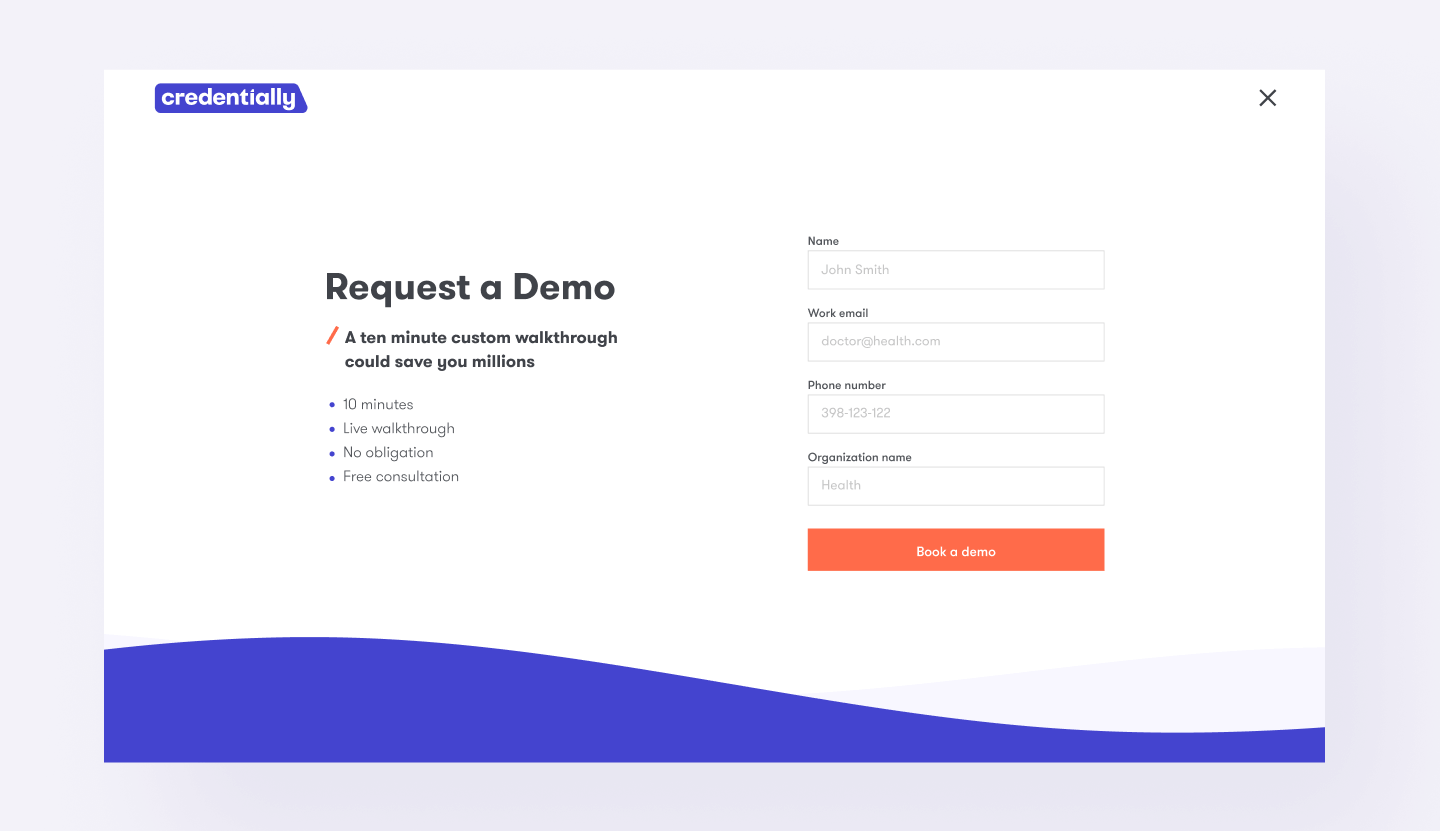
The main CTA button on the website offers the user to book a demo and after being hit it opens the full-screen pop-up window with a form to fill in. Such an approach is efficient comparing to opening another page because the time of opening a new page may differ and depends much on the internet connection speed, while the modal window is loaded in no time and opens immediately after the click.
However, sometimes there can be situations when you need to share the link directly to the form without any distractions instead of directing the leads to the website and expecting them to click the button. For that goal, a special separate page with a form was created.

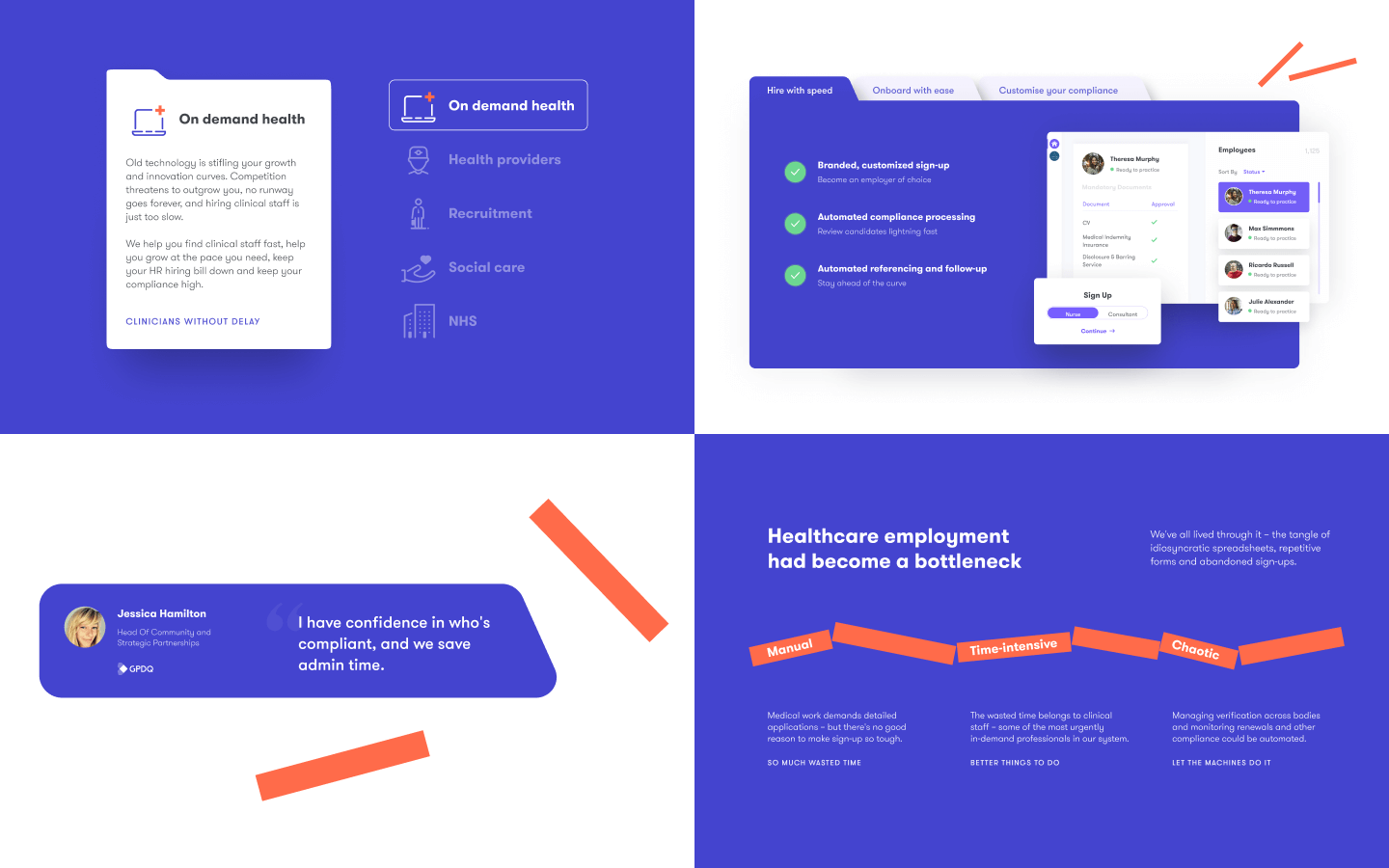
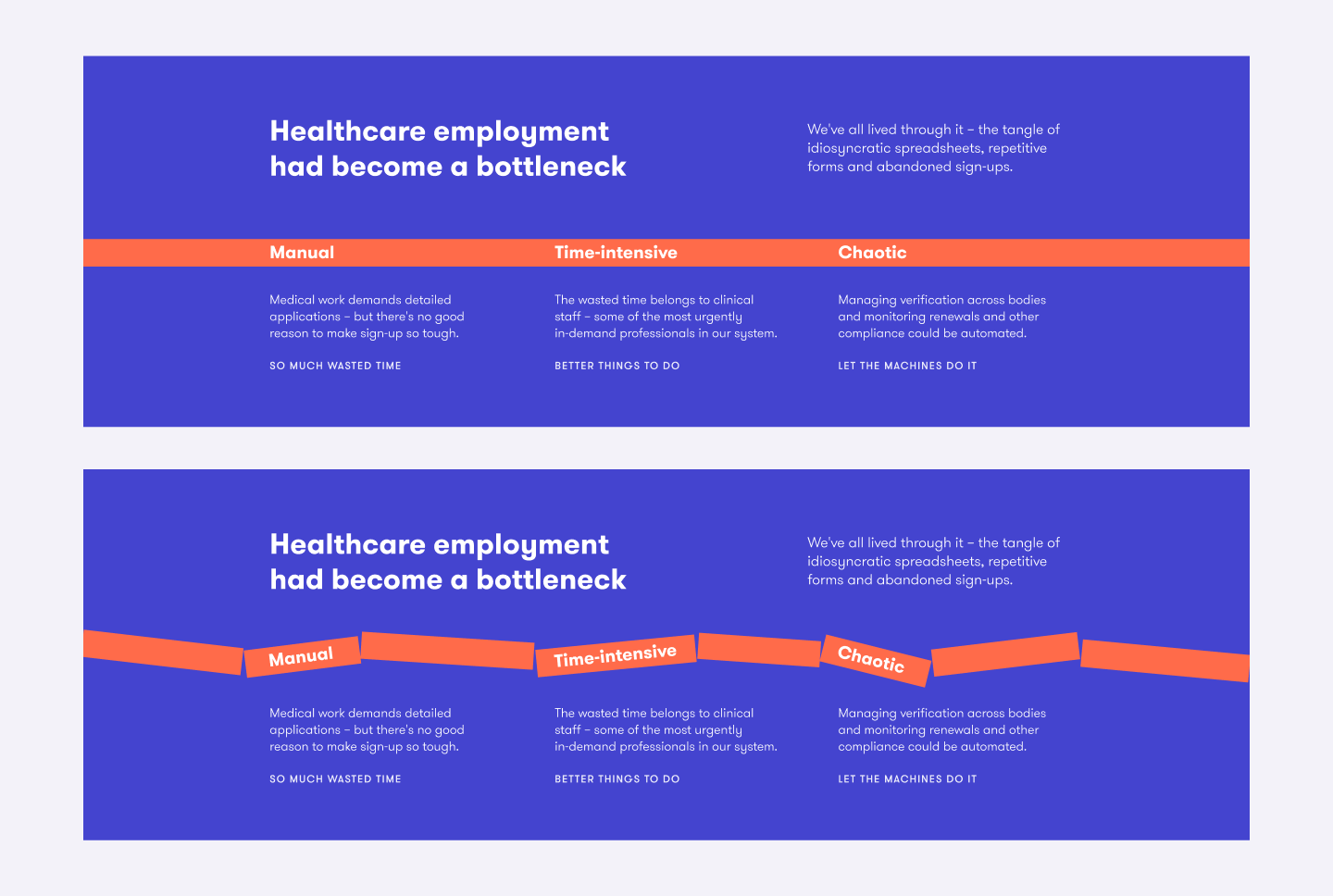
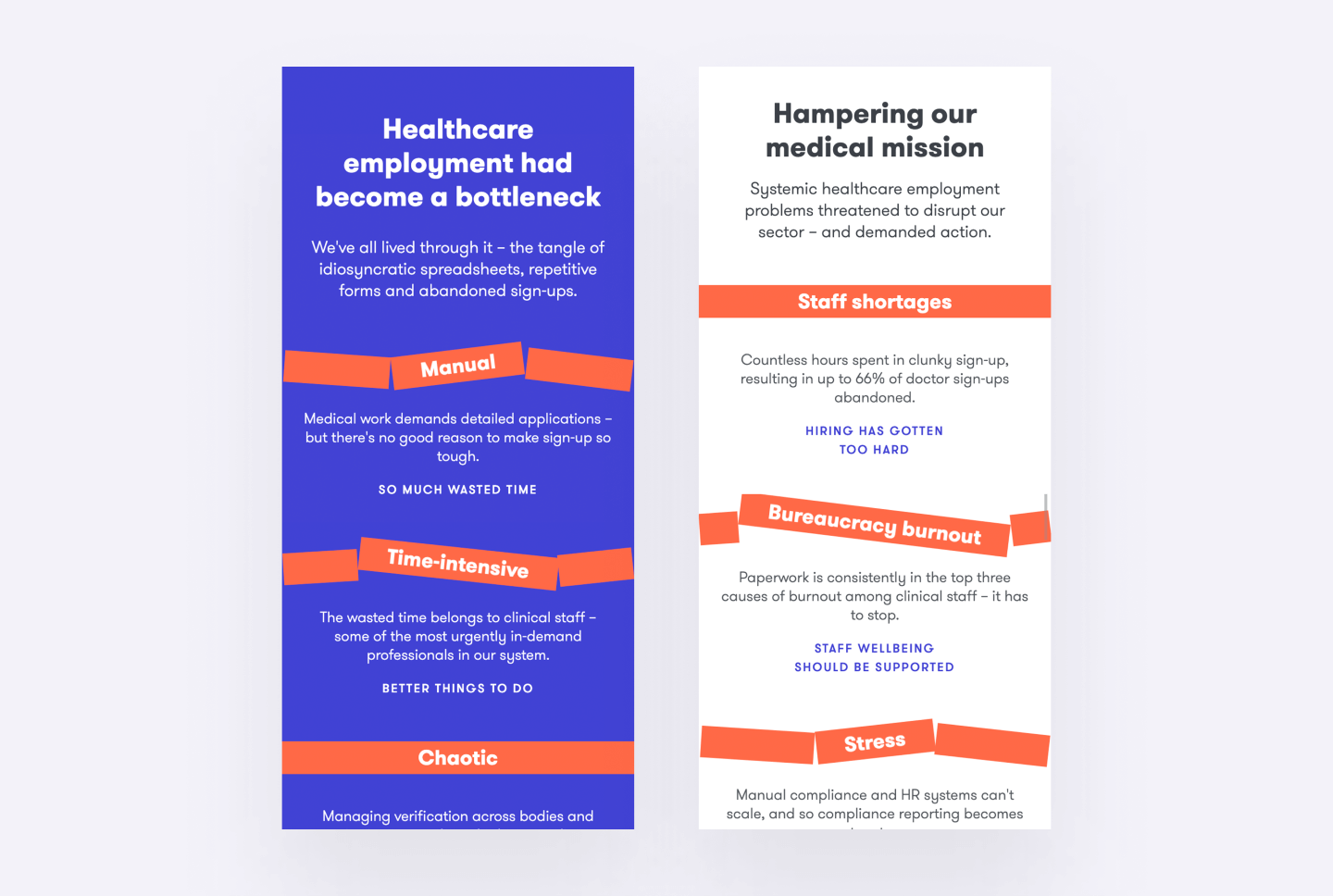
One of the interesting design solutions for the Featured page was creating the “breaking lines”. They are placed across the whole width of the page and feature the heading of the text blocks. The lines symbolize the pains and problems people face while hiring medical personnel (Manual, Time-intensive, Chaotic).
In the process of scrolling the page, when the line reaches the central part of the screens, these pains, shown as barriers or borders, get broken this way supporting the main company message “Work without borders”.

The mobile version of the website echoes the same approach but each “pain” section is placed vertically.

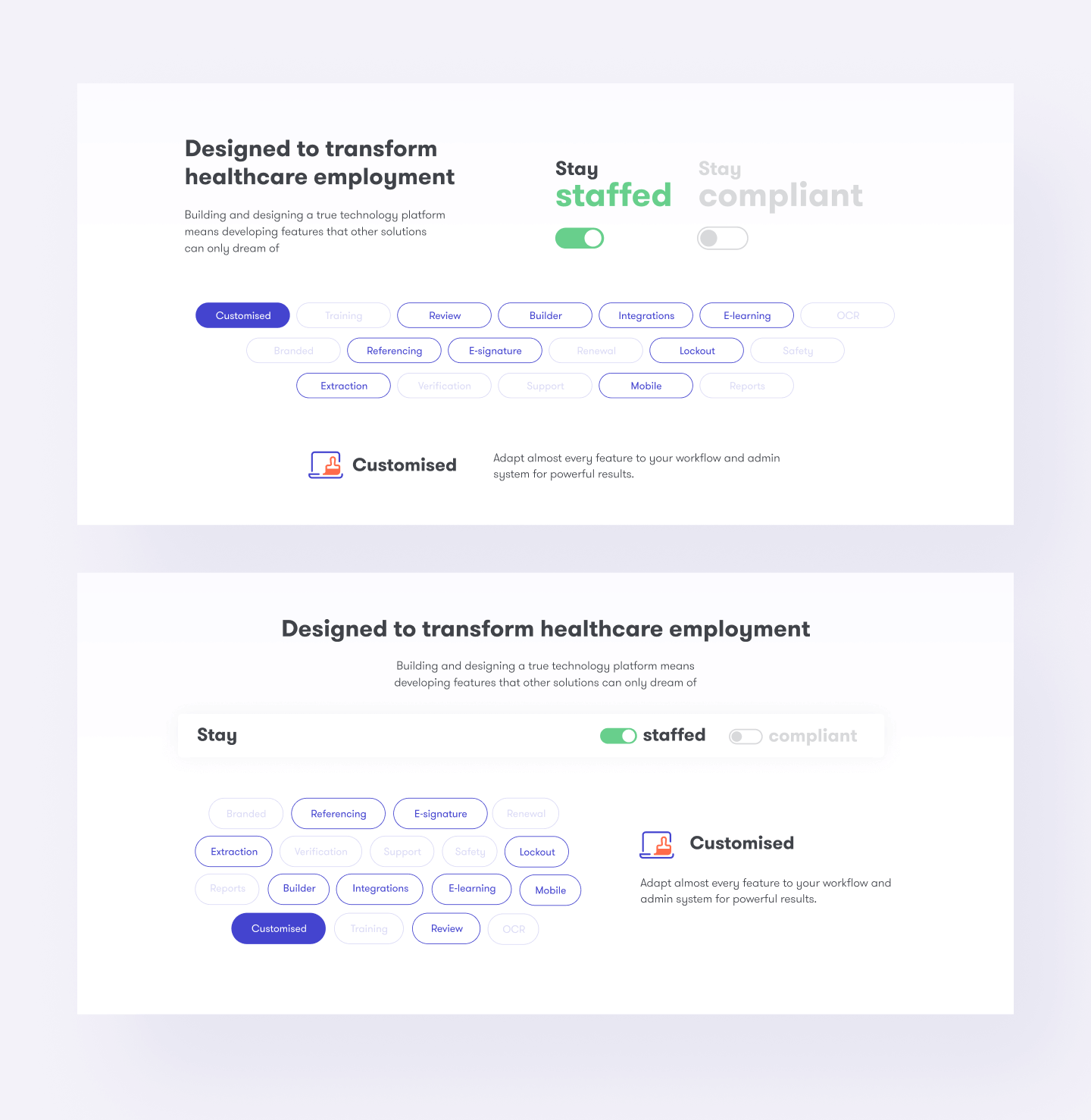
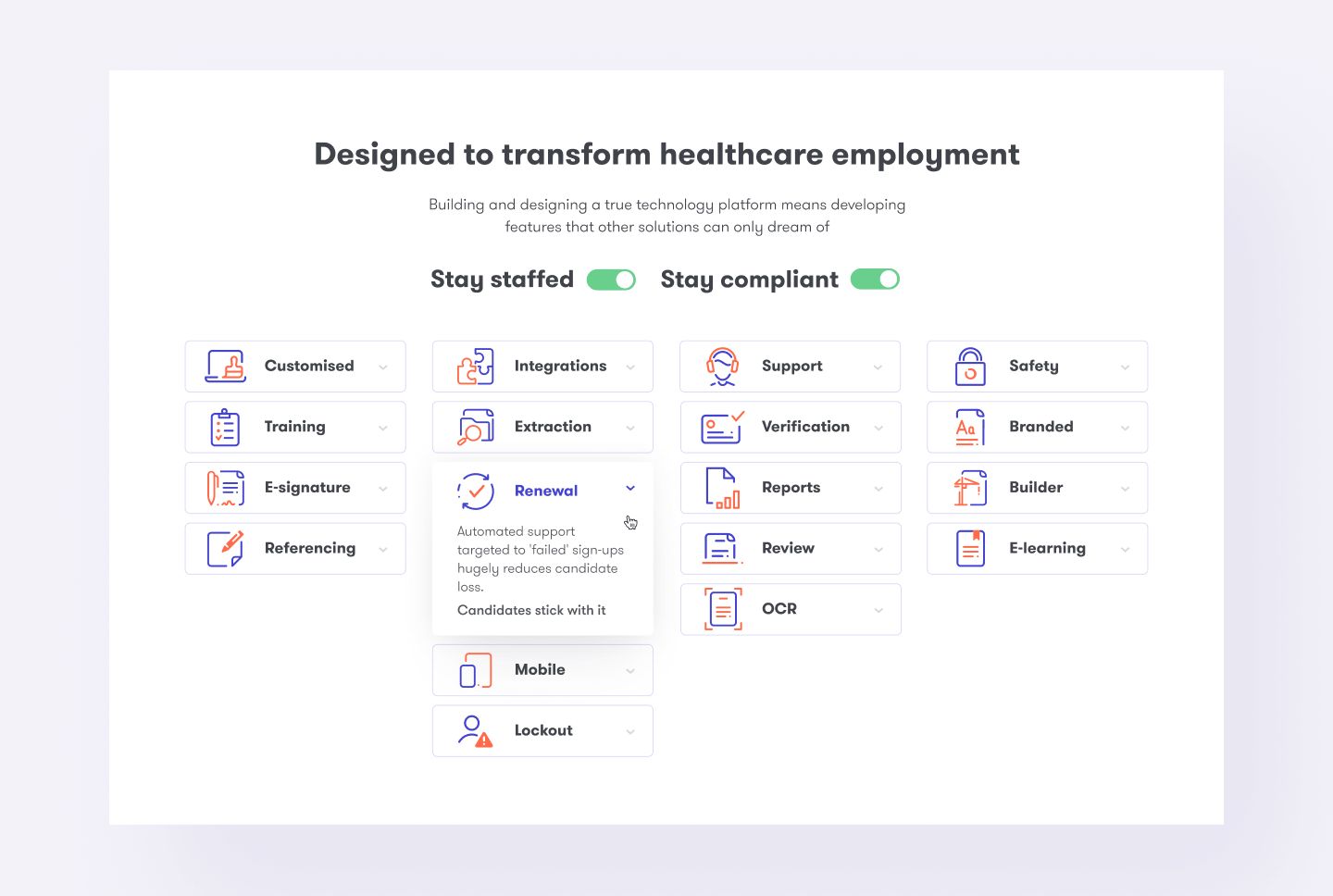
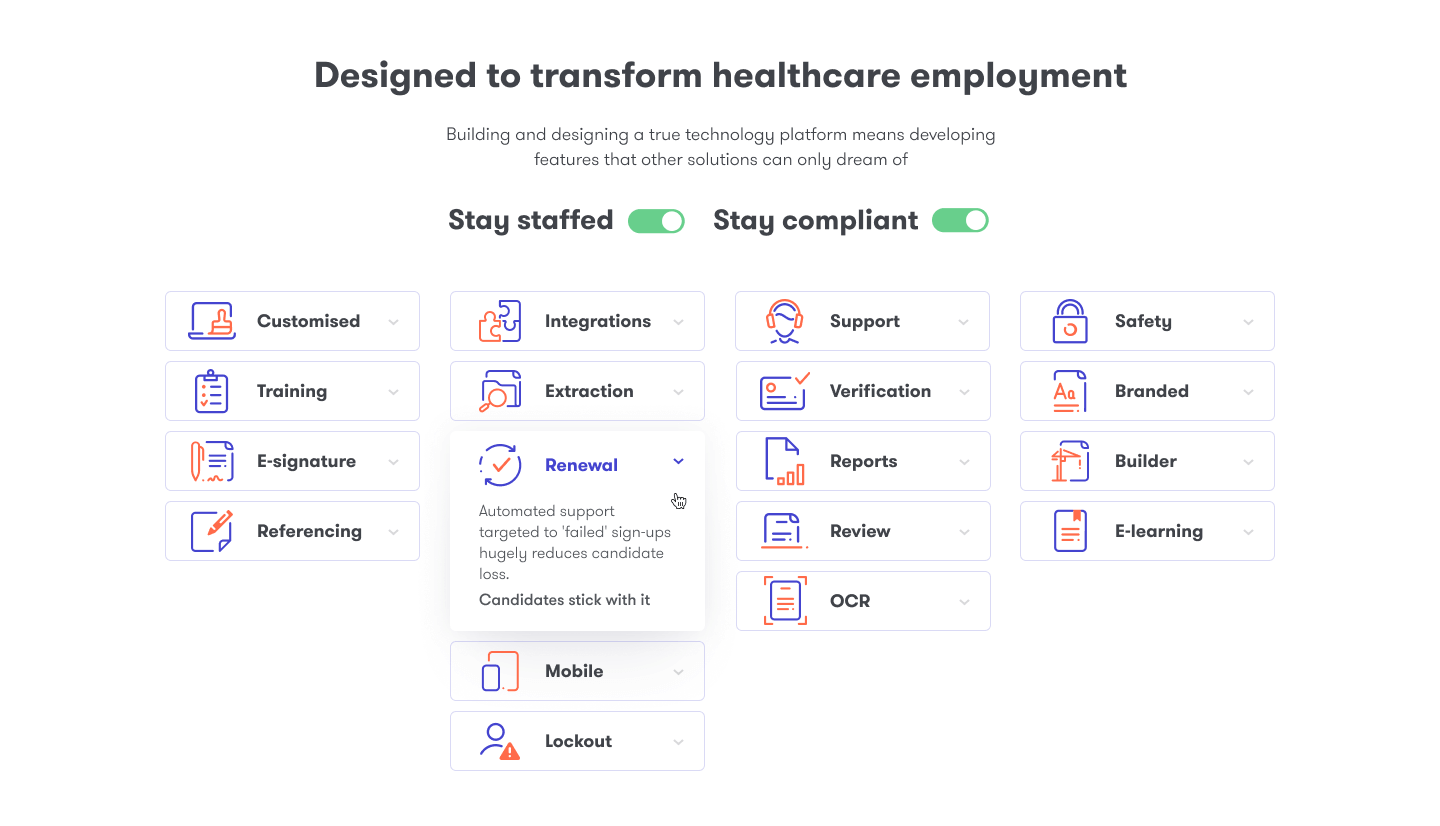
Another design solution for this page worth mentioning was the section with toggle switches “Stay staffed/Stay compliant”. The task here was to reflect 18 benefits each of which had a short description and belongs to one of the categories, “staffed” or “compliant”. The switches could be clickable to demonstrate that both categories are active for the Credentially clients by default.
The designers decided that such an amount of data would be effectively presented in switchable tabs. So, they tried different versions of placements and layouts for this section.

As a result, the version below was found the best by both designers and the Credentially team.

Here’s a glance at designs for a Feature page and company blog.

And here’s how the mobile version of the website looks.

Webflow: Development and Implementation
The website was fully implemented by means of the Webflow platform. So, here we will uncover some practical points of the process.
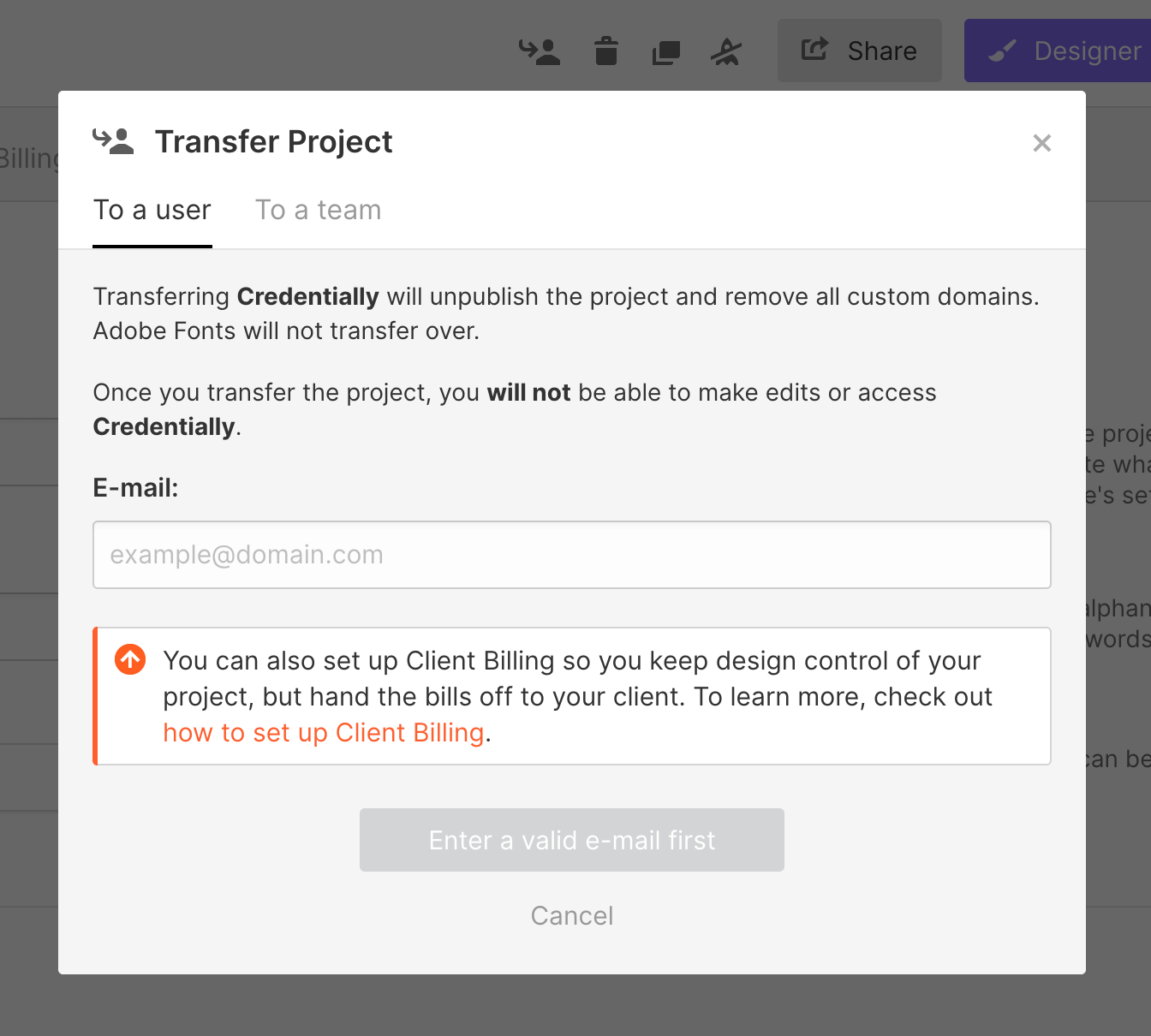
At the early stage, we started work in our studio account until the Credentially team bought their own paid plan. Then we transferred the project to their profile. It is easy to do in just a couple of clicks between the paid profiles.

Our goal was to develop and release the Homepage independently from other pages of the website. Such a situation is quite typical: it allows the Sales team to use the website as soon as possible.
After that, the links in the navigation bar in the website header and footer were changed to the links to the relevant section on the home page. Clicking them, users reached the needed section directly.
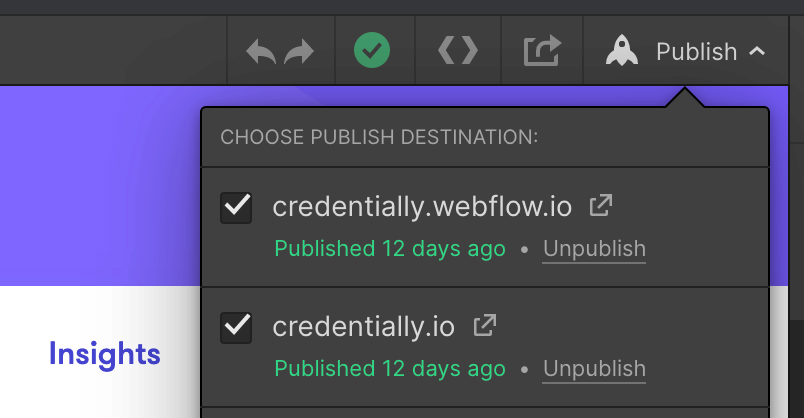
Developing a website with Webflow, you can choose a domain name to which the website is published. It can be either the custom domain name or webflow-generated one. Quite often the webflow-generated domain name is used as a testing one to try and check different solutions before they are up into the production on the live website.

Any alterations and changes can be published at once, it usually takes split seconds. In general, Webflow allows for coding design of any complexity without limitations. All the elements that are now used for Web are available in the Webflow editor and all their featured and properties can be tuned as well as in the process of the classic front-end development.
Besides, Webflow lets designers create the animation of any elements using various triggers.
In the Credentially project, we’ve used the following types of web animation :
- page loading animation
- animation of the element appearing on the screen
- up/down scroll animation
- click/hover animation
- time over animation
- tab changes the animation for the elements in Tabs.
Apart from all the opportunities, Webflow offers “in the box”, any out-of-the-box solution can be realized by means of custom code implementation which is available for all paid accounts. We used custom coding for the following animation cases.
- automatic retyping of the tagline by means of the side script integration
- automatic start of the full video after the preview is clicked in the Hero Section
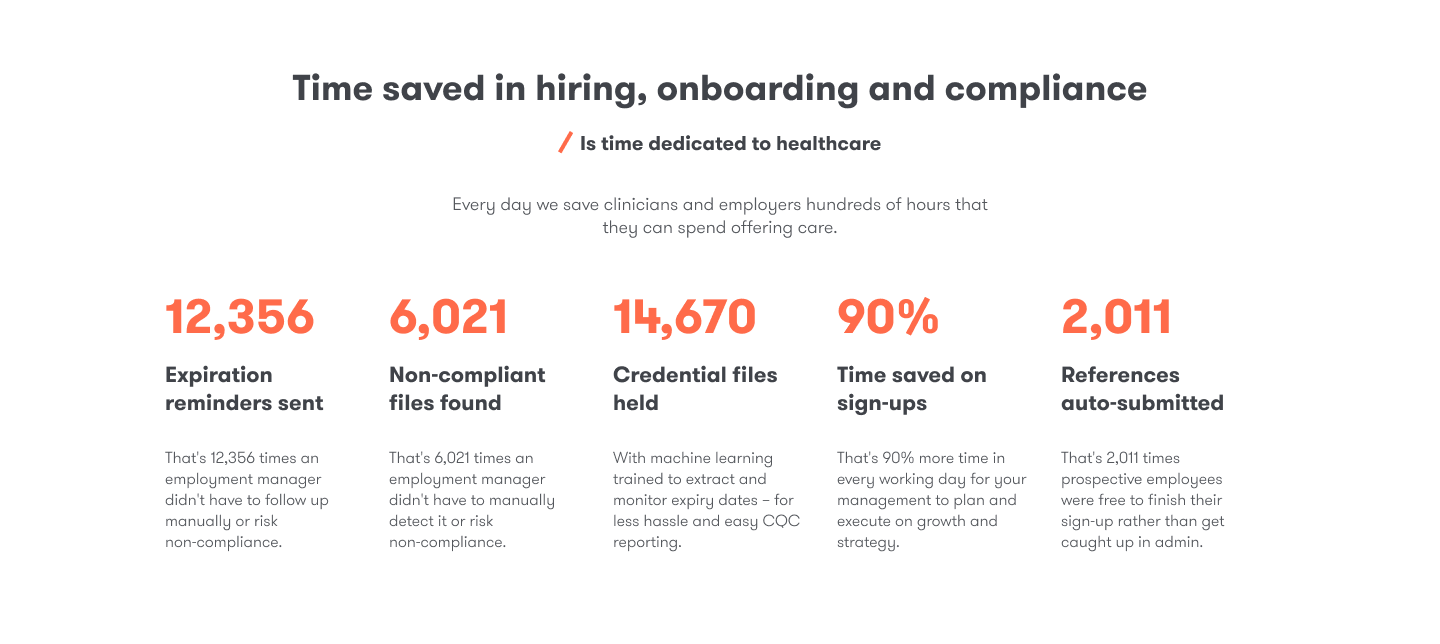
- animated countdown of the stats when the user reaches the section

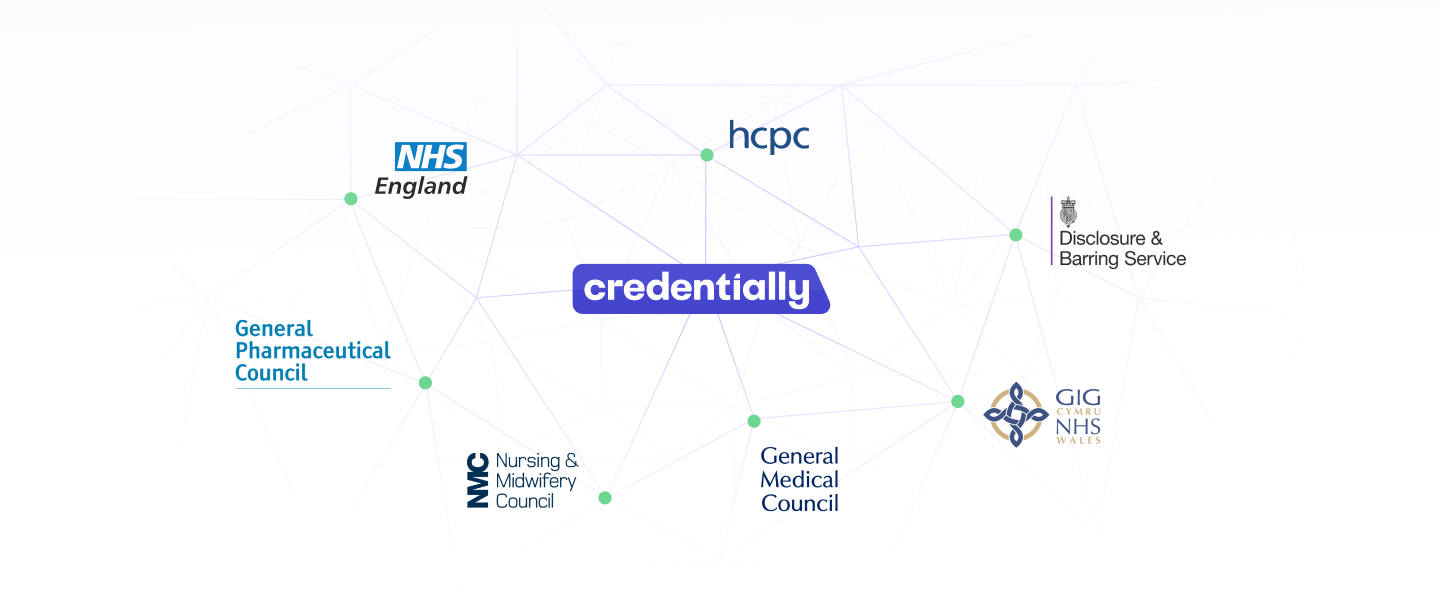
- generation of the interactive connections behind the network of logos by means of the open-source side script integration

Features Page
- for the automatic slider in the hero section: when visitors open the page, they see the animation of the first slide, after that it automatically switches to the second slide. Then the switch can be managed by click

- to implement toggle switches and an extended view of the tab for every feature

The rest of the animations on the website were done with the native functionality of Webflow.
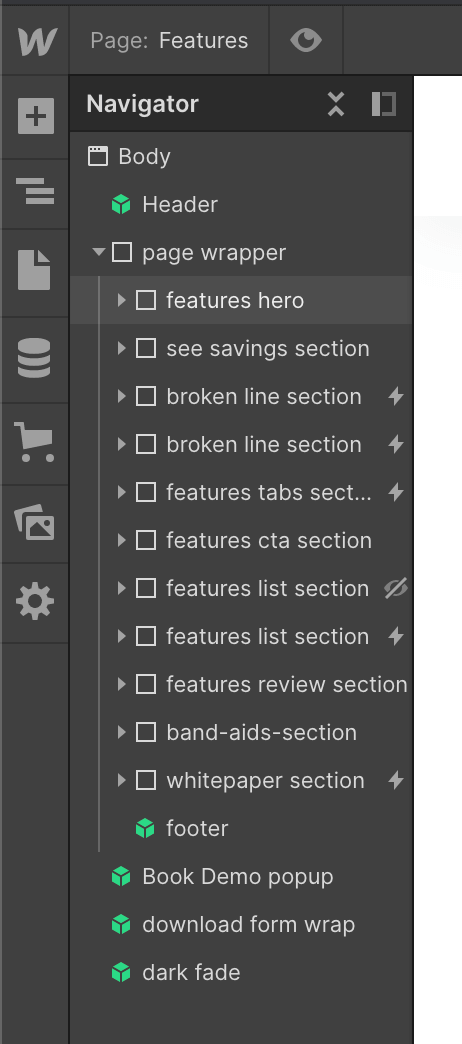
If the website has blocks or layout elements that are used on different pages (navigation bar in the header, footer, pop-up windows), they can be created once as Symbols, and then their copies can be used on different pages. This sticks to the same principle as in any graphic editor. If anything is changed in a Symbol, the changes will be implemented on all pages.

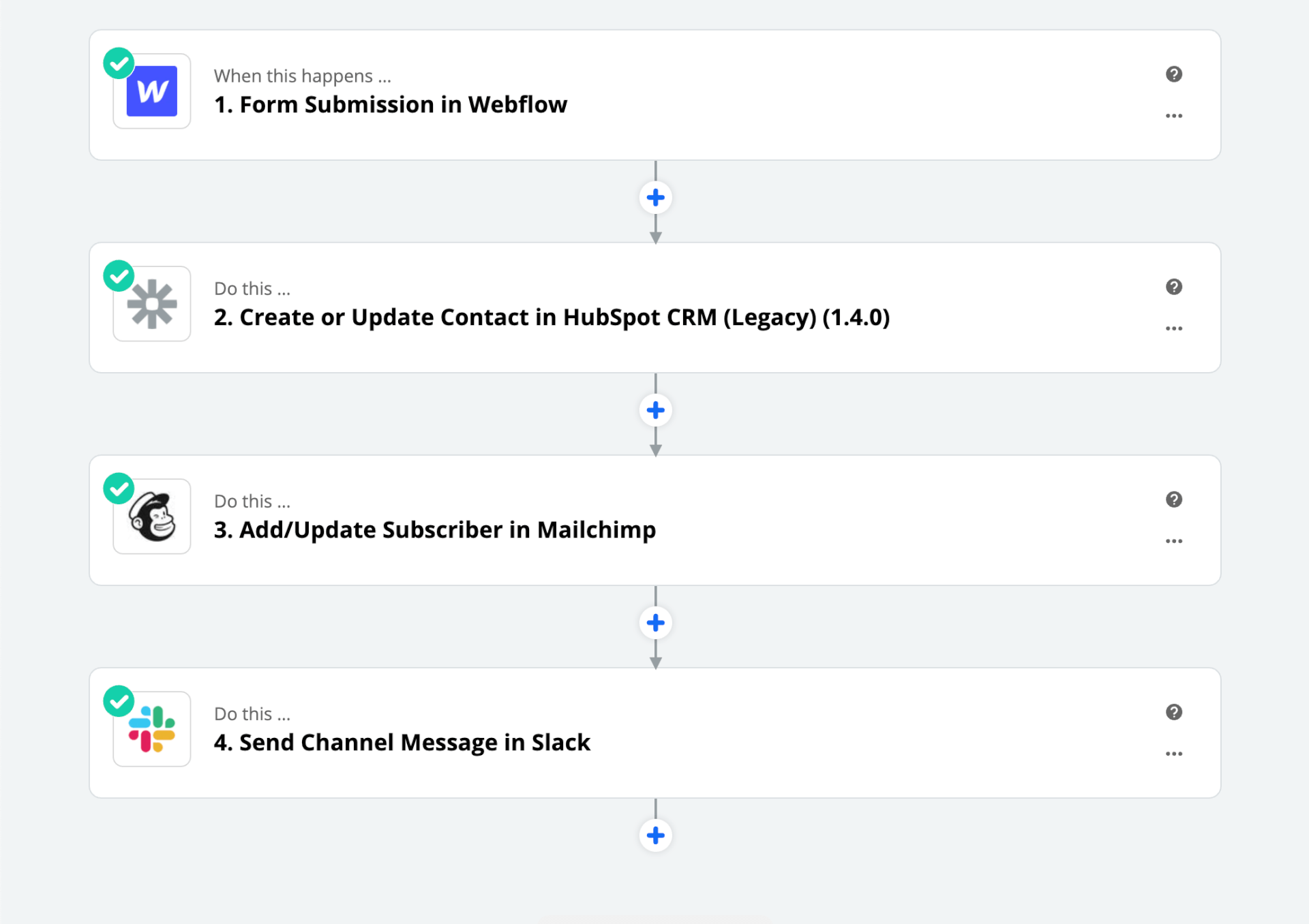
Other Services Integration
Zapier service allows for the integration of over 2000 apps and services with Webflow.
For the Credentially website, we made integration with Hubspot and MailChimp. When a user requests a demo or subscribes for a newsletter, Webflow transfers the data to the required service as well as sends a notification via Slack.

Apart from that, all the information obtained from the contact forms is also saved in the Webflow account.
Access Permissions
Depending on the type of the paid account, the owner can have the opportunity to invite other people to the project for work on the website with limited rights and permissions. For example, these can be editors and writers for a blog: they can add or remove articles, create categories, upload files that could be downloaded from the article, etc.
Also, another category of users can be allowed to make edits on the website pages, for example, edit the text blocks or change the image.

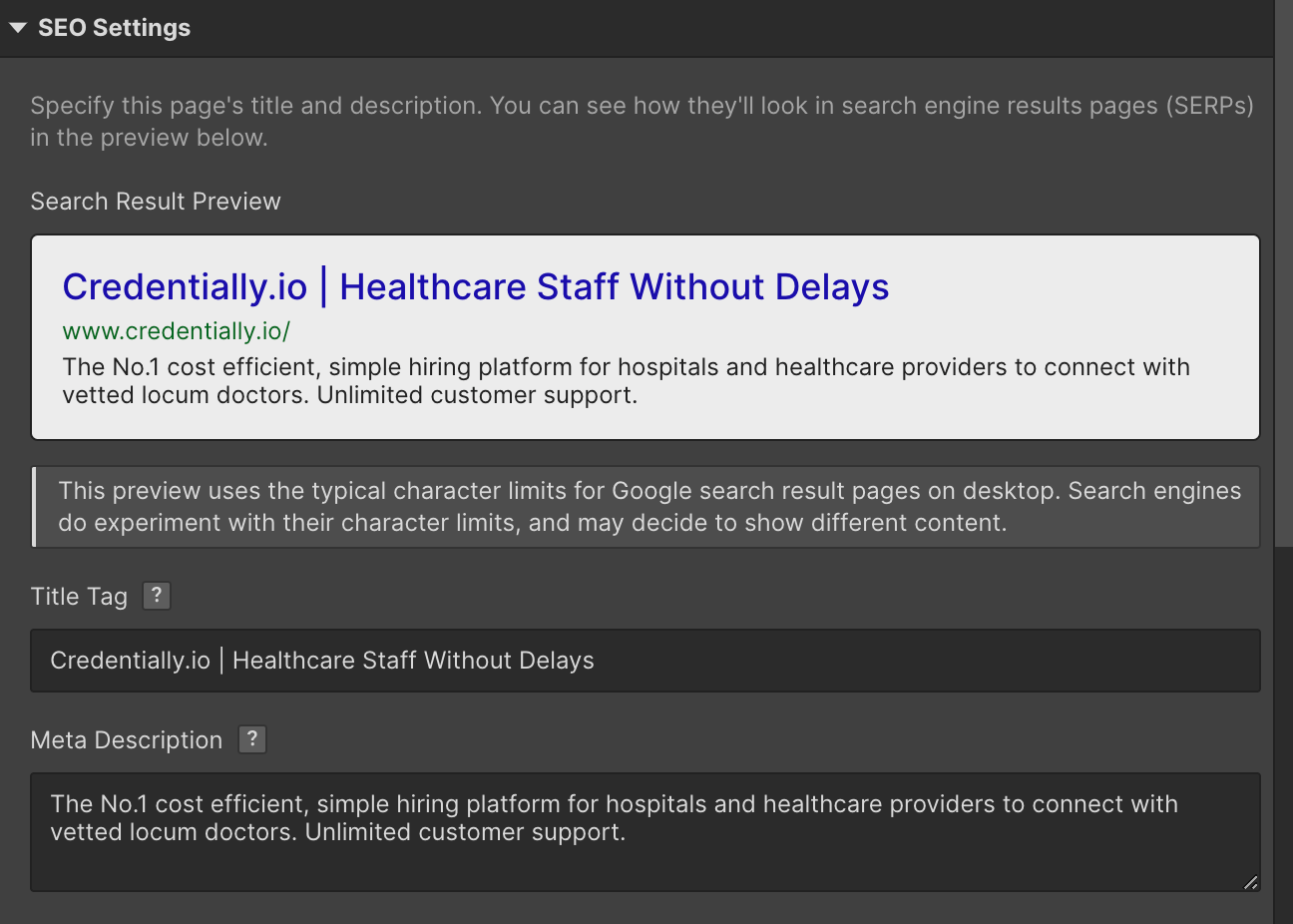
Every page developed in Webflow can be optimized for SEO as well as particular layout elements.

Dynamic Content
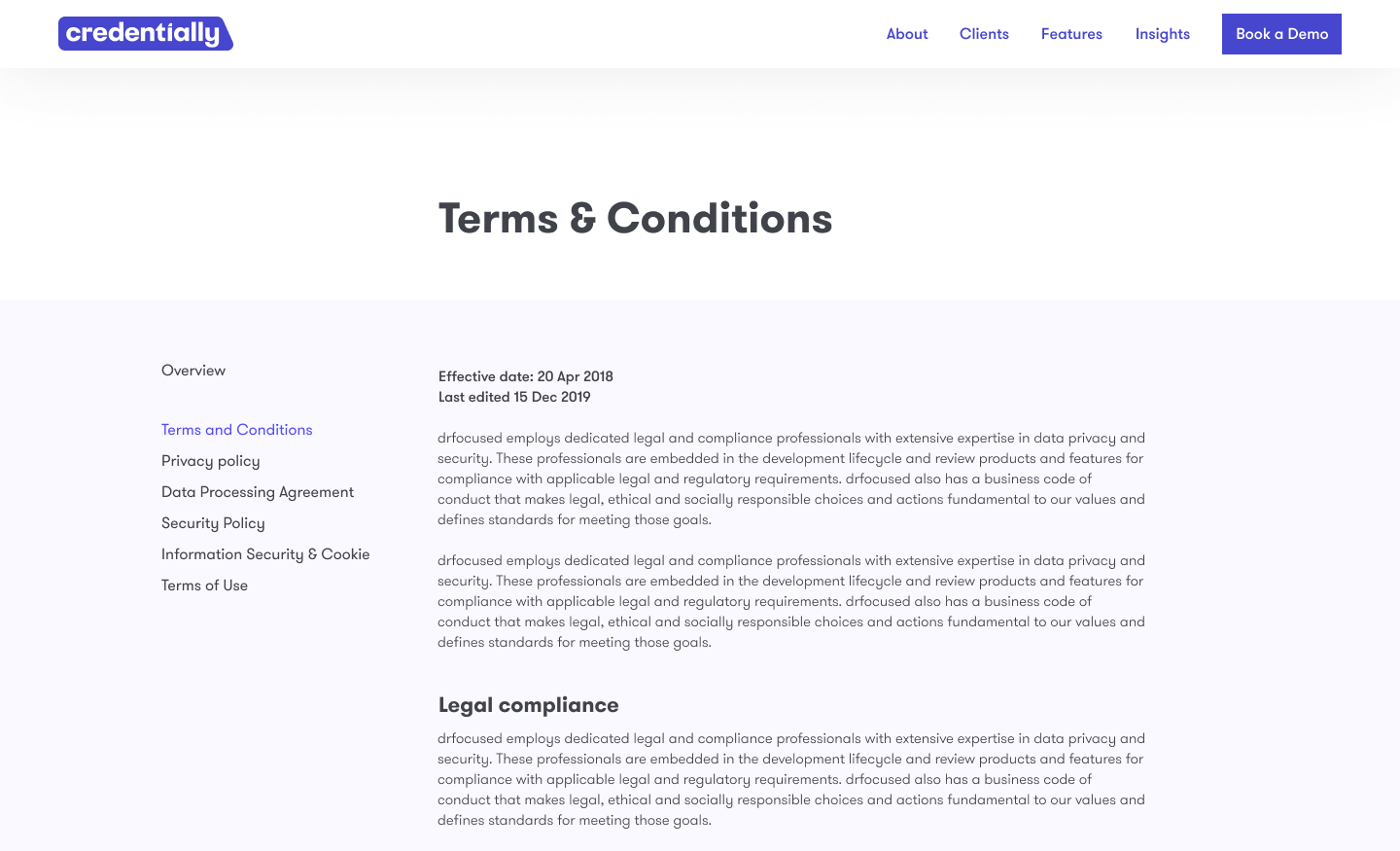
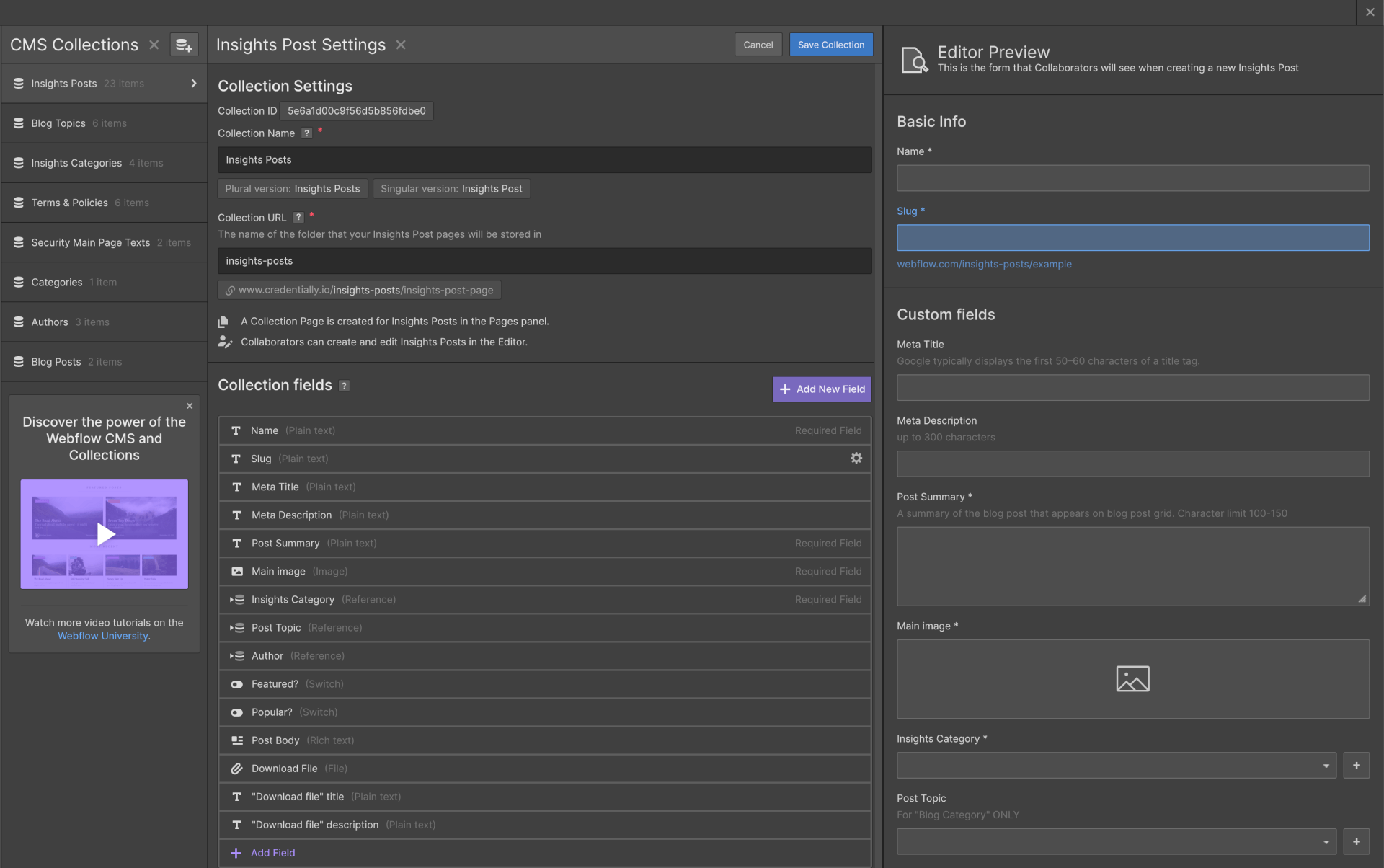
Webflow has its own system of content management. It is mostly used for the pages where the design stays the same but the content has to be changed from time to time, like for example a page of a team member, blog posts, product pages on the ecommerce store, etc. For this project, we used Webflow CMS to make the pages for Insights and Terms & Policies.
Terms & Policies
Creating the page template, a designer can choose the settings for its elements, define some of them as canonic, set particular limitations (for example, the number of characters), tune SEO settings as well as integrate data from the other databases in terms of the project.

Developing the Insights page, we had to cover the following tasks:
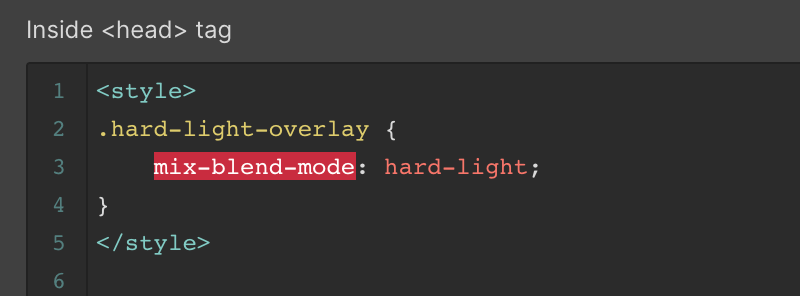
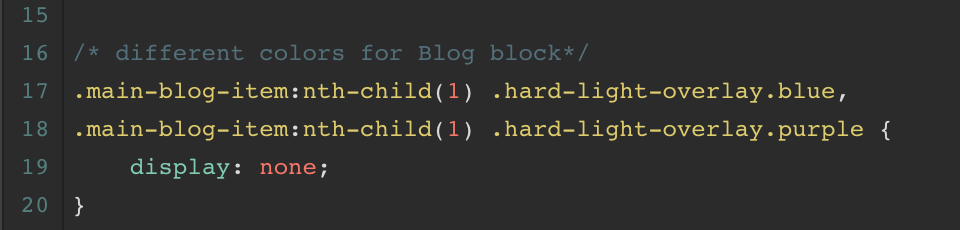
- Posts preview having different colors of photo overlay
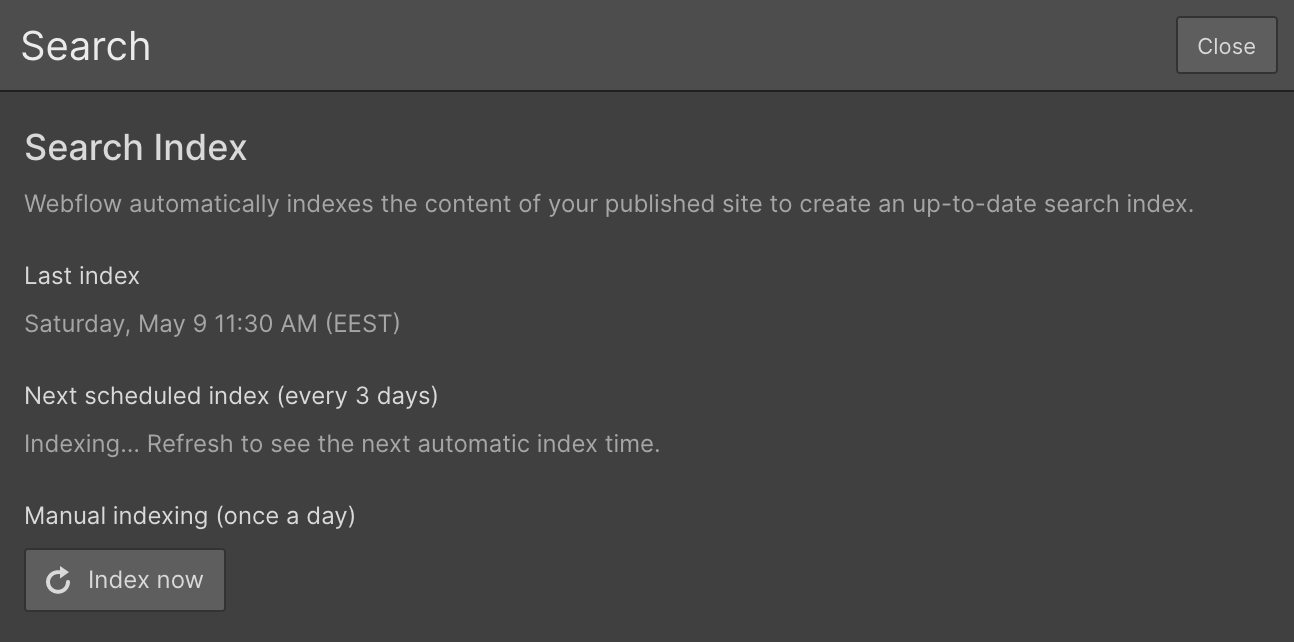
- Internal search functionality
- Ability to download files attached to a post

1. The mode of the color overlay can be done with the CSS property, which isn’t there by default in Webflow but can be added via code injection.

With jQuery, we could also set different colors for different posts.

2. In Webflow, the functionality of internal search across the website is available as a native feature and can be integrated into any website page.

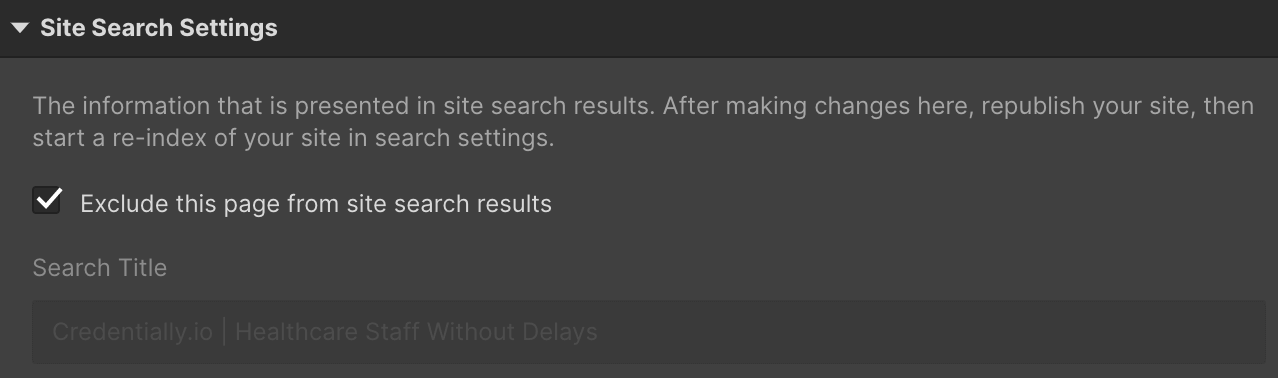
To make the search work for blog pages only, it was needed to tune the search index and exclude the static pages and CMS templates from the search.

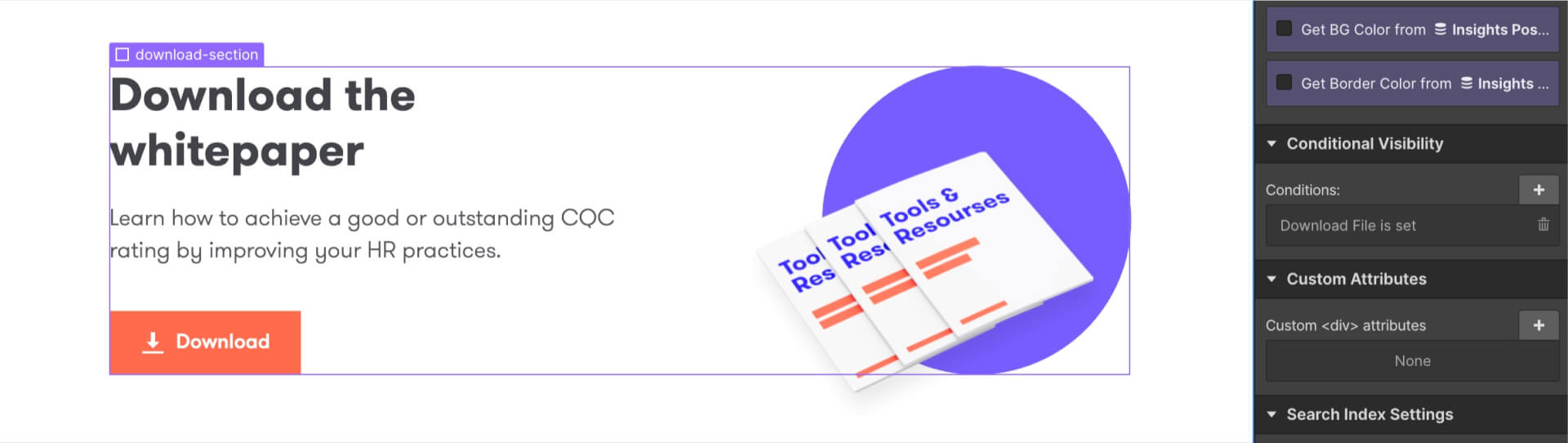
3. The ability to attach the file is set when the template of the blog post is created. Yet, in the developments, for this point, it’s needed to define a separate block and set the parameter “conditional visibility”. It works as a filter: if there is an attached file, the block is shown; if there is no file, the block will be replaced with the next element.

That is just a part of the work we did for Credentially and it shows clearly how many aspects and details should be taken into account when you create a user-friendly website. Soon, we’ll share another article devoted to identity branding we designed for Credentially. Stay tuned!

More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the UX design projects done by Tubik.
Case Study: HUAWEI. Icon Design for EMUI 10
Illuminating Radioactivity. Interactive Web Design for Education
Lumen. Website for Museum of Mountain Photography
GNO Blankets. Branding and Web Design for Ecommerce
Designer AI. Dashboard and Graphics for Fashion Service
CashMetrics. UX Design for Finance Management Service
Bitex. UX Design for Stock Analysis App
Inspora. Brand and UI Design for Virtual Stylist
Slumber. Mobile UI Design for Healthy Sleeping
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015

Welcome to check designs by Tubik on Dribbble and Behance ; explore the gallery of 2D and 3D art by Tubik Arts on Dribbble
Don't want to miss anything?
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.

Mastering Lines: 20+ Elegant Line Art Illustrations
Enjoy the collection of line artworks turning the elegance of lines into effective marketing graphics and aesthetic illustrations for diverse design goals.

Business Terms in Design for E-Commerce. Sales Basics
First set of business terms for designers who create goal-oriented UI/UX for e-commerce websites and apps: conversion, sales funnel, sales channels, niche, 4P.

TED-talks: Typography, Books, Graphic Design
The fresh collection of TED-talks, this time focused on the issues of typography, book design and graphic art.

Case Studies: Book Illustrations for Visual Storytelling
Welcome to check three case studies on book illustrations: visual storytelling, character design, nature motifs, cute animals and beautiful touching stories.
More articles by themes
Let’s collaborate
Want to work on the project together? Contact us and let’s discuss it.
Discover our works
We have helped successfully launch clients’ projects of different stages: from product idea validation, MVP implementation to scaling, further development and support.
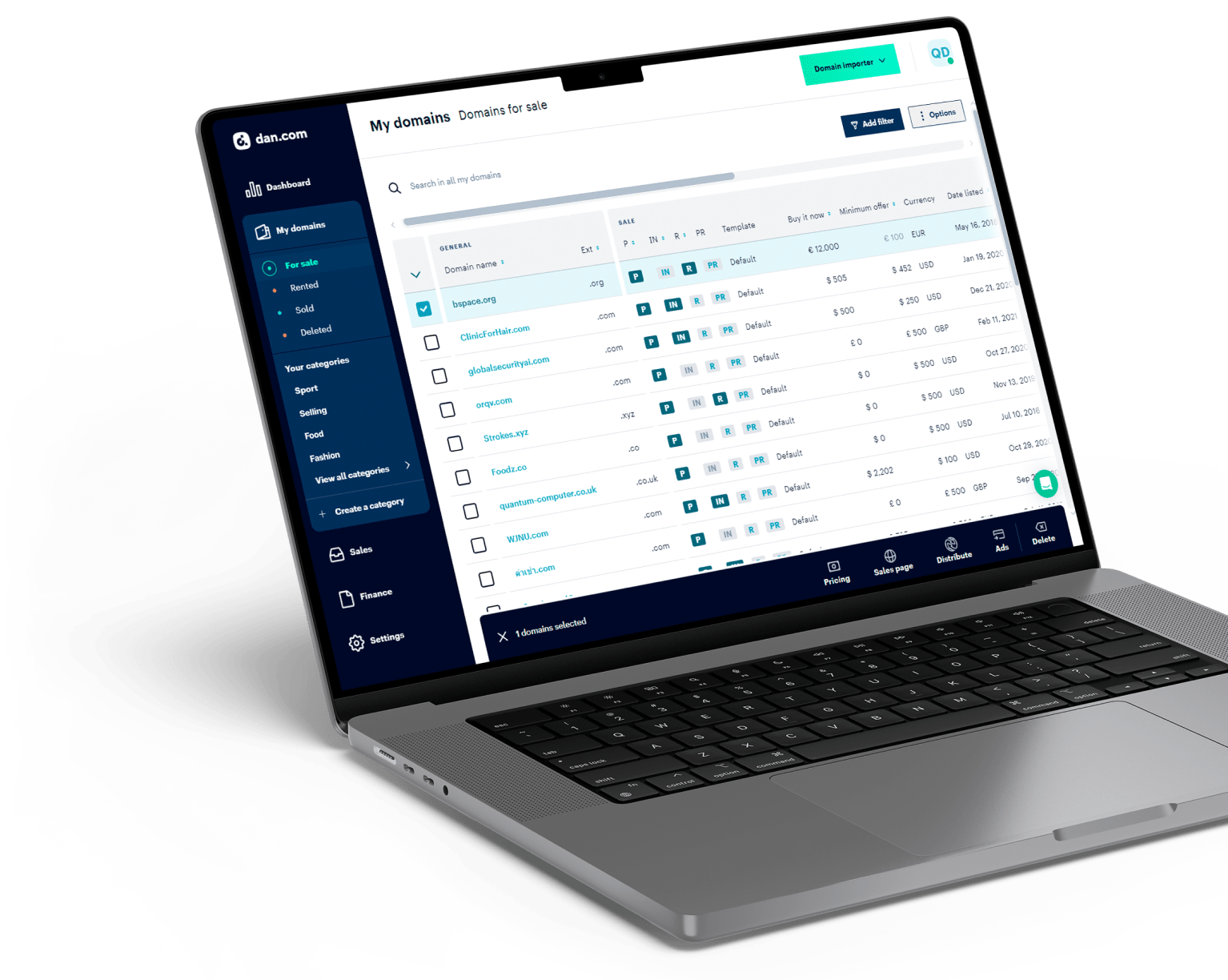
Online domain name trading marketplace platform
Dan is an online marketplace platform that allows you to buy and sell domain names simply and transparently.

Online Service Marketplace
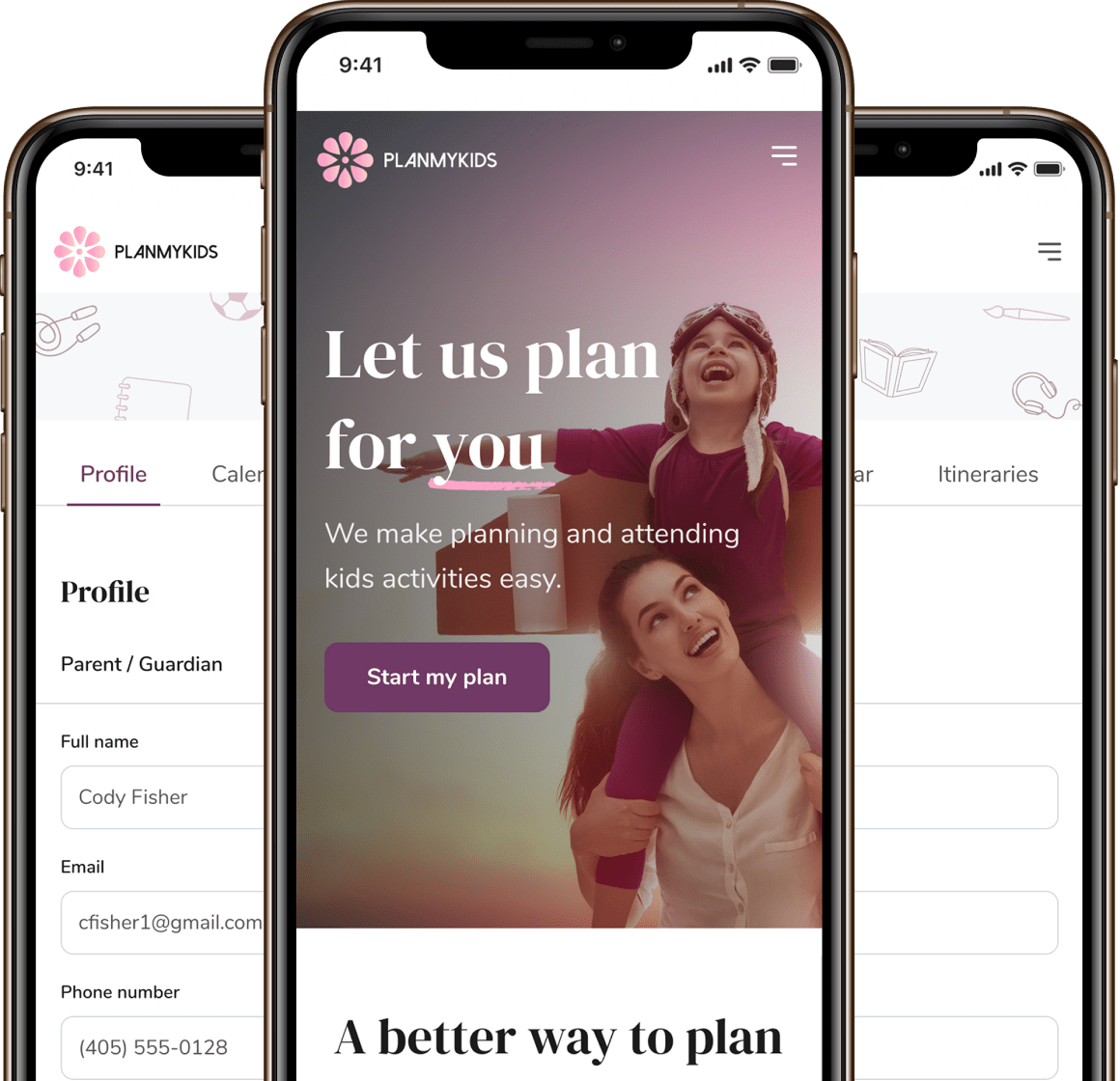
PlanMyKids is a marketplace where parents can plan and book kids activities nearby. The platform offers a simple solution that connects parents with after-school programs and camps.

Multi-vendor e-commerce marketplace platform
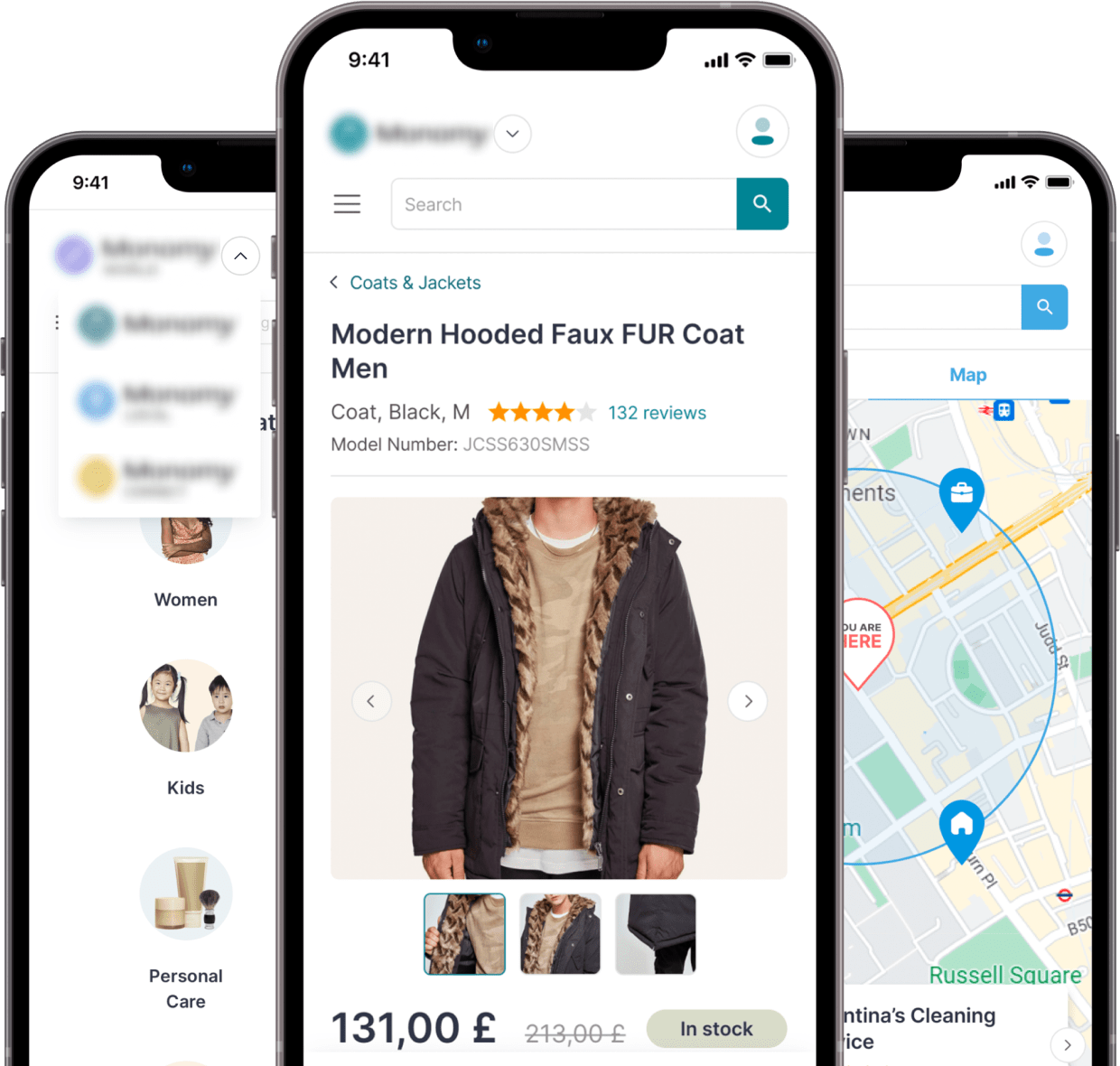
This is the first online marketplace in Europe and the UK that allows users to buy and sell their services and products in one place.

Insurance Progressive Web App
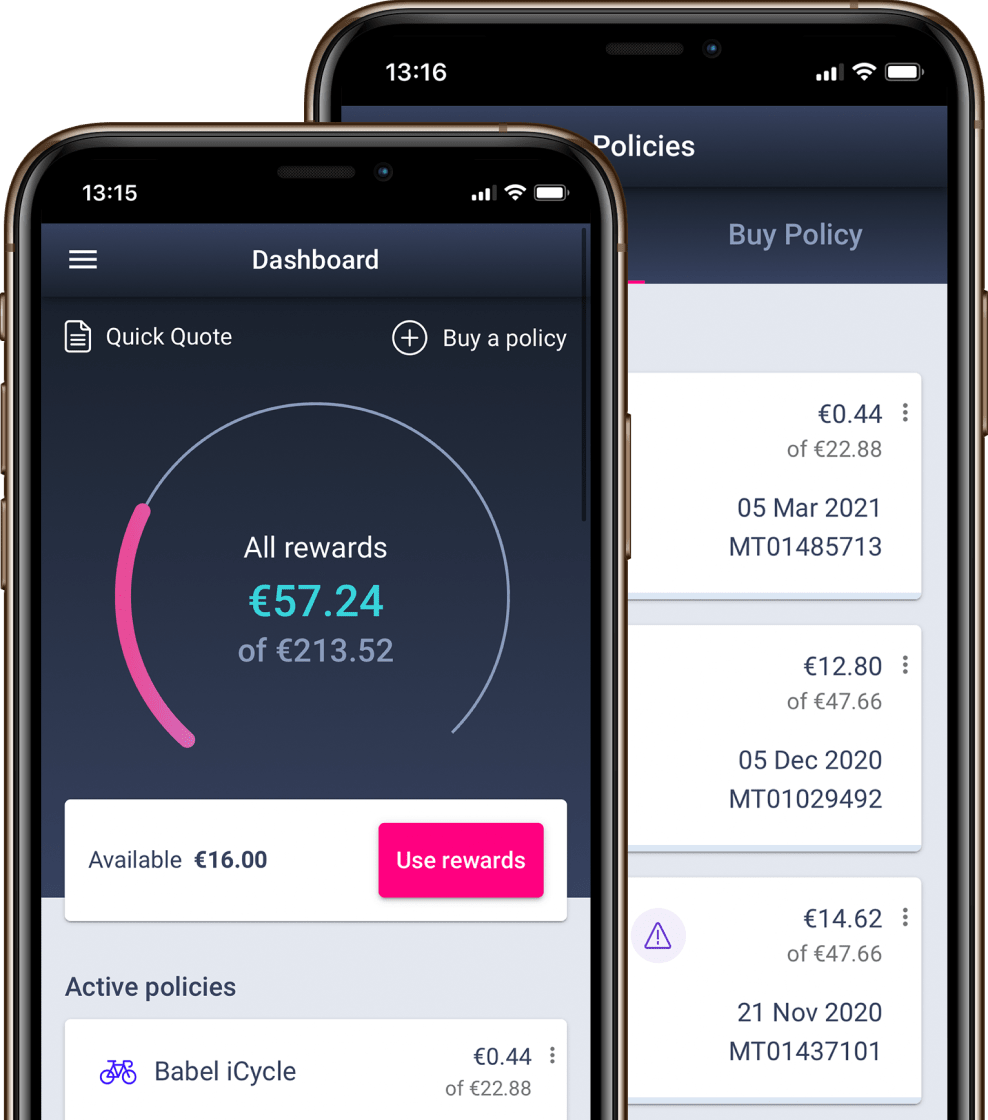
Babel Cover is an early stage insurance technology startup. The goal of this project was to bring consumers closer to insurance products, and to enable them to access insurance services from their smartphones with the help of a cross-platform Progressive Web App.

Online marketplace for boats
Trade A Boat is an Australia-based marketplace that helps organize the process of buying and selling new or used boats, and marine equipment.

Fitness Progressive Web Application
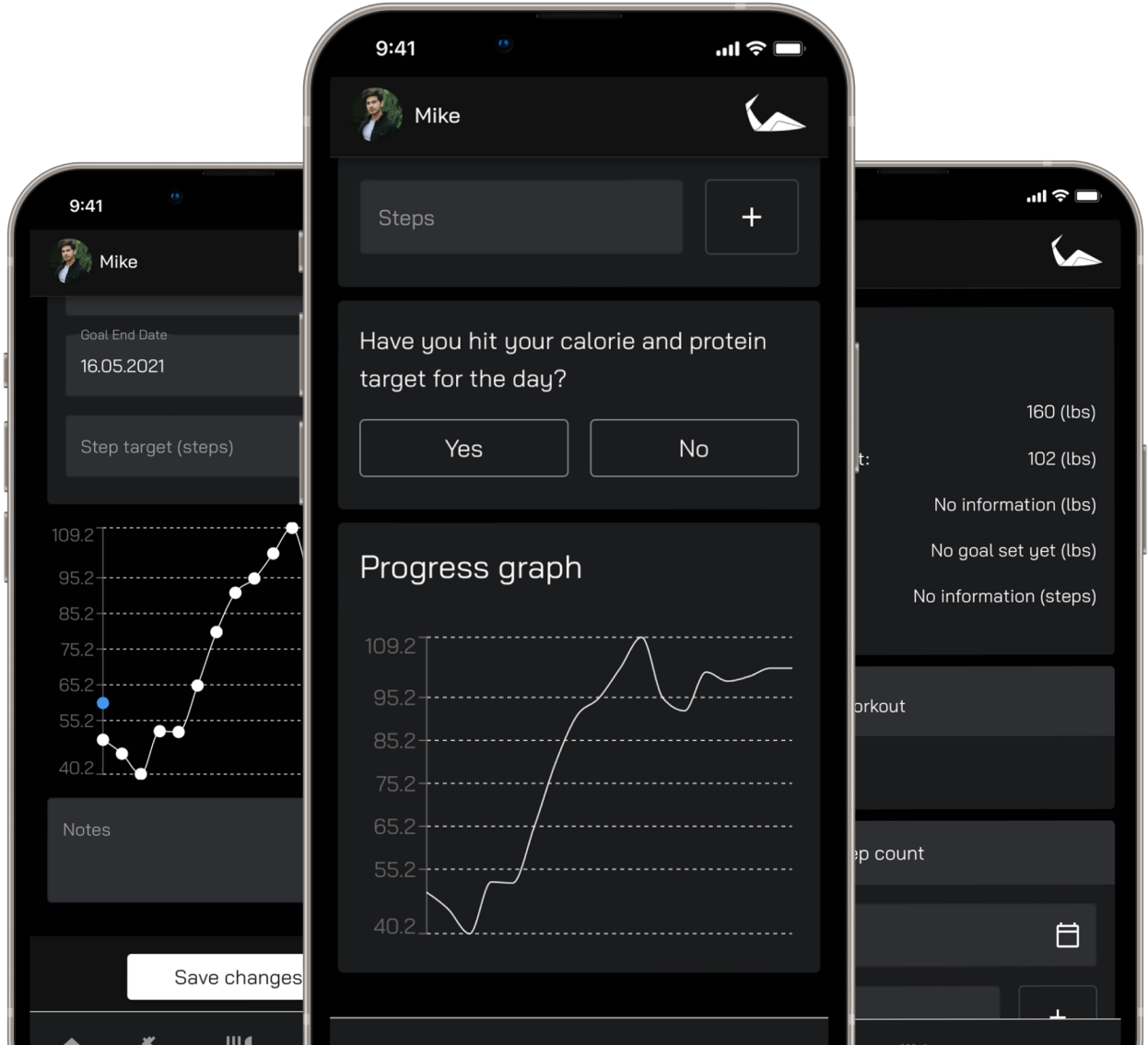
Impact is a fitness app that connects trainers and their clients via desktops and smartphones. The application allows for assigning and tracking personal training and nutrition programs.

Time tracking software
TimeBot is a Slack bot in conjunction with the admin panel that serves as the project management tool. It automates monitoring the workflow and evaluation of the performance, boosting the team’s productivity.

Real Estate Portal
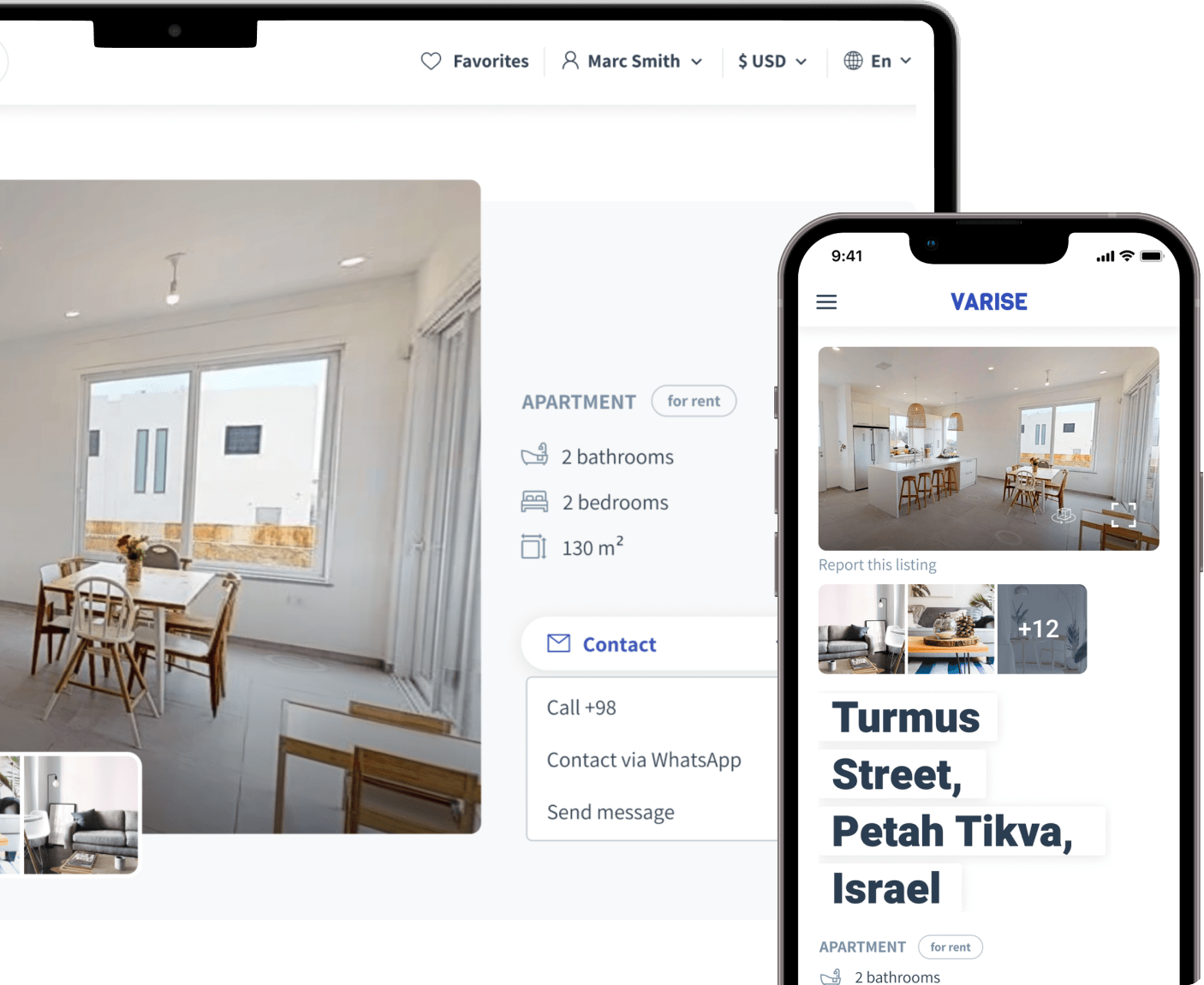
The SaaS allows for showing real estate listings with 3D virtual tours. The real estate portal lets users see an apartment on the screen as if they are already there. You can post a listing and change details if needed on the platform.

Online travel marketplace
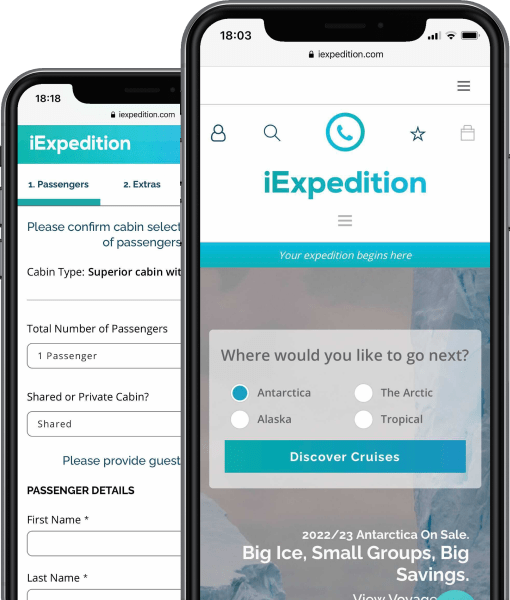
iExpedition is an Australia-based expedition and adventure travel company that offers polar cruises. The travel marketplace platform allows tourists to search and book Arctic and Antarctic trips.

Online collaboration marketplace
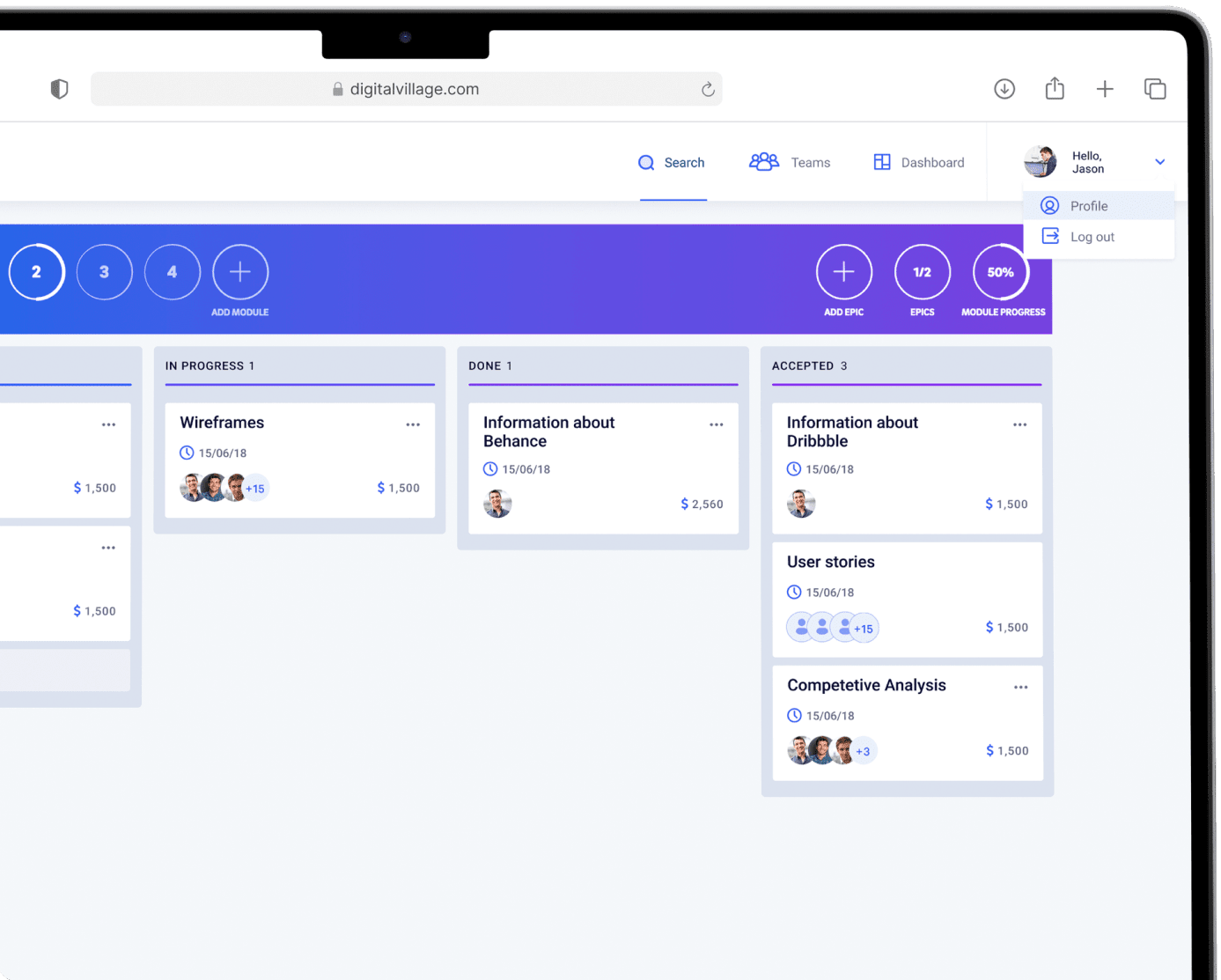
Digital Village is a platform in Australia that brings a job network of digital professionals together to develop software and solve business technology issues.

Intelligent Job Match System
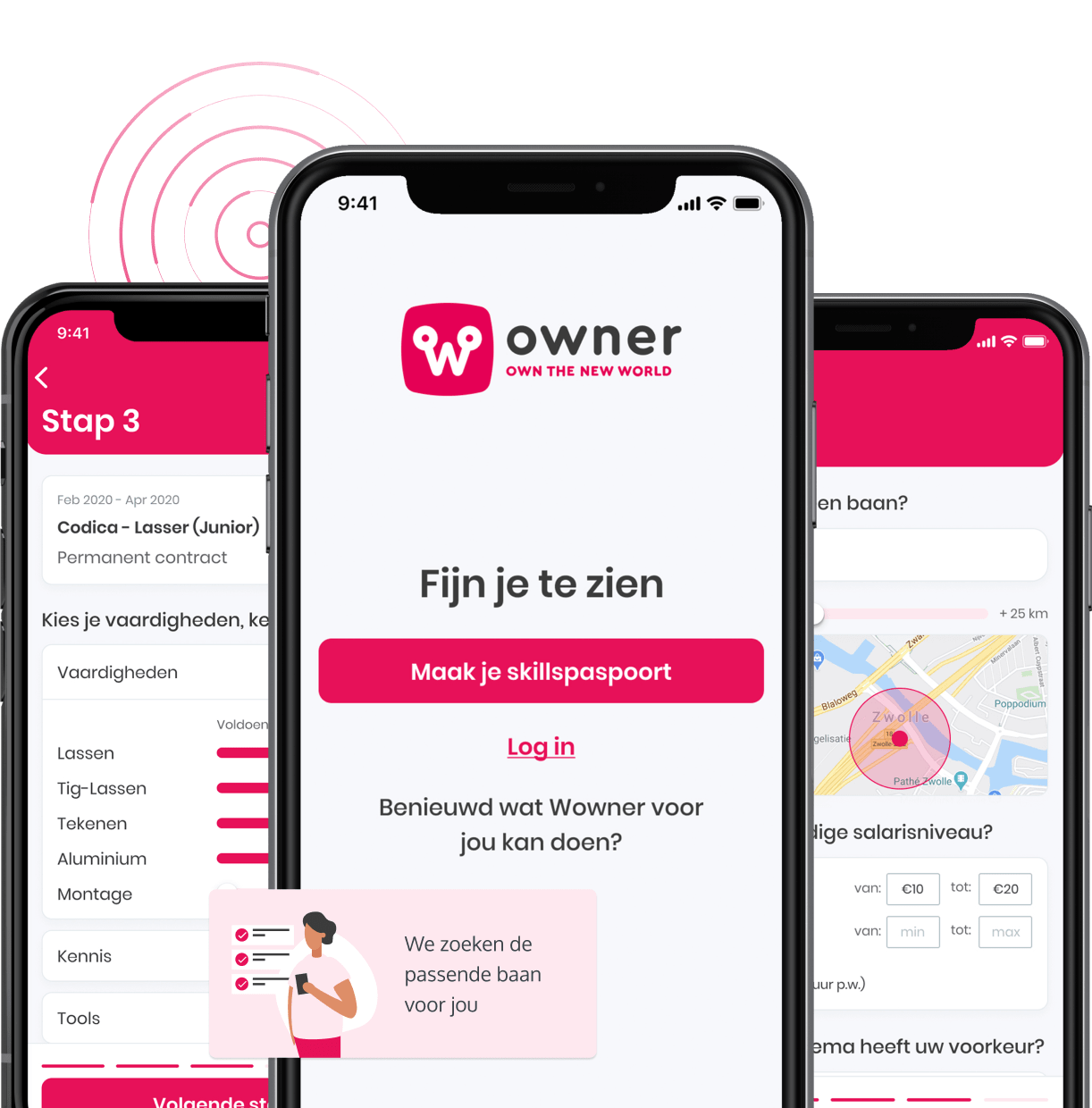
Wowner is an online job search solution for the Netherlands market. It helps people to find new relevant jobs based on their preferences and skills.

Recreational vehicles marketplace platform
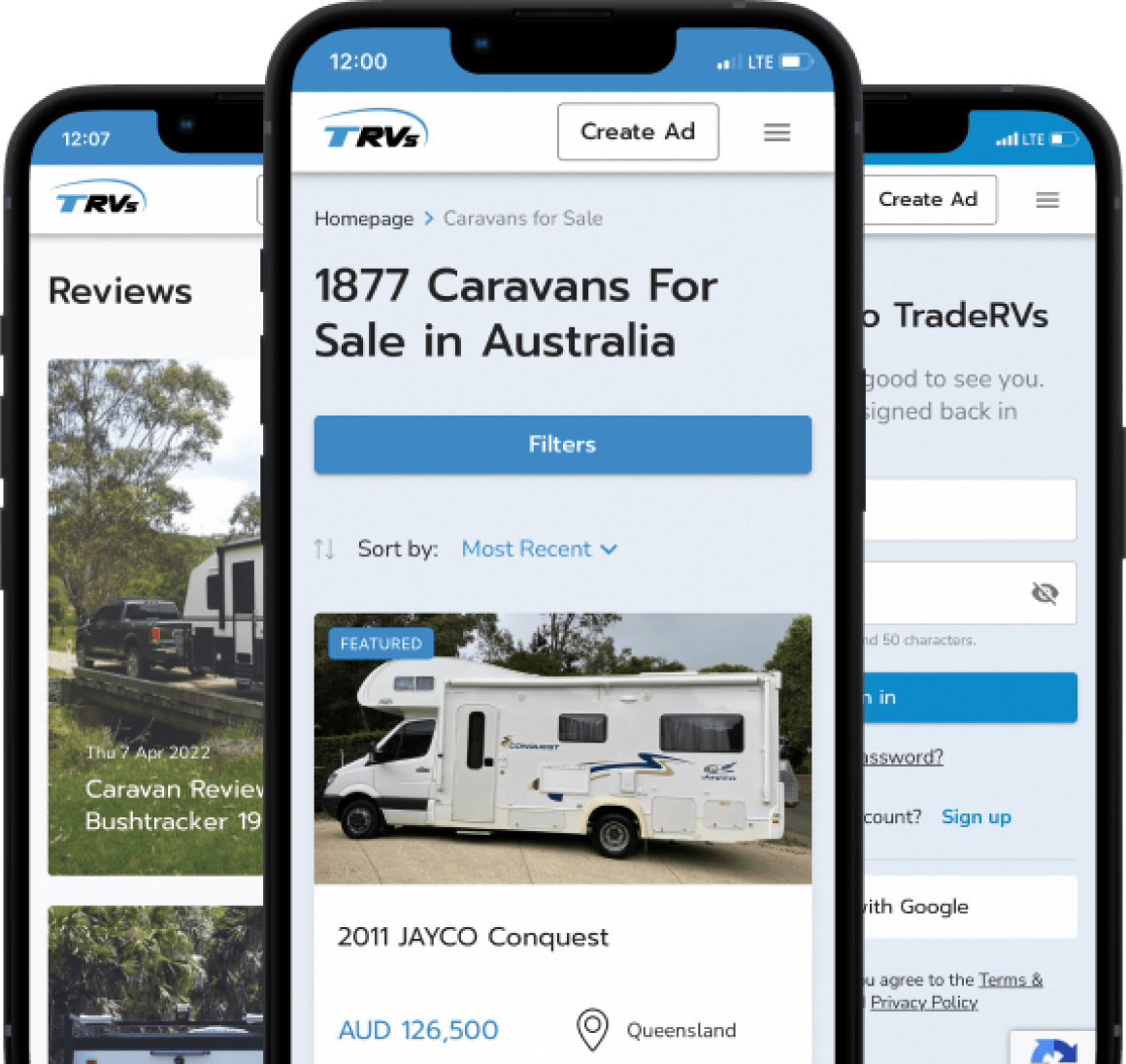
TradeRVs is a leading marketplace in Australia where private sellers and dealers can sell or buy new or used caravans, camper trailers, motorhomes, parts and accessories, and other recreational vehicles.

SaaS platform for bakery business
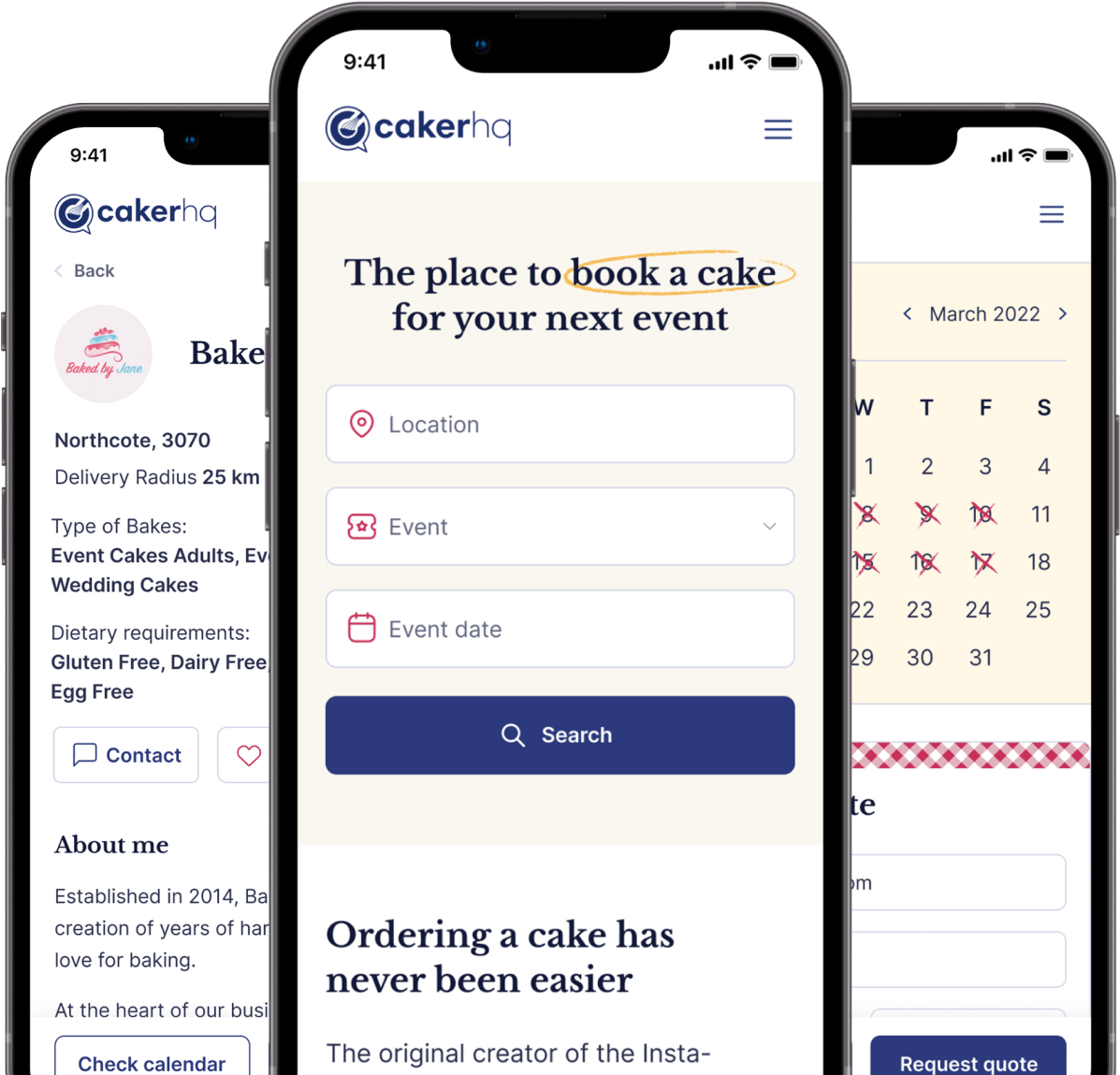
CakerHQ is an Australian website for bakery businesses where cake makers sell flavorful desserts, and customers can book the confectionery easily and quickly.

Online marketplace for selling collectibles
Learn how Codica created a collectible marketplace from scratch. The platform helps appraise and insure collectibles and is a place for social sharing.

Online news portal DUMA™
DUMA™ is the #1 entertainment news website in Africa. It shares articles and real-time news about celebrities, fashion, sports, lifestyle, and more.

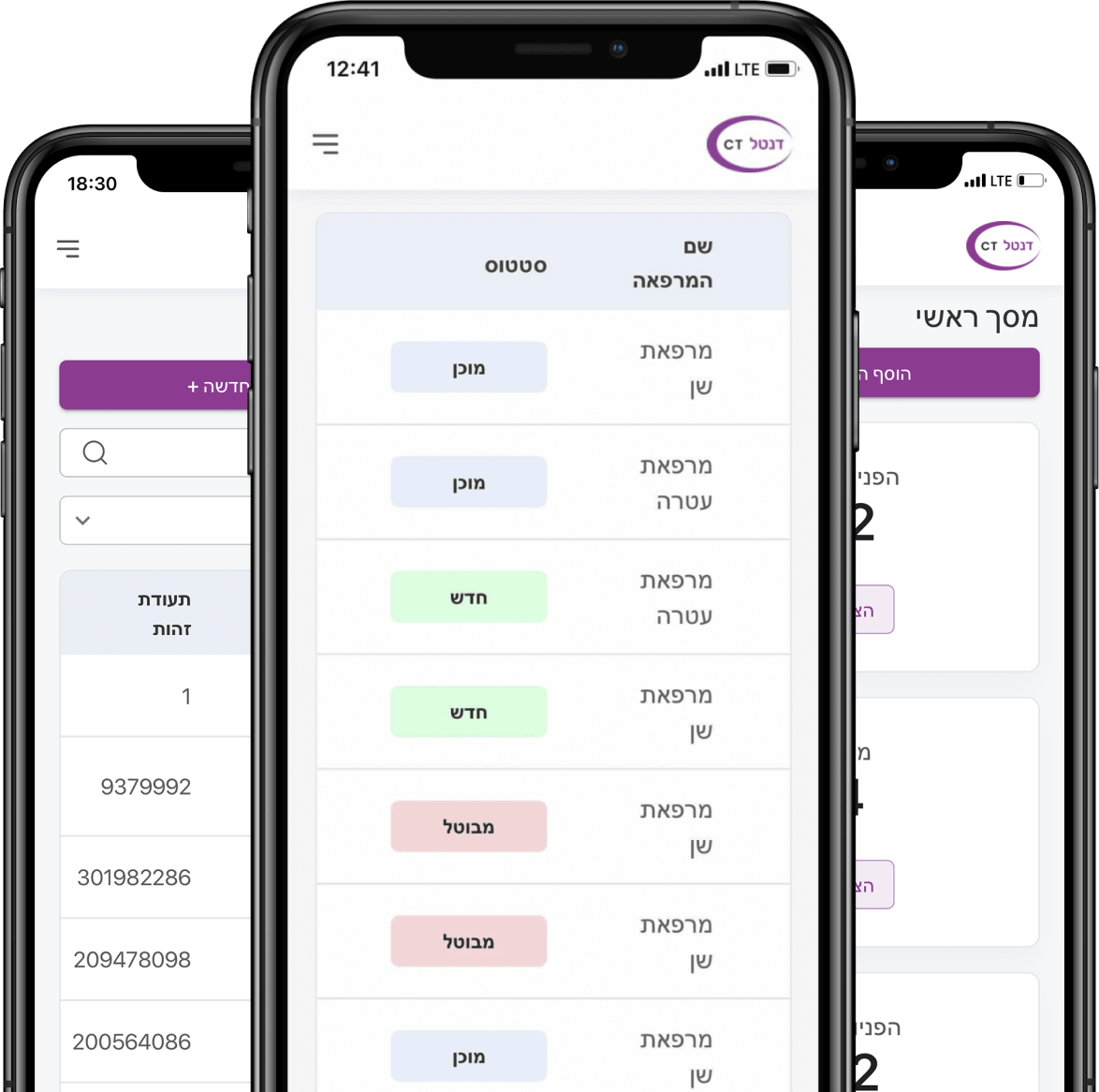
Dental Imaging Management System
Ref Dental is a dental imaging management system that allows the imaging center to exchange referral forms and communicate with dental clinics.

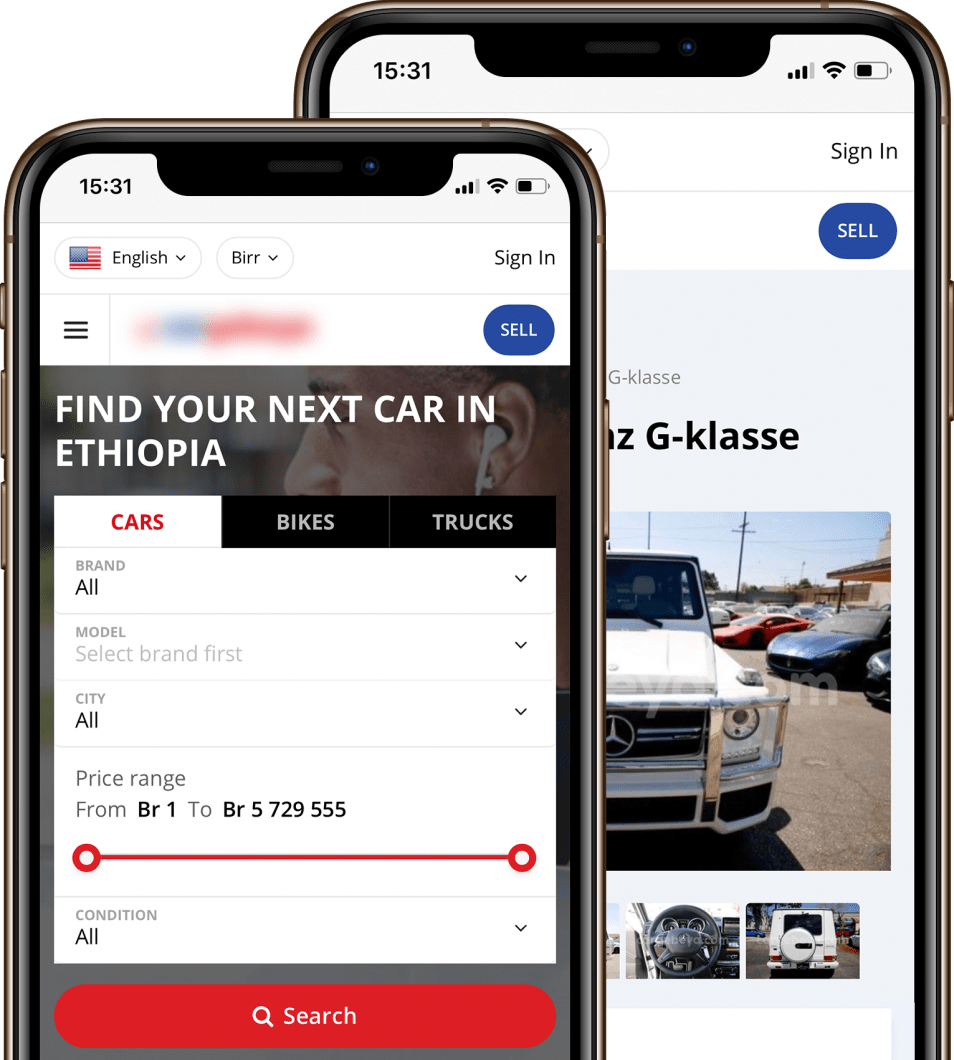
Multi-vendor vehicle marketplace
This is the first vehicle marketplace platform in Africa, and it consists of 90+ independent marketplaces, fully localized for each country. The marketplace was initially designed, developed and optimised with focus on mobile experience.

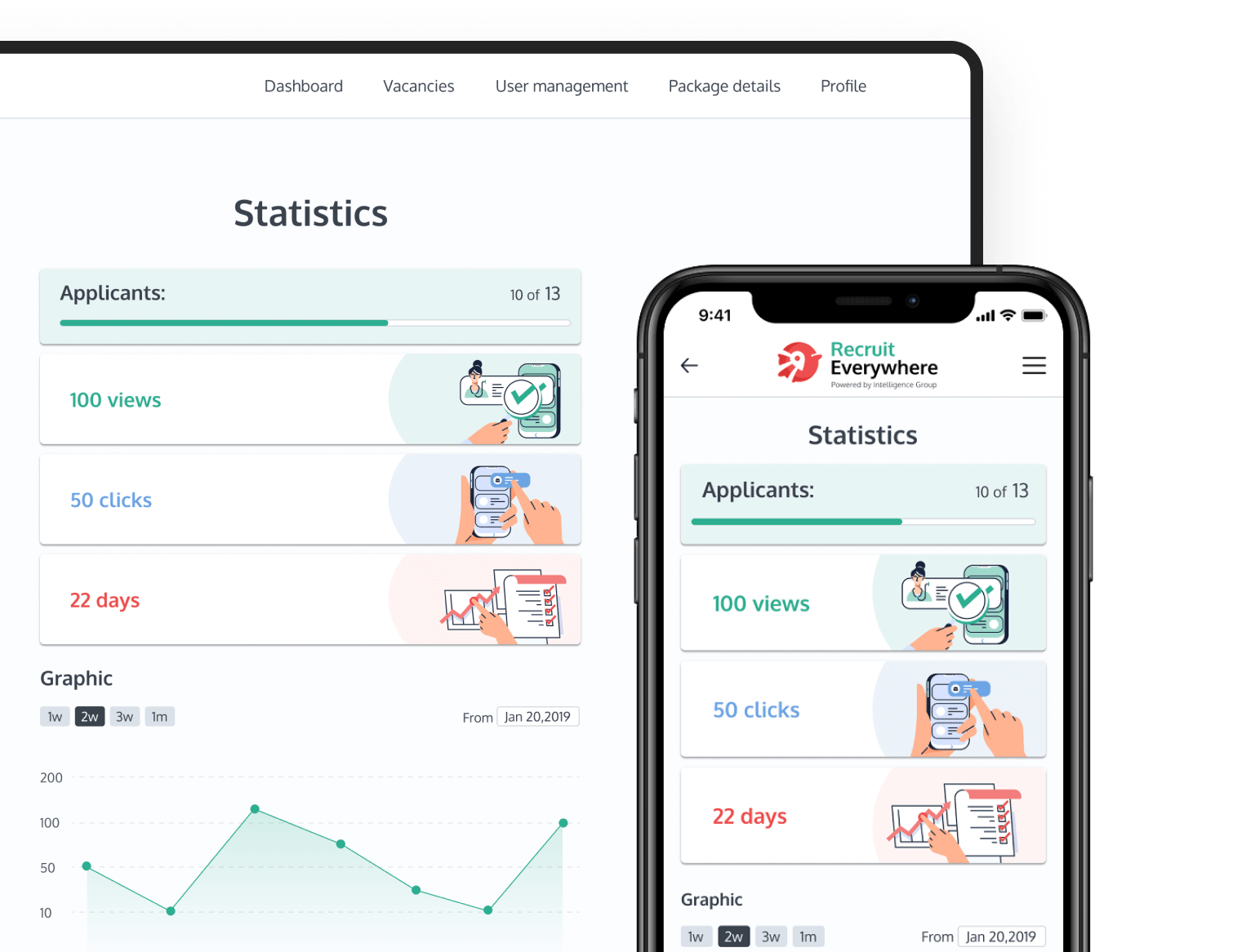
Recruitment Progressive Web Application for RecruitEverywhere
RecruitEverywhere is a product of the Intelligence Group that specializes in talent acquisition and labor markets. The recruiting platform allows hiring specialists all over the world in a couple of clicks.

Accommodation Search Website
This is a world-first service for finding long-term accommodation. The company set out to simplify the relocation process, and help people who move to Australia for work to quickly find new accommodation.

Let’s build a great custom product together!

What’s next?
- 1. Our Sales Manager Taya will be in touch with you within 1 business day.
- 2. We will sign the NDA if required, and start the project discussion.
- 3. Our custom software development experts will analyze your requirements and suggest the best ways to bring your idea to life.

IMAGES
VIDEO
COMMENTS
2. Build credibility. In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with. 3.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis.
The 5 core elements of a web design case study. 1. The Overview. Think of your Overview section as the executive summary of your case study. It’s the Cole’s Notes version of the document, and allows your prospects to quickly understand the highlights of your past work without reading the entire thing. This section should include the core ...
Case studies Stay organized with collections Save and categorize content based on your preferences. Learn why and how other developers have used the web to create amazing web experiences for their users.
Website Development Case Studies. Web design and development is constantly changing, with online technologies and solutions evolving on a near continuous basis. Having a team of Web Design and Development experts with decades of combined of industry knowledge makes the difference between a mediocre website and a website that works!
by Ideamotive Talent. Here is the collection of some front-end development and web design case studies showcasing what Ideamotive’s developers and UX/UI designers can do. From quick frontend, body-leasing stories to full web product development - take a look at how our tech talent helps startups and big companies worldwide, what value we ...
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
More Design Case Studies. Here’s a set of more case studies sharing the design solutions and approaches for some of the UX design projects done by Tubik. Case Study: HUAWEI. Icon Design for EMUI 10. Illuminating Radioactivity. Interactive Web Design for Education. Lumen. Website for Museum of Mountain Photography. GNO Blankets.
Insurance Progressive Web App. Babel Cover is an early stage insurance technology startup. The goal of this project was to bring consumers closer to insurance products, and to enable them to access insurance services from their smartphones with the help of a cross-platform Progressive Web App. See case study.